Vue.jsでAPIからデータを取得してくる最もメジャーな方法としてaxiosがあります。
ここでは、axiosの使い方を実例を用いて解説しています。
axiosとは何か?
axiosとは非同期通信でデータを取得するためのモジュールです。Node.jsで書かれています。読み方はアクシオスです。
非同期通信とは何か?(同期通信との違い)
通常、ページの内容を更新するにはブラウザに表示されているページ全体のデータを取得し、リロード(レンダリングしなおす)します。
データが全て取得し終わるまで待ち、内容を読み込み、画面に表示するというように、一つ一つ順番に同期する通信です(同期通信)。
一方で、非同期通信の場合は、裏側で必要なデータだけ取得してきます。すべてのデータが揃って準備が終わるまで待ちません。
このように相手のサーバーと同期せず、ただデータだけとってくるので「非同期通信」と呼びます。
非同期通信を使えば、ブラウザのリロードが発生させることなく、同じ画面の中でWEBページの内容を変えることができます。Google Mapがいい例です。
なお、JavaScriptを使った非同期通信のことをAjax(エイジャックス)と呼びます。
axiosはいつ使うか?
axiosが非同期でデータを取得してくることができる便利モジュールであることはわかりました。
具体的にどういった場面で使うかというと、JSONデータを提供しているAPIと接続して、データを取得してくることが多いです。
WEBの場合、サーバーの中で外部にデータを提供している機能(またはそのページ)のことをAPIと呼びます。
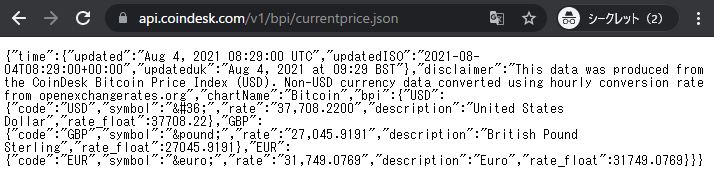
APIの実例では、coindeskがAPIとして公開しているページに、https://api.coindesk.com/v1/bpi/currentprice.json があります。このページにアクセスするとJSON形式のデータが表示されます。

axiosではこのJSONのデータを取得してきて、こちら側のアプリケーションで処理をしてからブラウザに表示するというような使い方をします。
axiosのインストール
ここからはVue.jsでaxiosを実際に使う方法について解説します。axiosを使うには次の2つの方法があります。
- axiosをアプリケーションにインストールする
- CDNリンクを設置する
axiosをインストールする
axiosのインストールはNode.jsのパッケージマネージャである、npmかyarnでできます。
#npmの場合
npm install axios
#yarnの場合
yarn add axios実例
ここでは、yarnを使ってインストールします。
#yarn add axios
yarn add v1.22.5
[1/4] Resolving packages...
・
・
・
info All dependencies
└─ axios@0.21.1
Done in 177.29s.Doneが表示されれば完了です。
CDNリンクを設置する
CDNを使ってaxiosを使う場合はheadタグに次のスクリプトタグを挿入します。
<script src="https://unpkg.com/axios/dist/axios.min.js"><script>axiosを使う準備は以上で完了です。
axiosの基本的な使い方
vueファイルの中でaxiosを使ための記述は以下になります。
<script>
import axios from 'axios';
export default {
data(){
return{
変数名: 初期値
}
},
mounted(){
axios
.get('URL')
.then(response => (this.変数名 = response))
}
}
</script>ポイントは以下の3点です。
- import fromでaxiosモジュールをインポートする
- 取得したデータを格納するための変数を定義する
- mountedの中でaxiosの処理を記述する
import axios from ‘axios’;
スクリプトタグの直下で、axiosモジュールをaxiosという名前で読み込んでいます。
▼import fromの基本構文
import インポート名 from モジュールインポートする名前は自由に設定できます。(後述の処理でaxiosの部分を設定した名前に変更します)
export default
exportとは、JavaScriptをモジュール化して外から呼び出せるようにする記述です。
exportには名前付きエクスポートと、デフォルト(default)エクスポートがあります。
