主なディレクティブ一覧
| ディレクティブ名 | 内容 |
|---|---|
| v-bind | 単方向バインディング。dataオブジェクトの値を反映する。 |
| v-if | 真偽値がfalseの場合要素を非表示にする。v-showと違いDOMごと非表示にするため重い。 |
| v-else | v-ifの真偽値がfalseの場合に表示する。任意。 |
| v-show | 真偽値がfalseの場合、display:noneにする。 |
| v-for | 配列や複数のプロパティを一つづつ抜き出す |
| v-model | 双方向バインディング。dataオブジェクトの値を反映および、タグへの入力値をdataオブジェクトに反映。 |
| v-on | イベントリスナの割り当て。 |
| v-once | 初回のみテンプレートやコンポーネントを描画。以降は静的コンテンツとして扱う。 |
| v-pre | 指定要素とすべての子要素のコンパイルをスキップ。 |
| v-html | dataオブジェクトのhtmlタグをタグとして認識する。 |
| v-cloak | ViewModel のコンパイルが終了するまで効果を持続。外部サイトのデータ読み込み中の処理など。 |
| v-text | dataオプションの読み込み方法。マスタッシュ構文の代わり。 |
| v-class | 真偽値がtrueの時、指定したクラス属性を付与。 |
| v-style | 要素にインライン CSS スタイルを適用。 |
v-bind
nameなどの属性でデータバインディングを行う。
v-bind属性名=”プロパティ名”
▼inputタグで使用する例<input type="text" v-bind:value="message">
<body>
<div id ="app">
<input type="text" v-bind:value="message">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
<script src="js/main.js"></script>
</body>
タグの中で直接Vue.jsのデータを呼び出す場合と違って、v-bindの値には {{ }} は不要です。つけるとエラーになります。
※値にマスタッシュ構文は使えない※
×: <input type="text" value="{{message}}">
×: <input type="text" value="message">
v-bindの応用
v-bind:class{クラス名:真偽値}
┗ trueの時のみ指定したclass属性を付与
<body>
<div id="app">
<h1>To Do List</h1>
<form v-on:submit.prevent>
<input type="text" v-model="newItem">
<button v-on:click="addItem">追加</button>
</form>
<li v-for="task in tasks">
<input type="checkbox" v-model="task.isActive">
<!-- ▼追加 -->
<span v-bind:class="{active:task.isActive}">{{task.item}}</span>
</li>
<pre>{{$data}}</pre>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
<script src="js/main.js"></script>
</body>#app li{
list-style: none;
}
#app li > span.active{
text-decoration: line-through;
}<span v-bind:class="{active:task.isActive}">{{task.item}}</span>
・spanタグにclass=activeをバインド。
・isActiveの値がtrueなら属性を付与。falseなら付与しない。
v-ifとv-else
要素をDOMごと表示/削除を切り替える。
※頻繁に表示を切り替える時は、v-showディレクティブを使う。
− true:表示
− false:非表示
▼htmlタグの記述
< v-if=”プロパティ名”>
▼vue.jsの記述
data:{プロパティ名:真偽値}
var app = new Vue({
el: '#app',
data: {
isActive:false
}
})<body>
<div id ="app">
<p v-if="isActive">
isActiveの真偽値はtrueです。
</p>
<p v-else>
isActiveの真偽値はfalseです。
</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
<script src="js/main.js"></script>
</body>v-show
要素の表示・非表示を切り替える。
┗ cssのdisplayプロパティと同じ
┗ v-ifより軽い(DOM← →要素)
▼htmlタグの記述
< v-show=”プロパティ名”>
▼vue.jsの記述
data:{プロパティ名:真偽値}
var app = new Vue({
el: '#app',
data: {
aaa:false
}
})<body>
<div id ="app">
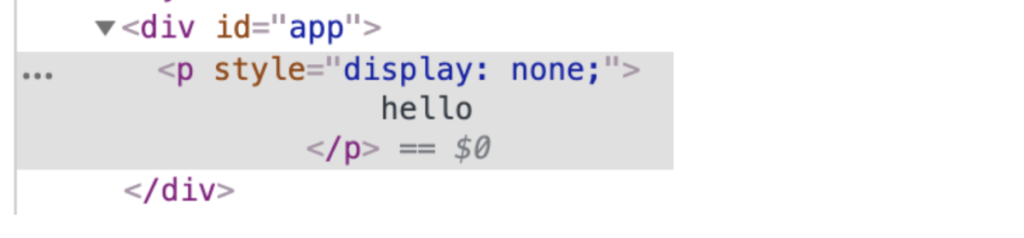
<p v-show="aaa">
hello
</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
<script src="js/main.js"></script>
</body>▼v-ifと違いdispaly:noneとなっている

