AdSenseはGoogleが判断して自動で掲載位置を選んで広告を表示してくれます。インフィードや記事内広告なども自動で判別して作成してくれるのでとても便利です。
その反面、ページの上部の一番大きなところに広告が表示されたり、トップページやプロフィールページなど広告を掲載したくないページにも表示されてしまったりします。
意外に邪魔でウザい広告だったりします。
かといって、手動に切り替えるのはいちいちコードを入力したり、functions.phpを追記や編集してどの場所にどの広告を配信するかを指定しなければいけません。
この方法だと、管理が大変になってしまいます。
実は、Adsenseの管理画面上で、自動広告の掲載位置や、掲載したくないページなどを指定できるのでその方法についてご紹介します。
なお、自動広告は自分で作成して埋め込む広告ユニットと一緒に表示することもできます。自動広告自体はとても便利な機能なのでカスタマイズしてフル活用するのがお勧めです。
(参考)【AdSense】自動広告と広告ユニットは同時に表示することができるか?同時に表示する設定方法
トップやヘッダーなど上部の自動広告を消す方法
まずはGoogle AdSenseの管理画面に入ります。
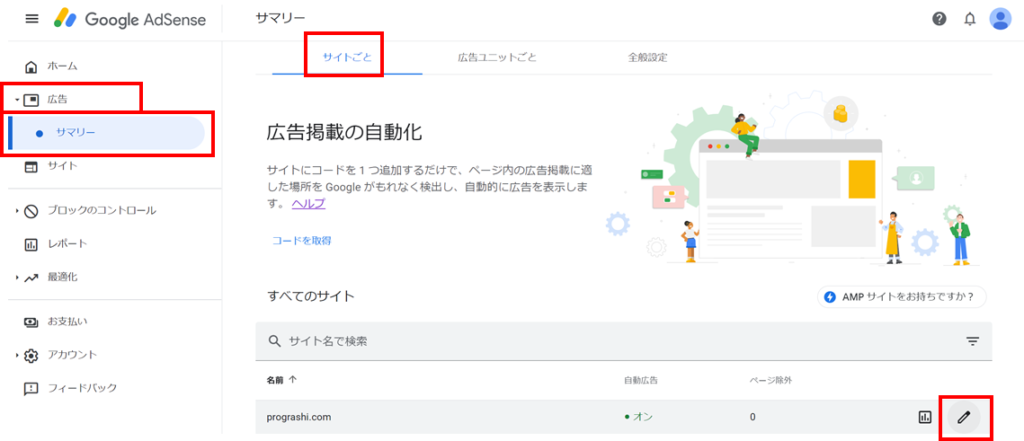
「広告」→「サマリー」→「サイトごと」の順に進み、自動広告の表示を制御したいサイトの編集ボタンをクリックします。

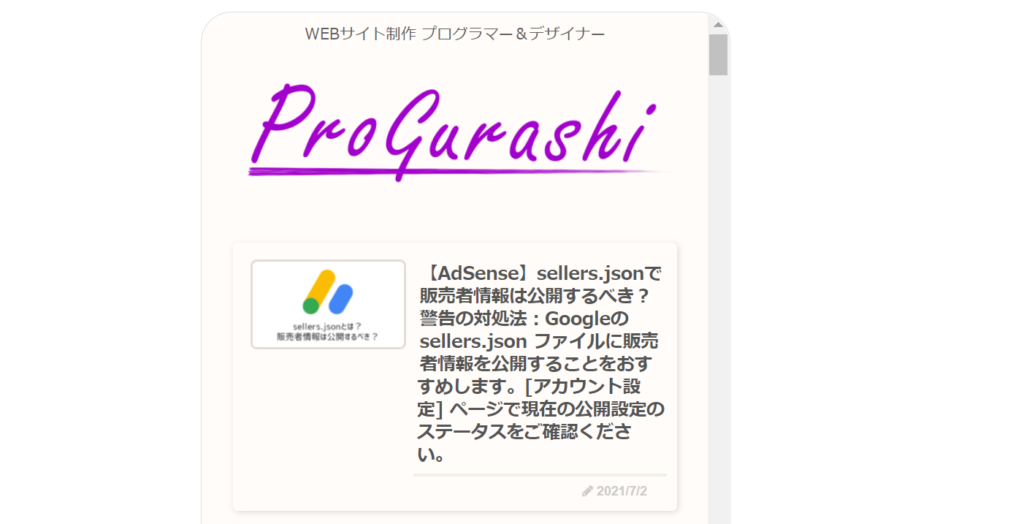
自分のページでどのように自動広告が見えるかのプレビューが表示されます。
スマホページの自動広告を制御する方法
プレビューはデフォルトでスマホページが表示されるようになっています。(画面右上のアイコンでスマホが選択されている状態)
プレビュー画面の中で、削除したい場所の「自動広告の例」の枠の中に表示されている「ゴミ箱マーク」をクリックします。

