LINEにはLIFFという機能があります。LIFFを活用すれば、LINEのユーザーIDやプロフィール情報にアクセスでき、様々なサービスを提供可能となります。
例えば、LINEログインを使った会員登録や、友だちへのメッセージ送信など、アイデア次第で無限の可能性が広がります。この記事では、LIFFとは何か?といった基本的なことから、実際にLIFFアプリを構築する方法を実例で解説しています。
LIFFとは何か?
LIFFとは「LINE Front-end Framework」の略で、LINEが提供するWebアプリケーションのプラットフォームです。
LIFFを利用することで、LINEアプリ内で動作するWebアプリ(LIFFアプリ)を簡単に作成することができます。
LIFFアプリは、LINEのユーザーIDやプロフィール情報など、LINEプラットフォーム上の情報にアクセスできるため、LINEと連携した様々なサービスを提供することができます。
例えば、次のようなことができます。
- 会員登録・ログイン: LINEアカウントで簡単に会員登録やログインができます。
- クーポン発行: LIFFアプリ内でクーポンを発行し、LINEで友だちにシェアできます。
- 商品購入: LIFFアプリ内で商品を購入し、LINE Payで決済できます。
- イベント情報提供: イベント情報をLIFFアプリで配信し、LINEで友だちに招待できます。
- アンケート調査: LIFFアプリでアンケートを実施し、LINEで回答を収集できます。
具体的には、HTMLやCSS, JavaScriptで作ったWEBページを、LIFFアプリとして登録することで、そのWEBページをLINEの中で開くことができます。
JavaScriptを使って、ユーザーIDやユーザーの表示名などを取得して、WEBページの中で表示するといった処理をすることができます。
LIFFアプリ作成の流れ
LIFFアプリを作成するための大まかな流れは以下のようになります。
- LINEログインチャネルの登録
- LIFFアプリの登録(事前にWEBアプリを公開しURLを有効化しておく)
- アプリの作成と公開
- 検証|LIFFアプリを開く
- 開発中 → 公開済みにする
DEMOアプリの概要
ここでは、LIFFを使って実際にアプリを作成する実例を紹介します。
LIFFアプリのリンクをたどると、LIFFアプリの承認画面が表示され、先に進むと、ログインしたLINEのプロフィール画像や表示名、ユーザーIDなどを表示するアプリケーションを作成します。
LINEログインチャネルの登録
LIFFアプリはLINEログインチャネルの中の機能の一つです。
このため、先にLINEログインチャネルを作成する必要があります。
LINE Developersにログインして、「プロバイダー」から作成をします。
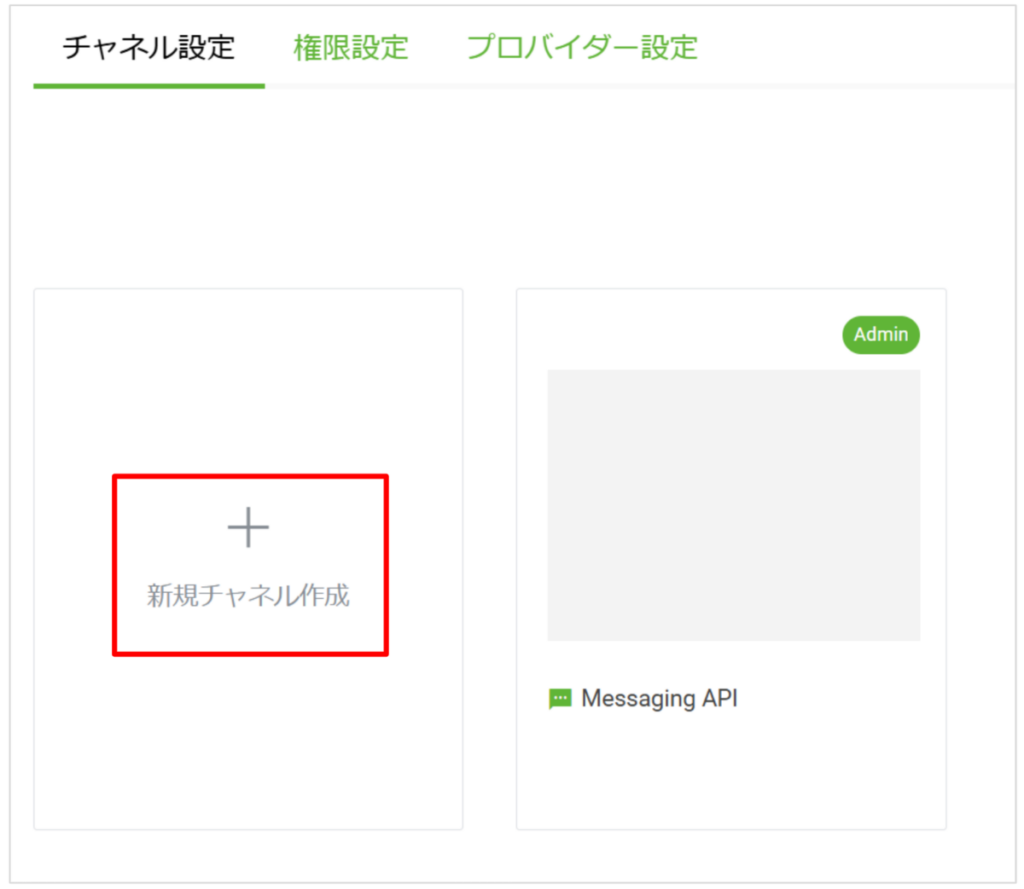
プロバイダーが作成できたら、対象のプロバイダーを選択して、「新規チャネル作成」をクリックします。