通常のexportは変数や関数毎に一つ一つそれらの名前を指定して呼び出します(名前付きエクスポート)。これに対して、export defaultとすると、処理全体を1つのモジュールとして出力します。
Vueコンポーネントではexport defaultを使います。そして、export defaultの中がvueの処理になります(vueの世界)。
data
dataオプションでは、変数を定義します。
data(){
return{
変数名: 初期値
}
},mounted
mountedはビューインスタンスを生成するタイミングで実行する処理を記述します。簡単に言うと、ブラウザからぺージにアクセスがあった際に、実行させたい処理のことです。
Vueで各処理が実行されるタイミングについてはVueのライフサイクルをご参考ください。
axios(インポート名)
mountedの中のaxiosで、importしたaxiosを使っています。この処理がAPIからデータを取得する処理になります。
axios
.メソッド('HTTPアクセスするパス')
.then( (変数名) => { 処理 })メソッドにはHTTPメソッド(HTTP動詞)を指定します。
thenは通信に成功した場合に実行される処理です。取得してきたデータは指定した変数に格納されます。(上記のthenはアロー関数で記述しています。もちろんfunctionを使っても書けます。)
変数名でよく使われるのは、responseや省略形のresが多いです。
使えるHTTPメソッド一覧
データの取得であればgetを覚えておけばほぼ問題ありません。他にも以下のメソッドが使えます。
シンプルに、axios.get(‘url’) で指定したURLのデータを非同期で取得できます。
| HTTPメソッド | 内容 | 使い方 |
|---|---|---|
| request | URLやメソッドを指定 | axios.request(config) |
| get | GETメソッドでアクセス。データを取得 | axios.get(url[, config]) |
| delete | DELETEメソッドでアクセス。データを削除 | axios.delete(url[, config]) |
| head | HEADメソッドでアクセス。ヘッダ情報だけを取得 | axios.head(url[, config]) |
| options | OPTIONSメソッドでアクセス。許容しているHTTPメソッドを取得 | axios.options(url[, config]) |
| post | POSTメソッドでアクセス。新規追加 | axios.post(url[, data[, config]]) |
| put | PUTメソッドでアクセス。データ全体を更新 | axios.put(url[, data[, config]]) |
| patch | PUTメソッドでアクセス。データの一部を更新 | axios.patch(url[, data[, config]]) |
requestの書き方を省略したのが、get以下のメソッドです。
追加情報(config)の設定
axios.get(url[, config])の引数のにある、[, config]は省略可能という意味です。configではaxiosで接続するときの追加情報を記述することができます。
requestメソッドのconfig指定方法
requestメソッドの場合、configの部分は次のようになります。
{
method: 'メソッド名',
url: 'URL',
data: {
firstName: 'Fred',
lastName: 'Flintstone'
}
};requestメソッドとgetメソッドの比較
上記のrequestメソッドは次のgetメソッドと同じ処理になります。
axios.request{
method: 'メソッド名',
url: 'URL',
data: {
firstName: 'Fred',
lastName: 'Flintstone'
}
};↓ getメソッドで書き変え
axios.get('URL', {
data: {
firstName: 'Fred',
lastName: 'Flintstone'
}
});axiosのgetメソッドで取得してくるデータ
axiosのgetメソッドで取得できるデータは、データの種類ごとにプロパティが分かれています。
取得データのプロパティ一覧
| プロパティ | 内容 |
|---|---|
| data | サーバーから提供されたデータ |
| status | サーバーから返されたステータスコード |
| statusText | サーバーから返されたステータスメッセージ |