v-for
配列オブジェクトの繰り返し表示。
・マスタッシュ構文を使う。
・配列と、複数の値をもつプロパティのどちらでも使用可
・キーを抜き出すことも可能
<要素名 v-for="変数 in 配列オブジェクト名">{{変数}}</要素名>
①値の繰り返し
配列の場合
var app = new Vue({
el: '#app',
data: {
colors:['red','blue','yellow']
}
})<body>
<div id ="app">
<ol>
<li v-for="color in colors">{{color}}</li>
</ol>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
<script src="js/main.js"></script>
</body>▼ブラウザの表示

複数のプロパティの場合
var app = new Vue({
el: '#app',
data: {
user: {
lastName: 'Todoroki',
firstName: 'Takashi',
prefecture: 'Tokyo',
age:'34'
}
})<body>
<div id ="app">
<ul>
<li v-for=" value in user">{{value}}</li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
<script src="js/main.js"></script>
</body>②キーとプロパティの繰り返し
オブジェクトの「キー:プロパティ」の両方を抜き出す。
※第1引数がvalue, 第2引数がkey
<要素名 v-for=”(値の変数,キーの変数) in 配列オブジェクト名”>{{変数}}`
var app = new Vue({
el: '#app',
data: {
user: {
lastName: 'Todoroki',
firstName: 'Takashi',
prefecture: 'Tokyo',
age:'34'
}
})<body>
<div id ="app">
<ul>
<li v-for=" (value, key) in user">{{key}}: {{value}}</li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
<script src="js/main.js"></script>
</body>▼ブラウザの表示

v-model
双方向データバインディング
▼単方向と双方向の違い
・単方向データバインディング
┗ マスタッシュ構文で、テンプレートにdataオブジェクトのプロパティを反映する。(v-bind)
・双方向データバインディング
┗ jsのdata側とテンプレート側の両方で変更可能。
┗ テンプレートの値を変更すると、dataオブジェクトのプロパティも変更される。
★双方向データバインディングを簡単に実装できるのは、vue.jsの利点。
v-model="プロパティ名"
┗ タグ要素とvue.jsのプロパティが結びつく
var app = new Vue({
data: {
el: '#app',
data: {
message: '双方向バインディング'
}
})<body>
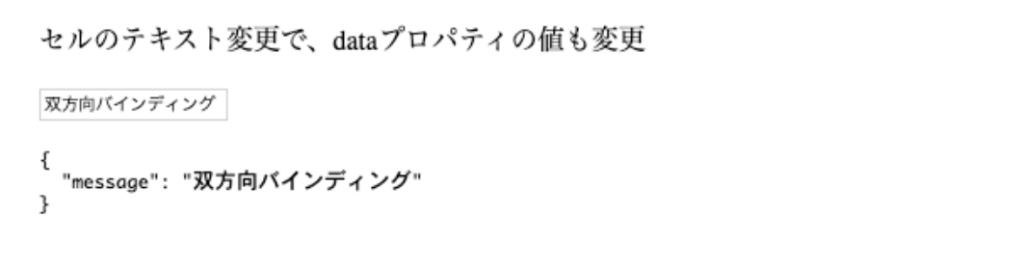
<span>セルのテキスト変更で、dataプロパティの値も変更</span>
<div id ="app">
<p>
<input type="text" v-model="message">
</p>
<pre>{{$data}}</pre>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
<script src="js/main.js"></script>
</body>▼ブラウザの表示

dataプロパティの中身をテンプレートに表示する
<pre>{{$data}}</pre>
・「\$el」や「\$methods」は表示できない。
v-on
イベントリスナの割り当て。
▼htmlの設定
・書き方は2種類
①<要素 v-on:イベントリスナ= “イベントプロパティ名”>
②<要素 v-on=”イベントリスナ: イベントプロパティ名”>
・v-on:click = ” “
・v-on=”click: “
・v-on:keyup = ” “
・v-on=”keyup: “
など
▼jsの設定
・methodsオプションを使用。methods:{イベントプロパティ名:function(){処理}
onclickで文字を反転するプログラム
<body>
<div id="app">
<p>
{{message}}
</p>
<button v-on:click="clickHandler">クリック</button> </button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
<script src="js/main.js"></script>
</body>var app = new Vue({
el:"#app",
data: {
message: 'Hello World'
},
methods:{
clickHandler:function(){
this.message = this.message.split('').reverse().join('')
}
}
})
↓ ボタンをクリック

