Vue CLIを使うとVueを使ったWEBサイト(プロジェクト)を作成することができます。
ここではVue CLIを使って開発環境を構築する手順と、単一ファイルコンポーネント(.vue)ファイルを作成して、画面上に表示する流れを実例で解説しています。
Vue CLIとは何か?
Vue CLIとはコマンドライン(いわゆる黒画面)を使ってVue.jsの開発環境を一気に作成することができる便利なVue.js公式のツールです。
「CLI」とは、コマンドラインを使って開発を行うためのツールのことで、Command Line Interfaceの略です。
Vue.jsをCLIで展開するため、Vue CLIと呼びます。
Vue CLIでできること
Vue CLIを使うことで下記のようなことができます。
- プロジェクトのテンプレートの作成
- 複数のjsファイルを一つにまとめる
- .vueファイルを.jsに変換する
- トランスパイル
- JavaScriptの構文チェック
- テストツールの導入など
よく使う機能を予め用意してくれているありがたいものです。
トランスパイルとは何か?
トランスパイルとは、与えられたコードを別の言語に変換すること(プログラミング言語の翻訳)です。
人によっては古いブラウザを使っている人がいます。その場合、新しい書き方で記述したJavaScriptのコードをブラウザが読み込めないことがあります。
これを防ぐために、古いブラウザでも読めるようにコードを変換するのがトランスパイルです。
JSは2015年に仕様が大きく変わりました。その時に公表されたJSの仕様をES2015と呼びます。それ以前の仕様をES系と呼びます。
一部のブラウザでは、このES2015以降の書き方で書かれたJSを読み込めないため変換を行う必要があります。これがトランスパイルの主な目的です。
トランスパイルの変換ソフト(トランスパイラ)にはBabel(バベル)を使うのが一般的です。
Vue CLIを使う時に必要なもの
Vue CLIを使って環境構築する場合に以下の3つが必須となります。
- Node.js v8.9以上
- Vue CLIのパッケージ
- テキストエディタ
以下でそれぞれのインストール方法を含めて、Vue CLIでVue.js環境を構築する手順をまとめています。
Node.jsのインストール
初めに、Node.jsとパッケージ管理ソフトのNPMをインストールします。NPMはNode.jsをインストールすればその中に入っています。
Node.jsとは何か?
サーバーサイドのJavaScriptです。サーバー操作をJavaScript言語を用いてできるようにしたものがNode.jsです。
JavaScriptは本来、ブラウザ画面上での処理を行うために作られました。これをサーバーサイドの言語であるPHP、Ruby、Pythonなどの仲間入りさせたのが、Node.jsです。
NPMとは何か?
Node.jsのパッケージ管理ツールです。Node Package Managerの略です。
パッケージのインストールやバージョンアップなどができます。
Node.jsのインストール方法(Windowsの場合)
Windowsの場合は公式ページからダウンロードしてくることができます。
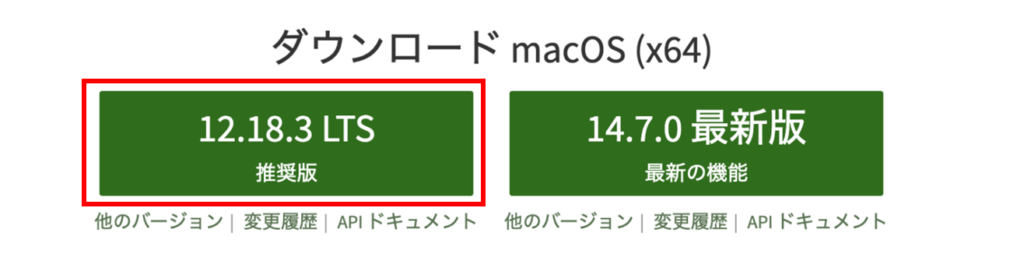
ページに以下のように表示されるので「LTS 推奨版」と記載のある方をクリックします。