| haeders | サーバーから返されたヘッダ情報(Response Headers) |
| config | axiosがリクエストに使った情報 |
| request | レスポンスによって生成されたリクエスト |
(参考)Github axios Response Schema
取得データの実例
例えば、axiosを使って、coindeskが公開しているAPIから取得したデータは次のようになっています。
▼接続処理例
mounted(){
axios
.get('https://api.coindesk.com/v1/bpi/currentprice.json')
.then(response => (this.info = response))
}取得してきたdataをresponseに格納し、Vueのinfoという変数に代入しています。info(すなわちresponse)の中身は以下になっています。
▼取得結果
{
"data": {
"time": {
"updated": "Aug 4, 2021 10:33:00 UTC",
"updatedISO": "2021-08-04T10:33:00+00:00",
"updateduk": "Aug 4, 2021 at 11:33 BST"
},
"disclaimer": "This data was produced from the CoinDesk Bitcoin Price Index (USD). Non-USD currency data converted using hourly conversion rate from openexchangerates.org",
"chartName": "Bitcoin",
"bpi": {
"USD": {
"code": "USD",
"symbol": "$",
"rate": "37,941.7217",
"description": "United States Dollar",
"rate_float": 37941.7217
},
"GBP": {
"code": "GBP",
"symbol": "£",
"rate": "27,224.4753",
"description": "British Pound Sterling",
"rate_float": 27224.4753
},
"EUR": {
"code": "EUR",
"symbol": "€",
"rate": "31,993.5600",
"description": "Euro",
"rate_float": 31993.56
}
}
},
"status": 200,
"statusText": "",
"headers": {
"cache-control": "max-age=15",
"content-length": "675",
"content-type": "application/javascript",
"expires": "Wed, 04 Aug 2021 10:34:07 UTC"
},
"config": {
"url": "https://api.coindesk.com/v1/bpi/currentprice.json",
"method": "get",
"headers": {
"Accept": "application/json, text/plain, */*"
},
"transformRequest": [
null
],
"transformResponse": [
null
],
"timeout": 0,
"xsrfCookieName": "XSRF-TOKEN",
"xsrfHeaderName": "X-XSRF-TOKEN",
"maxContentLength": -1,
"maxBodyLength": -1
},
"request": {}
}一部のデータだけ取得する方法
上記の例のように、getメソッドでデータを取得してくると、すべてのプロパティのデータが入った状態になっています。
dataプロパティのみが欲しい場合など、特定のプロパティのデータのみを取得するには、thenの処理の中で、取得したデータを代入するときに、プロパティ名を指定します。
変数名.dataや変数名.headerのようにします。
▼実例
mounted(){
axios
.get('https://api.coindesk.com/v1/bpi/currentprice.json')
.then(response => (this.info = response))
}↓ dataプロパティの値のみ取得する。
mounted(){
axios
.get('https://api.coindesk.com/v1/bpi/currentprice.json')
