通常、Google App Script(GAS)でプログラムの実行を行うときは、ボタンを作成してクリックするか、トリガーを設定することが多いかと思います。
ですが、更に応用テクニックでスプレッドシートにサイドバー形式でプログラムの実行ボタンをつくることができます。
ここではその方法について解説しています。
サイドバー(サイドメニュー)とは?
スプレッドシートでプログラムを実行するためには以下のようにボタンのような画像を描画し、実行したいプログラムを割り当てるのが一般的です。

ここで紹介する方法はメニューに作成したプログラムを実行すると、サイドバーでボタンを表示するというプログラムです。
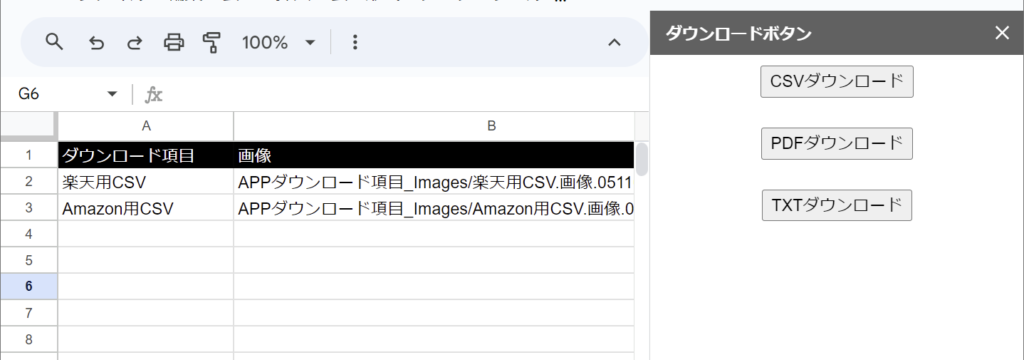
例えば、以下のように「サイドバー」というメニューを選択します。

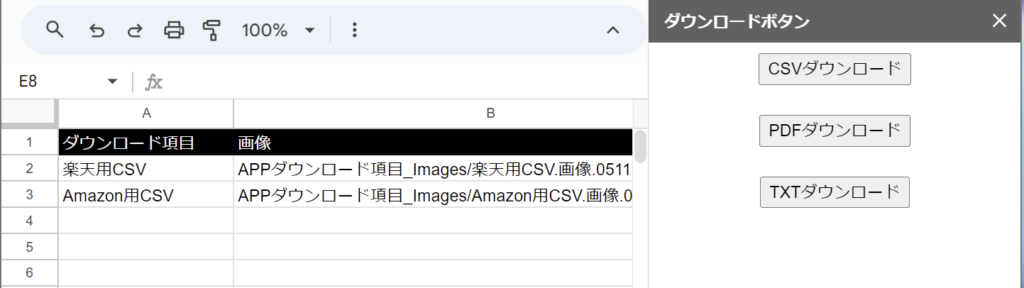
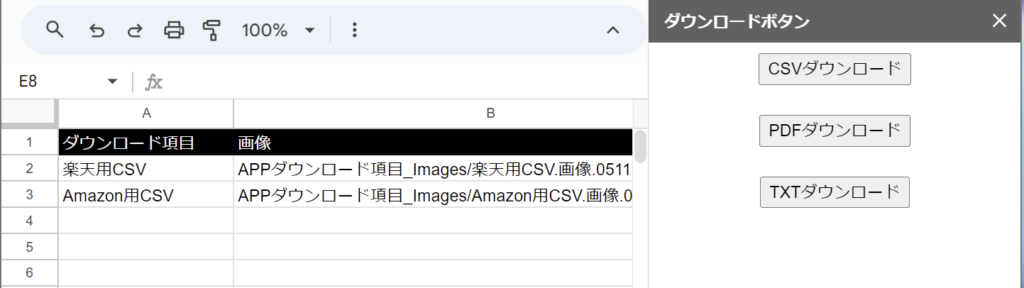
すると、スプレッドシートの左側にサイドメニューが表示され複数のダウンロードボタンが表示されます。

