Vue.jsではselectタグとoptionタグで構成するプルダウン式のセレクトボックスにv-modelを使うことができます。
v-modelを使えば、初期値のデータを指定したり、現在選択されている項目のデータをタイムリーに取得し、それに合わせて画面の表示を変えるといった処理を行うことが可能になります。
ただし、選択項目が1つのみの場合と複数の場合で、Vue.jsのプロパティの値が異なったり、初期値の設定方法が異なるので注意が必要です。
ここでは、セレクトボックスでv-modelを使う方法や注意点を実例で解説しています。
使い方と注意点
基本的な使い方
selectタグにv-model="プロパティ名"を記述することで、選択した内容をプロパティに反映させることができます。
<select v-model="プロパティ名">selectタグの中に記述するoptionタグにv-modelを設置する必要はありません。
注意点
選択可能な項目が1つの場合と、複数選択可能な場合でVue.jsのプロパティの値が異なるので注意が必要です。
| 選択項目の数 | selectタグ | Vue.jsのプロパティの値 |
|---|---|---|
| 1つだけ | – | 文字列または数値 |
| 複数 | multipleをつける | 配列 |
また、初期値を設定するときに、選択可能な項目の中から選ぶ場合と、説明など初期値は選択不可にする場合でタグの記述方法とプロパティで指定する値が異なります。
初期値の設定方法
selectタグで最初から何かの値を選択済にしておく場合、(1)選択肢の中から選ぶ場合と(2)選択肢以外の専用の値を設定する場合で設定の仕方が異なります。
(1)選択肢の中から選ぶ場合
初期表示したいoputionタグのテキストをv-modelでつないだプロパティの値に記述します。
(2)選択肢以外の専用の値を設定する場合
初期値は表示のみで選択できないようにするには、該当するoptionタグを用意し、disabled属性と、value属性の2つを設定する必要があります。
<option disabled value="プロパティの値">Please Select</option>その上で、v-modelで指定したプロパティの値を上記のvalueの値にする必要があります。
実例:初期値を選択肢の中から選ぶ場合
初期表示したいoputionタグのテキストをプロパティの値に記述します。
例えば、以下のように3つの選択項目を用意して、デフォルトで2番目の値を選択した状態にするには、v-modelで指定しているプロパティselected2の値に、2番目のオプションタグのテキスト「2つ目の項目」を指定します。
<body>
<div id="app">
<p>選択肢の中から初期値を選ぶ</p>
<select v-model="selected2">
<option>1つ目の項目</option>
<option>2つ目の項目</option>
<option>3つ目の項目</option>
</select>
<p>プロパティの値: {{selected2}}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
</body>参考として、下部にプロパティの値を{{ selected2 }}で表示しています。
var app = new Vue({
el:'#app',
data:{
//セレクトボックス
selected2: '2つ目の項目',
}
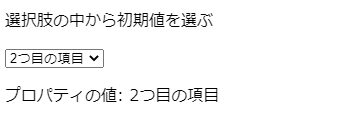
})▼ブラウザの表示
デフォルトの状態はプロパティの値に指定したテキストと対応するoptionタグが選択されています。

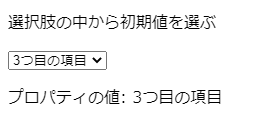
↓ プルダウンで「3つ目の項目」を選択

他の要素を選択すれば、そのoptionタグのテキストの値がプロパティの値に置き換わります。
実例:専用の初期値を設定する場合
初期値は表示のみで選択できないようにするには、該当するoptionタグを用意し、disabled属性と、value属性の2つを設定する必要があります。
<option disabled value="プロパティの値">Please Select</option>その上で、v-modelで指定したプロパティの値を上記のvalueの値にする必要があります。
選択肢の中から選ぶ場合と異なり、disabled属性を指定したoptionタグのテキストをプロパティの値に指定しても反応しません。
例えば、4つのoptionタグを用意して、一番上のdisabled属性をつけた要素を初期表示のみ・選択不可にする場合は次のようになります。
<body>
<div id="app">
<p>専用の初期値を設定する</p>
<select v-model="selected3">
<option disabled value="initial">Please Select</option>
<option>1</option>
<option>2</option>
<option>3</option>
</select>
<p>プロパティの値: {{selected3}}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
</body>参考として、下部にプロパティの値を{{ selected3 }}で表示しています。
var app = new Vue({
el:'#app',
data:{
//セレクトボックス
selected3: 'initial',
}
})v-modelで指定した、プロパティselected3の値を、disabledを設定したoptionタグのvalue属性の値にしています。
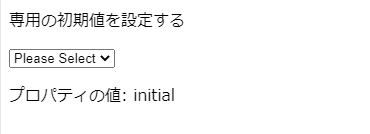
▼ブラウザの表示

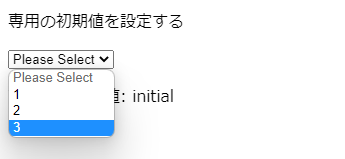
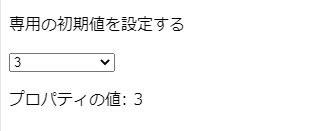
↓ プルダウンをクリック
プルダウンをクリックすると初期値で表示していた項目がグレーアウトして選択できないようになっています。

