SEO対策で構造化マークアップを実装しているサイトも増えてきている。構造化マークアップを組む時は基本的にはGoogle公式のドキュメントを見れば作り方がわかる。
しかし時には、より詳細な設定をしたかったり、入れ子で構造化を組みたいときがある。そんな時は、構造化マークアップの元になっているschema.org(スキーマドットオーグ)のサイトで確認する必要がある。
しかし、このschema.orgのサイトのページがなかなかに複雑。慣れないうちは難しい。
ここでは、そんなschema.orgページの構造と見方、また、実際の構造化マークアップ事例をご紹介します。
構造化マークアップの構成
構造化マークアップに使える形式は、JSON-LD, microdata, RDFaがある。昔はmicrodataやRDFaなども使われていたが、今はJSON-LDが主流。
JSON-LDは構造化マークアップ部分をまとめて記述できるのと、構造がわかりやすい。Googleの推奨もJSON-LD。
scriptタグのtype属性で、「application/ld+json」を指定し、HTMLの中に直接記述する。
<script type="application/ld+json">{ 構造化データ }</script>次に必須な記述は、“@context”: “https://schema.org/”, contextとは、文脈や環境などと訳すが、プログラミング的には、ベースとなる情報ぐらいで理解しておけばほぼ問題ない。
つまり、schema.orgで定義されている内容に基づいて記述するといった意味になる。
<script type="application/ld+json">{
"@context" => "https://schema.org",
構造化データ
}</script>次に、@type を使って、どの構造化タイプを使うかを指定する。タイプとは、例えば、BreadcrumbList(パンくず)、Article(記事)など。
<script type="application/ld+json">{
"@context" => "https://schema.org",
"@type": "タイプ名",
構造化データ
}</script>あとは、指定したタイプによって使えるプロパティが決まっているので、記述していく。
例えば、Organizationというタイプであれば以下のようになる。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Organization",
"url": "http://www.example.com",
"logo": "http://www.example.com/images/logo.png"
}
</script>一番末尾のデータにはコロンをつけないこと。つけるとエラーになる。
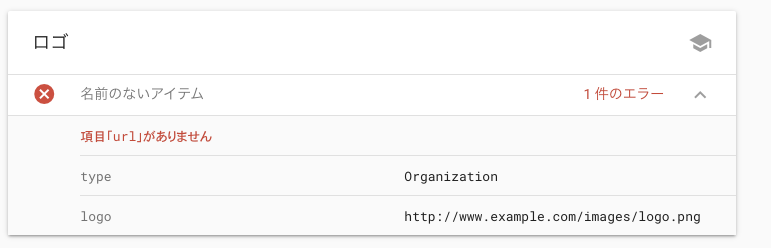
Googleが必須と認定しているプロパティは入れておかないと、警告が出て、構造化として読み込まれないので注意が必要。
▼上記からurlを除外した場合

