VueにはVuetify(ビューティファイ)という外部のライブラリがあります。これを使うと、オシャレなデザインのコンポーネントを簡単に作成することができます。
Vuetify(ビューティファイ)という名前だけを聞いているとハードルが高そうに聞こえるかもしれませんが、実はとても簡単です。
ここではVuetifyやマテリアルデザインとは何か?やVuetifyの導入方法や使い方を実例で解説しています。
Vuetifyとは何か?
VueのCSSフレームワークの一つです。正式名称はVuetify.jsです。
Vuetifyを使うと、CSSファイルを作成せずにレイアウトを整えることができます。とても便利です。
指定のタグを記述するだけで、デザイン込みのステキなパーツを表示することができます。
なお、デザインは2014年にGoogleが発表したマテリアルデザインというオシャレな概念を元に作成されています。
マテリアルデザインとは?
現実世界の色や立体感、動きなどを取り入れたデザインのことです。
ユーザーのWEB体験をよりリアルで直感的にするために考案されたものです。
対象的なデザインとして旧来のフラットデザインがあります。
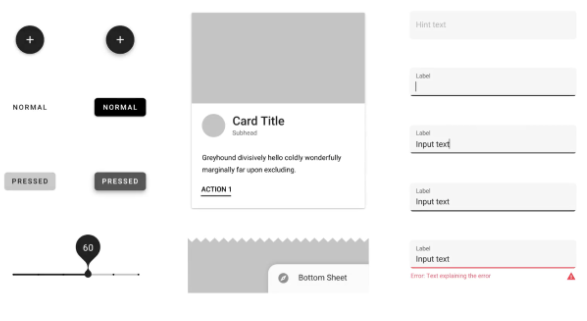
フラットデザインの実例

文字やアイコンのマークでそれが何を表すかを判別できるが、直感的にパッと操作できるわけではありません。
操作の前に、テキストを読んで何を意味しているかを理解する必要があります。
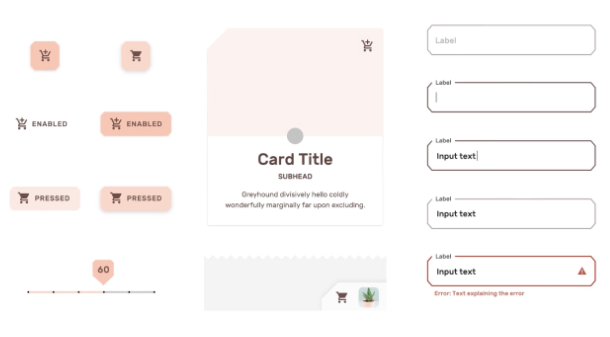
マテリアルデザインの実例

