Google App Script(GAS)を使って既存のGoogleフォームを操作することができます。
ここでは、既存のフォームの各アイテムの項目をGASを使って追加や特定の選択肢など一部を変更や削除する方法を解説しています。
設問の選択肢を後から追加・変更する方法
GASで設問の選択肢を後から追加するには、getChoicesとsetChoicesメソッドを使います。
createChoiceメソッドやcreateChoicesメソッドで後から項目を1つ追加するといったことができれば簡単なのですが、これらは新規作成時のみしか機能しないようです。
setChoicesは後から設問の項目を指定できる便利なメソッドですが、このメソッドを実行すると設問を指定した値で上書きしてしまいます。まるごと変更したいときは使えますが、一部追加したり変更したいというニーズには向きません。
このため、getChoicesで先に値を取得し、取得した値を使ってsetChoicesに渡すデータを作成する必要があります。
実例:getChoicesとsetChoices
対象のフォーム
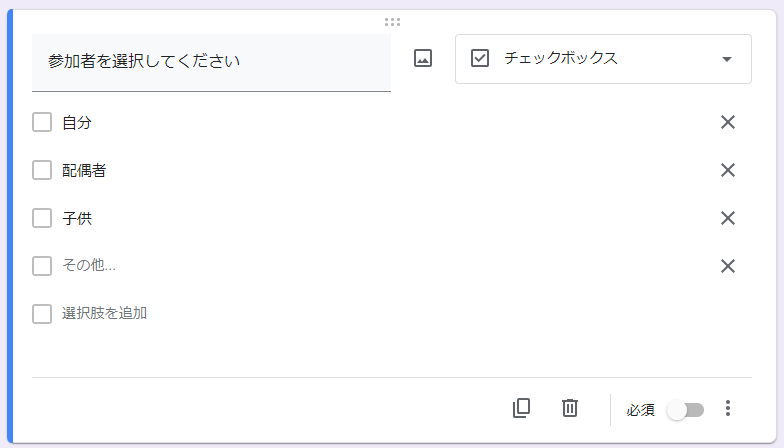
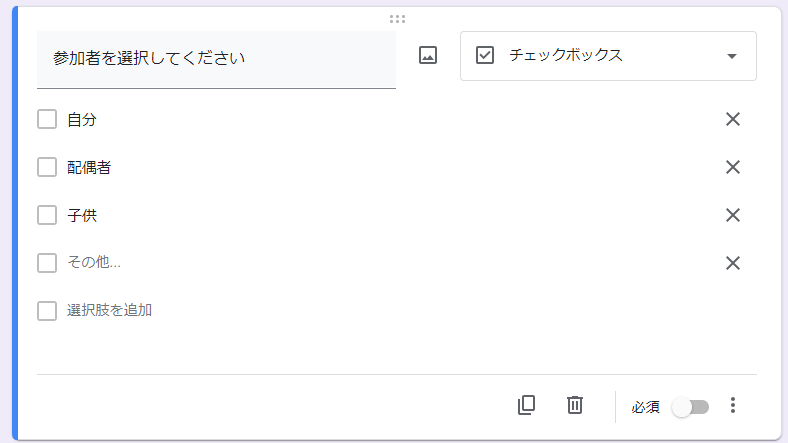
例えば以下のように「自分」「配偶者」「子供」「その他」という選択肢を持った設問があるとします。

