Railsでアプリケーションを作成すると、headタグなど共通となる部分はapplication.html.erbで固定された状態になっています。
例えばタイトルはデフォルトでは、全てのページにアプリケーション名が表示される設定です。
これをページ毎に変える方法について解説しています。
yeildとprovideの関係
一部の情報を動的に出し分けるには、yeildとprovideというRubyのヘルパーを使います。
yeildとは、引き出すという意味で、.erbファイルにおていは、コントローラで指定したページの内容が入ります。
provideを使うと、データに名前をつけてyeildに渡すことができます。
yeild(:データ名)provide(:データ名, 渡すデータ)タイトルを変更する(動的に出し分ける)
まずは、タイトルを動的に出し分ける方法についてです。
application.html.erbの編集
application.html.erbのtitleタグに、<%= yield(:title) %>を記述します。サイト名を共通にしたい場合は、サイト名 | <%= yield(:title) %> のように記述します。
<!DOCTYPE html>
<html>
<head>
<title>サイト名 | <%= yield(:title) %></title>
<meta name="viewport" content="width=device-width,initial-scale=1">
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
</head>
<body>
<%= yield %>
</body>
</html>データ名はtitle以外でも使えます。ビューファイルで指定する名前と一致していれば問題ありません。
ビューファイルの編集
続いて、ビューファイルを編集します。
<% provide(:title, '表示したいタイトル') %> を追記します。(場所はどこでもいいですが、最上部に記述するのが一般的です。)
<% provide(:title, 'ホーム') %>
<h1>これはh1見出しです</h1>
<p>ページの内容</p>
以上で設定は完了です。
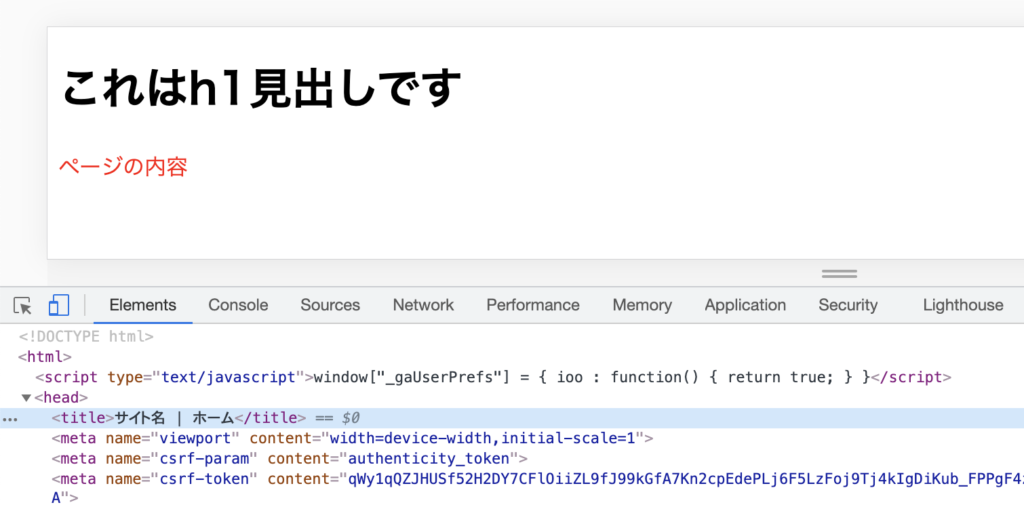
ブラウザで表示
リロードすると、application.html.erbの<%= yield %>にはh1タグとp1タグが、<%= yield(:title) %> には「ホーム」が入ったページが表示されます。

指定のある場合とない場合で出し分ける
上記の状態だと、ビューファイルの中に、指定が何もない場合は、titleタグに「サイト名 |」が表示されます。
これだと不格好なので、指定がない場合は「サイト名」、指定がある場合は「サイト名 | 指定したタイトル」のように出し分けるとより実用的です。
application.html.erbのtitleタグを次のように変更します。
<% if !(yield(:title)==="") %>
<title>サイト名 | <%= yield(:title) %></title>
<% else %>
<title>サイト名</title>
<% end %>これでビューファイルの状況に合わせて出し分けることができます。
実例
<!DOCTYPE html>
<html>
<head>
<% if !(yield(:title)==="") %>
<title>サイト名 | <%= yield(:title) %></title>
<% else %>
<title>サイト名</title>
<% end %>
<meta name="viewport" content="width=device-width,initial-scale=1">