LTSとは安定版の事で、Long Term Supportの略です。基本的にインストールするソフトのバージョンはLTSを選択します。
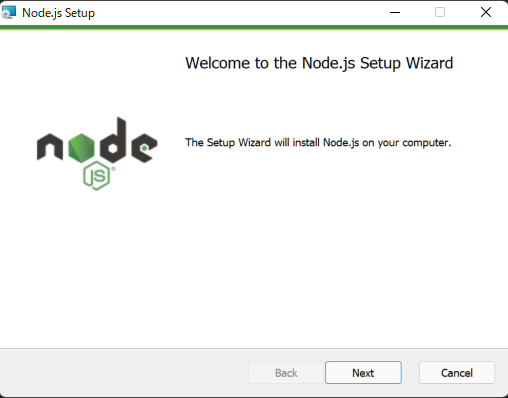
ダウンロードしたファイルを開くと、インストーラーが起動します。

「next」をクリックします。

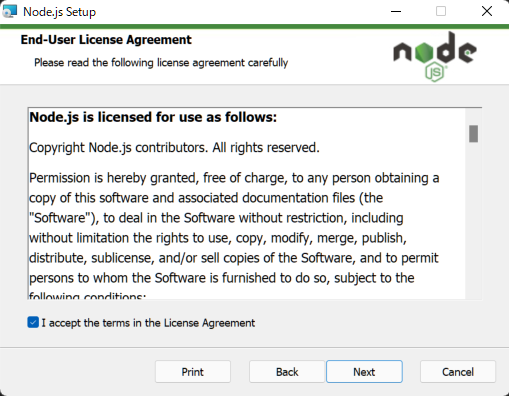
「I accept the terms in the License Agreement」にチェックを入れ、「Next」をクリックします。

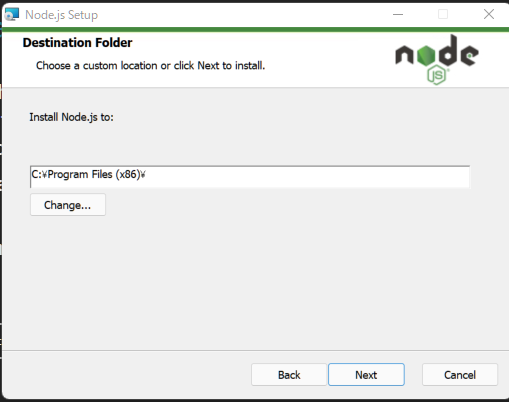
インストール先のディレクトリを指定し、「Next」をクリックします。

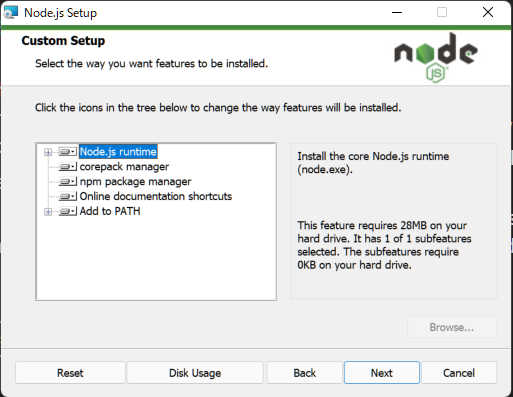
「Next」をクリックします。

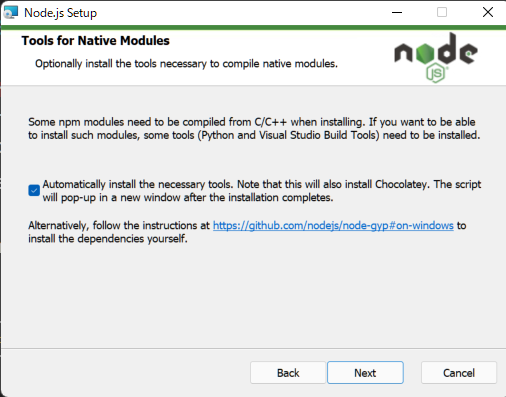
「Automatically Install ~」にチェックを入れ「Next」をクリックします。

