Google App Script(GAS)を使うとGoogleフォームをプログラムを通して作成することができます。
作成時にいろいろな設定も合わせて行うことができます。もちろん、既存のフォームの基本設定を変更することもできます。
ここでは、その方法を実例を踏まえて解説しています。
GASを使ってGoogleフォームを作成する方法
GASを使ってGoogleフォームを作成し、基本的な初期設定をするコードの例は以下になります。
function createForm() {
let form = FormApp.create("フォームのファイル名");
form.setTitle('フォームのタイトル')
.setDescription('フォームの説明文を設定しました。')
.setConfirmationMessage('ご回答ありがとうございます。確認後にご返信させていただきます。')
.setCollectEmail(true)
.setLimitOneResponsePerUser(true)
.setShowLinkToRespondAgain(false)
.setProgressBar(true)
.setPublishingSummary(false)
.setAllowResponseEdits(true)
.setIsQuiz(false)
.setShuffleQuestions(false)
.setAcceptingResponses(false);
.setCustomClosedFormMessage("回答を締め切りました。またの機会のご応募をお待ちしております。")
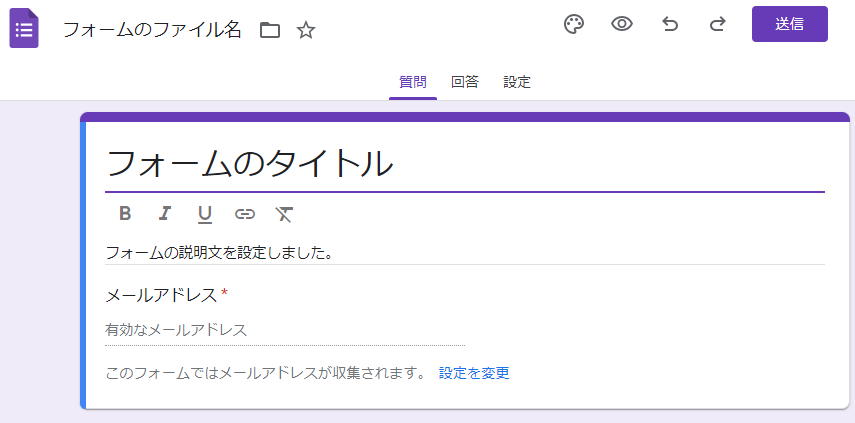
}実行すると以下のようなフォームが自動生成されます。

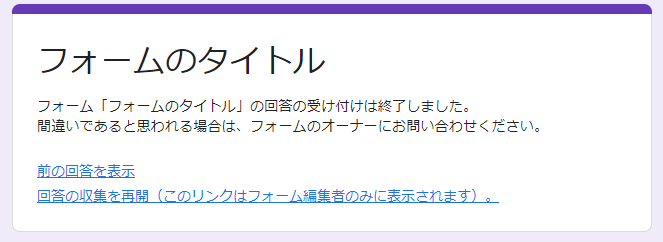
なお、setAcceptingResponses(false)を指定しているため、フォームの回答の受付終了した状態になります。
▼公開ページ

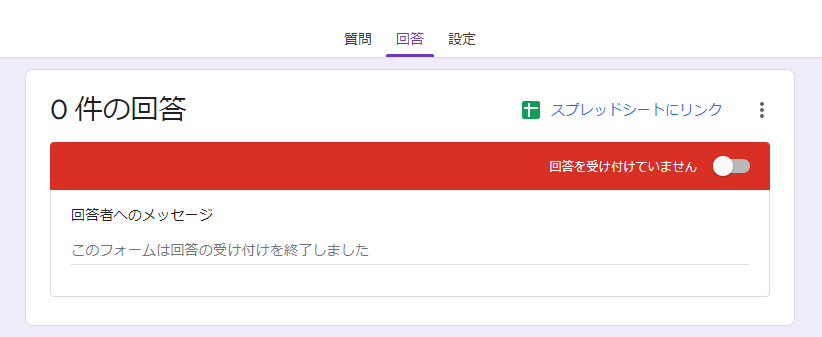
▼回答

以下でコードの実行内容について解説します。
フォームの作成|FormApp.create
FormApp.create
Googleフォームの新規作成にはFormApp.createを使います。
FormApp.create(フォームのファイル名)FormApp.create(フォームのファイル名)を実行した場合、「フォームのファイル名」と「フォームのタイトル」は同じになります。
フォームのタイトルを変更するには「setTitle」を使います。

実例
function createForm() {
let form = FormApp.create('イベント予約フォーム');
}実行すると指定した名前でフォームを生成します。

