Vue CLIで作成したプロジェクトの中で、外部APIからデータ取得するためにaxiosモジュールを使う方法についてまとめています。
通常のhtmlファイル上でaxiosを使う場合とはやり方が異なるので注意が必要です。
axiosを使うための手順
Vue CLIで作成したプロジェクトでaxiosを使うためには以下の4つのステップが必要です。
- プロジェクトにaxiosをインストールする
- main.jsにaxiosをインポートする
- axiosを使いたいファイルにaxiosをインポートする
- axiosを使った処理を記述する
プロジェクトにaxiosをインストールする
初めに、プロジェクト自体にaxiosをインストールする必要がある。
ターミナルでプロジェクトフォルダに移動後、下記を実行。
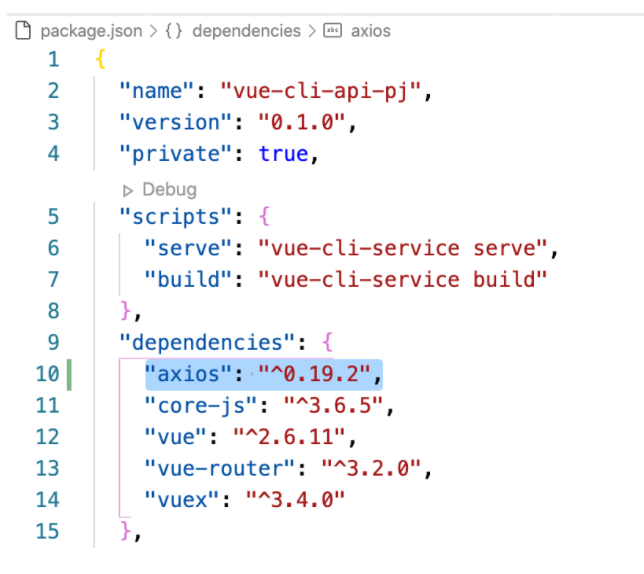
$ npm install axiosインストールが完了すると、「package.json」ファイルのdependencies(PJに依存するパッケージ)にaxiosが追加される。

main.jsにaxiosをインポートする
次に、main.jsにインポートすることで、他のファイルでもaxiosを呼び出せるようにする。
import axios from 'axios'<以下補足>Vue.use(axios)を記述するといったページも散見されたが、これを記述するとエラーが発生する。
そして、記載せずとも無事APIが動く。
Vue.use()はvue.js用のライブラリを読み込む場合に使用する。axiosはvue.js専用でないため読み込み不要。
axiosを使いたいファイルにaxiosをインポートする
axiosを実行したいファイルのscriptタグ内で、axiosをインポートする。
今回はBitcoinAPI.vueファイルに記述。
import axios from 'axios'axiosを使った処理を記述する
scriptタグのexport defaultオプション内に、axios.get('APIエンドポイントのURL')を使って処理を記述する。
例えば以下のようになる。
//axiosによるデータ取得処理
mounted: function(){
axios.get('https://api.coindesk.com/v1/bpi/currentprice.json')
.then(function(response){
//デバッグ用にconsoleに出力
console.log(response.data.bpi)
this.bpi = response.data.bpi
}.bind(this))
.catch(function(error){
console.log(error)
})
}参考:全体のコード例
<script>
import axios from 'axios'
export default {
name: 'BitcoinAPI',
//API格納用のプロパティ
data: function(){
return{
data:{
bpi: null
}
}
},
//axiosによるデータ取得処理
mounted: function(){
axios.get('https://api.coindesk.com/v1/bpi/currentprice.json')
.then(function(response){
//デバッグ用にconsoleに出力
console.log(response.data.bpi)
this.bpi = response.data.bpi
}.bind(this))
.catch(function(error){
console.log(error)
})
}
}
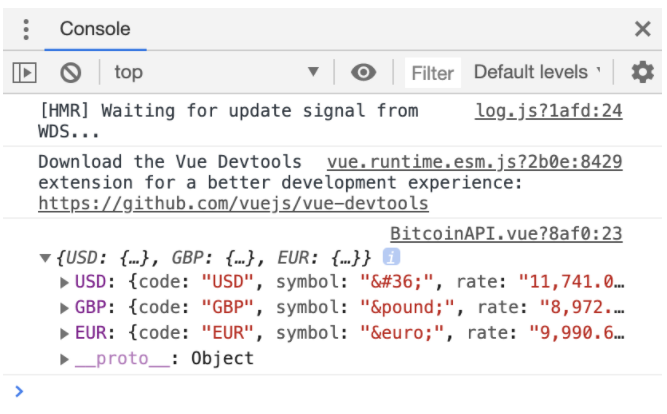
▼取得したデータがconsoleに表示できている。