この選択肢に「祖父」を追加します。
コードの例
function editForm() {
const formId = "フォームのID";
const form = FormApp.openById( formId );
let items = form.getItems();
let item = items[0];
let itemCheckBox = item.asCheckboxItem();
let choicesArr = [];
//既存の設問項目を取得し配列にする
let choices = itemCheckBox.getChoices();
choices.forEach( choice => {
choicesArr.push(choice.getValue());
})
//新しい項目を追加
choicesArr.push("祖父");
itemCheckBox.setChoiceValues( choicesArr );
}
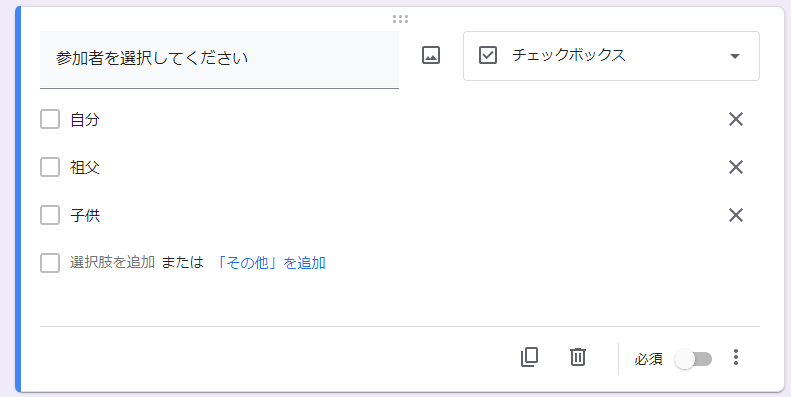
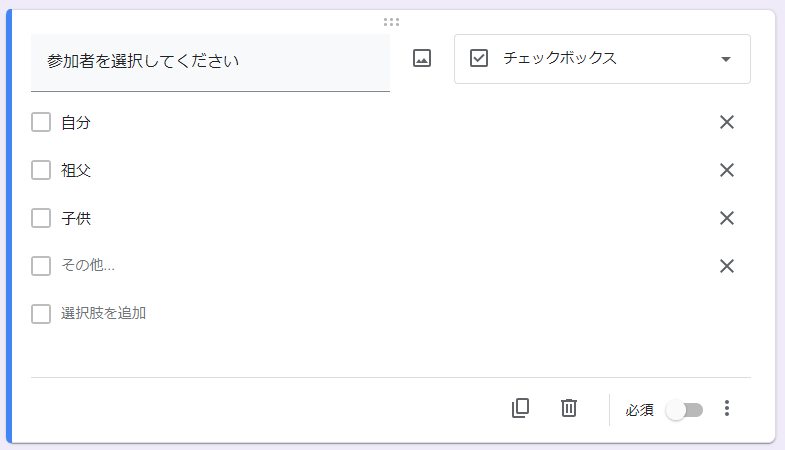
プログラムを実行すると、フォームの設問に「祖父」が追加されます。

指定した場所に追加する
spliceメソッドの使い方
上記の例では一番最後に追加しましたが、例えば2番目など狙った場所に追加したい場合はspliceメソッドを使うと便利です。
splice(開始位置, 削除する要素数[, 追加する要素1, 追加する要素2....])
spliceは配列で基準(スタート)となる要素を指定して、その要素以降の要素を削除したり、そこの場所に新しい要素を追加することができます。
[ '自分', '配偶者', '子供' ]上記のような配列に対して、2つ目に「祖父」を挿入したい場合は以下のように指定します。
arr.splice(1, 0, "祖父")実例
function editForm() {
const formId = "フォームのID";
const form = FormApp.openById( formId );
let items = form.getItems();
let item = items[0];
let itemCheckBox = item.asCheckboxItem();
let choicesArr = [];
//既存の設問項目を取得し配列にする
let choices = itemCheckBox.getChoices();
choices.forEach( choice => {
choicesArr.push(choice.getValue());
})
//新しい項目を追加
choicesArr.splice(1,0,"祖父");
itemCheckBox.setChoiceValues( choicesArr );
}
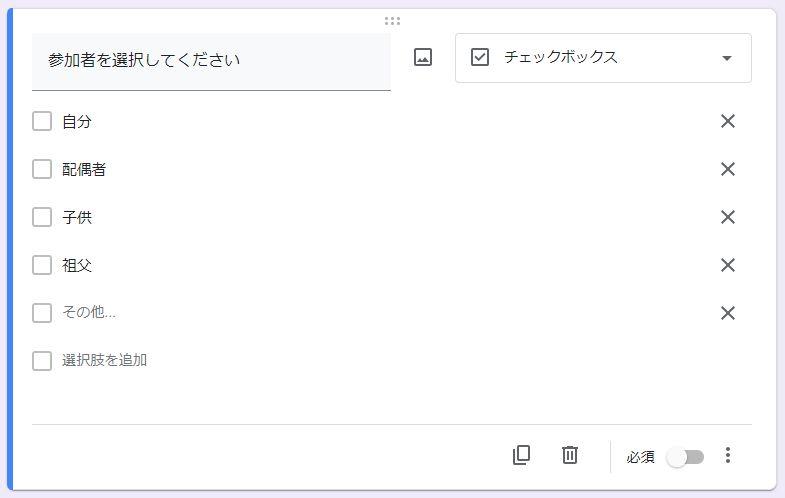
プログラムを実行すると、フォームの設問の2番目に「祖父」が追加されます。

指定した項目を変更する
指定した項目を変更するには、配列の番号を指定して値を置き換えたり、spliceを使うなどいろいろな方法があります。
例えば2番目の「配偶者」を「祖父」に置き換える場合は下記のような記述ができます。
function editForm() {
const formId = "フォームのID";
const form = FormApp.openById( formId );
let items = form.getItems();
let item = items[0];
let itemCheckBox = item.asCheckboxItem();
let choicesArr = [];
let val = ""
let choices = itemCheckBox.getChoices();
choices.forEach( choice => {
val = choice.getValue();
if(val == "配偶者"){
val = "祖父"
}
choicesArr.push(val);
})
itemCheckBox.setChoiceValues( choicesArr );
}

