Vue.jsではfilterという機能を使うと、数値の1000桁区切り、円マーク(¥)、ドルマーク($)の設定、小数点の桁数指定など、ブラウザ上に表示するフォーマットを簡単に整えることができます。
ここではその方法についてまとめています。
フィルターの作り方
初めにフィルターの作り方と呼びだし方についてまとめておきます。数値の1000桁区切り、円マーク(¥)、ドルマーク($)の設定など答えだけが欲しい場合は読み飛ばしてください。
ローカルフィルタとグローバルフィルタの違いとは何か?
Vue.jsではフィルターを作成するときに、ローカルフィルタとグローバルフィルタという2種類の設定方法があります。
ローカルフィルタは指定したVue.jsのインスタンスでのみ使用できるフィルタです。例えば、テンプレートの指定がel:"#app"のVueインスタンスの中でフィルターを定義した場合、そのフィルターを呼び出せるのは、id=appとなっているVueと紐づいた領域のみです。
それぞれVueファイルのどこに記述するかが異なります。
ローカルフィルタ
特定のインスタンス(ルートテンプレート)内で定義するフィルタ。filtersオブジェクトとして記述します。
▼jsファイルの記述
filters:{フィルタ名: function(value){return 処理}}
適用例
var app = new Vue({
el:"#app",
data: {
price: 2240000000000
},
filters:{
numberFormat: function(num){
return num.toLocaleString()
}
}
})ローカルフィルタを使って作成するのが一般的です。
グローバルフィルタ
グローバルで呼び出せるフィルタ。特定のインスタンスによらず、アプリケーションの中ならどのテンプレートでも呼び出すことができます。
Vueインスタンスに対して、filterメソッドで記述します。
▼jsファイルの記述
Vue.filter(‘フィルタ名’, function(value){return 処理}}
適用例
Vue.filter('numberFormat', function(num){
return num.toLocaleString()
})
var app = new Vue({
el:"#app",
data: {
price: 2240000000000
}
})HTMLでの呼び出しは同じ
ローカルフィルタもグローバルフィルタもHTMLで呼び出す方法は同じです。次の2つの方法が一般的です。
タグの間で呼び出す場合
<p> と </p>の間でテキストとして呼び出す場合は、Mustache展開(二重の波カッコで囲む)を使います。
{{式 | フィルタ名}}属性として呼び出す場合
class名など開始タグの中で属性として呼び出す場合は v-bindを使います。
<要素 v-bind:属性="プロパティ名 | フィルタ名">1000桁区切り
1000桁区切りを行うには toLocalStringメソッドを使います。
数値.toLocaleString()設定例
Vueインスタンスの中にfilterオブジェクトを作成して、以下の記述を追加します。
フィルター名: function(引数名){return 引数名.toLocaleString()}
例えば、フィルター名をnumberFormat、引数をnumとする場合は以下のようになります。
var app = new Vue({
el:"#app",
data: {
price: 2240000000000
},
filters:{
numberFormat: function(num){
return num.toLocaleString()
}
}
})▼参考のHTML
<body>
<div id="app">
<h2>▼Mustache展開</h2>
<p>{{ price | numberFormat}}</p>
<br>
<h2>▼v-bindディレクティブ</h2>
<input type="text" v-bind:value="price | numberFormat">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
<script src="js/main.js"></script>
</body>{{ price | numberFormat}}とv-bind:value="price | numberFormat"の部分が、フィルターの適用です。
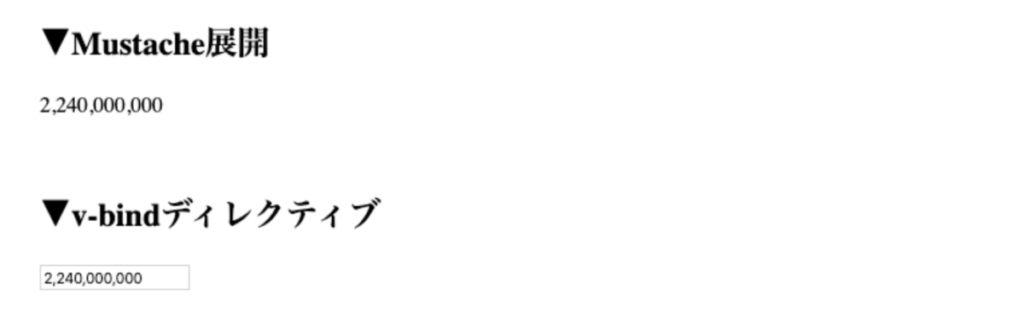
ブラウザの表示