なお、上記のプログラムの場合はボタンをクリックすると、現在のシートをCSVやPDF、TETファイルをダウンロードすることができます。
サイドバー(サイドメニュー)の実装の流れ
GASでサイドバー(サイドメニュー)を実装する大まかな流れは以下のようになります。
- メニューバーを作成する
- htmlファイルを作成する
- 関数を作成する
全体のコードは以下になります。
//メニューバーの実装
function onOpen() {
const ui = SpreadsheetApp.getUi();
const menu = ui.createMenu('メニュー名');
menu.addItem('サイドバーメニュー名', 'sidebarDownload');
menu.addToUi();
}
//サイドバー表示
function sidebarDownload() {
const html = HtmlService.createHtmlOutputFromFile("index").setTitle("ダウンロードボタン");
SpreadsheetApp.getUi().showSidebar(html);
}
//ダウンロード処理
function createDataUrl(type) {
const mimeTypes = { csv: MimeType.MICROSOFT_EXCEL, pdf: MimeType.PDF };
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getActiveSheet();
let url = null;
if (type == "csv" || type == "txt") {
url = `https://docs.google.com/spreadsheets/d/${ss.getId()}/gviz/tq?tqx=out:csv&gid=${sheet.getSheetId()}`;
} else if (type == "pdf") {
url = `https://docs.google.com/spreadsheets/d/${ss.getId()}/export?format=pdf&gid=${sheet.getSheetId()}`;
}
if (url) {
const blob = UrlFetchApp.fetch(url, {
headers: { authorization: `Bearer ${ScriptApp.getOAuthToken()}` },
}).getBlob();
return {
data:
`data:${mimeTypes[type]};base64,` +
Utilities.base64Encode(blob.getBytes()),
filename: `${sheet.getSheetName()}.${type}`,
};
}
return { data: null, filename: null };
}<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<div align="center">
<input type="button" value="CSVダウンロード" onclick="download('csv')" /><br><br>
<input type="button" value="PDFダウンロード" onclick="download('pdf')" /><br><br>
<input type="button" value="TXTダウンロード" onclick="download('txt')" />
</div>
</body>
<script>
function download(type) {
google.script.run
.withSuccessHandler(({ data, filename }) => {
if (data && filename) {
const a = document.createElement("a");
document.body.appendChild(a);
a.download = filename;
a.href = data;
a.click();
}
})
.createDataUrl(type);
}
</script>
</html>メニューバーを作成する
まずはメニューバーを作成します。記述はこれだけです。
function onOpen() {
const ui = SpreadsheetApp.getUi();
const menu = ui.createMenu('メニュー名');
menu.addItem('サイドバーメニュー名', '関数名');
menu.addToUi();
}実行すると、スプレッドシートに指定した名前でメニュバーが表示されます。

「関数名」のところはこれから作成するプログラムの名前を入力してください。現時点では関数を作成していないので、メニューをクリックしてもなにも起こりません。
GASを使ってスプレッドシートにメニューバーを追加する方法の詳細は下記をご参考ください。区切り線を入れたり、サブメニューを作成したりと、けっこう自由にカスタマイズできます。
実例
例えば、「sidebarDownload」という関数を作成する場合は以下のように記述します。
function onOpen() {
const ui = SpreadsheetApp.getUi();
const menu = ui.createMenu('メニュー名');
menu.addItem('サイドバーメニュー名', 'sidebarDownload');
menu.addToUi();
}htmlファイルを作成する
htmlファイルの作成
次にサイドバーとして表示するHTMLやスタイル、JavaScriptを記述したhtmlファイルを作成します。
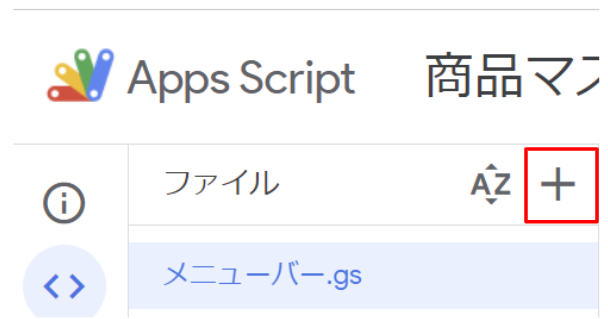
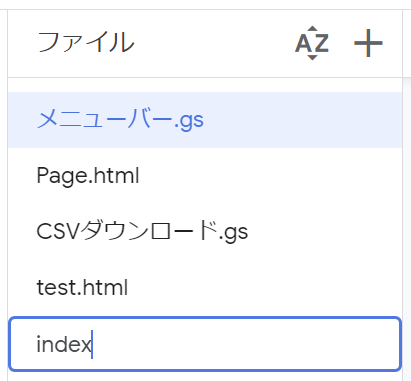
App Scritpの右上の「+」アイコンをクリックします。