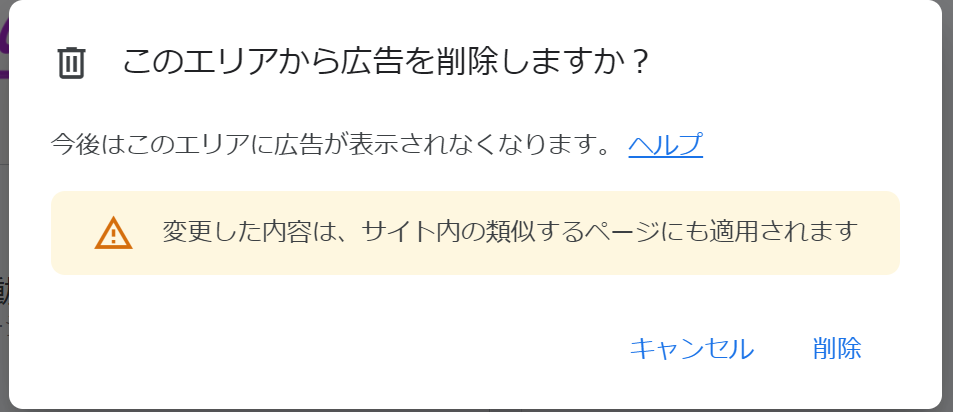
以下のような警告がでるので「削除」をクリックします。
「今後はこのエリアに広告が表示されなくなります。変更した内容は、サイト内の類似するページにも適用されます」という少し怖い文言ではありますが、後から簡単に再表示できます。