then, catch, finallyとは何か?
axiosで取得してきたデータに対して処理を記述するときに、通信が成功したか、失敗したかによって、then, catch, finallyの3つのメソッドを使って処理を分岐させることができます。
then, catch, finallyの内容
| メソッド | 内容 |
|---|---|
| then | 通信に成功したときに行う処理 |
| catch | 通信に失敗したときに行う処理(エラー発生時) |
| finally | 通信の成功/失敗に関わらず必ず実行する処理 |
axios
.メソッド('HTTPアクセスするパス')
.then( (変数名) => { 処理 } )
.catch( (変数名) => { 処理 } )
.finally( (変数名) => { 処理 } )thenの変数には、responseやresが使われることが多いです。取得してきたデータが入ります。
catchの変数には、errorやeが使われることが多いです。エラーの内容が入ります。
then, catch, finallyの実例
以下のようにthen, catch, finallyメソッドを定義して、取得してきたデータをブラウザに表示させた結果は次のようになります。
接続に成功した場合
▼axiosの処理
mounted(){
axios
.get('https://api.coindesk.com/v1/bpi/currentprice.json')
.then( response => this.info = response )
.catch( e => this.error = e )
.finally( msg => this.message = {title: "finallyを実行しました", message: msg} )
}
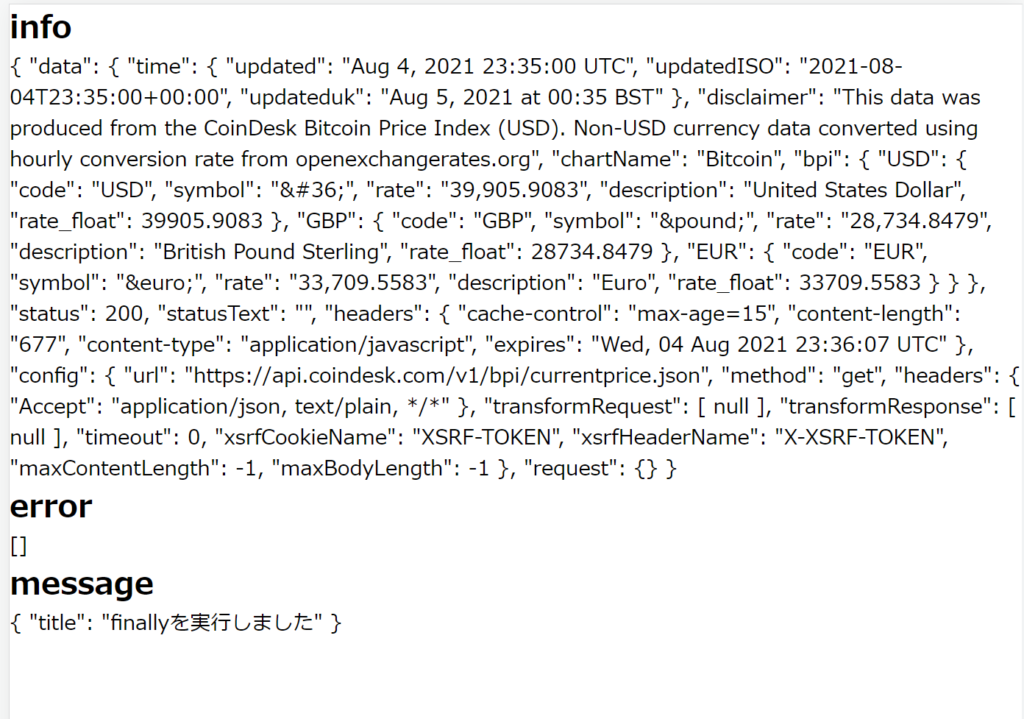
▼ブラウザの表示

接続に成功したので、thenの処理が実行されます。finallyの処理も実行されていることがポイントです。
接続に失敗した場合
次に、存在しないURLにアクセスした場合についてです。
▼axiosの処理
mounted(){
axios
.get('https://api.coindesk.com/v1/bpi/currentprice.json')
.then( response => this.info = response )
.catch( e => this.error = e )
.finally( msg => this.message = {title: "finallyを実行しました", message: msg} )
}
▼ブラウザの表示

接続に接続に失敗したので、catchの処理が実行されます。こちらでもfinallyの処理が実行されています。
アロー関数自体がfunctionの省略形ですが、カッコの付け方やreturnなど更に省略することもできます。
アロー関数の基本形
(引数1, 引数2,,,) => { 処理 } 処理結果はreturnで返す必要があります。
引数が一つの場合
引数が1つの場合は、引数のカッコを省略できます。(※引数がない場合は省略できません)
引数 => { 処理 } 処理結果はreturnで返す必要があります。
処理に式を指定する場合
処理を式で記述する場合は { }とreturnを省略できます。式の処理結果が戻り値(return)になります。
引数 => 式 式に丸カッコをつけて囲っても同じ処理になります。
引数 => ( 式 )
(参考)MDN アロー関数式
axiosの詳細については下記をご参考ください。