Googleが例として記載している構造化データ以外にも、schema.orgで定義しているものなら追加していい。
ここでの本題は、その追加方法について。上記のOrganizationの例で追加をしていく。
JSONーLDの構造化マークアップの注意点まとめ
先に、書き方の注意点をざっとまとめておく。
- “@context”: “https://schema.org”, は必須。1つあればいい。
- @typeで構造化で使用するタイプ(プロパティ)を指定する。
- 選択したタイプによって、Googleが必須としている項目が異なる。
- 情報は任意で追加していい。使えるプロパティはschema.orgで確認
- 入れ子でタイプを書く時は、[{ }] とする。(※波かっこ必須)
- 値(テキスト情報)を複数記述する場合は [ ] の中にカンマで区切って記述する。(※波かっこ不要)
- 末尾のデータに「,」は不要。つけると文法エラーになる。
- データは「”」で囲む。シングルクオテーションはNG。
schema.orgの見方
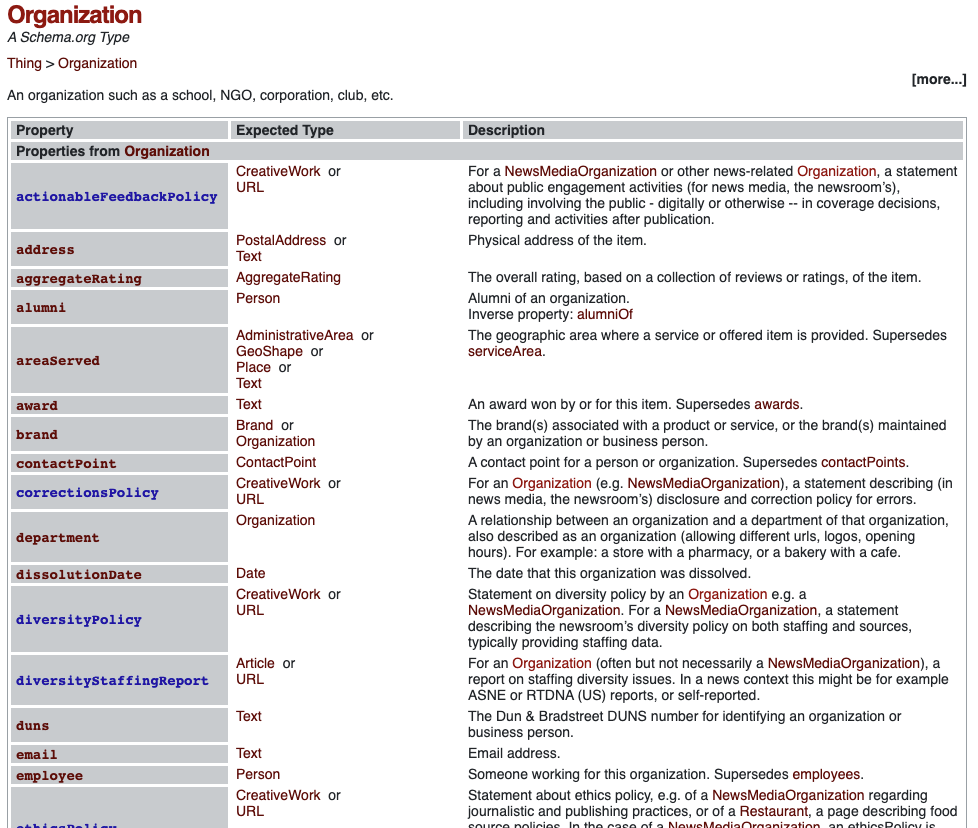
schema.orgのページで、対象のタイプを検索すると、使えるプロパティの一覧が出てくる。
Organizationで使えるプロパティ一覧

カラムは3列。左から「プロパティ」「タイプ(推定)」「説明」となる。
このプロパティの数があまりに多いのと、Expected Typeの見方がよくわからず、ここでつまづく人が多い。
が、構造がわかるととても簡単。
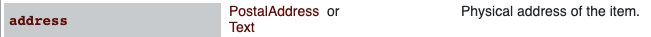
Organizatioの中でもよく使われる「 address」プロパティを例に説明する。
addressプロパティの使い方
Organizationの中での記述方法は、「“address”: “値”」となる。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Organization",
"url": "http://www.example.com",
"logo": "http://www.example.com/images/logo.png",
"address": "値"
}
</script>次に重要なのが、「値」の書き方。ここが、2列目の「Expected Type」に記述してある。
表を見ると、「PostalAddress」か「Text」となっている。つまり、構造化タイプ「PostalAddress」に沿って書くか、べたうちの文字列のどちらか、という意味になる。