これでその位置に自動広告が表示されることがなくなります。とても簡単です。

他にも非表示にしたい場所があれば、同様にゴミ箱マークをクリックすれば非表示にできます。
AdSenseの自動広告の挿入はテンプレート毎に行われます。
サイトトップのページ上部の広告枠と記事ページの上部の広告は別の広告枠とみなされているため、サイトトップの上部の広告を非表示にするのとは別に、個別のページに移動して、上部に表示されている広告を非表示にする必要があります。
記事ページに移動する場合は、プレビュー画面の中の記事リンクをクリックすれば遷移することができます。
ページのレイアウトが異なるページが複数ある場合は、すべてのレイアウトでページをチェックし広告がどのように表示されているか確認する必要があります。
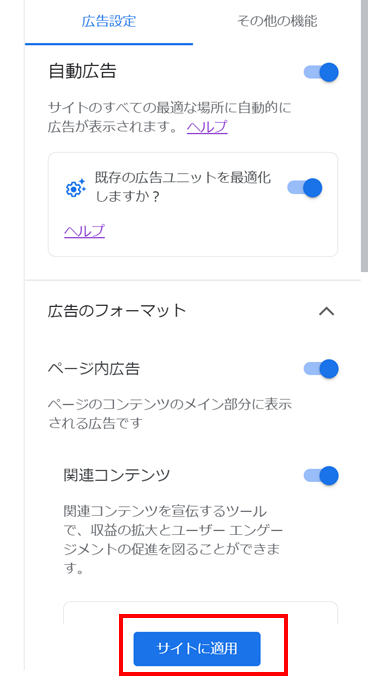
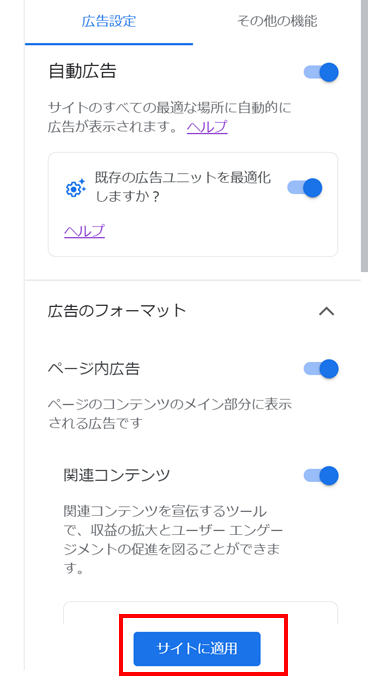
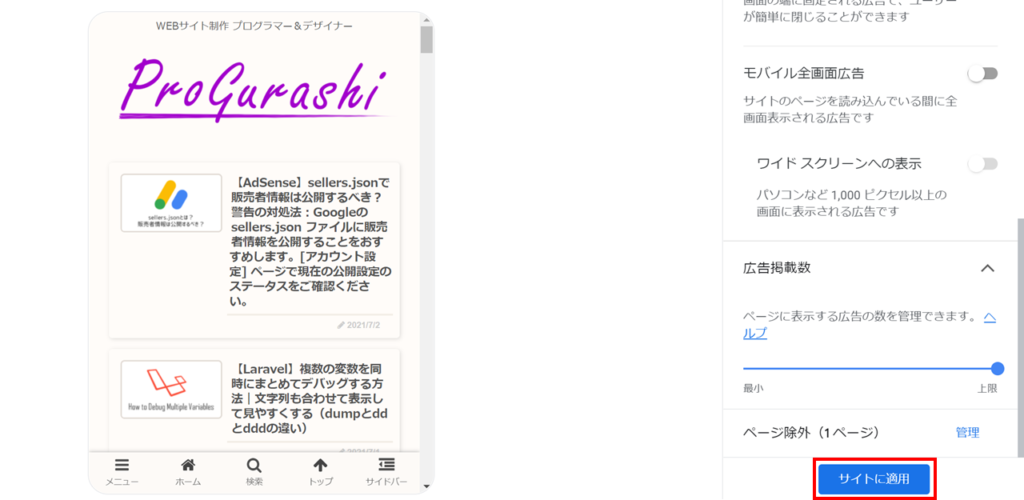
設定が完了したら、画面右下にある「サイトに適用」ボタンのクリックをお忘れなく。

PCページの自動広告を制御する方法
PCページの自動広告を制御するには右上のPCマークをクリックします。
プレビュー画面の中で、削除したい場所の「自動広告の例」の枠の中に表示されている「ゴミ箱マーク」をクリックします。
今回削除した上部の自動広告はレスポンシブルなので、スマホ画面と連動しています。

もし、PCにのみ適用されている広告があればここから削除します。
AdSenseの自動広告の挿入はテンプレート毎に行われます。
サイトトップのページ上部の広告枠と記事ページの上部の広告は別の広告枠とみなされているため、サイトトップの上部の広告を非表示にするのとは別に、個別のページに移動して、上部に表示されている広告を非表示にする必要があります。
記事ページに移動する場合は、プレビュー画面の中の記事リンクをクリックすれば遷移することができます。
ページのレイアウトが異なるページが複数ある場合は、すべてのレイアウトでページをチェックし広告がどのように表示されているか確認する必要があります。
設定が完了したら、画面右下にある「サイトに適用」ボタンのクリックをお忘れなく。