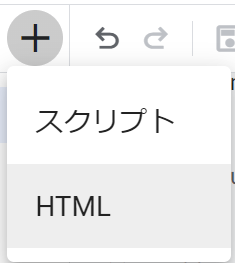
「HTML」を選択します。

ファイル名を入力します。※拡張子.htmlは不要です。自動で追加されます。

上記のように「index」と入力すれば「index.html」が生成されます。

htmlコードの記述
htmlファイルが作成できたらコードを記述します。
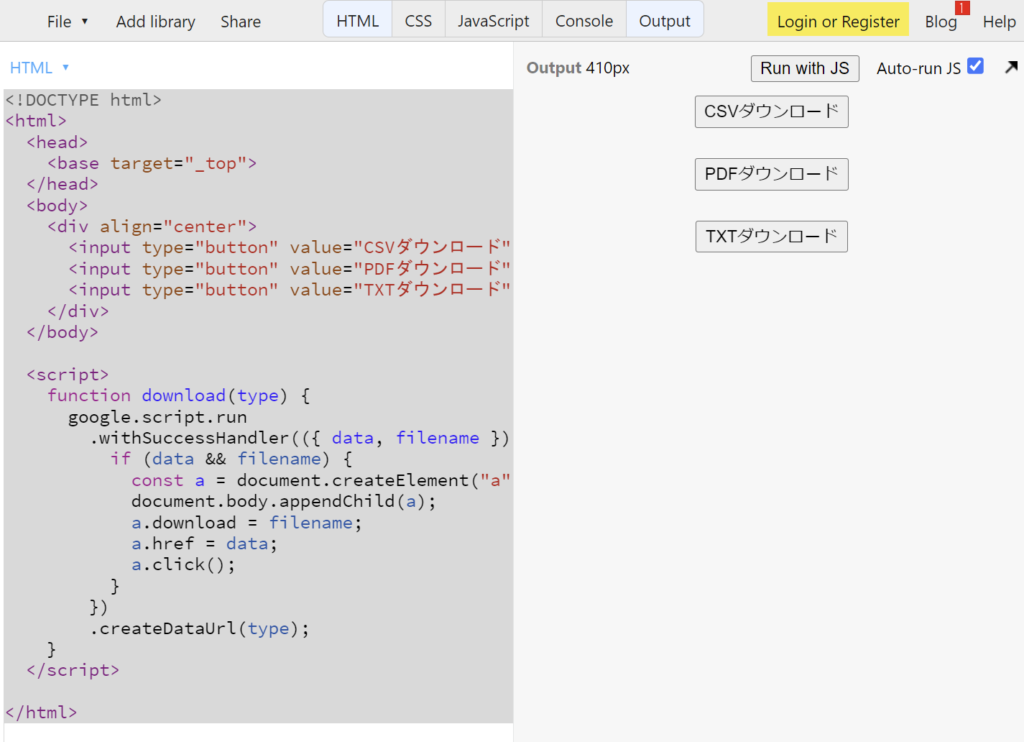
サイドバーに表示したい画面として好きなコードを追加してください。ここでは以下のように記述しています。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<div align="center">
<input type="button" value="CSVダウンロード" onclick="download('csv')" /><br><br>
<input type="button" value="PDFダウンロード" onclick="download('pdf')" /><br><br>
<input type="button" value="TXTダウンロード" onclick="download('txt')" />
</div>
</body>
<script>
function download(type) {
google.script.run
.withSuccessHandler(({ data, filename }) => {
if (data && filename) {
const a = document.createElement("a");
document.body.appendChild(a);
a.download = filename;
a.href = data;
a.click();
}
})
.createDataUrl(type);
}
</script>
</html>ダウンロードボタンを設置するためにinputタグのtype属性をbuttonとして入れています。
また、ボタンクリックでファイルがダウンロードできるようにJavaScriptを記述しています。今回はサイドバーを表示することが目的なので、細かいコードの説明は割愛します。
上記コードで実際の見た目は以下のようになります。

