Google App Script(GAS)では、ブラウザ上に「処理を実行してもいいですか?」といったユーザー確認用のダイアログを表示したり、OKやキャンセルボタンを表示することができます。
代表的な表示方法として、「Browser.msgBox」と「クラス.getUi().alert」があります。このうちGoogleは「Browser.msgBox」を推奨していません。
ここではGASの「クラス.getUi().alert」使ってブラウザにメッセージボックスやOK/キャンセルボタンを表示する方法を実例で解説しています。
なぜmsgBoxが非推奨で、alertが推奨なのかについては下記をご参考ください。
メッセージダイアログを表示する方法|ui.alertの基本構文
GASでポップアップのようなメッセージダイアログを表示するにはユーザーインターフェースに対して「alertメソッド」を使用します。
alertメソッドの基本構文は以下のようになっています。
クラス.getUi().alert(タイトル, 文章, ボタンの種類)
スプレッドシートで使う場合は、SpreadsheetApp.getUi()とし、取得したユーザーインターフェースのインスタンスをuiという変数に格納するのが一般的です。
let ui = SpreadsheetApp.getUi();
let res = ui.alert(タイトル, 文章, ボタンの種類);
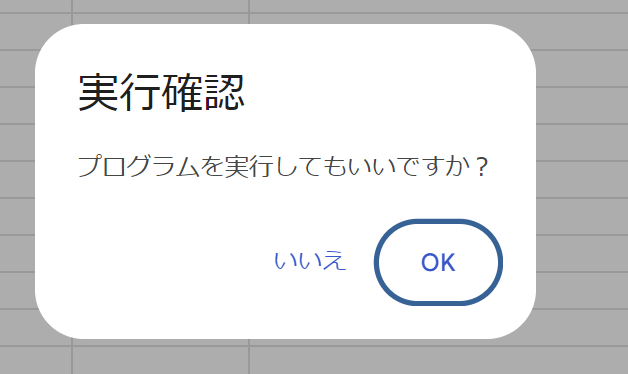
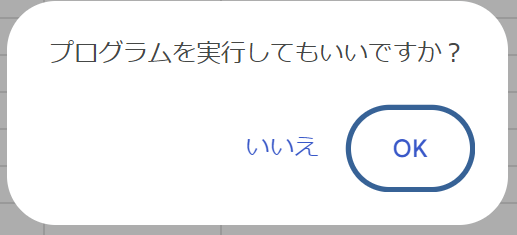
このメソッドを使えば以下のようなダイアログを簡単に実装することができます。

クリックしたボタンによって条件分岐する方法
処理の内容
プログラムの中でalertを実行すると、スプレッドシートなどの画面上に「OK」ボタンを含むダイアログが表示されます。
このダイアログが表示されている間、プログラムの処理は完全に中断します。
ボタンがクリックされるとクリックされた内容に対する戻り値が返ります。
alert以下の処理で条件分岐を行わなければ、どのボタンをクリックしても次に記述してある処理が実行されます。
クリックされたボタンによって条件分岐する方法
例えば、「いいえ」「OK」というボタンを設置した場合、どちらのボタンをクリックしたかで次の処理を分岐するには以下のように記述します。
function showDialog(){
let ui = SpreadsheetApp.getUi();
let res = ui.alert('実行確認', 'プログラムを実行してもいいですか?', ui.ButtonSet.YES_NO);
if(res == "yes"){
//OKボタンがクリックされた場合の処理
}else if( res == "no" ){
//いいえボタンがクリックされた場合の処理
}
}引数の省略
alert(タイトル, 文章, ボタンの種類)alertは最大で引数を3つとることができます。
ですが、「タイトル」と「ボタンの種類」は省略することもできます。
| コード | 表示内容 |
|---|---|
| alert(文章) | メッセージとOKボタンを表示 |
| alert(文章, ボタンの種類) | メッセージと指定したボタンを表示 |
| alert(タイトル, 文章, ボタンの種類) | タイトルとメッセージと指定したボタンを表示する |
