Googleフォームには送信時に入力されたメールアドレスに対して、入力内容をそのままコピーしたメールを送信する機能が備わっています。
しかし、HTMLとCSSで作成したオリジナルのフォームとGoogleフォームを連携させた場合に、その機能を使うことはできません。
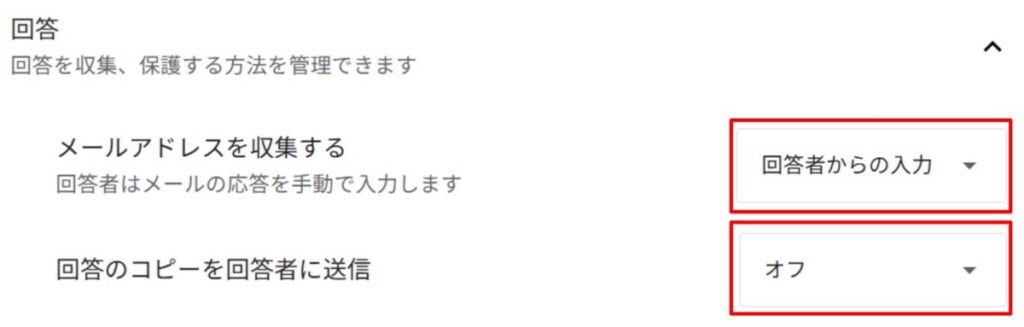
一方、コピーの送信をオフにした状態であれば、メールの収集をONにしても回答を記録することはできます。
回答のコピーを回答者に送信とは?
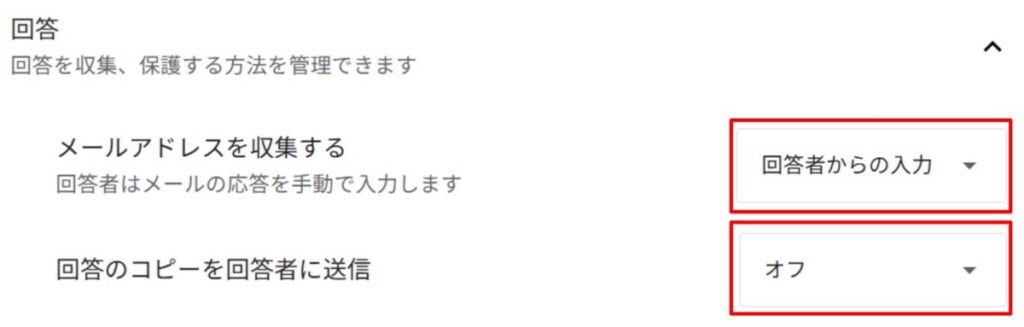
Googleフォームの設定で、①メールアドレスを収集した場合に、②回答のコピーを回答者に送信する設定にすることができます。