削除した広告を再表示する方法
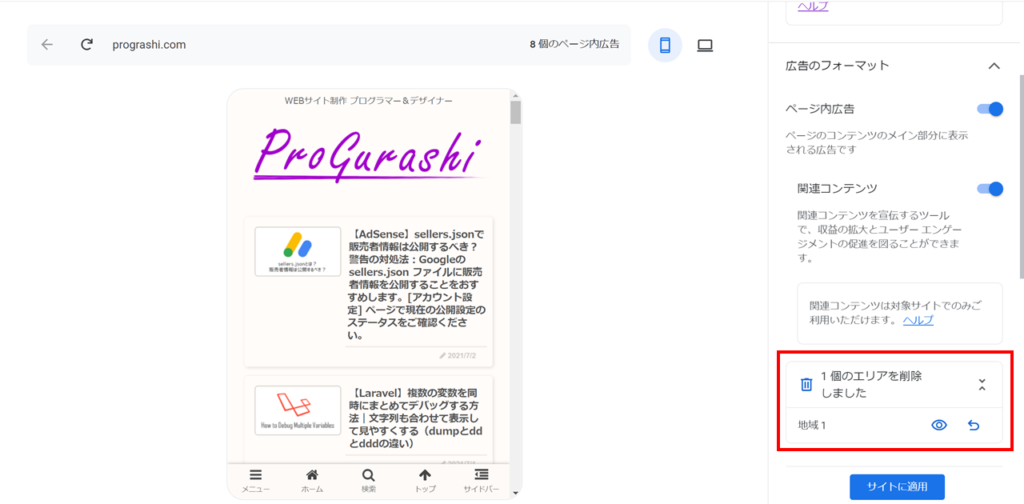
削除した広告を再表示するには、右端のメニューを下にスクロールすると「〇個のエリアを削除しました」と表示されるので、この目のアイコンをクリックします。

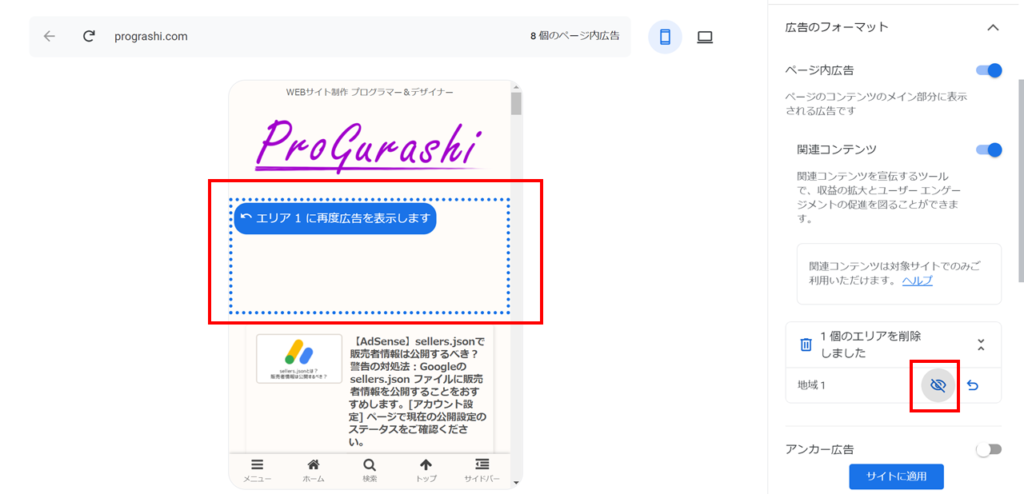
すると削除した場所に「エリア〇に再度広告を表示します」という点線の枠が表示されるので、これをクリックします。

すると再度、自動広告が表示された状態になります。
設定が完了したら「サイトに適用」ボタンのクリックをお忘れなく。
指定したページに表示しないようにする方法
続いて、トップページやプロフィールページなど指定したページのみ自動広告を表示しないようにする方法についてです。
右端のメニューを下にスクロールすると「ぺージ除外(〇ぺージ) 」という項目があるのでこの「管理」をクリックします。

