ローカル環境(自分のPC)で超手軽にVue.jsを使って、HTMLファイルを作成し、ブラウザに表示するまでの手中についてまとめています。
Vue.jsのCDNを使用するので、インストールなどは不要で簡単に試すことができます。
Vue.jsの読み込み
CDNで読み込みます。HTMLファイルを用意して下記のscriptのコードを記載します。
・body終端タグの上に記述。
・真下でjsファイルを読み込む。
<body>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
</body>Vueインスタンスの作成
.jsファイルを作成して、Vueインスタンスを作成する処理を記述します。
var app = new Vue({
})空のルートテンプレートの作成
HTMLファイルをVue.js用の空のルートテンプレートファイルにします。
用語は難しいですが、id名がappのdivタグを用意して、上記で作成したjavascriptファイルを読み込むだけです。
<body>
<div id="app">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
<script src="js/main.js"></script>
</body>ルートテンプレートをマウント
上記のHTMLファイルでVue.jsが使えるように、JavaScriptファイルに el: '#app', を追記します。
var app = new Vue({
el: '#app',
})以上で、Vue.jsを使うための準備は完了です。
以降は実際にVue.jsを使ってブラウザに表示するまでの実例です。
dataオプションを追加
Vue.jsではdataプロパティの中に「キー名:データ」というKey-Value形式のデータを格納することで、HTMLファイルで呼び出すことができます。
ここでは、dataプロパティを用意して、キー名 sampleText, データ名 hello world! のデータを入れます。
var app = new Vue({
el:'#app',
data:{
sampleText:'hello world!'
}
}HTMLファイルでデータを呼び出す
JavaScriptファイルのVue.jsの中に追加した sampleTextのデータをHTMLファイルの中で呼び出します。
データの呼び出しは{{キー名}}で行います。{{ }} がヒゲのように見えるので、マスタッシュ構文と呼びます。(マスタッシュは英語でヒゲという意味です)
<body>
<div id="app">
<p>{{sampleText}}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
<script src="js/main.js"></script>
</body>dataを追加
続いて、もう一つデータを追加してみます。キー名をurl, 値をvue.jsの公式サイトのURLにします。
var app = new Vue({
el:'#app',
data:{
sampleText:'hello world!',
url:'https://jp.vuejs.org/'
}
})v-bindの使用
Vue.jsではv-bindという属性を使ってキー名を指定すると、Vueの中で定義した指定のデータを呼び出すことができます。
ここでは、先ほどのキー名urlを指定して、URLのデータをHTMLファイルの中で呼び出します。
<body>
<div id="app">
<p>{{sampleText}}</p>
<a v-bind:href="url">vue.js公式サイト</a>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
<script src="js/main.js"></script>
</body>v-showを使って要素を非表示にする
v-showを使うと指定したタグで囲まれた部分の表示・非表示を簡単に切り替えることができます。
v-showの値がtrueであれば表示、falseであれば非表示になります。
v-showの値に指定するデータをVueの中にtoggle: falseで記述します。
var app = new Vue({
el:'#app',
data:{
sampleText:'hello world!',
url:'https://jp.vuejs.org/',
// ▼追加
toggle: false
}
})HTMLファイルの中にv-showを記述し値に先ほどdataプロパティに追加したtoggleを指定します。
<body>
<div id="app">
<p>{{sampleText}}</p>
<!-- ▼追加 -->
<p v-show="toggle">
<a v-bind:href="url">vue.js公式サイト</a>
</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
<script src="js/main.js"></script>
</body>toggleの値はfalseなので、指定したpタグは非表示となります。
v-forで配列をリスト表示
v-forを使うと配列の要素を一つづつ取り出して表示することができます。
dataプロパティの中に、配列を追加します。
var app = new Vue({
el:'#app',
// ▼追加
data:{
sampleText:'hello world!',
url:'https://jp.vuejs.org/',
toggle: false,
prefs: ['tokyo',
'kanagawa',
'chiba',
'saitama']
}
})HTMLファイルの中でv-forを使って、配列の中のデータを一つづつ取り出します。
v-forの指定は次のようになります。
v-for="取り出した要素を入れる変数名 in 配列の入ったデータのキー名"<body>
<div id="app">
<p>{{sampleText}}</p>
<p v-show="toggle">
<a v-bind:href="url">vue.js公式サイト</a>
</p>
<!-- ▼追加 -->
<ol>
<li v-for="pref in prefs">{{pref}}</li>
</ol>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
<script src="js/main.js"></script>
</body>onclickイベントでクリック置換する
onclickイベントを使うと、指定した要素をクリックしたときにイベントを発生させることができます。
ここでは入力フォームにテキストを入力してボタンをクリックしたときに、dataオプションの中のsampleTextの値を入れ替える処理をします。
sampleTextの値が置き換わるので、上部に{{sampleText}}で表示している内容が置き換わります。
HTMLに以下のコードを追加します。
<!-- ▼追加 -->
<button v-on:click="clickHandler">クリック</button>
<p>
<input type="text" v-model="sampleText">
</p>▼HTML全体のコード
<body>
<div id="app">
<p>{{sampleText}}</p>
<p v-show="toggle">
<a v-bind:href="url">vue.js公式サイト</a>
</p>
<ol>
<li v-for="pref in prefs">{{pref}}</li>
</ol>
<!-- ▼追加 -->
<button v-on:click="clickHandler">クリック</button>
<p>
<input type="text" v-model="sampleText">
</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
<script src="js/main.js"></script>
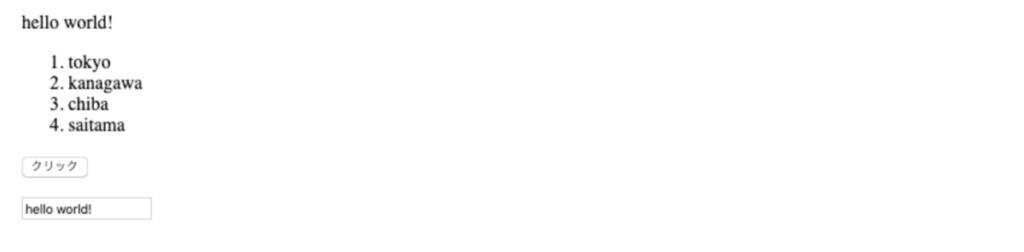
</body>ブラウザの表示

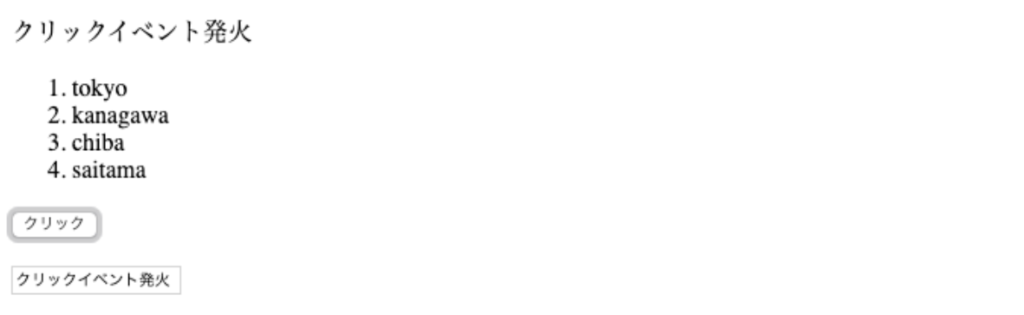
↓ 入力ボックスに「クリックイベント発火」と入力し、ボタンをクリック。

上部のテキストが指定した内容に置き換わります。