↓ 3を選択

3を選択すると、プロパティの値が選択した内容に置き換わります。
(参考)セレクトボックスとv-modelの確認用コード
参考として、セレクトボックスでv-modelを使う場合に以下の3つのパターンをまとめて試すこととができる確認用のコードを記載しておきます。
- 初期値無し。
- 選択肢の中から初期値を選ぶ。
- 専用の初期値を設定する(初期値は選択不可にする)
<body>
<div id="app">
<p>セレクトボックスとv-model</p>
<p>①初期選択無し</p>
<select v-model="selected1">
<option>1つ目の項目</option>
<option>2つ目の項目</option>
<option>3つ目の項目</option>
</select>
<p>プロパティの値: {{selected1}}</p>
<br><br>
<p>②選択肢の中から初期値を選ぶ</p>
<select v-model="selected2">
<option>1つ目の項目</option>
<option>2つ目の項目</option>
<option>3つ目の項目</option>
</select>
<p>プロパティの値: {{selected2}}</p>
<br><br>
<p>③専用の初期値を設定する</p>
<select v-model="selected3">
<option disabled value="initial">Please Select</option>
<option>1</option>
<option>2</option>
<option>3</option>
</select>
<p>プロパティの値: {{selected3}}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
</body>var app = new Vue({
el:'#app',
data:{
//セレクトボックス
selected1: '',
selected2: '2つ目の項目',
selected3: 'initial',
}
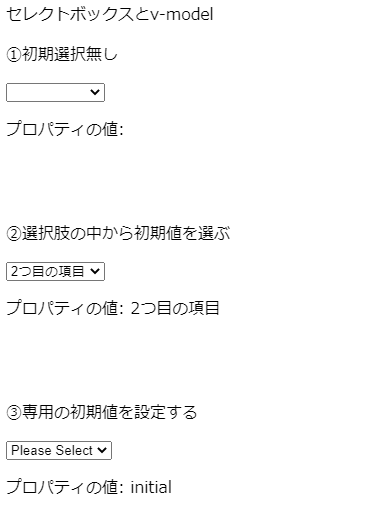
})▼ブラウザの表示

複数選択可能なセレクトボックスでv-modelを使う方法
使い方と注意点
セレクトボックスで複数選択を可能にする場合、selectタグの属性にmultipleを付与すると複数選択可能になります。
その際、単数選択のときと異なりv-modelで指定するプロパティの値を配列にする必要があります。
▼タグの属性に multipleを記述
<select v-model="プロパティ名" multiple>▼プロパティの値は配列にする
var app = new Vue({
el:'#app',
data:{
//複数選択可能なセレクトボックス
multiSelect: []
}
})初期値の設定方法
複数選択可能なセレクトボックスの初期値は以下の4つのパターンが考えられます。
- 初期値を設定しない: 配列を空にする。
- 初期値を1つ設定する :配列に該当するoptionタグのテキストを入れる。
- 初期値を複数設定する :配列に該当する複数のoptionタグのテキストを並列に入れる。
- 選択不可能な項目を表示する :disabledを設定したoptionタグを作る。
選択不可能な項目を表示する場合、単数選択と複数選択で書き方が大きく異なります。
▼disabled属性を使う時の単数選択と複数選択の違い
| 項目 | optionタグ | Vue.js |
|---|---|---|
| 単数選択 | value属性を設置する。 | プロパティの値にvalueの値を指定する。 |
| 複数選択 | value属性は不要 | プロパティの値を配列とする。 |
実例
複数選択可能なセレクトボックスでv-modelを使う例として、選択不可能なoptionタグと、初期値として「111」と「BBB」が記載された2つのoptionタグを選択済にする場合は以下のようになります。
<body>
<div id="app">
<div>
<p>■複数選択可能なセレクトボックス</p>
<select v-model="multiSelect" multiple>
<option disabled>Please Select</option>
<option>111</option>
<option>BBB</option>
<option>333</option>
<option>DDD</option>
<option>555</option>
</select>
<p>プロパティの値: {{ multiSelect }}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
</body> 参考として、下部にプロパティの値を{{ multiSelect }}で表示しています。
var app = new Vue({
el:'#app',
data:{
//複数選択可能なセレクトボックス
multiSelect: [ 111,'BBB' ]
}
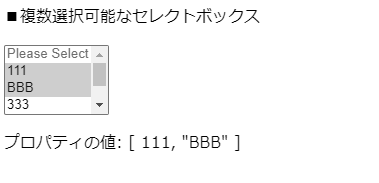
})▼ブラウザの表示
デフォルトで「111」と「BBB」が選択済になっています。

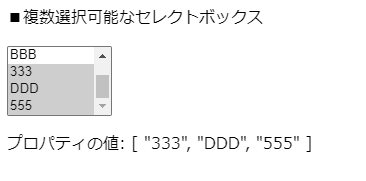
↓ 「111」と「BBB」以外を選択する。

選択済の項目がプロパティの値になっています。
selectボックスで複数選択する場合は、ctrlを押しながら選択します。あるいはshiftを押しながら選択するとその間の項目を一括選択できます。