円マーク(¥)をつける
円マーク(¥)をつける場合は、toLocaleStringメソッドの引数で何の通貨かを指定します。
toLocaleString('ja-JP', { style: 'currency', currency: 'JPY' }))実例
上記の1000桁区切りの例で、toLocaleStringの引数を設定するだけです。
var app = new Vue({
el:"#app",
data: {
price: 22400
},
filters:{
numberFormat: function(num){
return num.toLocaleString('ja-JP', { style: 'currency', currency: 'JPY' })
}
}
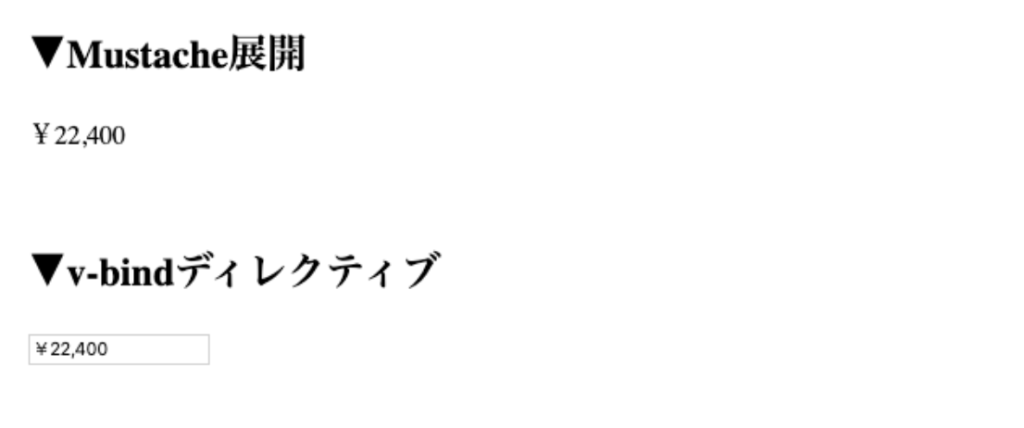
})ブラウザの表示

ドルマーク($)をつける
ドルマーク($)をつける場合は、toLocaleStringメソッドの引数で何の通貨かを指定します。
toLocaleString('ja-JP', { style: 'currency', currency: 'USD' }))実例
var app = new Vue({
el:"#app",
data: {
price: 22400
},
filters:{
numberFormat: function(num){
return num.toLocaleString('ja-JP', { style: 'currency', currency: 'JPY' })
}
}
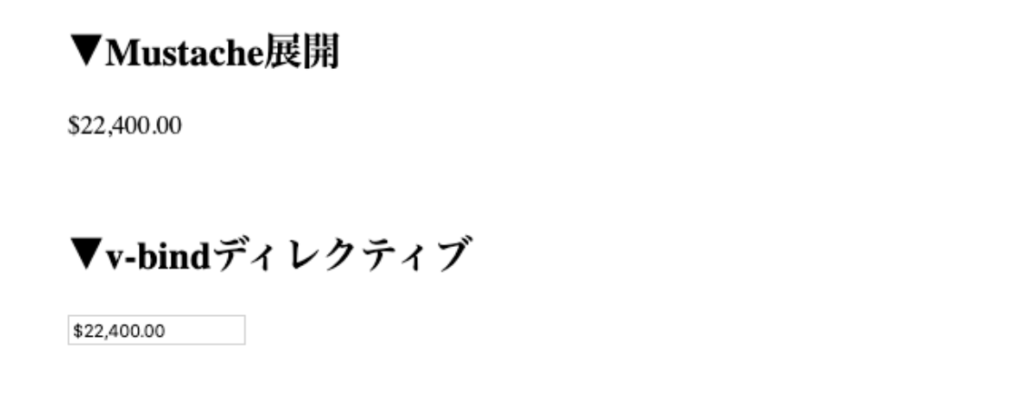
})ブラウザの表示

