GoogleマップをWEBページに埋め込む方法について。APIなど複雑な設定をせずに簡単に実装できる。
Google mapの埋め込み方法
実際の画像を例にあげながら埋め込み方法を見ていく。
Google mapを開く
Google mapを開く。※検索エンジン上のGoogle mapではない。
URLは「https://www.google.co.jp/maps/~」となっていること。「https://www.google.com/search~」でない。
地図を埋め込みたい場所を検索する
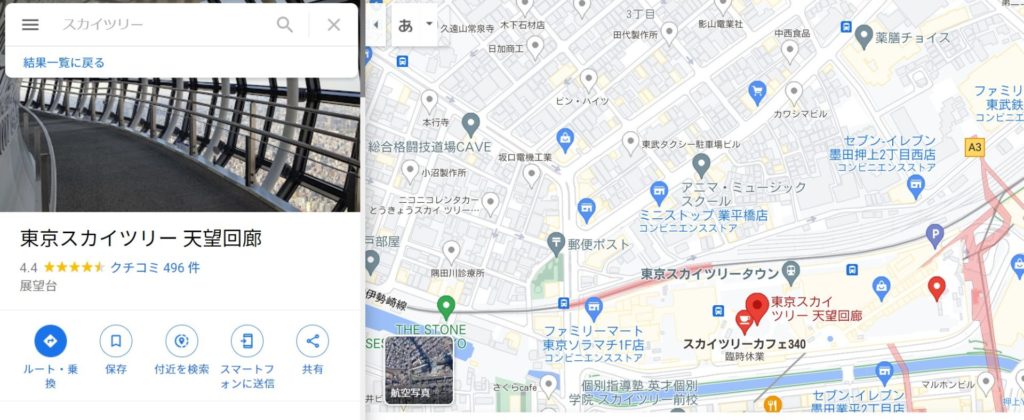
例として、東京スカイツリーのマップを埋め込む。ため、Google map上で検索する。

「共有」→「地図を埋め込む」をクリックする
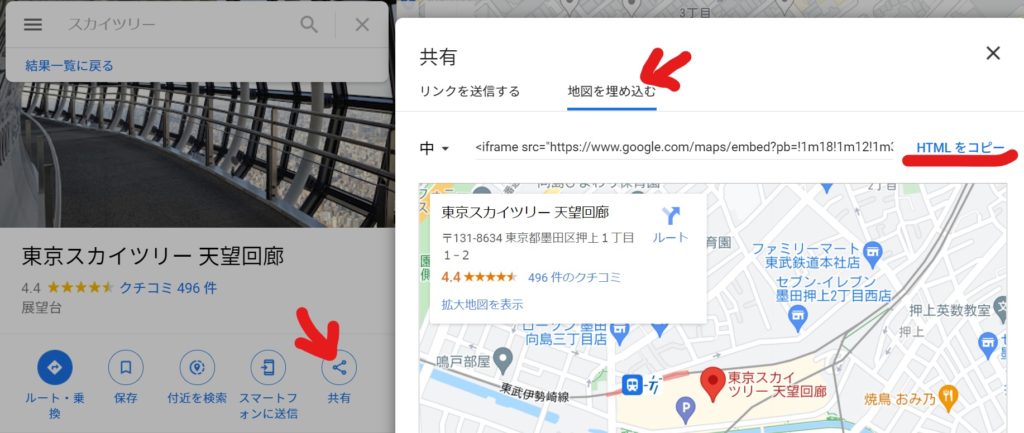
画像下にある共有アイコンをクリックし、開いたダイアログの地図を埋め込むというタブをクリックする。

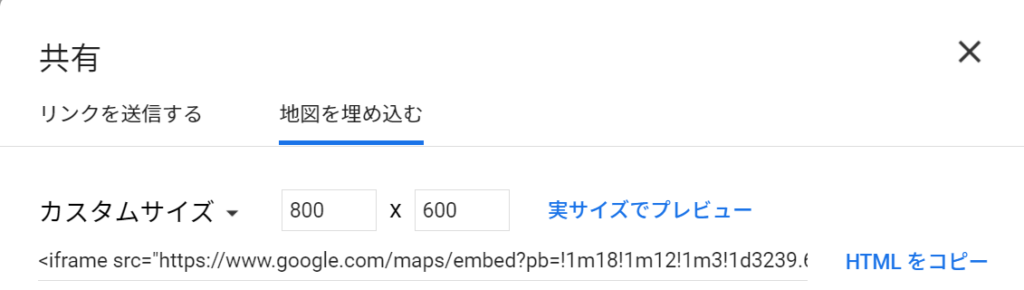
埋め込む地図の大きさを選択する
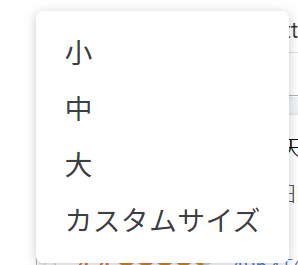
埋め込み用のコードの左端のタブでサイズを選択する。予め用意された大、中、小から選ぶパターンと、自分でサイズを決めるカスタムサイズが選べる。
サイズは後からでも変更可能。