.then(response => (this.info = response.data))
}then, catch, finally
axiosで取得してきたデータに対して処理を記述するときに、通信が成功したか、失敗したかによって、then, catch, finallyの3つのメソッドを使って処理を分岐させることができます。
then, catch, finallyの内容
| メソッド | 内容 |
|---|---|
| then | 通信に成功したときに行う処理 |
| catch | 通信に失敗したときに行う処理(エラー発生時) |
| finally | 通信の成功/失敗に関わらず必ず実行する処理 |
axios
.メソッド('HTTPアクセスするパス')
.then( (変数名) => { 処理 } )
.catch( (変数名) => { 処理 } )
.finally( (変数名) => { 処理 } )thenの変数には、responseやresが使われることが多いです。取得してきたデータが入ります。
catchの変数には、errorやeが使われることが多いです。エラーの内容が入ります。
then, catch, finallyの実例
以下のようにthen, catch, finallyメソッドを定義して、取得してきたデータをブラウザに表示させた結果は次のようになります。
接続に成功した場合
▼axiosの処理
mounted(){
axios
.get('https://api.coindesk.com/v1/bpi/currentprice.json')
.then( response => this.info = response )
.catch( e => this.error = e )
.finally( msg => this.message = {title: "finallyを実行しました", message: msg} )
}
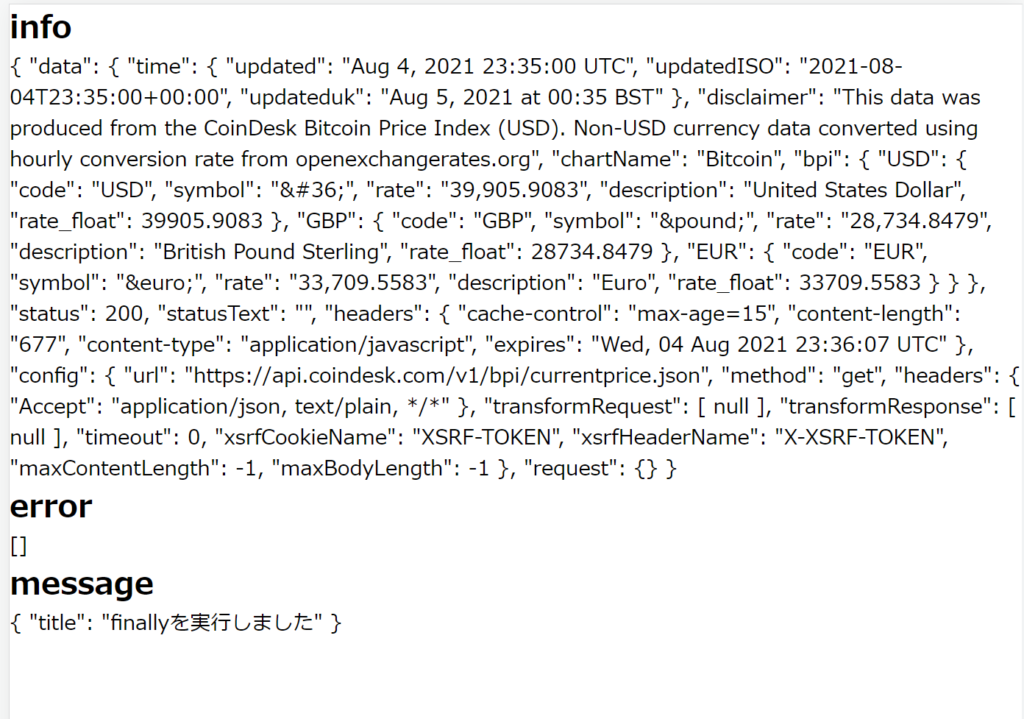
▼ブラウザの表示

接続に成功したので、thenの処理が実行されます。finallyの処理も実行されていることがポイントです。
接続に失敗した場合
次に、存在しないURLにアクセスした場合についてです。
▼axiosの処理
mounted(){
axios
.get('https://api.coindesk.com/v1/bpi/currentprice.json')
.then( response => this.info = response )
.catch( e => this.error = e )
.finally( msg => this.message = {title: "finallyを実行しました", message: msg} )
}
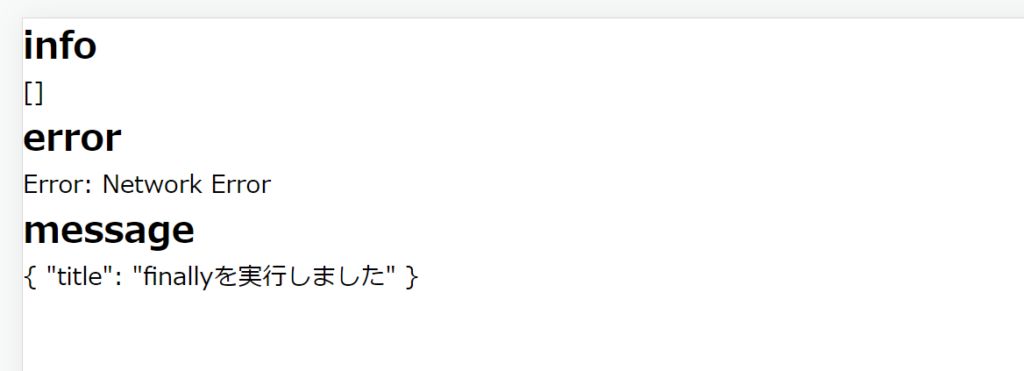
▼ブラウザの表示

接続に接続に失敗したので、catchの処理が実行されます。こちらでもfinallyの処理が実行されています。
アロー関数自体がfunctionの省略形ですが、カッコの付け方やreturnなど更に省略することもできます。
アロー関数の基本形
(引数1, 引数2,,,) => { 処理 } 処理結果はreturnで返す必要があります。
引数が一つの場合
引数が1つの場合は、引数のカッコを省略できます。(※引数がない場合は省略できません)
引数 => { 処理 } 処理結果はreturnで返す必要があります。
処理に式を指定する場合
処理を式で記述する場合は { }とreturnを省略できます。式の処理結果が戻り値(return)になります。
引数 => 式 式に丸カッコをつけて囲っても同じ処理になります。
引数 => ( 式 )
(参考)MDN アロー関数式
axiosを使ったデータ取得の実例
上記のthen, catch, finallyの処理に使ったファイルをビューファイルも含めて実例で解説しています。
Vueファイル
Vue単一コンポーネントのファイルは以下のようになっています。
ここでは、app.vueに記述しています。
<template>
<div id="app">
<h2>info</h2>
{{ info }}
<h2>error</h2>
{{ error }}
<h2>message</h2>
{{ message }}
</div>
</template>
<script>
import axios from 'axios';
export default {
data(){
return{
info: [],
error: [],
message: [],
}
},
mounted(){
axios