3列目の説明を見ると「物理的な住所」とある。
Textタイプで指定
例えば、「Text」で記述する場合は、そのまま記述すればOK。
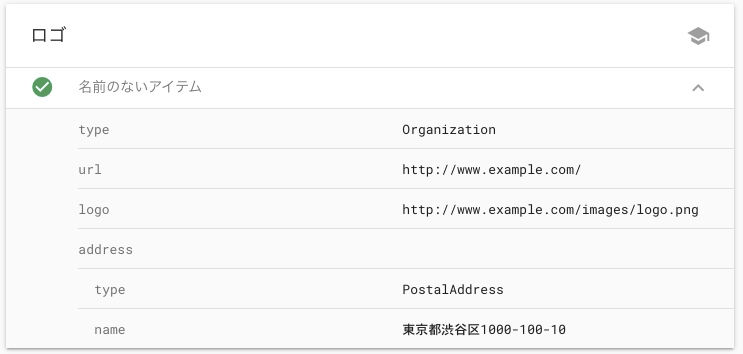
"address": "東京都渋谷区1000-100-10"こうすればエラーがなく読み込まれる。

PostalAddressタイプで指定する
次に、もう一方のPostalAddressタイプを使った記述方法を説明する。こちらを使うと、よりデータ構造を詳細に伝えることができる。
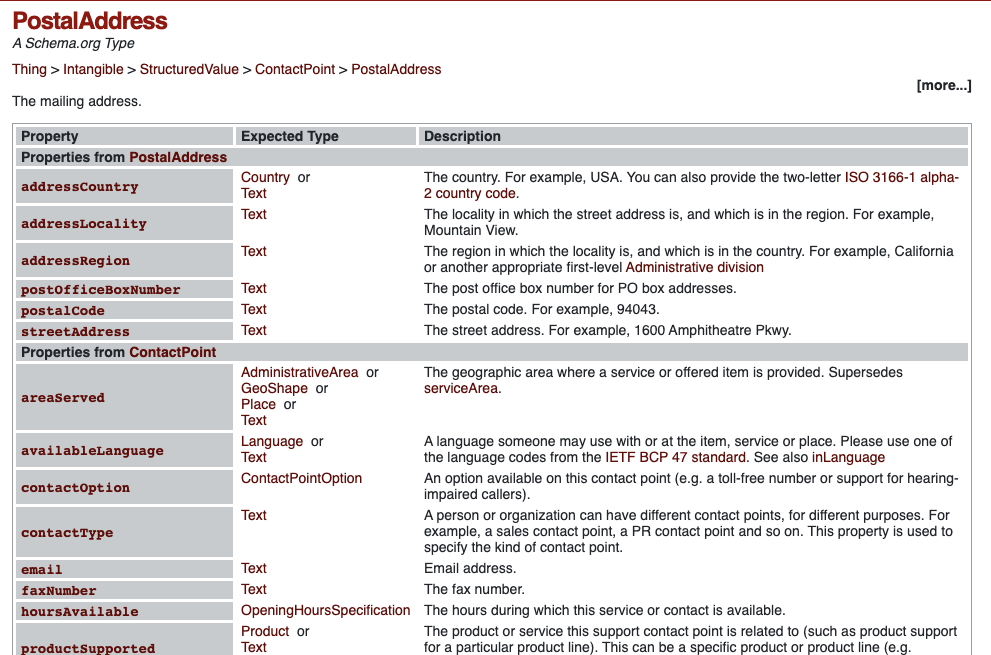
赤文字になっている「PostalAddress」をクリックすると、PostalAddressで使えるプロパティの一覧が表示される。