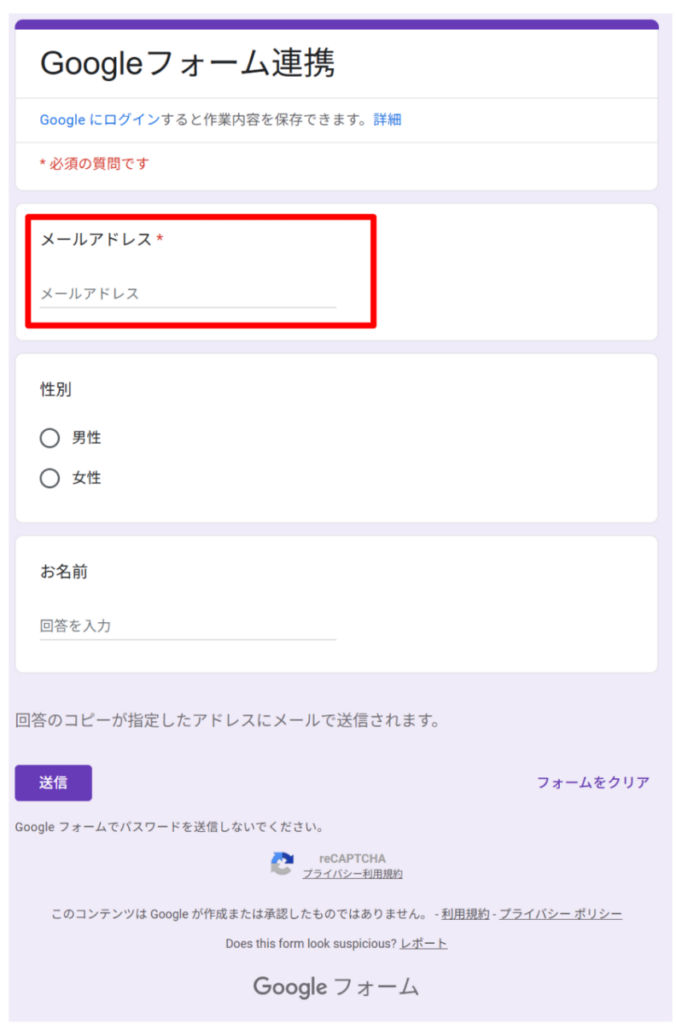
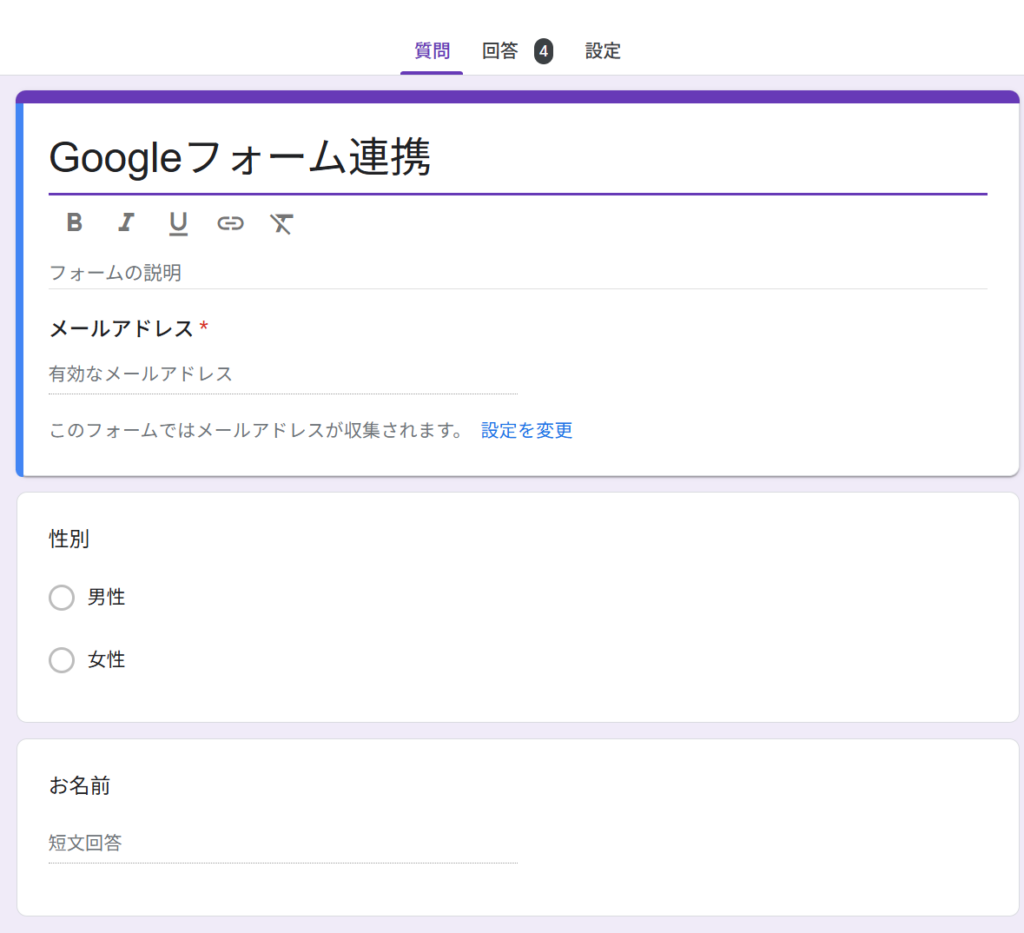
この設定にすると、設問の一番上に入力必須のメールアドレス入力欄が表示されます。