▼メソッド
・str.split('指定文字')
┗ 指定文字で分割。配列化する。
┗ 空白の場合は1文字づつ分割。
・array.join('指定文字')
┗ 配列を指定文字で結合。
┗ 空白の場合は1文字づつ結合
・array.reverse
┗ 配列の要素を反転
v-once
初回のみテンプレートやコンポーネントを描画。以降は静的コンテンツとして扱う。
・ページロード時にテンプレートに評価し静的化。
▼上記、v-on:clickを反映しなくする。
<body>
<div id="app">
<p v-once>
{{message}}
</p>
<button v-on:click="clickHandler">クリック</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
<script src="js/main.js"></script>
</body>v-pre
指定要素とすべての子要素のコンパイルをスキップ。
用途
- ディレクティブのない大量のノードをスキップすることで、コンパイルのスピードを上げる。
- マスタッシュ構文をそのまま表示する
- XSS(クロスサイトスクリプティング)対策
▼v-preの実行例
var app = new Vue({
el:"#app",
data: {
message: 'Hello World'
}
})<body>
<div id="app">
<p v-pre>
{{message}}
</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
<script src="js/main.js"></script>
</body>ブラウザの表示

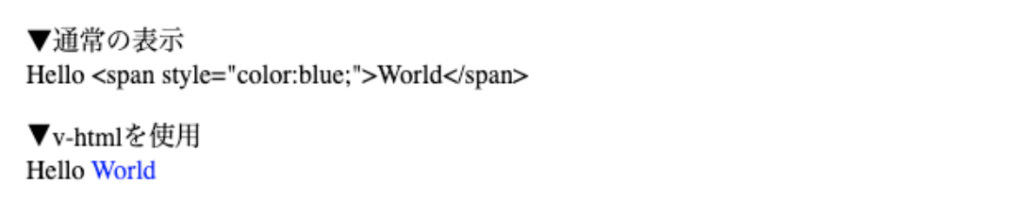
v-html
dataオブジェクトのhtmlを、html要素として反映する。<要素 v-html="プロパティ名">
※セキュリティ対策として、デフォルトはhtmlタグはテキストとして表示される。
var app = new Vue({
el:"#app",
data: {
message: 'Hello <span style="color:blue;">World</span>'
}
})<body>
<div id="app">
<p>
▼通常の表示<br>
{{message}}
</p>
<p>
▼v-htmlを使用<br>
<span v-html="message"></span>
</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
<script src="js/main.js"></script>
</body>
・XSS脆弱性の危険あり
・信用できるテンプレやデータのみに使用
・ユーザーが入力するコンテンツには使用禁止
v-cloak
ViewModel のコンパイルが終了するまで効果を持続させる。
用途
・ページを表示開始してから、インスタンスの作成が終わるまでの間にコンパイル前のコードが表示されるのを防ぐ。
・Loading… を表示する
チラつき防止
- チラつき(初期の一時的なコード表示)を防止したい要素にv-cloakを設置。
v-cloak - CSSで非表示設定
[v-cloak]{dispaly:none}
<body>
<div id="app">
<section v-cloak>
<p>
{{message}}
</p>
</section>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
<script src="js/main.js"></script>
</body>[v-cloak]{
display: none;
}v-text
dataプロパティの呼び出しをv-textで行う。マスタッシュ構文を使わないパターン。
<要素 v-text="dataプロパティ">
var app = new Vue({
el:"#app",
data: {
message: 'Hello World'
}
})<body>
<div id="app">
<p>
▼マスタッシュ構文で呼び出し<br>
{{message}}
</p>
<p>
▼v-textで呼び出し<br>
<span v-text="message"></span>
</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
<script src="js/main.js"></script>
</body>ブラウザの表示

▼実際の利用時
・コードの可読性を上げるため、マスタッシュ構文がv-textのどちらかに統一する。
マスタッシュ構文で統一するのが一般的。
v-bindの省略記法
v-bindは頻繁に使うため、省略した表記が可能。「v-bind」をごっそり削除できる。
▼完全な表記
<要素 v-bind:属性=’プロパティ名’>
▼省略表記
<要素 :属性=’プロパティ名’>
var app = new Vue({
el:"#app",
data:{
url: 'https://jp.vuejs.org/'
}
})<body>
<div id="app">
<a v-bind:href="url">通常の表記</a>
<br>
<a :href="url">省略表記</a>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
<script src="js/main.js"></script>
</body>ブラウザの表示