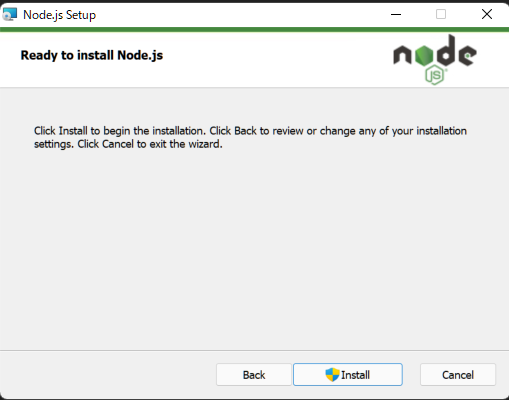
「Install」をクリックします。

変更を加えることを許可するとインストールが始まります。

「Finish」をクリックします。
黒画面が起動します。なんでもいいのでキーをクリックします。

PowerShellが起動するので、変更することを許可します。
インストールには10分ほどかかります。
最後に「Type ENTER to exit: 」と表示されるので、EnterをクリックすればPowerShellが閉じて、インストール完了となります。
PCを再起動し、コマンドプロンプトを開いて、nodeとnpmがインストールされているか確認します。
#インストール済みか確認(バージョンが表示されればインストール済み)
$ node -v
#npmがインストール済みか確認
$ npm -v以上でNode.jsのインストールが完了です。
Node.jsのインストール方法(macの場合)
Macの場合は以下の手順でインストールを行います。
#インストール済みか確認(バージョンが表示されればインストール済み)
$ node -v
#npmがインストール済みか確認
$ npm -v
#homebrewがインストール済みか確認
$ brew -v
#homebrewのインストール(5分ぐらい)
$ /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)"
==> The Xcode Command Line Tools will be installed.
Press RETURN to continue or any other key to abort // Enterキーをクリックし、PCのパスワードを入力
==> Next steps:
- Run `brew help` to get started //完了
#nodebrewのインストール(10秒ぐらい)
$ brew install nodebrew
#nodebrewのバージョン確認
$ nodebrew -v
#nodebrewでインストールできるnode.jsのバージョン確認
$ nodebrew ls-remote
#node.js用にディレクトリを作成
$ mkdir -p ~/.nodebrew/src
#node.js公式サイトで確認したLTSバージョンをインストール
$ nodebrew install-binary v12.18.3
#nodebrewのバージョンを確認
$ nodebrew ls
v12.18.3
current: none //現在の有効になっているバージョンがない状態
#node.jsの使用するバージョンを指定
$ nodebrew use v12.18.3
use v12.18.3 //設定完了
#node.jsのパスを通す(bashを利用)
echo 'export PATH=$HOME/.nodebrew/current/bin:$PATH' >> ~/.bash_profile
#パスを通した設定を反映
$ source ~/.bash_profile
#node.jsのバージョンを確認
$ node -v
v12.18.3 //指定したバージョンが表示されれば完了homebrewとは何か?
Mac OSのパッケージ管理ソフトです。
・homebrew公式サイト
https://brew.sh/index_ja.html
nodeberwとは何か?
node.jsのバージョン管理ソフトです。
homebrewでもバージョン管理は可能ですが、古いバージョンをインストールし直した時にパスを通しなおすなど追加の処理が必要になります。
nodebrewでバージョンを変更すれば、面倒な設定を合わせて実行してくれます。
このため、homebrewをインストールし、homebrewでnodebrewをインストールしてます。(brewばかりでややこしいです)
Node.jsのLTSとは?
ソフトには最新版と、長期サポート対象の安定板が存在します。LTSとは安定版の事で、Long Term Supportの略です。
基本的にインストールはLTSバージョンを選択します。
node.jsのLTSは公式ページで確認できる。
https://nodejs.org/ja/
Vue CLI v3のインストール
最新版のインストール方法
Vue CLIの最新版をインストールする場合は以下のようにします。
npm install -g @vue/cliバージョンを指定してインストールする方法
VueCLIの3系を使うなどバージョンを指定する場合は、npm install -g @vue/cli@バージョンとします。
#Vue CLIがインストールされているか確認
$ vue --version
#Vue CLIをインストール
npm install -g @vue/cli@3.9.3
#Vue CLIがインストールされたか確認
$ vue --versionnpmのインストールコマンドの詳細
npm install -g @vue/cli@3.9.3
┗ オプション -g:グローバル(どこからでも使える)にする。
┗ @vue/cli: 最新版をインストール
┗ @vue/cli@バージョン: バージョンを指定してインストール
Vue CLI最新版へのアップデート方法
v3 -> v5など最新版へのアップグレードは以下のコマンドで可能です。
#最新版のインストール
$ npm install -g @vue/cli@next
#既存プロジェクトをアップデート
$ vue upgrade --next新規プロジェクトの作成
Vue CLIでプロジェクトを作成
Vue CLIを使う準備が整ったので、いよいよVue.jsのプロジェクトを作成します。
#(必要に応じて)フォルダの作成
$ mkdir ディレクトリパス
#PJのフォルダを作成するディレクトリに移動
$ cd ディレクトリパス
#Vue CLIでPJを作成
vue create PJ名 vue createを実行すると、現在いるディレクトリにPJフォルダが作成されます。
Vue CLI対話モード
vue createでプロジェクトを作成すると、Vue CLIの対話モードに移ります。
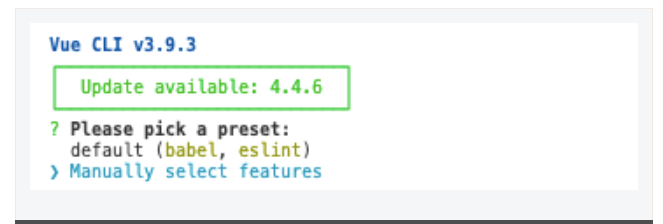
(1)インストールする方法を選択する。
通常はdefaultで問題ありません。defaultを選んだ場合は、インストールのパッケージ管理ツールとしてnpmかyarnのどちらを使うかを訊かれます。
既にインストールしてある方を選択してください。(この記事の場合ならnpmを選択します)
するとインストールが始まります。
ここでは、Vue CLIでインストールできるオプションを確認するため、あえて「Manually Select features」でプロジェクトを作成する例を紹介します。