「LINEログイン」をクリックします。

入力項目があるので、必須情報などを入力していきます。
アプリタイプは「ウェブアプリ」を選択します。

- ウェブアプリ:ウェブページにLINEログインを組み込む場合。
- ネイティブアプリ:iOS/AndroidのアプリにLINEログインを組み込む場合。
2要素認証はOFFでも問題ありません。(ONの場合、認証番号を入力します。)

開発者契約に同意し「作成」をクリックします。

LIFFアプリの登録
先に、アプリとして公開するWEBページのURLを取得しておきます。
WEBアプリを先に完成させてもいいのですが、LIFFアプリを登録したときに発行されるLIFF IDをコードの中に埋め込む必要があります。
メニューの「LIFF」をクリックします。

「追加」をクリックします。

LIFFアプリの情報を入力していきます。
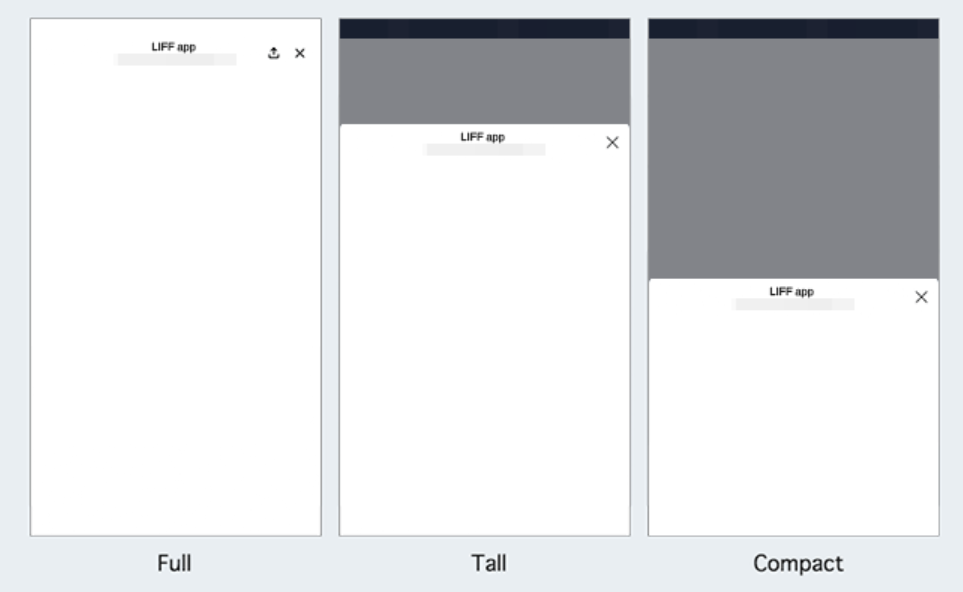
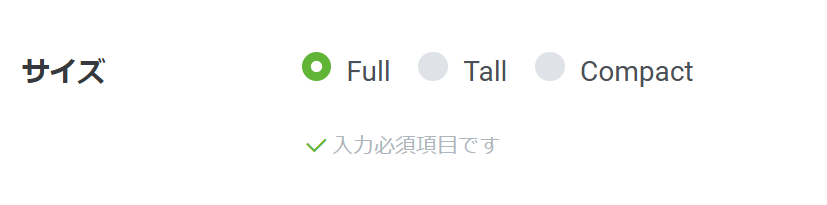
サイズ(Full, Tall, Compact)
サイズには「Full」「Tall」「Compact」mの3つがあります。選択内容によって、LINEの画面上での表示サイズが変化します。