コードをコピーして貼り付ける
サイズを選択したらコードをコピーして、あとはWEBページに貼り付ける。
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3239.6545410044987!2d139.80950100065627!3d35.71011788009039!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188ff28c0a956f%3A0xe2e93ab6c7ae2175!2z5p2x5Lqs44K544Kr44Kk44OE44Oq44O8IOWkqeacm-WbnuW7ig!5e0!3m2!1sja!2sjp!4v1619710028039!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>無事表示完了。
次に、コードの中身やサイズの変更やズームの変更方法について説明します。
コードの内容
埋め込みで使われているのはiframeタグ。これは、WEBページ内に別のWEBページの内容をそのまま表示できる便利なコード。ただし、ページの内容としては評価対象にならないためSEOには効果がない。
必須な属性はsrc。ここに埋め込むためのURLを記載する。
よく使われる属性は width と height。この属性を調整することで埋め込んだときの表示サイズを変更することができる。先程の大、中、小などの選択はこの値を変えている。幅を固定している場合は見切れるので注意。
親要素の中で横幅いっぱいに広げたいときなど width=”100%” のように%で指定すると画面に追従する。
allowfullscreen=”” は全画面表示を許可する属性。許可する場合は値を true にする。この記述方法は古く、allow=”fullscreen” が推奨されている。
loading=”lazy” はlazyload機能で、スクロールして要素にさしかかったときにsrcの要素を読み込むことで、ページ表示速度を改善する。
ズーム(縮尺)の調整方法
地図を表示させるときに縮尺を拡大・縮小したい場合がある。コードを調整することでズーム(縮尺)を変更可能。
変更するのは !4f13.1 の部分。この13.1がデフォルトの縮尺を表していて、1~180(詳細~広域)で変更することができる。
!4f13.1 (デフォルト)
デフォルトの場外。
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3239.6545410044987!2d139.80950100065627!3d35.71011788009039!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188ff28c0a956f%3A0xe2e93ab6c7ae2175!2z5p2x5Lqs44K544Kr44Kk44OE44Oq44O8IOWkqeacm-WbnuW7ig!5e0!3m2!1sja!2sjp!4v1619710028039!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>!4f2 (詳細)
1~180のうち2を指定した場合。かなり詳細になる。
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3239.6545410044987!2d139.80950100065627!3d35.71011788009039!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f2!3m3!1m2!1s0x60188ff28c0a956f%3A0xe2e93ab6c7ae2175!2z5p2x5Lqs44K544Kr44Kk44OE44Oq44O8IOWkqeacm-WbnuW7ig!5e0!3m2!1sja!2sjp!4v1619710028039!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>!4f120 (拡大)
120にするとかなり大きくなる。東京都の区単位のマップが表示される。
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3239.6545410044987!2d139.80950100065627!3d35.71011788009039!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f120!3m3!1m2!1s0x60188ff28c0a956f%3A0xe2e93ab6c7ae2175!2z5p2x5Lqs44K544Kr44Kk44OE44Oq44O8IOWkqeacm-WbnuW7ig!5e0!3m2!1sja!2sjp!4v1619710028039!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>検索クエリで指定する方法
これまでは、Google Mapから「共有」で表示されたコードを埋め込んだが、直接、検索クエリ(検索地)を指定する方法でも埋め込みができる。
https://www.google.com/maps?output=embed&q=検索クエリ
上記のように、https://www.google.com/maps の後に、?output=embed をつなげ、その後ろに &q=検索クエリ で検索地を指定する。
<iframe src="https://www.google.com/maps?output=embed&q=スカイツリー" width="100%" height="450" style="border:0;" loading="lazy"></iframe>こちらの方がコードとしてはシンプルで見やすい。
地図の状態を変更する方法
Google mapの地図には、デフォルトの市街地地図と航空写真がある。パラメータを付与することでこれらを切り替えることができる。
- 市街地地図 t=m (デフォルト未指定)
- 航空写真 t=k
航空写真 | &t=k
<iframe src="https://www.google.com/maps?output=embed&q=スカイツリー&t=k" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>Google mapの埋め込みはコードの情報量が多いので複雑だが、実際に紐解いてみると自由度が高くて便利。