HTMLタグを見ていると、「data-」といった表記が出てくることがあります。ここでは、このdata-の使い方を実例で解説しています。
▼「data-」の例
<div id="box" data-color="blue">1</div>HTMLタグの中のdataとは何か?
dataとは何か?
HTMLタグの中に記載してある「data-」をカスタムデータ属性と呼びます。人によっては「カスタム属性」「データ属性」「data属性」と呼ぶこともあります。
最大の特徴は自分で自由な名前を付けることができることです。
data-好きな名前data-color, data-testなどです。
複数の単語をつなげたい場合はハイフンでつなげます。(例:data-kw-search)
値の指定
data属性では値も記述することができます。
data-好きな名前="値"data-color="blue"、data-review-rate="3"といった形です。
値に数値を指定するときも、ダブルクォーテーションで囲みます。
カスタムデータ属性をHTMLに設定する方法
カスタムデータ属性をHTMLに設定するのはとても簡単です。タグの中に「data-」を記載するだけです。
<開始タグ data-好きな名前="値">もちろん、idやclssなどの他の属性と併用することもできます。
<開始タグ id="id名" class="クラス名" data-好きな名前="値">カスタムデータ属性を使うメリットは何か?
カスタムデータ属性を使うメリットは大きく4つあります。
- カスタムデータ属性の名前や値に合わせてスタイルを出し分けられる。(CSS)
- スタイルを直感的に指定できる。(CSS)
- カスタムデータ属性の名前や値をエレメントとして取得してできる。(JavaScript)
- カスタムデータ属性の値を変更できる。(JavaScript)
カスタムデータ属性の名前や値に合わせてスタイルを出し分けられる
CSSでdata属性を指定する方法
data属性の名前や値に合わせて適用させるスタイルを出し分けることができます。
CSSでdata属性を指定する場合は以下のようにします。
属性名だけを指定する場合
セレクタ[data-属性名]{
プロパティ: 値;
}値を指定しない場合は、値の有無に関わらず、指定した属性名がついている全ての要素が対象となります。
値も指定する場合
セレクタ[data-属性名="名称"]{
プロパティ: 値;
}パッと見ややこしそうに見えるかもしれませんが、普通のcssの指定方法に[data-属性名="値の名前"]が加わっただけです。
セレクタ{ 処理 }data属性だけを指定する場合
セレクタで絞り込みをせず、特定のdata属性がついている要素にスタイルを適用したい場合は以下のようにします。
属性名だけを指定する場合
[data-属性名]{
プロパティ: 値;
}値も指定する場合
[data-属性名="名称"]{
プロパティ: 値;
}実例:属性名で指定する
例えば、divタグとpタグに「data-color」という名前のdata属性が指定してあり、それぞれに固有の値が入っているとします。
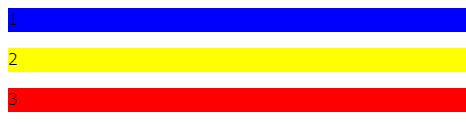
<div data-color="blue">1</div>
<p data-color="yellow">2</p>
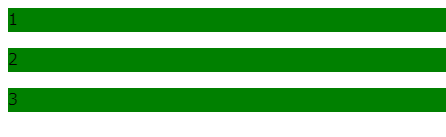
<div class="third-item" data-color="red">3</div>これに対して、data-colorという属性名がついている全ての要素の背景色を緑にするには以下のようにします。
[data-color] {
background: green;
}▼ブラウザの表示

実例:セレクタと属性名を指定する
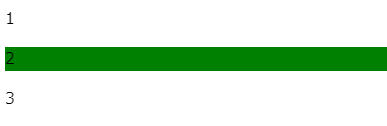
上記と同じHTMLに対して、data-colorという属性名がついているpタグのみにスタイルを適用する場合は以下のようになります。
これに対して、data-colorという属性名がついている全ての要素の背景色を緑にするには以下のようにします。
p[data-color] {
background: green;
}▼ブラウザの表示

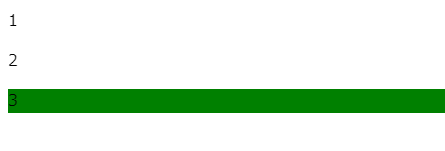
pタグではなく、「third-item」というクラス名が付いている要素に適用する場合は以下のようになります。
.third-item[data-color] {
background: green;
}▼ブラウザの表示

実例:属性名で指定する
例えば、divタグとpタグに「data-color」という名前のdata属性が指定してあり、それぞれに固有の値が入っているとします。
<div data-color="blue">1</div>
<p data-color="yellow">2</p>
<div class="third-item" data-color="red">3</div>これに対して、data-colorという属性名で各値毎にスタイルを出し分ける場合は以下のようにします。
div[data-color=blue] {
background: blue;
}
div[data-color=red] {
background: red;
}
p[data-color=yellow] {
background: yellow;
}▼ブラウザの表示