作成したフォームはGoogleドライブの中にも入ります。

作成したフォームにはタイトルしかセットされていません。

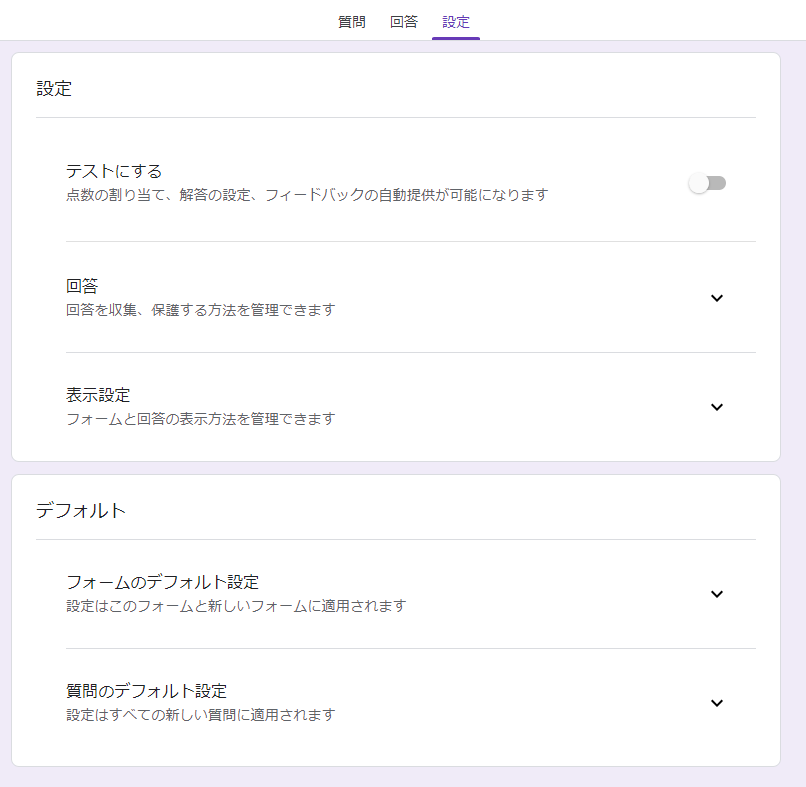
そのほかの設定は以下のようになっています。


フォームの基本設定メソッド一覧
Googleフォームで回答の受付を終了したり、メール収集をONにするといったフォーム自体の基本設定ができるメソッドは以下になります。
| メソッド | 内容 | デフォルト値 |
|---|---|---|
| setAcceptingResponses(真偽値) | 回答の受付を終了するかどうか | TRUE |
| setAllowResponseEdits(真偽値) | 回答を送信した後に、回答を編集するためのリンクをフォームに表示するかどうか | FALSE |
| setCollectEmail(真偽値) | 回答者のメールアドレスを収集するかどうか | FALSE |
| setConfirmationMessage(文字列) | 回答送信後に表示する確認メッセージの設定 | 回答を記録しました |
| setCustomClosedFormMessage(文字列) | 回答を受け付けていない場合に表示するメッセージの設定 | フォーム「フォームのタイトル名」の回答の受け付けは終了しました。 間違いであると思われる場合は、フォームのオーナーにお問い合わせください。 |
| setDescription(文字列) | フォームの説明を設定 | なし |
| setDestination(type, id) | フォームの回答先となるスプレッドシートを指定 | なし |
| setIsQuiz(真偽値) | クイズ形式かどうかを設定 | FALSE |
| setLimitOneResponsePerUser(真偽値) | 回答を1回のみ許可するかどうか | FALSE |
| setProgressBar(真偽値) | 進行状況バーを表示するかどうか | FALSE |
| setPublishingSummary(真偽値) | 回答送信後に、回答の概要を表示するリンクをフォームに表示するかどうか | FALSE |
| setRequireLogin(requireLogin) | 回答前に、同じドメインまたはサブドメインのアカウントにログインすることを要求するかどうかの設定 ※Google Workspace ユーザーが作成したフォームでのみ利用可能 | FALSE |
| setShowLinkToRespondAgain(真偽値) | 回答送信後に、別の回答を送信するためのリンクをフォームに表示するかどうか | TRUE |
| setShuffleQuestions(真偽値) | 各ページの質問の順序をランダムに設定するかどうか | FALSE |
| setTitle(文字列) | フォームのタイトルを設定する | フォームのファイル名 |
フォームへのアクセス(getId, getEditUrl, getSummaryUrl, getPublishedUrl)
フォーム自体の情報を取得する
Googleフォームには複数のページが存在します。
例えば、編集ページ、ユーザーが入力するための公開ページなどがあります。以下のメソッドを使うことでフォームのそれぞれのページにアクセスすることができます。
| メソッド | 内容 |
|---|---|
| getId | フォームのIDを取得 |
| getEditUrl | 編集画面のURLを取得 |
| getPublishedUrl | 公開ページのURLを取得 |
| getSummaryUrl | 回答のサマリーページのURLを取得 |
getIdとgetEditUrl, getSummaryUrlなど公開ページ(getPublishedUrl)以外のIDは全て同じになります。
getEditUrlの場合は末尾が「フォームのid/edit」、getSummaryUrlの場合は末尾が「フォームのid/viewanalytics」となります。
実例
function createForm() {
const form = FormApp.create('イベント予約フォーム');
const formId = form.getId();
const formURL = form.getEditUrl();
const answersURL = form.getSummaryUrl();
const pubURL = form.getPublishedUrl();
console.log("formId:", formId);
console.log("formURL:", formURL);
console.log("answersURL:", answersURL);
console.log("pubURL:", pubURL);
}
↓ 実行結果
formId: 10Yo1234556Xu-jT12345678793orgR0Rv037CdMfToVg
formURL: https://docs.google.com/forms/d/10Yo1234556Xu-jT12345678793orgR0Rv037CdMfToVg/edit
answersURL: https://docs.google.com/forms/d/10Yo1234556Xu-jT12345678793orgR0Rv037CdMfToVg/viewanalytics
pubURL: https://docs.google.com/forms/d/e/1FAIpQLSfXrwQLNv7PeqI08dQ6jXtfLJItQ-c1zHDGdW-f496FO3qkVg/viewformフォームの説明を追加する|setDescription
フォームに説明を追加するには「setDescription」を使います。
setDescription("説明文")実例
function editForm() {
const formId = "フォームのID";
const form = FormApp.openById( formId );
form.setDescription( "イベント参加者の情報を下記フォームに入力してください。" );
}これで指定した内容がタイトルの下の説明文に入ります。

回答の受付を終了する
回答の受付を終了したり、終了したときに表示するメッセージを指定することができます。
指定方法は下記をご参考ください。



