Vue.jsに用意されているv-modelを使うと、チェックボックス(inputタグのtypeがcheckbox)のデータとVue.jsのデータを連動させることができます。
初期設定されているデータを指定したり、現在選択されている項目のデータをタイムリーに取得し、それに合わせて画面の表示を変えるといった処理を行うことが可能になります。
ただし、チェックボックスでv-modelを使う場合は、選択できる項目が1つなのか複数なのかでデータの持たせ方や記述が違うなど注意点があります。
ここでは、チェックボックスでv-modelを使う方法や注意点を実例で解説しています。
チェックボックスでv-modelを使う方法と注意点
v-modelの基本的な使い方
チェックボックスでv-modelを使う場合は、inputタグに対して以下のようにv-modelを設定します。
<input type="checkbox" id="id名" v-model="プロパティ名">v-modelがchecked属性の代わりになるため、checked属性を設置する必要はありません。
注意点
チェックできる項目が一つだけの場合と、選択項目が複数ある場合でデータの持たせ方や属性の記載方法が異なるので注意が必要です。
注意ポイントはvalueの有無と、プロパティの値が真偽値か配列かの違いです。
| 選択項目の数 | プロパティの値 | タグの属性 |
|---|---|---|
| 1つ | 真偽値(true/false) | value属性は不要 |
| 複数 | 配列 | value属性が必須 |
以下で選択項目の数が1つの場合と複数の場合を、それぞれ実例を用いてまとめています。
選択項目が1つだけのチェックボックス
使い方と注意点
選択項目が1つだけのチェックボックスの場合、v-model=”プロパティ名”とし、プロパティの値を真偽値(true or false)にします。
プロパティの値がtrueの時はチェックあり、チェックを外すとプロパティの値がfalseになります。
デフォルトでチェック無しにしたい場合は、プロパティの値をfalseにしておきます。
実例
var app = new Vue({
el:'#app',
data:{
//checkboxの状態
isChecked: true
}
})<body>
<div id="app">
<p>■checkboxでv-modelを使う</p>
<input type="checkbox" id="checkbox1" v-model="isChecked">
<label for="checkbox1">プロパティの値:{{isChecked}}</label>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
</body>・チェックボックスはinputタグでtype=”checkbox”にします。
・labelタグのfor属性にid名を記述することで、inputタグ(フォーム)と紐付けることができます。例:for="id名"
labelタグは設置しても画面の見た目に大きな変化はありません。ただし、以下のようなメリットがあります。
- 可読性が上がる(タグが見やすくなる)。
- 選択範囲が広がる(label要素をクリックした場合でも反応するようになる)
- 読み上げ機能のサポート(label部が読みあげられる)
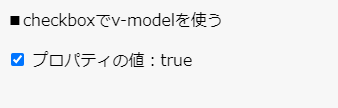
▼ブラウザの表示
デフォルトではv-modelでつないでいるisCheckedプロパティの値がtrueなので、チェックありになります。

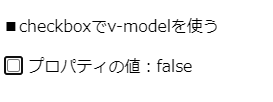
↓ チェックを外す

チェックを外したことで、isCheckedプロパティの値がfalseに変わっています。
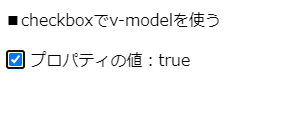
↓ チェックをつける

再度チェックをつけると、isCheckedプロパティの値がfalse→trueに切り替わります。
複数のチェックボックスでv-modelを使う方法
使い方と注意点
複数のチェックボックスの場合はVue.js側でプロパティの持たせ方と、タグの属性の設定方法が異なります。
- 各inputタグにvalue属性を設定する。値は固有にする。
- v-modelで指定するプロパティの値は配列にする。
- 選択状態にしたい要素は、配列の中にvalue属性名を記載する。
ポイントとしては、配列内にvalueの値を記述するとチェックマークがつきます。配列が空欄の場合、すべてチェックマークなしの状態になります。
inputタグは次のようになります。
<input type="checkbox" v-model="プロパティ名" value="固有の値">実例
id名がblue, redgreen,green,の3つのチェックボックスを用意して、初期状態で、blueとgreenにチェックマークが入った状態をつくる場合は以下のようになります。
var app = new Vue({
el:'#app',
data:{
//複数のcheckbox
multiChecked: ["blue", "Green"]
}
})<body>
<div id="app">
<p>■checkboxでv-modelを使う</p>
<input type="checkbox" id="red" v-model="multiChecked" value="red">
<label for="red">Red</label>
<input type="checkbox" id="blue" v-model="multiChecked" value="blue">
<label for="blue">Blue</label>
<input type="checkbox" id="green" v-model="multiChecked" value="green">
<label for="green">Green</label>
<br>
<p>プロパティの値: {{multiChecked}}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
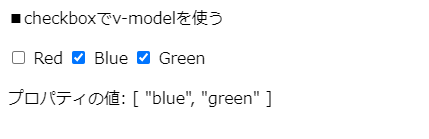
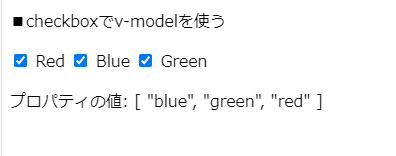
</body>▼ブラウザの表示
デフォルトではv-modelで選択しているmultiCheckedプロパティの値が["blue", "green"]なので、該当するid名のチェックボックスがチェック済みになります。

↓ Redにチェックマークを入れる。

multiCheckedプロパティの値が["blue", "green", "red"]になっていることに注目してください。
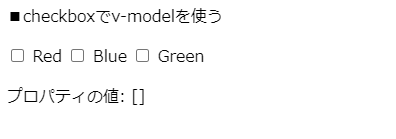
↓ 全てのチェックマークを外す。

全てのチェックマークを外すと、multiCheckedプロパティの値は空の配列[]になります。