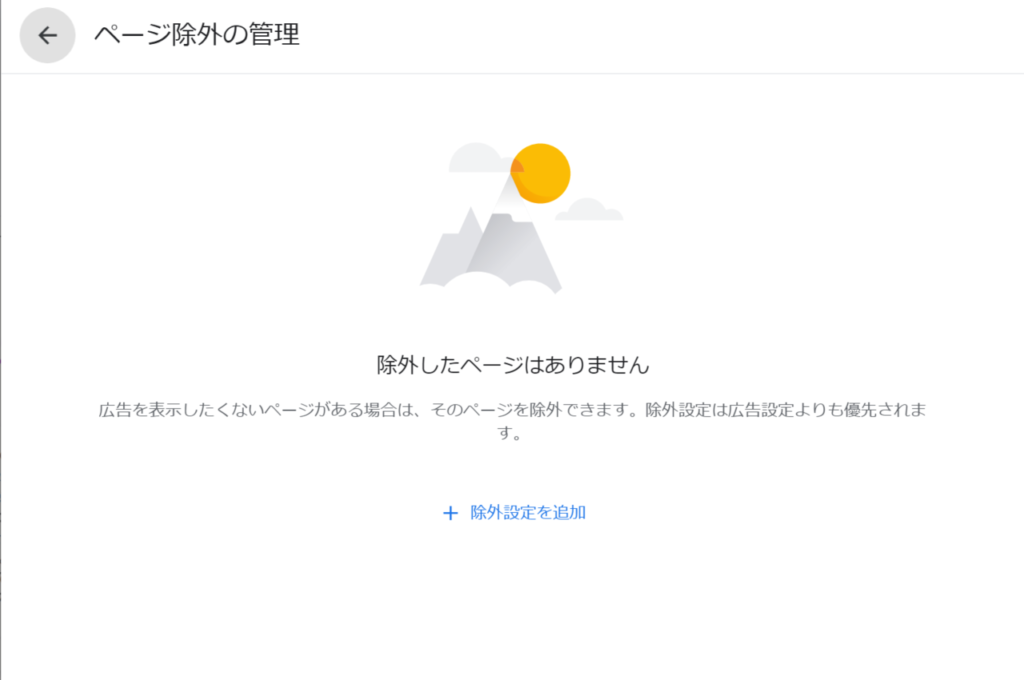
すると、除外するページを管理する画面が表示されます。

「除外設定を追加」をクリックします。
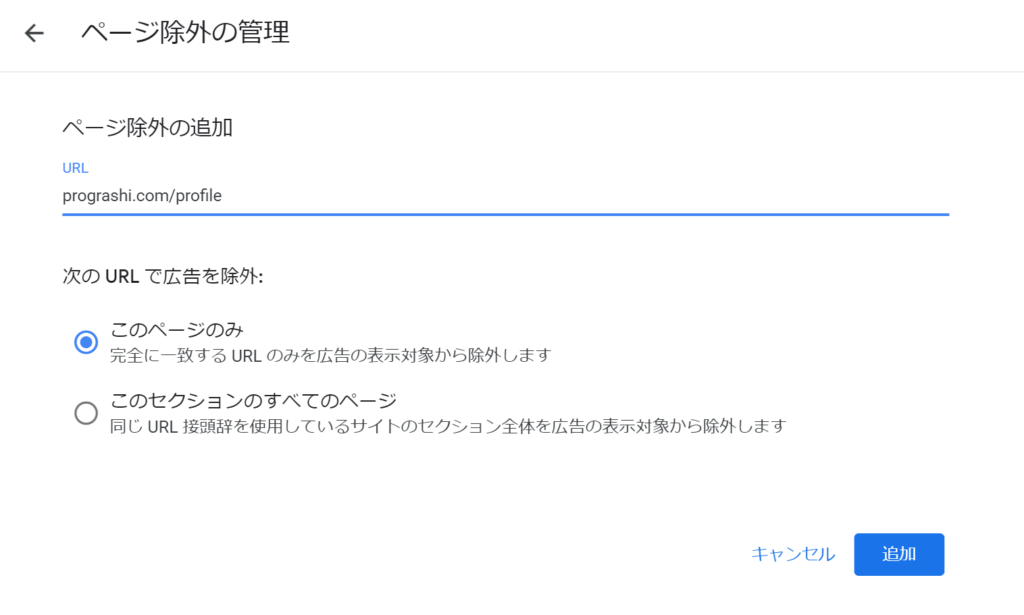
すると以下のようにページを指定する画面が表示されるので、除外したいページを入力します。
「このセクションのすべてのページ」にチェックマークを入れると、指定したURLは以下のページがすべて自動広告表示の除外対象となります。(後から変更できます)