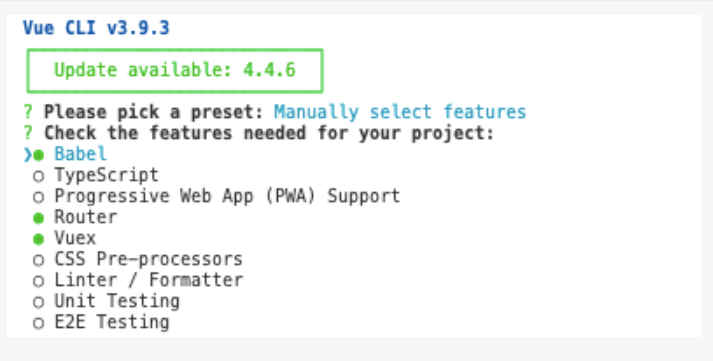
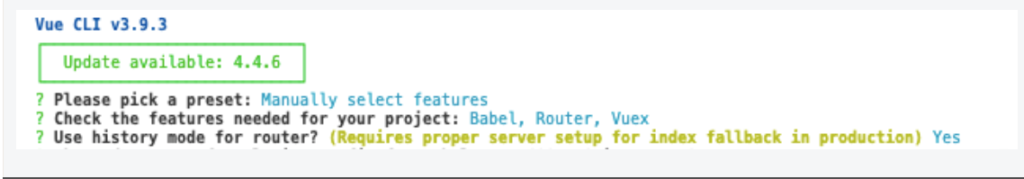
(2)必要なツールを選択します。
ここでは以下の3つにチェックを入れます。(選択はspaceキー切り替えます。)
- Babel:トランスパイラ
- Router:ルーティングのためのVueルーター
- Vuex:バージョン管理ソフト