.get('https://api.coindesk.com/v1/bpi/currentprice.error')
.then( response => this.info = response )
.catch( e => this.error = e )
.finally( msg => this.message = {title: "finallyを実行しました", message: msg} )
}
}
</script>
<style scoped>
</style>templateタグ
.vueファイルにおけるtemplateタグの中身はブラウザ上に表示するHTML(vueの記述が使えます)になります。
<template>
<div id="app">
<h2>info</h2>
{{ info }}
<h2>error</h2>
{{ error }}
<h2>message</h2>
{{ message }}
</div>
</template>{{ }}はマスタッシュ構文といい、この中で変数名やメソッド名を記述すると、その内容を呼び出すことができます。
{{ info }}とすれば、dataやpropsで定義したinfoという変数の中身を表示することができます。
import axios from ‘axios’;
スクリプトタグの直下で、axiosモジュールをaxiosという名前で読み込んでいます。名前は自由に設定できます。(後述の処理でaxiosの部分を設定した名前に変更します)
▼import fromの基本構文
import インポート名 from モジュールexport default
exportとは、JavaScriptをモジュール化して外から呼び出せるようにする記述です。
exportには名前付きエクスポートと、デフォルト(default)エクスポートがあります。
通常のexportは変数や関数毎に名前をつけて呼び出します(名前付きエクスポート)。これに対して、export defaultとすると、その処理の中身全体を1つのモジュールとして出力することができます。
vue単一コンポーネントの場合、このexport defaultがvueの処理になります(vueの世界)。
data
dataオプションでは、変数を定義します。
data(){
return{
info: [],
error: [],
message: [],
}
},info, error, messageという3つの変数を、デフォルトが空の配列として定義しています。
mounted
mountedはビューインスタンスを生成するときに実行されます。ブラウザでビュー全体がレンダリングされる前に読み込まれます。
mountedの実行タイミングはmain.js(デフォルトではhello_vue.js)に記述があります。
const app = new Vue({
vuetify, //追加
render: h => h(App)
}).$mount()
document.body.appendChild(app.$el)Vueで各処理が実行されるタイミングについてはVueのライフサイクルをご参考ください。
axios
mountedの中のaxiosで、importしたaxiosを使っています。この処理がAPIからデータを取得する処理です。
axios
.get('https://api.coindesk.com/v1/bpi/currentprice.json')
.then( response => this.info = response )
.catch( e => this.error = e )
.finally( msg => this.message = {title: "finallyを実行しました", message: msg} )ここでは、GETメソッドでhttps://api.coindesk.com/v1/bpi/currentprice.jsonを指定しています。これはconideskが無料で公開しているAPIのエンドポイントです。
thenメソッドが取得に成功したときの処理になります。取得結果をresponseという変数に代入して、responseの中のdataプロパティの値を、Vue.jsで定義した変数infoに代入しています。
catchメソッドは通信に失敗した場合の処理です。エラー情報をeという変数にで取得し、Vueのerror変数に代入しています。
finallyメソッドは通信に成功しても、失敗してもどちらでも実行される処理になります。
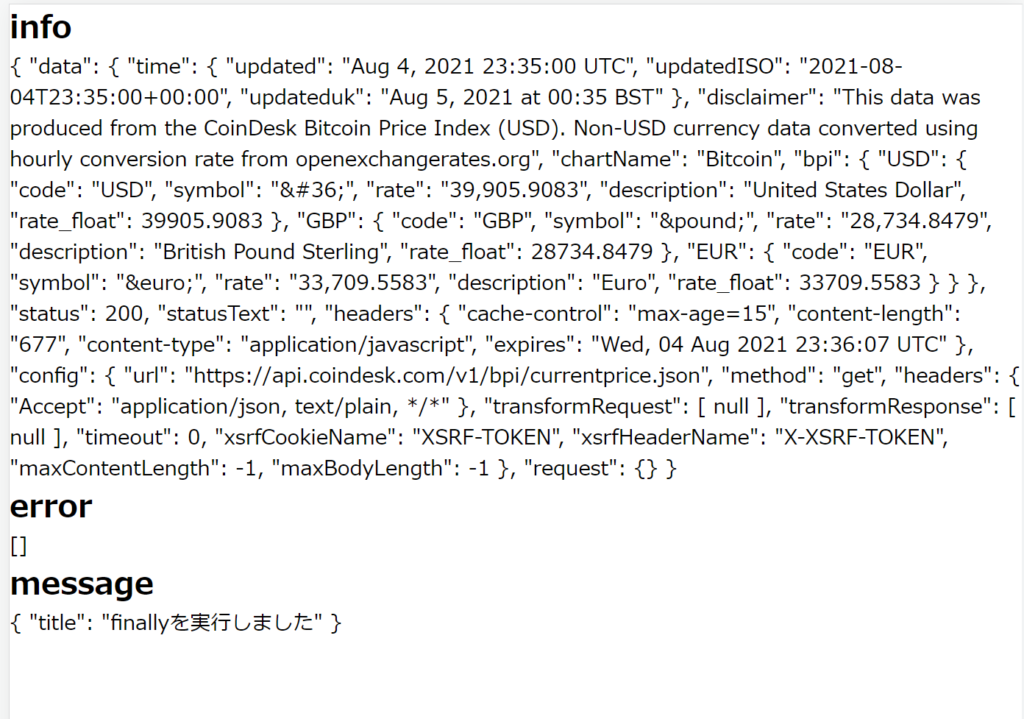
ブラウザ上での表示
app.vueを開く指定をしているパスにアクセスして、データが正しく取得できればブラウザに次のように表示されます。