以下でそれぞれの実例を紹介していきます。
alert(文章)|メッセージとOKボタンを表示
基本構文
一番シンプルなのは引数を1つだけ指定する記述です。
alert(文章)指定したメッセージとOKボタンのみが表示されます。
プログラムは強制的に実行するけど、実行することの確認をとる場合に使えます。
実例
例えば、以下のようなshowDialog関数があるとします。
function showDialog(){
let ui = SpreadsheetApp.getUi();
ui.alert('プログラムを実行してもいいですか?');
続きの処理
}
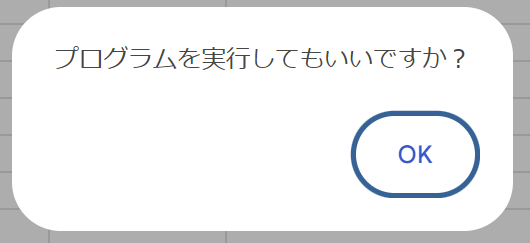
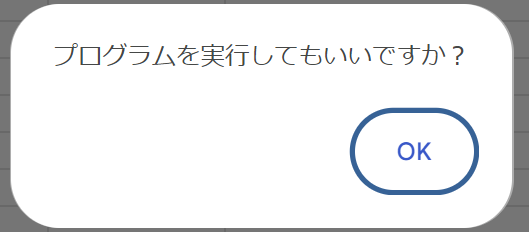
これを実行すると、次のようなダイアログが表示されます。

alert(文章, ボタンの種類)|メッセージと指定したボタンを表示
基本構文
引数を2つ指定する場合、1つ目の引数で表示するメッセージ、2つ目の引数でボタンの種類を指定します。
alert(文章, ボタンの種類)OK以外のボタンをクリックした場合に処理を中断するなど処理を分岐したい場合は、条件分岐の記述が必須です。
実例
例えば、以下のようなshowDialog関数があるとします。
function showDialog(){
let ui = SpreadsheetApp.getUi();
let res = ui.alert('プログラムを実行してもいいですか?', ui.ButtonSet.YES_NO);
if(res == "yes"){
//OKボタンがクリックされた場合の処理
}else if( res == "no" ){
//いいえボタンがクリックされた場合の処理
}
}
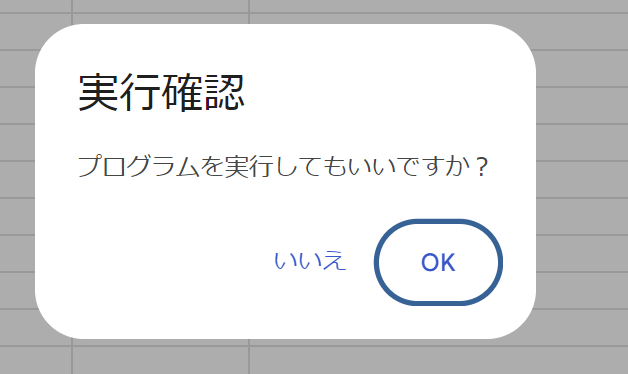
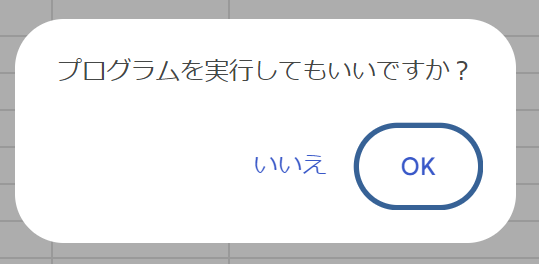
これを実行すると、次のようなダイアログが表示されます。

ボタンの種類一覧
指定できるボタンの種類は5つあります。
| ボタンの種類 | 表示するボタン | 戻り値 |
|---|---|---|
| YES | 「OK」 | 「yes」 |
| OK | 「OK」 | 「ok」 |
| OK_CANCEL | 「キャンセル」「OK」 | 「cancel」「ok」 |
| YES_NO | 「いいえ」「OK」 | 「no」「yes」 |
| YES_NO_CANCEL | 「キャンセル」「いいえ」「OK」 | 「cancel」「no」「yes」 |
ボタンの呼び出しは「SpreadsheetApp.getUi().ButtonSet.ボタンの種類」となります。
例えば以下のように記述します。
let ui = SpreadsheetApp.getUi();
let res = ui.alert('プログラムを実行してもいいですか?', ui.ButtonSet.YES_NO);OK または YES(OKボタンのみ)
ボタンの種類で「OK」か「YES」を指定した場合は「OK」ボタンのみが表示されます。
function showDialog(){
let ui = SpreadsheetApp.getUi();
ui.alert('プログラムを実行してもいいですか?', ui.ButtonSet.YES);