(参考)LINE Front-end Framework (LIFF)
ここではFullを選択します。

エンドポイントURL
エンドポイントURLに先ほど公開したアプリのURLを入力します。

エンドポイントURLに登録したURLが、LINEログイン時に表示されます。
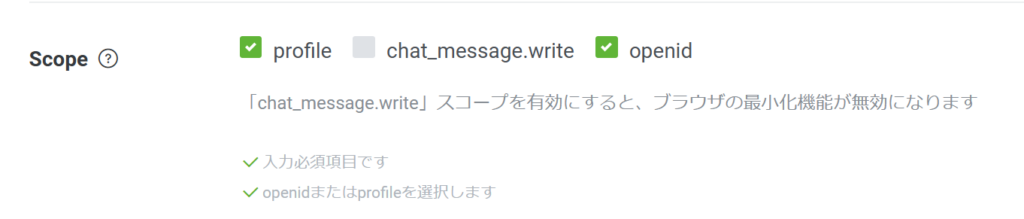
Scope
Scopeは次の3つが用意されています。使いたいメソッドに合わせて選択します。

openid:liff.getIDToken()およびliff.getDecodedIDToken()を使用するためのスコープ。profile:liff.getProfile()およびliff.getFriendship()を使用するためのスコープ。chat_message.write:liff.sendMessages()を使用するためのスコープ。アカウントの種類によっては、このオプションが[すべて表示]の下に表示されることがあります。
- openid
liff.getIDToken() や liff.getDecodedIDToken() を使用して、IDトークンを取得するためのスコープです。
IDトークンは、ユーザーを認証するための情報を含んでおり、サーバー側で検証することで、ユーザーの情報を安全に取得することができます。 - profile
liff.getProfile() や liff.getFriendship() を使用して、ユーザーのプロフィール情報(名前、画像など)や友だち関係を取得するためのスコープです。 - chat_message.write
liff.sendMessages() を使用して、LINEのトークルームにメッセージを送信するためのスコープです。
このスコープを有効にすることで、LIFFアプリからユーザーとのコミュニケーションをよりインタラクティブにすることができます。
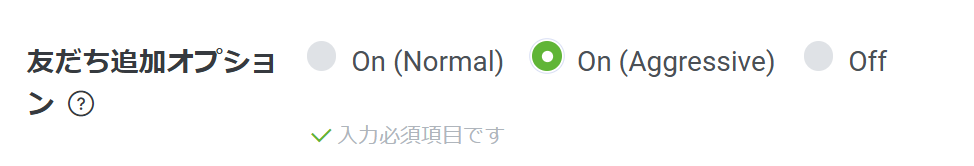
友だち追加オプション
公式アカウントの友だち追加を表示させるかどうか、いつ表示させるかを指定します。
友だち追加したときにログイン情報を取得したい場合は「On(aggressive)」にします。

- On (normal):LIFFアプリの権限の同意画面に、LINE公式アカウントを友だち追加するオプションを追加します。
- On (aggressive):LIFFアプリの権限の同意画面の後に、LINE公式アカウントを友だち追加するかどうか確認する画面を表示します。
- Off:LINE公式アカウントを友だち追加するオプションを表示しません。
Scan QR
LIFFアプリでLIFFアプリ内でQRコードを読み取るための機能、liff.scanCodeV2()を利用する場合は、オンにします。

