Google ChromeやFireFox、Bingなどのブラウザに実装されているブラウザの開発機能を使うと、Vue.jsの中で設定しているデータをブラウザ側から呼び出したり、簡単に変更することができます。
Vue.jsのアプリケーションのテストや確認などで使える覚えておくと便利なテクニックです。
開発ツールの起動方法
Chromeの場合は開発ツールは起動F12キーで起動することができます。
F12キー以外でもMACならcommand + option + I。Windowsはctrl+shift+Iで起動します。
データの変更方法
データを変更は、console(コンソール)タブから行います。
ここでは、確認ように以下のようなVueインスタンスを作成し、numberというプロパティに100というデータを持たせ、その値をブラウザ経由で変更してみます。
確認用のVue.js
var app1 = new Vue({
el: '#app',
data: {
number: 100,
}
})ブラウザ上でデータを変更
データを変更する場合はコンソールに以下のように入力します。
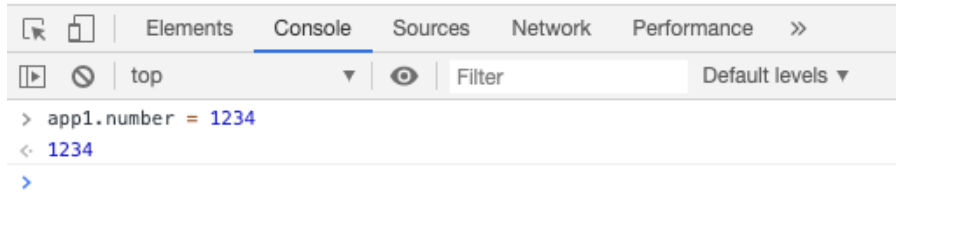
Vueインスタンスの変数.プロパティ名 = "変更後の値"上記のVue.jsの設定の場合、Vueインスタンスを入れた変数名は app1、変更したいデータのプロパティ名はnumberなので、app1.number = 1234と入力します。最後にEnterをクリックすればデータの置き換えが完了です。

デフォルトで100だったものが、指定した1234に変更されました。
変更はWEBページをリロードするまで保たれます。リロードするとデフォルトのデータに戻ります。
入れ子のプロパティの場合
プロパティの値の中に更にプロパティがは入っている場合はデータへのアクセス方法が異なります。祖その場合は、プロパティ名を「.」でつないでいきます。(日本語でいう「~の」にあたります)
確認用のVue.js
var app1 = new Vue({
el: '#app',
data: {
user:{
name: 'Tanaka',
age: 27
}
}
})ブラウザ上でデータを変更
データを変更する場合はコンソールに以下のように入力します。
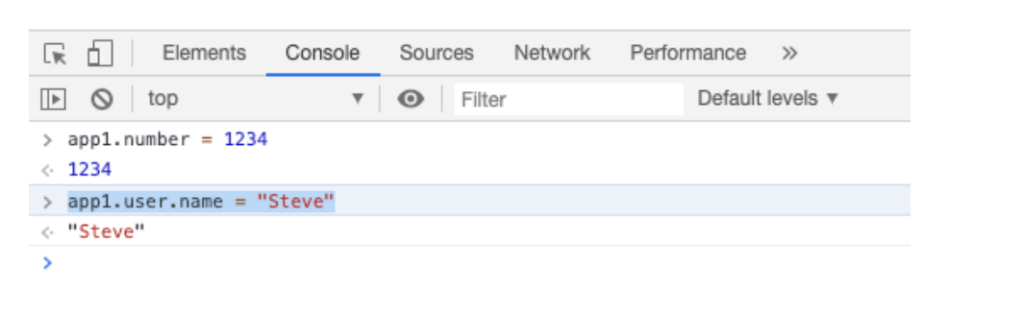
Vueインスタンスの変数.プロパティ名.プロパティ名... = "変更後の値"userプロパティの中のnameプロパティの値を変更するには、app1.user.name = "変更後の値"とします