チェックしてないソフトも、必要になったタイミングで別途インストール可能です。
(3)historyモードを使用する(YES)
vue-routerはデフォルト状態だと、ページのURLに#が入って表示されます。これを外すために、historyモードをYESにします。(後から変更も可能です)

Vue Routerはページ遷移無しで画面の内容を切り替えることができる便利なSPAのツールです。詳細については下記をご参考ください。
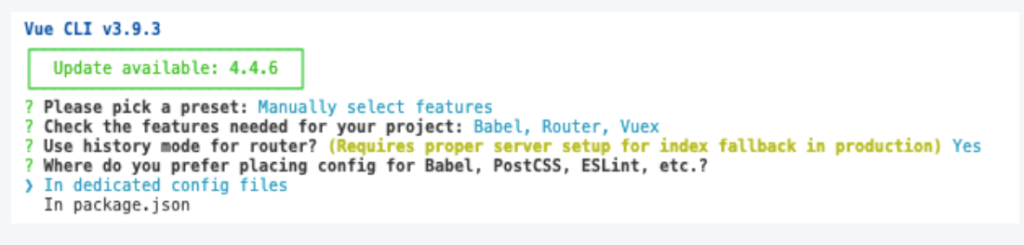
(4)configファイルの置き場所をどこにするか?
ここでは、ソフトの設定ファイルを個別に管理したいため、In dedicated config filesを選択します。

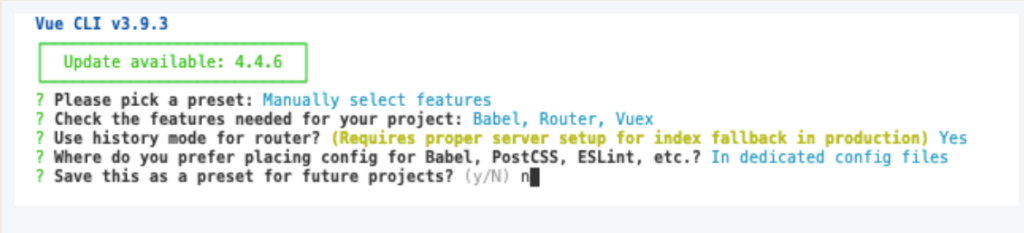
(5)現在の設定をプリセットとして保存するか?
今後も同じ設定を使いたい場合は「y」にします。今回はテスト用で記憶する必要はないので「n」とします。

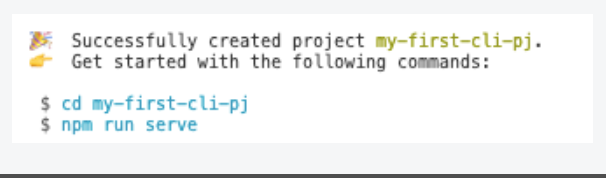
(6)インストール完了まで待機(約20秒)
(7)プロジェクトのディレクトリに移動し、npmサーバーを起動します。
以下のように指示されたコマンドを、コマンドプロンプト(黒画面)で実行します。

$ cd プロジェクト名
$ npm run servenpm run serveはサーバーを起動するコマンドです。
(7)ページを開く
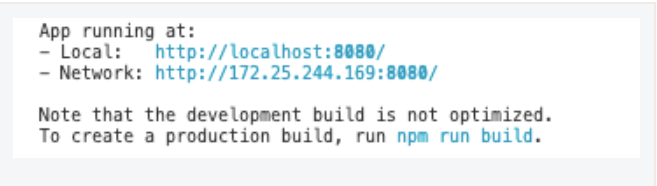
npm run serveでサーバーが起動すると、以下のようにサイトにアクセスするためのURLが表示されます。

