JavaScriptにはif文を省略して記述する方法があります。
条件演算子あるいは三項演算子と呼ぶ方法です。これを使うとかなりシンプルにif文を記述することがきます。実際の現場でよく使う記述方法です。
条件(三項)演算子の書き方
三項演算子と呼ばれる理由は記述が、
①条件式
②trueの処理
③falseの処理
の3つで構成されるためです。以下のように記述します。
条件式 ? trueの処理 : falseの処理実例とif文との比較
例えば、次のようなif文があるとします。
if(10 > 0){
'Yes'
}else{
'No'
} これを三項演算子で書くと次のようになります。
10 > 0 ? 'Yes' : 'No' どちらも同じ処理ですが、三項演算子を使うことでif文よりもかなりシンプルに記述することができます。
条件式は変数も使える
条件式の部分に変数を記述することもできます。この場合、変数が存在し値がfalseやnil出ない場合はtrueになります。
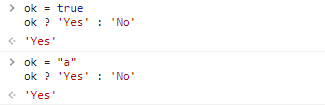
ok = 'aaa'
ok ? 'Yes' : 'No' 処理結果の例

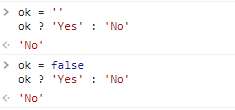
値が空か、falseの場合はfalse判定になります。

関数処理の中で真偽値を切り替える
三項演算子はfunctionなどの関数処理の中で、変数に格納する真偽値を変更する場合にも使うことができます。
例1
this.isLarge == trueこれが真なら、this.isLargeの値を反転してfalseにする処理です。
isLargeToggle: function(){
this.isLarge == true ? this.isLarge = false : this.isLarge = true
}上記の式は以下と同じです。
isLargeToggle: function(){
if(this.isLarge == true){
this.isLarge = false
}else{
this.isLarge = true
}
}例2
isRedToggle: function(){
this.isRed == true ? this.isRed = false : this.isLarge = true
}上記の式は以下と同じです。
isRedToggle: function(){
console.log(this.isRed)
if(this.isRed == true){
this.isRed = false
}else{
this.isRed = true
}
}このように、三項演算子を使うと短く記述できる。
(補足)関数処理の中で真偽値を切り替える
なお、上記のような方法で真偽値を反転(トグル)させる場合は、三項演算子ではなく「=!」を使う方がスマートです。
x =! x は、反転した真偽値を元の変数に代入します。変数は真偽値でも文字列でも問題ありません。
※文字列の場合は、真偽値に置き換わります。
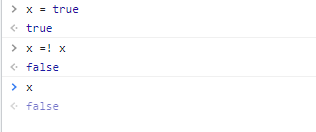
▼実例(変数が真偽値の場合)

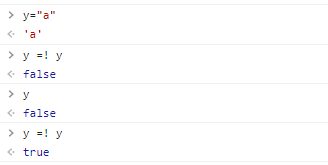
▼実例(変数が文字列の場合)

・true =! true :falseに置き換わる。
・true =! false :変化なし
・false =! true :変化なし
・false =! false :tureに置き換わる。
isLargeToggle: function(){
this.isLarge =! this.isLarge
}上記は以下と同じ処理です。
isLargeToggle: function(){
this.isLarge == true ? this.isLarge = false : this.isLarge = true
}