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
</head>
<body>
<%= yield %>
</body>
</html>metaタグの内容を指定する
yeildとprovideを使えば、descriptionやkeywordなどSEO関連の情報もページに合わせて出し分けることができます。
こちらも設定している時のみ表示するようにしたいためif文を使って次のようにします。
meta descriptionを動的に出し分ける方法
例えば、meta descriptionは次のようにします。
<% if !(yield(:description)==="") %>
<meta name="description" content= <%= yield(:description) %> >
<% end %>
ビューファイルには次のように記述します。
<% provide(:title, 'ホーム') %>
<% provide(:description, 'SEO用の説明文です') %>
<h1>これはh1見出しです</h1>
<p>ページの内容</p>
これで、meta descriptionがページに表示されるようになります。
キーワードを指定する時は、データに空白が入らないようにします。
OK: provide(:keywords, ‘キーワード1,キーワード2’)
NG:provide(:keywords, ‘キーワード1, キーワード2’)
実例
ディスクリプション以外に、キーワードやrobotsも指定してみます。robotsのみ指定なしにしてブラウザに表示しないようにします。
application.html.erbの編集
<!DOCTYPE html>
<html>
<head>
<% if !(yield(:title)==="") %>
<title>サイト名 | <%= yield(:title) %></title>
<% else %>
<title>サイト名</title>
<% end %>
<meta name="viewport" content="width=device-width,initial-scale=1">
<%# SEO meta%>
<% if !(yield(:keywords)==="") %>
<meta name="keywords" content= <%= yield(:keywords) %> >
<% end %>
<% if !(yield(:description)==="") %>
<meta name="description" content= <%= yield(:description) %> >
<% end %>
<% if !(yield(:robots)==="") %>
<meta name="robots" content= <%= yield(:robots) %> >
<% end %>
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
</head>
<body>
<%= yield %>
</body>
</html>ビューファイルの編集
<% provide(:title, 'ホーム') %>
<% provide(:description, 'SEO用の説明文です') %>
<% provide(:keywords, 'キーワード1,キーワード2') %>
<h1>これはh1見出しです</h1>
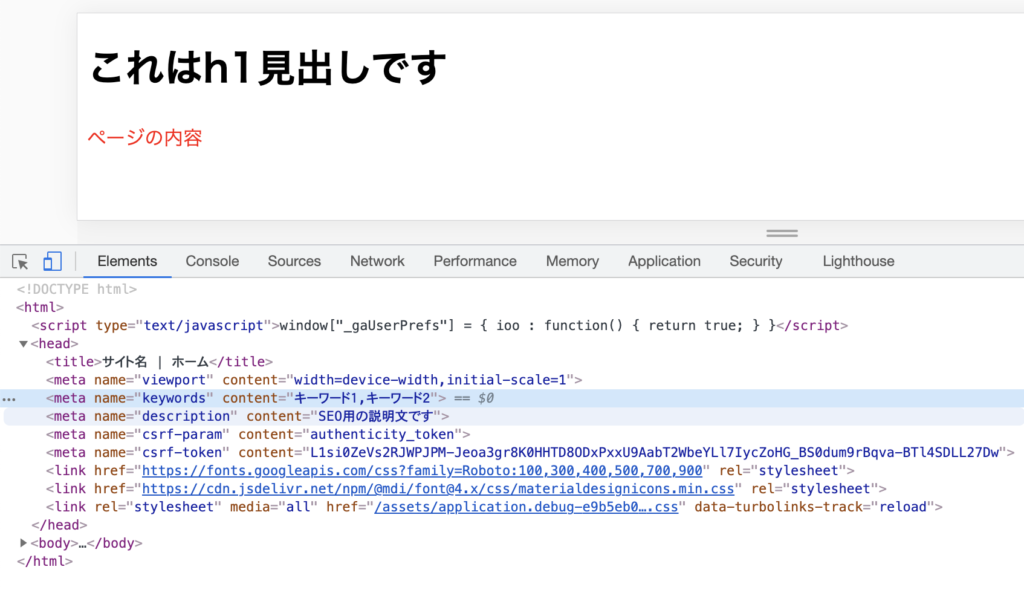
<p>ページの内容</p>ブラウザの表示
ブラウザで確認すると、keywords, descriptionは表示され、robotsは表示されていないことがわかります。

以上で完了です。