表示されたURLにアクセスします。 http://localhost:8080/
次のようにウェルカムページが表示されれば完了です。

以上で、Vue CLIによりVue.jsを使ったプロジェクトの作成は完了です。
単一ファイルコンポーネントの作成とページ表示
続いて、.vueというファイルを作成して、画面上で呼び出す流れについて解説します。
.vueという拡張子のファイルを「単一ファイルコンポーネント」と呼びます。
単一ファイルコンポーネントとは何か?
拡張子が「.vue」のファイルを単一ファイルコンポーネントと呼びます。vue.jsのコンポーネントを個別のファイルに切り出したものです。
html, css, jsをまとめて一つのファイルに記述することができる便利なヤツです。
単一ファイルコンポーネントのコード例
<template>
<div id="app">
<!-- htmlタグを記述 -->
</div>
</template>
<style>
/*cssを記述*/
</style>
<script>
//jsを記述
</script>単一ファイルコンポーネントのビルド方法
ビルドとは?
ソースコードのバグ検証後に実行可能なファイルに変換すること。
ブラウザはvueファイルを読み込めないため、ブラウザに表示するにはビルドが必要になる。
Vue CLIにおけるビルドの方法
(1)Webpack と (2)Vue-Loaderを使う
webpackとは?
自分で作成したスクリプトとライブラリとして読み込んでいるスクリプトを合体させるソフトウェア。
Vue-Loaderとは?
vueコンポーネントをjsファイルに変換する。
Webpackのローダーです。
単一ファイルコンポーネントの作成
こんにちは! と表示するファイルを作成します。
(1)srcフォルダのcomponentsフォルダの中に、konnichiwa.vueファイルを作成

(2).vueファイルの中にtemplateを作成する。
- HMTL:templateタグで囲む
- style: scoped属性をつけると現在のテンプレートにのみ適用となる
<template>
<div>
<h1>こんにちは!</h1>
新たにテンプレートを作成し読み込み成功
<hr>
</div>
</template>
<script>
</script>
<style scoped>
</style>作成した単一ファイルコンポーネントの表示
Home.vue内で作成したファイルの公開を行う場合。
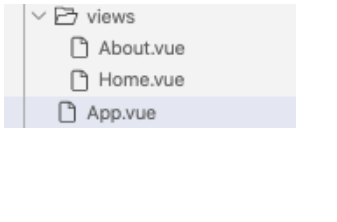
(1)srcフォルダ > Viewsフォルダ > Home.vueファイルを開く

(2)vueファイルをインポートするimport コンポーネント名 from '@/components/ファイル名'
import Konnichiwa from '@/components/Konnichiwa.vue'
(3) componentsオプションに設定したコンポーネント名を追記
export default {
name: 'Home',
components: {
HelloWorld,
Konnichiwa
}
(4) templateタグ内にコンポーネント名を追記<コンポーネント名/>
<template>
<div class="home">
<Konnichiwa/>
<img alt="Vue logo" src="../assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
(5)サーバーを起動npm run serve
▼読み込みに成功
http://localhost:8080/

(5)サーバーの終了
サーバーを終了したいときは、npm run serveを実行した場所で以下のコマンドを実行します。
ctrl + ctitleとdescriptionを変更する方法
Vue CLIを使ってVue.jsを使ったプロジェクトを作成すると、デフォルトでは、titleはプロジェクト名となっており、全ページ共通です。
descriptionに関しては存在しない状態になっています。
titleとdescriptionを設定する方法については下記をご参考ください。
【Vue.js】Vue CLIで作成したページのtitleとdescriptionを変更する方法を実例で解説
(参考)ファイル・ディレクトリ構成
参考として、プロジェクトのディレクトリ構成について簡単に触れておきます。