Thing > Intangible > StructuredValue > ContactPoint > PostalAddress

すると、先ほどのOrganaizationのPostalAddrtessが表示される。ここもまた情報量が多いので、初心者がつまづきやすいポイントになる。
だが、構造は、Organaizationと全く同じなのでおそるるに足らず。この中から、住所を記述するのに使えそうなプロパティをピックアップしていく。
Googleが指定しているわけではないので、ここから先は推奨項目でしかない。(細かい情報がGoogleに伝わり、有効に評価してくれると信じるしかない)
プロパティの中にさらにタイプを書いて記述していく時は、入れ子構造になる。
入れ子構造のマークアップ方法
記述のポイントは、大元の「address」の中に、配列と波かっこ「 [{ }] 」を用意して「@type」を使い記述していくということ。
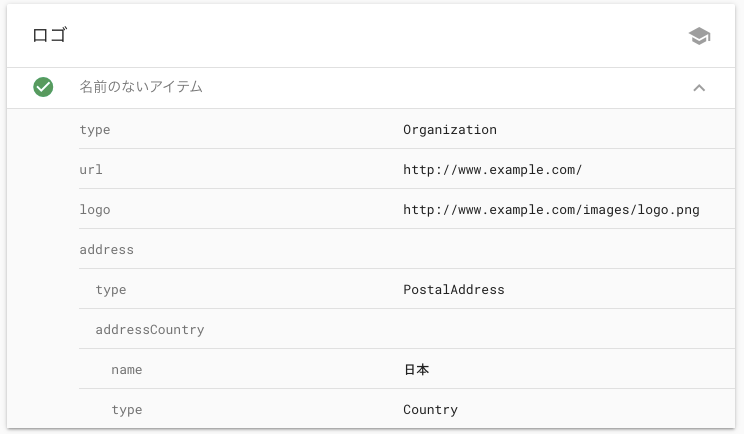
例えば、一番上の「addressCountry」プロパティを記述する場合は以下のようになる。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Organization",
"url": "http://www.example.com",
"logo": "http://www.example.com/images/logo.png",
"address": [{
"@type": "PostalAddress",
"addressCountry": "日本"
}]
}
</script>
この調子で、どんどんと記述を書いていく。
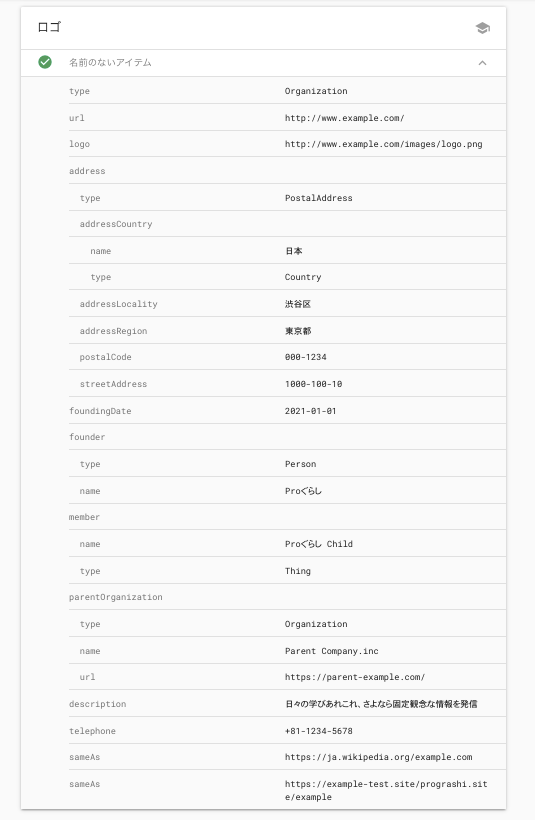
強化版 Organizationタイプの記述例
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Organization",
"url": "http://www.example.com",
"logo": "http://www.example.com/images/logo.png",
"address": [{
"@type": "PostalAddress",
"addressCountry": "日本",
"addressLocality": "渋谷区",
"addressRegion": "東京都",
"postalCode": "000-1234",
"streetAddress": "1000-100-10"
}],
"foundingDate": "2021-1-1",
"founder": "Proぐらし",
"member": "Proぐらし Child",
"parentOrganization" : [{
"@type": "Organization",
"name": "Parent Company.inc",
"url": "https://parent-example.com"
}],
"description": "日々の学びあれこれ、さよなら固定観念な情報を発信",
"telephone": "+81-1234-5678",
"sameAs": [
"https://ja.wikipedia.org/example.com",
"https:/prograshi.site/example"
]
}
</script>これで、かなりの情報が構造化データとしてGoogleに伝わる事になる。
“sameAs”で値に複数のデータを指定している。その時は、[ ] の中にカンマで区切って記述していく。(※波かっこは不要)

他にも使えるプロパティはたくさんあるので、ぜひ応用してみてください。
もちろん、Organization以外の構造化タイプも同じ手順で作成することができます。