nameプロパティの値がSteveに変更できました。
配列の場合
プロパティの中のデータが配列の場合は、配列番号を指定することで変更できます。
確認用のVue.js
var app1 = new Vue({
el: '#app'
colors: [
{name: 'Red'},
{name: 'Green'},
{name: 'Blue'}
]
}
})ブラウザ上でデータを変更
データを変更する場合はコンソールに以下のように入力します。
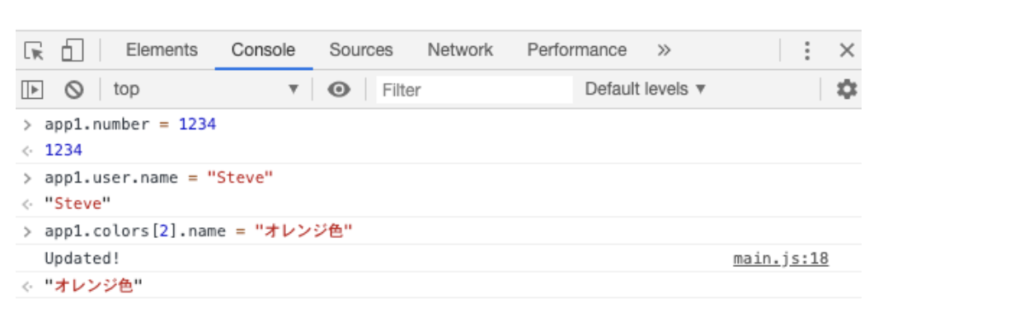
Vueインスタンスの変数.プロパティ名[配列番号].プロパティ名 = "変更後の値"app1.colors[2].name = "オレンジ色"
配列番号2(3番目の要素)を変更する。

配列の中の指定したデータを変更することができました。
ブラウザ上での変更の確認方法
参考として、コンソール上の変更を結果をブラウザの画面上にも反映する確認ようのプログラムのコードを記載しておきます。
var app1 = new Vue({
el: '#app',
data: {
number: 100,
user:{
name: 'Tanaka',
age: 27
},
colors: [
{name: 'Red'},
{name: 'Green'},
{name: 'Blue'}
]
},
//色が変更された場合に、consoleに「updated!」と表示する監視プロパティ。
watch: {
colors:{
handler: function(newValue, oldValue){
console.log('Updated!')
},
deep: true
}
}
})<body>
<div id="app">
<p>
①数字: {{ number }}
</p>
<p>
②ユーザー名: {{ user.name }}
</p>
<span>③Color</span>
<ul>
<li v-for="color in colors">
{{ color.name }}
</li>
</ul>
<hr>
<p>(確認用)dataオブジェクト</p>
<pre>{{ $data }}</pre>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
<script src="js/main.js"></script>
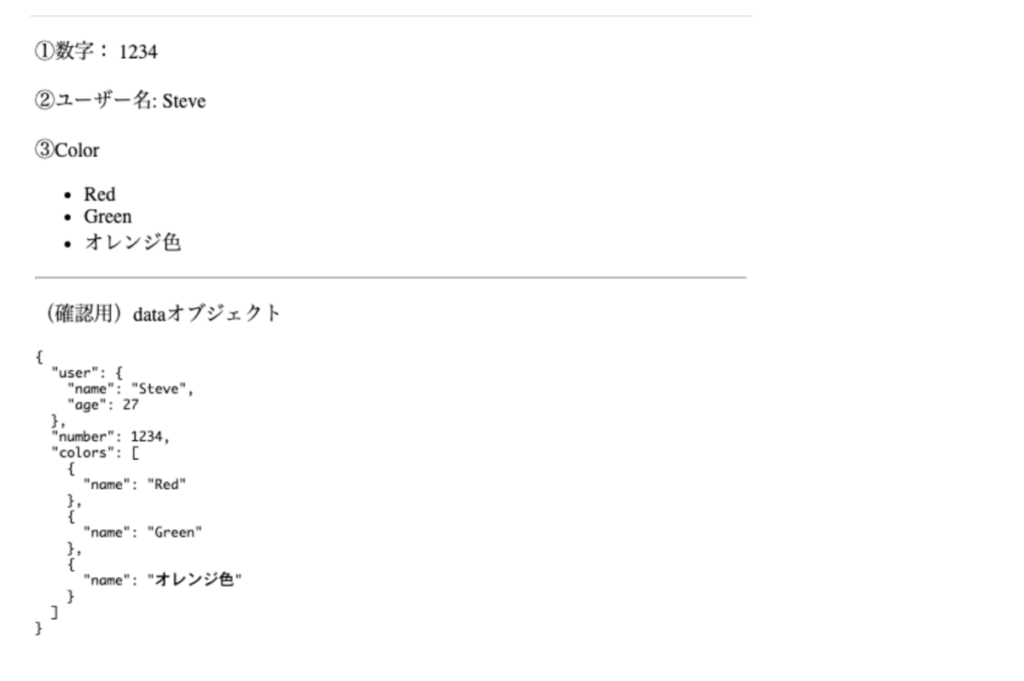
</body>ブラウザの表示

以上です。