node_modulesフォルダ
インストールしたライブラリが保存されている。
publicフォルダ
WEB上に公開されるフォルダ。ドキュメントルートとなる。
ここに保存しているものはブラウザ上に公開されます。Vue.jsのファイルをコンパイルしたあとのHTMLファイルやJavaScriptファイルが入ります。

srcフォルダ
開発用のリソースを保存するフォルダ。Vue.jsやrouterなど、ページ表示や編集に関する主なコーディングはここで行います。

各種ファイルの内容
| ファイル名 | 概要 |
|---|---|
| .browserslistrc | babelのサポートするブラウザのバージョンが記述されている。(読み方: .browsers list rc) |
| .gitignore | gitの無視リスト |
| babel.config.js | babelの設定ファイル |
| package-lock.json | npmの依存パッケージの設定 |
| postcss.config.js | postcssの設定ファイル |
package-lock.jsonファイル
npmのコマンドの対応表や、使用するパッケージ情報が記載されています。
▼コマンドの例
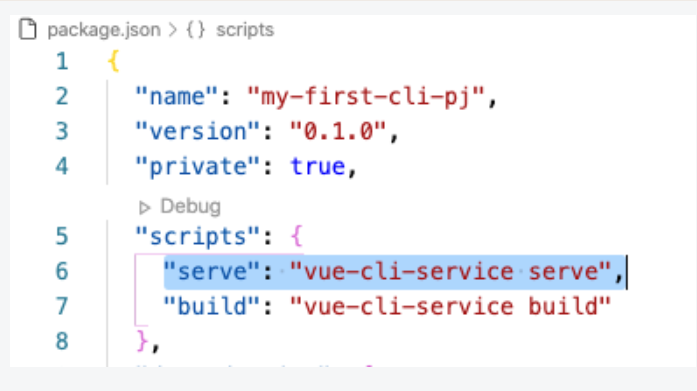
例えば、プロジェクトを立ち上げるときに、npm run serveを実行しました。このserveは「vue-cli-service serve」の省略形です。
すなわち、npm run vue-cli-service serveを実行したということです。

・serve:開発用の環境用のコマンド
・build:本番公開用のコマンド
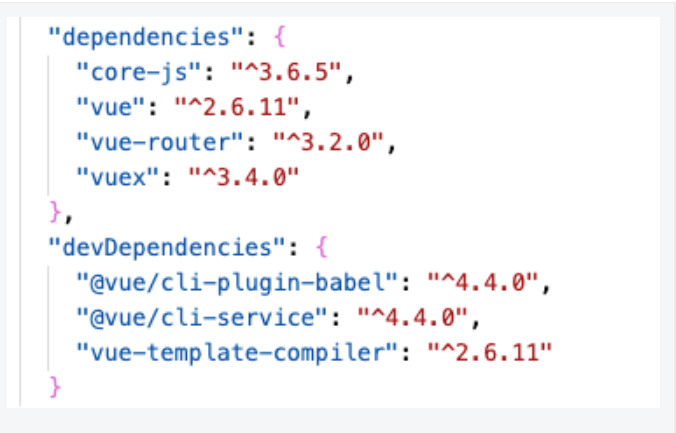
▼パッケージバージョン情報
・dependencies: 使用するnpmパッケージ
・devDependencies: 開発モードでのみ使用するnpmパッケージ

(参考)serveコマンドの処理の流れ
npm run serveで実行される処理の流れは以下のようになっています。
(1)vue-cli-service serveコマンドを実行
“serve”: “vue-cli-service serve”,
(2)publicフォルダ内をドキュメントルートとして公開
(3)htmlファイルのテンプレートに内容が表示される。
<div id="app"></div>(4) srcフォルダ内のmain.jsが反映される
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')(5) renderオプションでappコンポーネントを表示する
render: h => h(App)(6)appコンポーネントはsrcのapp.vueに記述されている。
app.vueにはHTML, css, jsが記述されており、その内容をテンプレートに表示している。

以上です。