関数を作成する
最後にサイドバーを開く関数を実装します。
一番最初に作成した、メニューバーのプログラムの下に以下を追記します。
function 関数名() {
const html = HtmlService.createHtmlOutputFromFile("htmlファイル名").setTitle("サイドバーの表示タイトル");
SpreadsheetApp.getUi().showSidebar(html);
}関数名はメニュー作成時に指定した名前とします。
htmlファイル名は作成したファイル名を「.html」なしで記述します。
実例
例えば関数名を「sidebarDownload」、htmlファイル名を「index」、サイドバーに表示するタイトルを「ダウンロードボタン」とする場合は以下のように記述します。
function onOpen() {
const ui = SpreadsheetApp.getUi();
const menu = ui.createMenu('メニュー名');
menu.addItem('サイドバーメニュー名', 'sidebarDownload');
menu.addToUi();
}
function sidebarDownload() {
const html = HtmlService.createHtmlOutputFromFile("index").setTitle("ダウンロードボタン");
SpreadsheetApp.getUi().showSidebar(html);
}これで、スプレッドシート上の対象のメニューをクリックするとサイドバーが開き、指定したHTMLの内容が表示されます。
↓ 「サイドバーメニュー名」をクリック

コードの解説
GASを使ってサイドバーを開く際の重要なコードは以下になります。
function 関数名() {
const html = HtmlService.createHtmlOutputFromFile("htmlファイル名").setTitle("サイドバーの表示タイトル");
SpreadsheetApp.getUi().showSidebar(html);
}ここでは、このコードが何をしているかを簡単に解説します。
HtmlService
一番最初の「HtmlService」とはAppScriptが提供しているクラスで、スクリプトによってHTMLなどのテキストコンテンツを作成するものです。
HtmlService.関数名()createHtmlOutputFromFile
createHtmlOutputFromFileはHtmlServiceクラスに用意されたメソッドです。
HtmlService.createHtmlOutputFromFile(ファイル名)
引数にhtmlファイル名を指定することで、指定したファイルの内容のオブジェクト(HtmlOutputオブジェクト)を作成します。
指定したファイルのHTML形式が正しくない場合はエラーを返します。
(参考)Class HtmlService: createHtmlOutputFromFile(filename)
setTitle
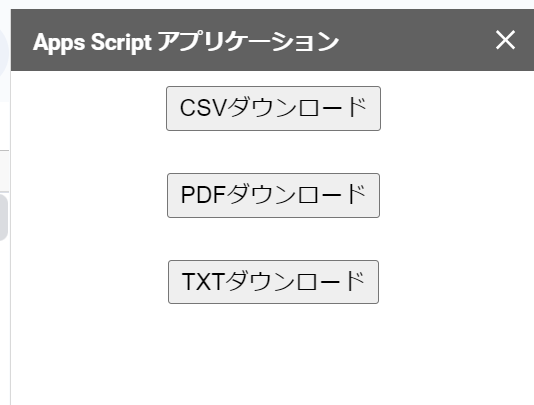
createHtmlOutputFromFileでHMTLを呼び出した状態では、サイドバーの上部に表示されるメニュー名が「App Script アプリケーション」というデフォルトのテキストになってしまいます。

これを変更するのが「setTitleメソッド」です。
ここで使用するsetTitleメソッドは、HtmlOutputクラスに用意されているメソッドで、「HtmlOutputオブジェクト」に対して使用することができます。
(*「HtmlOutputオブジェクト」とは、createHtmlOutputFromFileメソッドなどで作成したオブジェクトのことです)
HtmlOutputオブジェクト.setTitle(タイトル名)実際の使用としては以下のようになります。
HtmlService.createHtmlOutputFromFile(ファイル名).setTitle(タイトル名)
(参考)Class HtmlOutput: setTitle
以上でサイドバーを開いたときにスプレッドシート上で表示するHTMLの作成が完了です。
SpreadsheetApp
次に、スプレッドシートにサイドバーを実装するコードを見ていきます。
SpreadsheetApp.getUi().showSidebar(html);
一番最初に出てくる「SpreadsheetApp」はGASでスプレッドシートを操作するためのクラスです。様々な便利なメソッドが用意されています。
getUi
getUiメソッドはSpreadsheetAppクラスに用意されたメソッドで、ユーザーインターフェースのインスタンスを取得します。
これで実際に表示されているスプレッドシートの画面を操作することがっできるようになります。引数は不要です。
showSidebar
いよいよ本日のメインのメソッドが「showSidebar」です。
ユーザーインターフェースのインスタンス.showSidebar(HtmlOutputオブジェクト)SpreadsheetApp.getUi()で取得したユーザーインターフェースのインスタンスに対して実行します。
引数にHtmlService.createHtmlOutputFromFile("htmlファイル名")で作成したHtmlOutputオブジェクトを指定します。
こうすることで、実際のスプレッドシート上(UI)で、指定したHTMLファイルをサイドバーとして開くことができます。

(参考)Class Ui: showSidebar(userInterface)