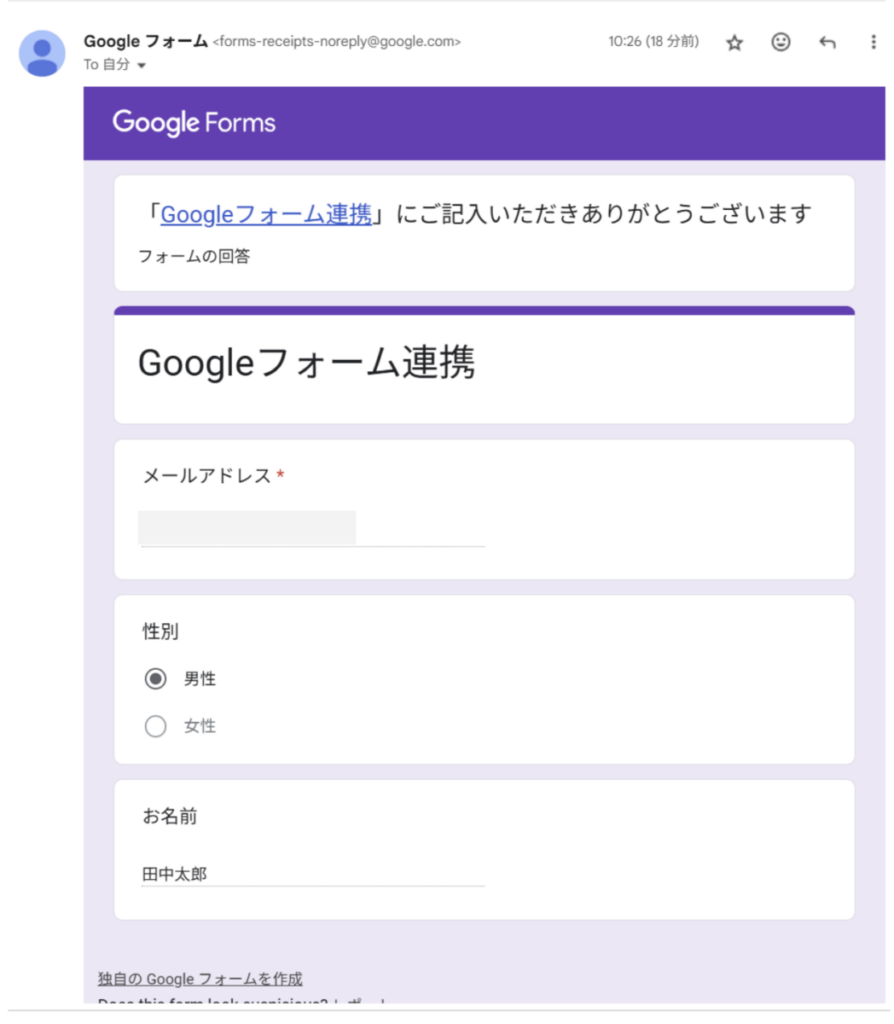
この状態でフォームを入力して「送信」ボタンをクリックすると、入力内容をそっくりそのまま対象のメールアドレスに自動で送信してくれます。