ui.alert('プログラムを実行してもいいですか?', ui.ButtonSet.OK);
続きの処理
}
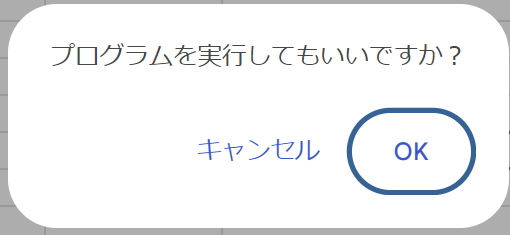
OK_CANCEL(「キャンセル」「OK」)
ボタンの種類で「OK_CANCEL」を指定した場合は「キャンセル」と「OK」ボタンが表示されます。
function showDialog(){
let ui = SpreadsheetApp.getUi();
let res = ui.alert('プログラムを実行してもいいですか?', ui.ButtonSet.OK_CANCEL);
if(res == "ok"){
//OKボタンがクリックされた場合の処理
}else if( res == "cancel" ){
//キャンセルボタンがクリックされた場合の処理
}
}
YES_NO(「いいえ」「OK」)
ボタンの種類で「YES_NO」を指定した場合は「いいえ」と「OK」ボタンが表示されます。
function showDialog(){
let ui = SpreadsheetApp.getUi();
let res = ui.alert('プログラムを実行してもいいですか?', ui.ButtonSet.YES_NO);
if(res == "yes"){
//OKボタンがクリックされた場合の処理
}else if( res == "no" ){
//いいえボタンがクリックされた場合の処理
}
}
YES_NO_CANCEL(「キャンセル」「いいえ」「OK」)
ボタンの種類で「YES_NO_CANCEL」を指定した場合は「キャンセル」「いいえ」「OK」ボタンが表示されます。
function showDialog(){
let ui = SpreadsheetApp.getUi();
let res = ui.alert('プログラムを実行してもいいですか?', ui.ButtonSet.YES_NO);
if(res == "ok"){
//OKボタンがクリックされた場合の処理
}else if( res == "no" ){
//いいえボタンがクリックされた場合の処理
}else if( res == "cancel" ){
//キャンセルボタンがクリックされた場合の処理
}
}
alert(タイトル, 文章, ボタンの種類)|タイトルも指定する
基本構文
引数を3つ指定する場合、1つ目の引数でダイアログに表示するタイトル、2つ目の引数で表示するメッセージ、3つ目の引数でボタンの種類を指定します。
alert(タイトル, 文章, ボタンの種類)OK以外のボタンをクリックした場合に処理を中断するなど処理を分岐したい場合は、条件分岐の記述が必須です。
実例
例えば、以下のようなshowDialog関数があるとします。
function showDialog(){
let ui = SpreadsheetApp.getUi();
let res = ui.alert('実行確認', 'プログラムを実行してもいいですか?', ui.ButtonSet.YES_NO);
if(res == "yes"){
//OKボタンがクリックされた場合の処理
}else if( res == "no" ){
//いいえボタンがクリックされた場合の処理
}
}この関数を実行すると以下のようなダイアログが表示されます。