小数点の桁数を指定する方法
小数点の桁数を指定する場合は、toFixedメソッドを使います。
.toFixed(int)
┗ int:表示する桁数
実例
フィルター名をdecimalForamtとする場合は次のように指定します。
filters:{decimalFormat: function(num){return num.toFixed(int)}}
var app = new Vue({
el:"#app",
data: {
price: 224.1234
},
filters:{
decimalFormat: function(num){
return num.toFixed(2)
}
}
})toFixed(2)なので、小数点2桁目まで表示する指定です。
参考のHTMLコード
<body>
<div id="app">
<h2>▼Mustache展開</h2>
<p>{{ price | decimalFormat}}</p>
<br>
<h2>▼v-bindディレクティブ</h2>
<input type="text" v-bind:value="price | decimalFormat">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
<script src="js/main.js"></script>
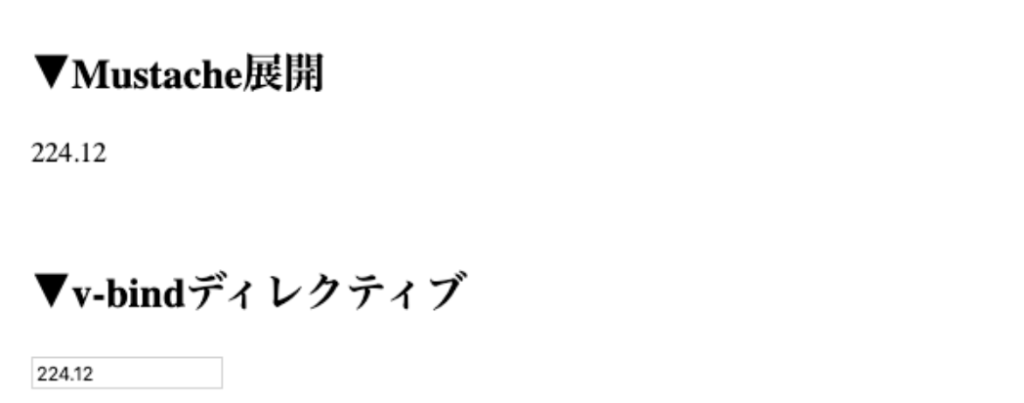
</body>ブラウザの表示

応用編:フィルターの連結
設定できるフィルターは1つだけでなく、複数を重ねて適用することもできます。
{{ dataオブジェクト | フィルタ名 | フィルタ名 | フィルタ名 |フィルタ名...}}日本円を①USDに変換し②3桁区切りし③ドルマークをつける
例えば、日本円を①USDに変換し②3桁区切りし③ドルマークをつけるという3つのフィルタをつなげる場合は以下のようになります。
せっかくなのでグローバルフィルタとローカルフィルタも合わせて使っています。(グローバルフィルタとローカルフィルタの違いについてはこの記事の冒頭をご参考ください)
①フィルタ名:toUSD
・グローバルフィルタで定義
・100で割る
②フィルタ名:numberFormat
・ローカルフィルタで定義
③フィルタ名: dollar
・引数で$を渡し、冒頭に表示する。
実例
Vue.filter('toUSD', function(jpPrice){
return jpPrice/100
})
var app = new Vue({
el:"#app",
data: {
jpPrice: 2456000
},
filters:{
numberFormat: function(num){
return num.toLocaleString()
},
dollar: function(num, prefix){
return prefix + num
}
}
})参考のHTMLコード
<body>
<div id="app">
<h2>日本円</h2>
<p>
{{jpPrice | numberFormat}}
</p>
<h2>▼Mustache展開</h2>
<p>{{ jpPrice | toUSD | numberFormat | dollar('$')}}</p>
<br>
<h2>▼v-bindディレクティブ</h2>
<input type="text" v-bind:value="jpPrice | toUSD | numberFormat | | dollar('$') ">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
<script src="js/main.js"></script>
</body>ブラウザの表示

参考
・Vue.js公式ページ
https://jp.vuejs.org/v2/guide/filters.html