プログラミング等は必要なく、トグルをONにするだけでいいので、とても簡単で便利な機能です。
回答のコピーを回答者に送信時はカスタムフォームと連携できない
「回答のコピーを回答者に送信」を設定している場合、HTML/CSSで作成したオリジナルのカスタムフォーム経由でGoogleフォームにデータを渡すことはできますが、送信ボタンをクリックすることができいません。
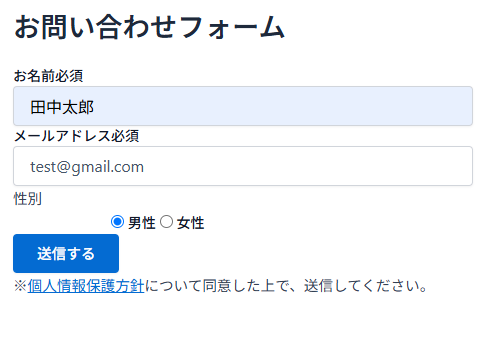
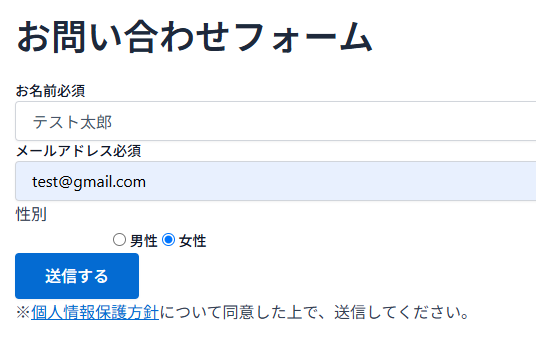
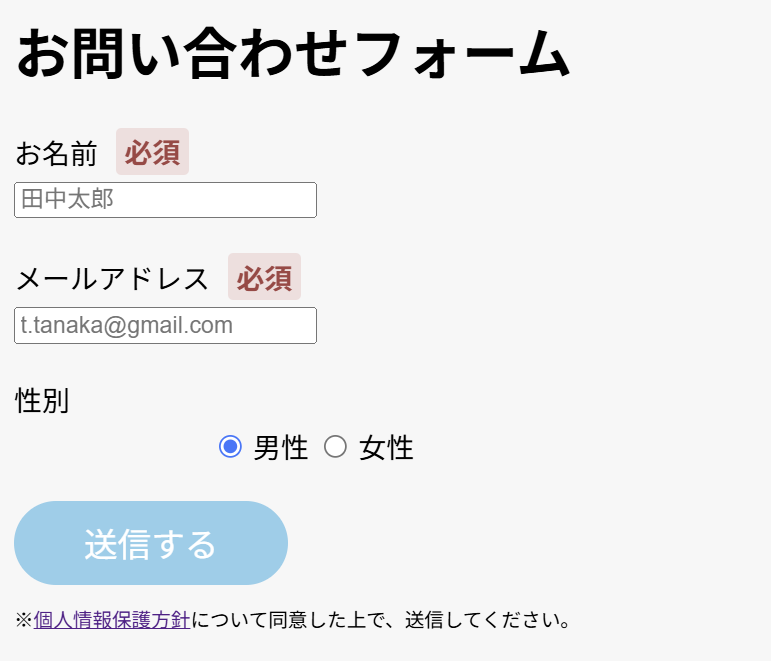
例えば、以下のようにGoogleフォームと連携したオリジナルのHTML/CSSで作成したフォームがあります。

名前やメールアドレスを入力し「送信する」ボタンをクリックします。
すると、入力データをGoogleフォームに渡すことはできるのですが、「回答を送信する際に問題が発生しました 再試行」と表示されます。

ここで手動で「送信」または「再試行」をクリックすれば、フォームの送信を完了することができます。

メールの収集はできる
一方、「回答のコピーを回答者に送信する」をオフにして、メールの収集をするに設定した場合は、HTML/CSSのカスタムフォームからGoogleフォームを完全に連携することができます。