スタイルを直感的に指定できる
data属性を使う2つ目のメリットは「スタイルを直感的に指定できる」ことです。
幅や長さ、星などのレーティングなどの数値をdata属性の値として指定することができます。
実例
例えば以下のようなHTMLがあるとします。
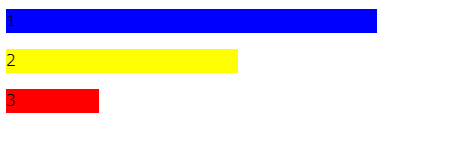
<div data-color="blue" data-width="80%">1</div>
<p data-color="yellow" data-width="50%">2</p>
<div data-color="red" data-width="20%">3</div>これにデータ属性の値と一致するスタイルを適用すると以下のようになります。
[data-width="80%"] {
width: 80%;
}
[data-width="50%"] {
width: 50%;
}
[data-width="20%"] {
width: 20%;
}
div[data-color=blue] {
background: blue;
}
div[data-color=red] {
background: red;
}
p[data-color=yellow] {
background: yellow;
}ブラウザの表示配下のようになります。

CSSを見なくても、data属性の値を見ればだいたいどのような処理が行われているかがわかるようになります。
カスタムデータ属性の名前や値をエレメントとして取得してできる
data属性を使う3つ目のメリットは「data属性の名前や値をエレメントとして取得してできる」ことです。
ページの中で指定したdata属性を持つ要素を取得する場合は以下のようにします。
対象の要素が1つの場合
document.querySelector('[data-名前]');document.querySelector('[data-名前="値"]');対象の要素が複数の場合
document.querySelectorAll('[data-名前]')document.querySelectorAll('[data-名前="値"]')querySelectorAllを使った場合、取得結果は配列になります。
実例
例えばYahooのトップページに以下のような要素があります。
<a class="LifeToolCustomizeAuctionItem" href="https://app.yahoo.co.jp/9977/HRRRRy" data-ylk="rsec:lifetool;slk:auctions_2;pos:3;" data-cl-params="_cl_vmodule:lifetool;_cl_link:auctions_2;_cl_position:3;" data-item="2" data-nofollow="on" data-cl-nofollow="on" data-rapid_p="8"><article class="LifeToolReExhibit"><h1 class="LifeToolReExhibit__serviceName">ヤフオク!</h1><p class="LifeToolReExhibit__title" aria-hidden="true"><span class="Text Text--xSmall Text--heading Text--ellipsis Text--bold">ヤフオク!</span></p><div class="LifeToolReExhibit__body"><div><figure class="Image"><span class="Image__body Image__body--contain Image__body--noBorder Image__body--inheritBackgroundColor" style="width: 29px; height: 29px; background-image: url("https://s.yimg.jp/c/icon/s/bsc/2.1/a/auctions80.png");"></span></figure></div></div></article></a>この中に、「data-ylk」というdata属性があります。この属性が付いている全ての要素を取得する場合は以下のようにします。
document.querySelectorAll('[data-ylk]')すると、107個の要素が取得できました。(NodeListのカッコの中が取得できた数です)

ここで、取得した要素の中の70番目の要素にスクロールする場合はJavaScriptのscrollIntoViewメソッドを使って以下のようにします。
document.querySelectorAll('[data-ylk]')[70].scrollIntoView()コマンドを実行すると、ページがスクロールして指定した要素までジャンプすることができます。
カスタムデータ属性の値を変更できる|datasetの使い方
data属性の値は、指定した要素の中に「dataset」というプロパティ名で格納されています。
このため、「getElementById」などで要素を取得して、その中の「dataset」プロパティを参照すれば、含まれている値を取得することができます。
また、「dataset」プロパティを指定してイコールで別の値を指定すれば、他の値に書き換えることもできます。
実例
例えば以下のようなHTMLタグがあるとします。
<div id="first-div" data-color="blue" data-length="80%">1</div>「getElementById」を使ってid名を指定して上記のタグの要素を取得します。取得した要素は変数「elem」に格納しています。
var elem = document.getElementById("first-div")この「elem」に対して「dataset」プロパティと各data属性の値を指定すると、それぞれのdata属性の値を表示することができます。
elem.dataset.color
//"blue"
elem.dataset.length
//"80%"データの変更
上記の2つのデータを変更するには、イコールで結んで新しい値を指定します。
elem.dataset.color = "yellow"
elem.dataset.length = "20%"ソースコードを確認すると、以下のようにdata属性の値が書き換わっていることがわかります。
<div data-color="yellow" data-length="20%" id="fi-div">1</div>それぞれの、data属性に対応するCSSスタイルが設定されていれば、値の変更に連動してブラウザの表示も変更されます。