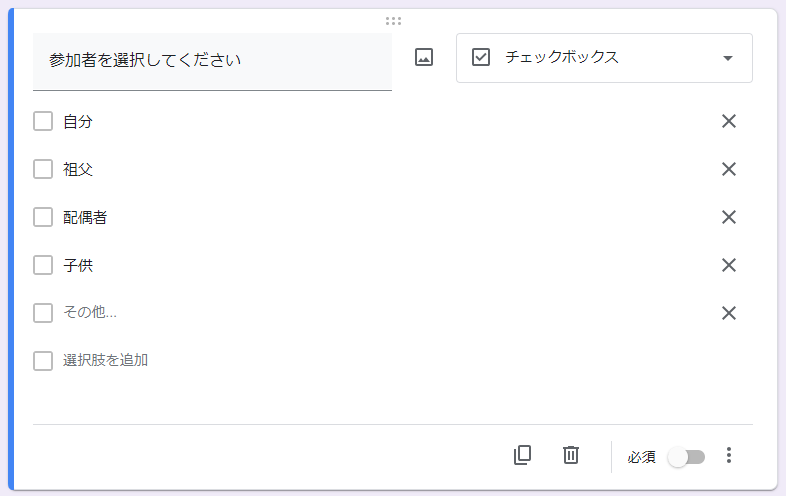
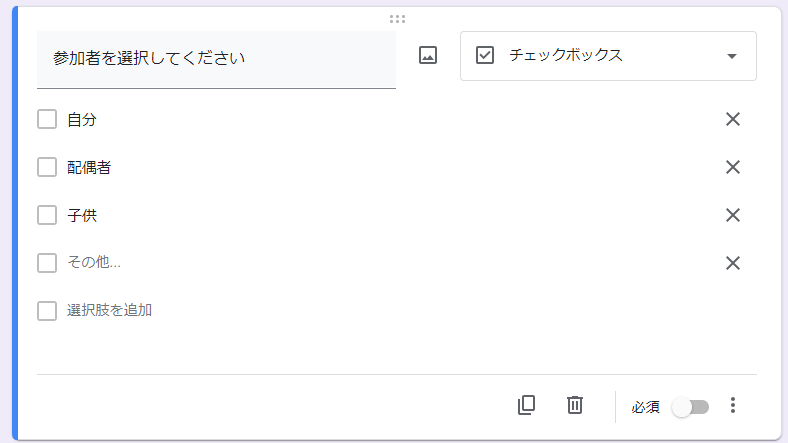
↓ 実行後

無事に既存の項目を置き換えることができました。
特定の項目を削除する
選択肢のうち特定の項目を削除するのもsetChoiceValuesの引数に渡す配列の中から、削除したい項目を除外すればできます。
例えば2番目の「配偶者」除外するには以下のようにします。
function editForm() {
const formId = "フォームのID";
const form = FormApp.openById( formId );
let items = form.getItems();
let item = items[0];
let itemCheckBox = item.asCheckboxItem();
let choicesArr = [];
let val = ""
let choices = itemCheckBox.getChoices();
choices.forEach( choice => {
val = choice.getValue();
if(val != "配偶者"){
choicesArr.push(val);
}
})
itemCheckBox.setChoiceValues( choicesArr );
}

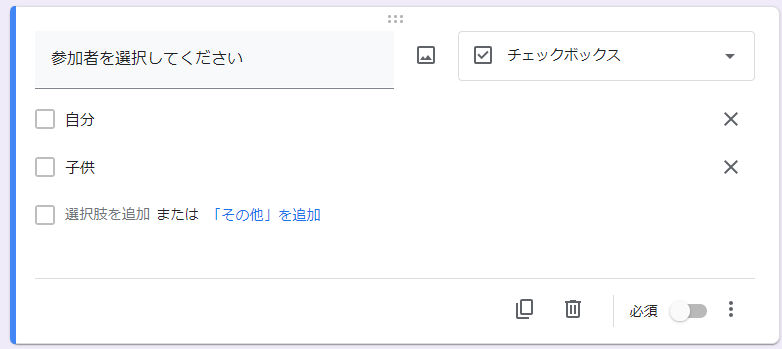
↓ 実行後

「その他」を変更する方法|showOtherOption
「その他」を有効または無効にしたい場合は、showOtherOptionメソッドを使います。
有効にしたい場合は引数にtrueを、無効にしたい場合は引数にfalseを指定します。
showOtherOption(Bool)実例
function editForm() {
const formId = "フォームのID";
const form = FormApp.openById( formId );
let items = form.getItems();
let item = items[0];
let itemCheckBox = item.asCheckboxItem();
itemCheckBox.showOtherOption(false);
}
実行すると「その他」が無効になります。