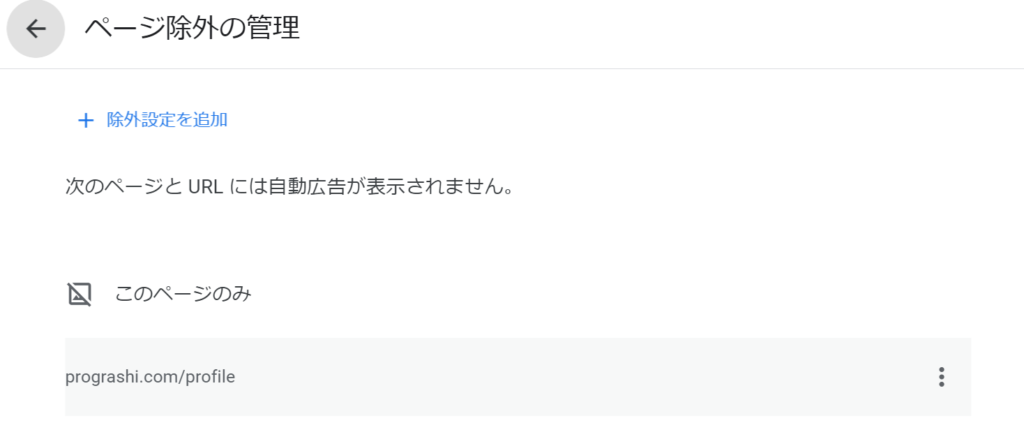
除外ページの設定が完了すると以下のように指定したページが表示されます。

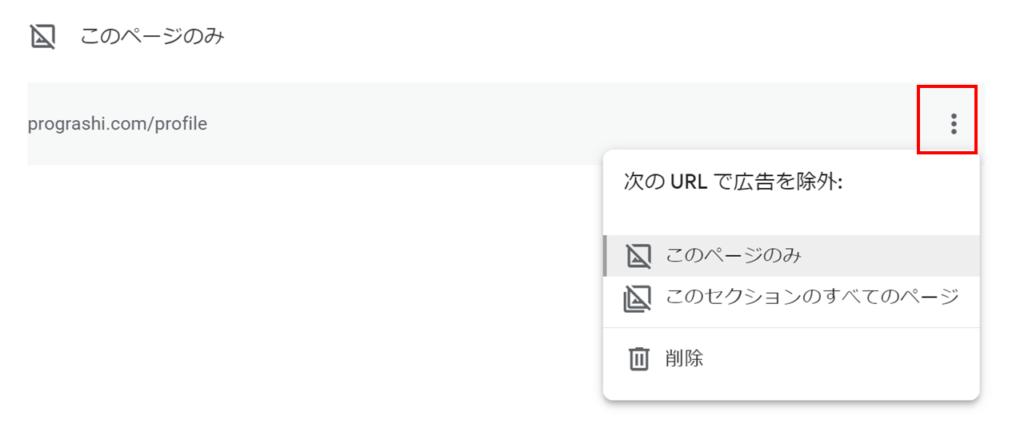
URLの右端の三点マークをクリックすると、対象ページの変更や削除ができます。

URLを変更することはできないので、その場合は、削除してから、新しいURLを登録します。
設定が完了したら、「サイトに適用」ボタンのクリックをお忘れなく。

以上で設定は完了です。