上記の設定にした状態でオリジナルのHTML/CSSのカスタムフォームからデータを送信します。

すると、Googleフォームの送信完了画面が表示されます。

スプレッドシートへの記録をONにしている場合、もちろん自動で記入されます。

メールの収集をONにした時の注意点
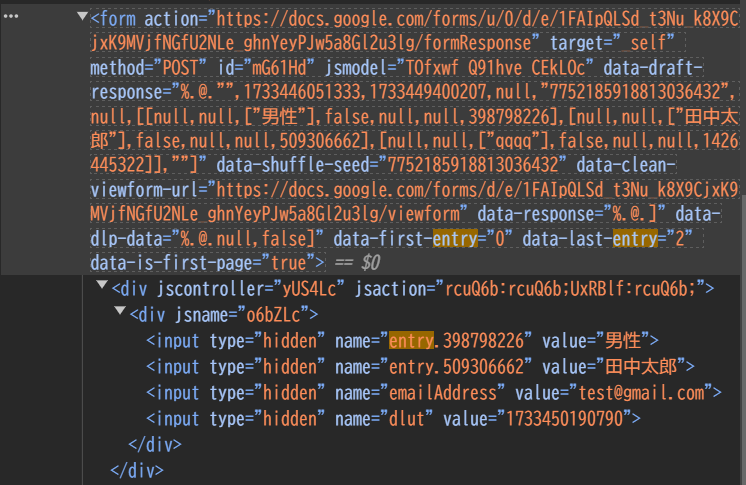
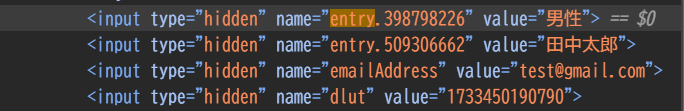
GoogleフォームとHTML/CSSのカスタムフォームを連携するとき、各パーツのname属性を指定するときに「entry.XXXXXXXXX」を指定するのが通常です。
ところが、メールの収集をONにしたとき、メールアドレスのname属性は「emailAddress」になります。

(参考)フォームのHTMLとCSS
Googleフォームと連携したカスタムフォームのコードは以下になります。

HTML
<main class="contact-wrapper">
<h1 class="contact-h1">お問い合わせフォーム</h1>
<form action="https://docs.google.com/forms/u/0/d/e/1FAIpQLSd_t3Nu_k8X9CjxK9MVjfNGfU2NLe_ghnYeyPJw5a8Gl2u3lg/formResponse" method="post" target="hidden_iframe" onsubmit="submitted=true;">
<!-- テキスト入力 -->
<label class="form_block">
<div class="form_label">お名前<span class="form-required">必須</span></div>
<input type="text" name="entry.509306662" class="form_field" placeholder="田中太郎" required>
</label>
<!--メールアドレス -->
<label class="form_block">
<div class="form_label">メールアドレス<span class="form-required">必須</span></div>
<input type="email" id="email" name="emailAddress" placeholder="t.tanaka@gmail.com" required>
</label>
<!-- ラジオボタン -->
<div class="form_block">
<div class="form_label">性別</div>
<div class="form_radio-wrapper">
<label class="label_radio">
<input type="radio" name="entry.398798226" value="男性" checked class="form_radio">
<span class="radio_span">男性</span>
</label>
<label class="label_radio">
<input type="radio" name="entry.398798226" value="女性" class="form_radio">
<span class="radio_span">女性</span>
</label>
</div>
</div>
<!-- 送信ボタン -->
<button type="submit" class="form-btn">送信する</button>
<p class="privacy">※<a href="">個人情報保護方針</a>について同意した上で、送信してください。</p>
<script type="text/javascript">
var submitted = false;
</script>
</form>
</main>- formタグのactionで指定しているGoogleフォームのURL
action=”https://docs.google.com/forms/u/0/d/e/~/formResponse” - name属性の、”entry.XXXXXXXX”の数値
※カスタムのフォームとGoogleフォームの設問の内容が合っていることが前提条件となります。
CSS
.form-wrapper{
margin-bottom: 20px;
}
.form_label{
margin-bottom: 4px;
}
.form-required {
display: inline-block;
margin-left: 10px;
padding: 2px 5px;
border-radius: 3px;
background-color: #f2dede;
color: #a94442;
font-weight: bold;
}
.form-btn {
background-color: skyblue;
color: white;
font-size: 1.2em;
padding: 10px 40px;
border: none;
border-radius: 40px;
cursor: pointer;
}
.privacy{
font-size: 0.7em;
}Googleフォーム

メールアドレスは収集しますが、回答のコピー送信はオフにしてあります。

<form action="https://docs.google.com/forms/u/0/d/e/1FAIpQLSd_t3Nu_k8X9CjxK9MVjfNGfU2NLe_ghnYeyPJw5a8Gl2u3lg/formResponse"<div jsname="o6bZLc">
<input type="hidden" name="entry.398798226" value="男性">
<input type="hidden" name="entry.509306662" value="田中太郎">
<input type="hidden" name="emailAddress" value="test@gmail.com">
<input type="hidden" name="dlut" value="1733450190790">
</div>