マテリアルデザインはフラットデザインとは異なり、色や形に意味があり、一瞬見たらそれが何かわかります。

マテリアルデザインを考慮して作成されたページはとても見やすいです。
(参考) Googleマテリアルデザイン
Vuetifyの使い方(インストール)
Vuetifyを使うには自分のプロジェクトにVuetifyのライブラリを読み込む必要があります。方法は以下の2つがあります。
- ローカルにインストールする
- CDNを使う
CDNとはライブラリがあるページにアクセスできるURLです。直接インストールする必要がなく、HTMLファイルにURLを貼り付けるだけで動作します。
ここではCDNを使ったVuetifyの使い方を解説します。
Vuetify使用時の注意点
VuetifyをCDNで利用する場合、読み込むCDNは1つではなく5つあります。そのうち3つはスタイル系のファイルなのでheadタグの中のlinkタグで読み込みます。
他の2つはライブラリなのでbodyタグの下の方でscriptタグで読み込みます。
スタイルシートの読み込みは以下の3つです。
- Vuetifyのスタイル
- Googleフォント
- Googleのマテリアルデザイン
ライブラリの読み込みは以下の2つです。
- VueのCDNライブラリ
- VuetifyのCDNライブラリ
他にも以下のような注意点があります。
- 読み込むCDNライブラリは5つ(linkタグ3つ、scriptタグ2つ)
- Vuetifyはv-appタグの中に記述していく。
- vuetifyインスタンスを作成する。
あまり難しいことは考えず、以下の「(コピペ用)htmlに記述した場合の例」を使えば、注意点は全て網羅され、すぐにVuetifyの使用環境が整います。
VuetifyのCDNを読み込む
VuetifyのCDNを読み込むためには、スタイルシートようのCDNとライブラリ用のCDNをそれぞれ読み込む必要があります。
スタイルシートの読み込み
スタイルシートの読み込みは、HTMLファイルのheadタグの中で、linkタグを使って以下のようにCDNのURLを指定します。
Vuetifyと合わせてGoogleフォントと、マテリアルデザインのライブラリも読み込みます。
<link href="https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/@mdi/font@4.x/css/materialdesignicons.min.css" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/vuetify@2.x/dist/vuetify.min.css" rel="stylesheet">ライブラリの読み込み
ライブラリの読み込みは、HTMLファイルのbodyタグの下部で、scriptタグを使って以下のようにCDNのURLを指定します。
VueとVuetifyのライブラリを読み込みます。
<script src="https://cdn.jsdelivr.net/npm/vue@2.x/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vuetify@2.x/dist/vuetify.js"></script>Vuetifyのインスタンスを生成する
次に、Vuetifyのインスタンスを生成します。
JavaScriptファイルのVueインスタンスを生成している処理の中でvuetifyを読み込みます。
new Vue({
el: '#app',
vuetify: new Vuetify(),
})(コピペ用)htmlに記述した場合の例
なお、上記の記述はHTMLファイルの中でスクリプトタグとして埋め込むこともできます。
<!DOCTYPE html>
<html>
<head>
<link href="https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/@mdi/font@4.x/css/materialdesignicons.min.css" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/vuetify@2.x/dist/vuetify.min.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, minimal-ui">
</head>
<body>
<div id="app">
<v-app>
</v-app>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.x/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vuetify@2.x/dist/vuetify.js"></script>
<script>
new Vue({
el: '#app',
vuetify: new Vuetify(),
})
</script>
</body>
</html>このコピペのみでvuetifyを使用する準備が完了します。
Vuetifyを使ってみる
理解するには実際に使ってみるのが一番です。
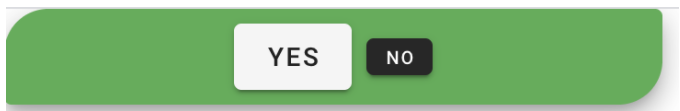
ここでは、下記のような、背景ミドリ、中央揃えのYESとNOボタンを作成してみます。ボタンはクリックするとオシャレな動きで反応します。

HTMLのv-appタグの中を以下のように記述すれば完成です。
<v-app>
<v-card color="green" max-width="40%" shaped elevation="9">
<v-card-actions>
<v-spacer></v-spacer>
<v-btn >Yes</v-btn>
<v-btn x-small dark>No</v-btn>
<v-spacer></v-spacer>
</v-card-actions>
</v-card>
</v-app>使っているタグは4つです。
(1) v-card :様々な属性を付与できるコンポーネント
(2)v-card-actions :動きを与えることができるコンポーネント。v-btnと併用すると自動で適切なマージンを設定してくれる。
(3)v-spacer :空いているスペースを埋める。コンポーネントを右や左に寄せる。複数ある場合は均等に分割。
(4)v-btn : ボタンを表示する。
v-card
背景色や要素の幅、形、陰の濃さを属性で設定できる。
様々な属性があるが、ここでは一部のみ設定。
color :色を指定max-width :幅を指定shaped :左上と右下を丸めるelevation :影をつける。影の太さは数値で指定
v-btn
ボタン要素。文字サイズや色を指定できる。
x-small :文字サイズをかなり小さくするdark :背景色を黒、文字色を白にする。
v-spacerを2つ使って要素を挟み込むことで、中央よせしている。
公式リンク
コンポーネントや使用できる属性は公式ページに記載されています。属性はAPIと表記されています。
コンポーネントとAPIの一覧ページは現在404のため、今回使ったリンクのみ記載しておきます。
▼各コンポーネントの属性
・v-card
・v-card-actions
・v-btn
・v-spacer
▼その他の要素は左端のカラムでリンク一覧を表示できます。