モジュールモード
モジュールモードをONにすると、LIFFアプリのヘッダー部分に表示される「シェア」や「友だちに送る」などのアクションボタンを非表示にすることができます。
なお、モジュールモードのオプションはLIFFアプリの画面サイズが「Full」に設定されている場合にのみ表示されます。

設定が完了したら「追加」をクリックします。

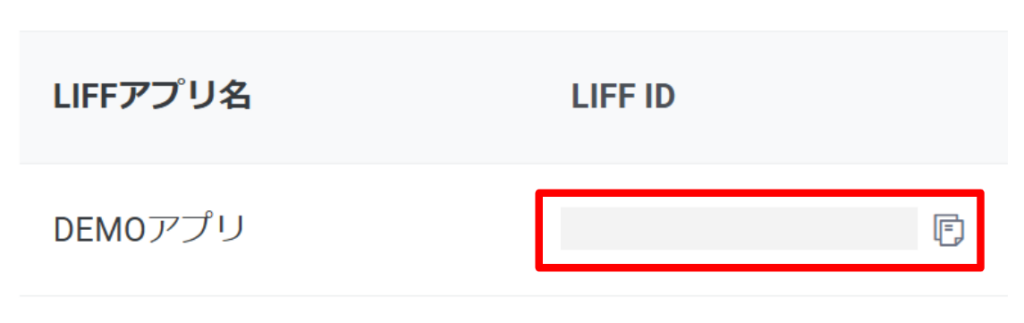
LIFFアプリが登録されます。

シェアターゲットピッカーとは、LIFFアプリからLINEの友だちに対して、メッセージやコンテンツを直接送信できる機能です。
例えば、LIFFアプリで獲得したクーポンやキャンペーン情報を、友だちに簡単にシェアできます。
アプリの作成と公開
エンドポイントURLに登録したWEBページに、LIFFアプリの元となるコード(HTMLやJavaScriptなど)を埋め込みます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>LIFFアプリテスト</title>
<script src="https://static.line-scdn.net/liff/edge/2.1/sdk.js"></script>
<style>
body {
font-family: Arial, sans-serif;
text-align: center;
margin-top: 50px;
}
#profile {
display: none;
margin-top: 20px;
}
img {
border-radius: 50%;
}
</style>
</head>
<body>
<h1>LIFFアプリテスト</h1>
<button id="loginButton">LINEログイン</button>
<button id="logoutButton" style="display: none;">ログアウト</button>
<div id="profile">
<h2>プロフィール情報</h2>
<img id="pictureUrl" width="100" height="100" alt="プロフィール画像">
<p id="displayName"></p>
<p id="userId"></p>
</div>
<script>
// LIFFアプリの初期化
document.addEventListener("DOMContentLoaded", function () {
liff.init({
liffId: "YOUR_LIFF_ID" // ここを取得したLIFF IDに置き換え
}).then(() => {
// LIFFがLINE上で起動されているか確認
if (liff.isLoggedIn()) {
displayUserProfile(); // ログイン済みならプロフィール表示
} else {
document.getElementById("loginButton").style.display = "block";
}
}).catch((err) => {
console.error("LIFF初期化エラー:", err);
});
});
// ログインボタンの動作
document.getElementById("loginButton").addEventListener("click", function () {
liff.login(); // LIFFにログイン
});
// ログアウトボタンの動作
document.getElementById("logoutButton").addEventListener("click", function () {
liff.logout();
window.location.reload();
});
// ユーザープロフィールを表示
function displayUserProfile() {
liff.getProfile().then(profile => {
document.getElementById("loginButton").style.display = "none";
document.getElementById("logoutButton").style.display = "block";
document.getElementById("profile").style.display = "block";
document.getElementById("displayName").textContent = `名前: ${profile.displayName}`;
document.getElementById("userId").textContent = `ユーザーID: ${profile.userId}`;
document.getElementById("pictureUrl").src = profile.pictureUrl;
}).catch((err) => {
console.error("プロフィール取得エラー:", err);
});
}
</script>
</body>
</html>
※YOUR_LIFF_IDを、取得したLIFF IDに置き換えます。