Vuetifyはハードルが高そうですが、実際に使ってみるとかなり簡単で、CSS作成の手間を省けることがわかります。そしてオシャレです。
是非試してみてください。
(参考)応用編|v-tooltip, v-slot, v-btn, v-iconについて
vuetifyの中の、v-tooltip, v-slot, v-btn, v-iconを使うと、以下のようなコードを作成することができます。
<template>
<v-tooltip open-delay="350" top>
<template v-slot:activator="{ on }">
<v-btn v-on="on"
small
tile
text
:disabled="disabled"
:color="command.color"
@click="$emit('click', $event)">
<v-icon>{{ command.icon }}</v-icon>
</v-btn>
</template>
<span>{{ command.text }}</span>
</v-tooltip>
</template>以下では参考として、templateタグやv-tooltip, v-slot, v-btn, v-iconについてまとめています。
templateタグとは何か?
<template>
</template>vueは作成したテンプレートをパーツ(コンポーネントと呼ぶ)として埋め込むことができる。コンポーネントを別ファイルで作成する場合、templateタグで囲む。
v-tooltipとは?
<v-tooltip open-delay="350" top>v-tooltipは、vuetify(ビューティファイ)の一つ。v-がつくのはvuetify関連。
tooltipはHTMLのtitleタグの機能で、hoverしたときにテキストを表示する。
・open-delay=" "
ツールチップを表示する時間を設定できる。単位はミリ秒。
・top
上側に表示する。
v-tooltipで囲んだ要素にマウスがのったら、3.5秒後に指定したツールチップを上側に表示する。
v-slot:activatorとは?
<template v-slot:activator="{ on }">名前付きスロットを表している。
スロットとは、子のコンポーネントから親のコンポーネントにテンプレートの一部を差し込む機能のこと。
ここではactivator=”{ on }”でその要素がクリックされると、親のテンプレートの内容を表示する。
なので単体では機能せず、 v-on=”on” をつけたコンポーネントとセットで使用する。
<template v-slot:activator="{ on }">
<v-btn v-on="on">
AAA
</v-btn>
</template>
<span>BBB</span>ここではv-btnとセットになっているので、「AAA」ボタンをクリックすると、「BBB」を表示する処理となる。
v-btn
<v-btn v-on="on"
small
tile
text
:disabled="disabled"
:color="command.color"
@click="$emit('click', $event)">
</v-btn>v-btnはボタンを表示するコンポーネント。
v-on="on"
名前付きスロットのv-slot:activator="{ on }"と紐けている。
・small :
ボタンのサイズ。
Xlarge > Large > Medium(デフォルト) > Small > XSmall
・tile :
四隅を角にする。border-radiusを除去する。
・text :
背景を透明にする。
・:disabled="disabled" :
vueの表記で、v-bindの省略形。HTMLタグの中で使うことで属性を付与している。
disabled属性として”disabled”という変数を設定している。
「:属性名=”値”」
disabledはブーリアンでtrueの場合はボタンが押せない状態になる(非活性)

・:color="command.color" :
vueの表記で、v-bindの省略形。
color属性を設定している。
・@click="$emit('click', $event)" :
vueの表記。@はv-on:の省略形。
- v-on:click クリックイベント
- $emit:
コンポーネントの外(htmlファイル)にデータを渡す。
受け取り側は、設定されたイベント名を「@イベント名」で受け取る必要がある。 - ‘click’: 渡すイベントの名前。
HTMLファイルのタグ属性で、@click="メソッド名"を記述すると、クリックを感知して処理を実行できる。 - $event:
元のDOMを渡す。
https://v1-jp.vuejs.org/guide/events.html
v-icon
<v-icon>{{ command.icon }}</v-icon>v-iconはアイコンを表示するコンポーネント。
mdi+アイコンの名前で呼び出せる。(mdi = Material Design Icon)
上記例では、commandプロパティの値iconを呼び出している。
直接設定する場合は下記のように記述。
<v-icon
large
color="teal darken-2"
>
mdi-email
</v-icon>大きいサイズで、色はティール(青と緑の中間色)のe-mailアイコンを表示。

かなりの種類のアイコンが使用可能。