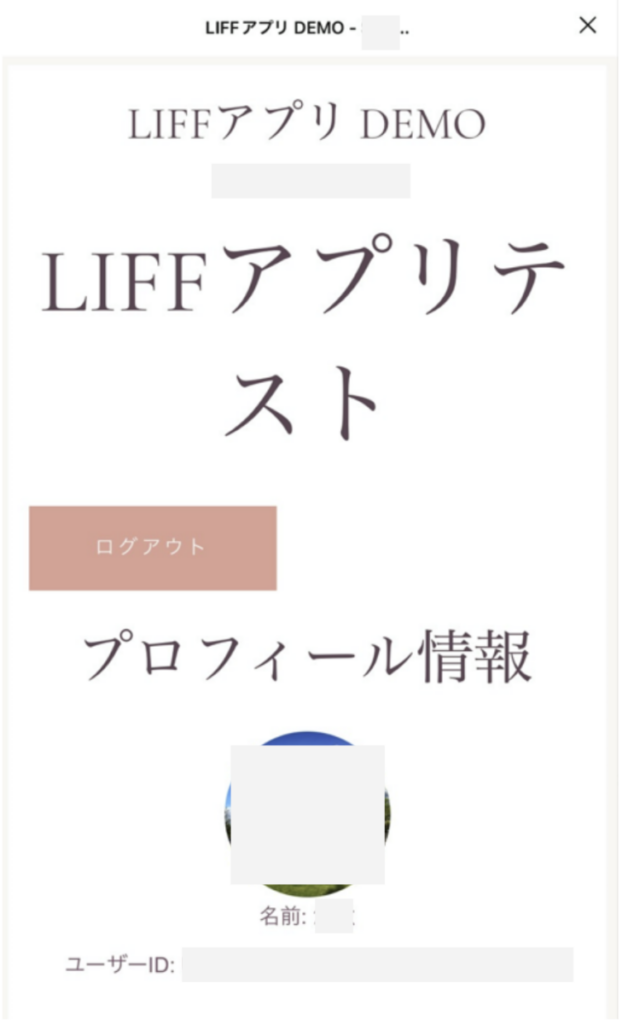
WEBサイトは以下のようになります。

LIFFアプリを開く
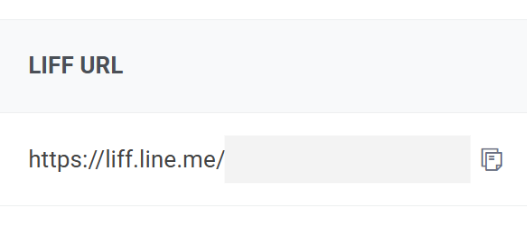
スマホでLIFF URLにアクセスします。

アクセスすると認証画面が表示されます。

認証はLIFFアプリへのアクセスであり、友だち登録とは異なります。
「許可する」をクリックすると、作成したLIFFアプリにアクセスすることができます。
LINEのプロフィール写真やユーザー名、ユーザーIDが自動的に取得され画面上に表示されます。

LIFFアプリの挙動が確認できました。
公開する
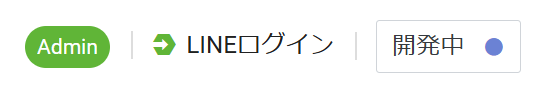
現在はLINEログインが「開発中」になっています。

この状態では、チャネルのAdminまたはTesterとして登録されている開発者のみがLINEログインを利用でき、一般の人は利用できません。
「開発中」をクリックすると「チャネルを公開しますか?」と表示されます。

ステータスを「開発中」から「公開済み」に変更すると、すべてのLINEユーザーが、チャネルに関連付けられたアプリでLINEログインできます。
この操作は元に戻せません。
「開発中」に戻すには、チャネルを削除して再作成してください。
問題なければ「公開」をクリックします。
ステータスが「公開済み」に変わります。

以上でLIFFアプリの作成は完了です。


