既に構築済みのActiveAdminに、devise(ユーザー管理機能)を追加する方法についてです。
deiseのインストールと有効化
deviseのgemをインストール
gem 'devise'$ bundle installdeviseをRailsにインストールする
deviseのgem(ライブラリ)がインストールできたので、Railsの中にdeviseを展開します。
rails g devise:install実例
# rails g devise:install
Running via Spring preloader in process 152
create config/initializers/devise.rb
create config/locales/devise.en.yml
===============================================================================
Depending on your application's configuration some manual setup may be required:
1. Ensure you have defined default url options in your environments files. Here
is an example of default_url_options appropriate for a development environment
in config/environments/development.rb:
config.action_mailer.default_url_options = { host: 'localhost', port: 3000 }
In production, :host should be set to the actual host of your application.
* Required for all applications. *
2. Ensure you have defined root_url to *something* in your config/routes.rb.
For example:
root to: "home#index"
* Not required for API-only Applications *
3. Ensure you have flash messages in app/views/layouts/application.html.erb.
For example:
<p class="notice"><%= notice %></p>
<p class="alert"><%= alert %></p>
* Not required for API-only Applications *
4. You can copy Devise views (for customization) to your app by running:
rails g devise:views
* Not required *
===============================================================================development.rbの編集
上記のNo.1に記載があるように、config/environments/development.rbに設定を追加します。
require "active_support/core_ext/integer/time"
Rails.application.configure do
(省略)
# Devise
config.action_mailer.default_url_options = { host: 'localhost', port: 3000 }
(省略)
endトップページのルーティング設定
上記のNo.2に記載があるように、config/routes.rbでトップページに表示する内容を指定します。
ActiveAdminのトップページ(ダッシュボード)を指定します。
Rails.application.routes.draw do
root to: "admin/dashboard#index"
devise_for :users
ActiveAdmin.routes(self)
endこれで、http://localhost:3000/ にアクセスすると、ActiveAdminの管理トップページが表示されます。
application.html.erbの編集
上記のNo.3に記載があるように、application.html.erbのbodyタグにコードを追記します。
これで、ログイン時やログアウト時などにメッセージが表示されるようになります。
<!DOCTYPE html>
<html>
<head>
<title>RailsAa</title>
<meta name="viewport" content="width=device-width,initial-scale=1">
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload' %>
</head>
<p class="notice"><%= notice %></p>
<p class="alert"><%= alert %></p>
<body>
<%= yield %>
</body>
</html>
これで、http://localhost:3000/ にアクセスすると、ActiveAdminの管理トップページが表示されます。
deviseのビューを作成する
上記のNo.4に記載があるように、deviseのビューファイルを生成します。これで、表示されるページを編集することが可能になります。
rails g devise:views実例
# rails g devise:views
Running via Spring preloader in process 57
invoke Devise::Generators::SharedViewsGenerator
create app/views/devise/shared
create app/views/devise/shared/_error_messages.html.erb
create app/views/devise/shared/_links.html.erb
invoke form_for
create app/views/devise/confirmations
create app/views/devise/confirmations/new.html.erb
create app/views/devise/passwords
create app/views/devise/passwords/edit.html.erb
create app/views/devise/passwords/new.html.erb
create app/views/devise/registrations
create app/views/devise/registrations/edit.html.erb
create app/views/devise/registrations/new.html.erb
create app/views/devise/sessions
create app/views/devise/sessions/new.html.erb
create app/views/devise/unlocks
create app/views/devise/unlocks/new.html.erb
invoke erb
create app/views/devise/mailer
create app/views/devise/mailer/confirmation_instructions.html.erb
create app/views/devise/mailer/email_changed.html.erb
create app/views/devise/mailer/password_change.html.erb
create app/views/devise/mailer/reset_password_instructions.html.erb
create app/views/devise/mailer/unlock_instructions.html.erbユーザー管理用のモデルを作成する
rails g devise userユーザー管理用のモデルなので、名前をuserにしていますが、他の名前に変更することもできます。
実例
# rails g devise user
Running via Spring preloader in process 175
invoke active_record
create db/migrate/20210717001409_devise_create_users.rb
create app/models/user.rb
invoke test_unit
create test/models/user_test.rb
create test/fixtures/users.yml
insert app/models/user.rb
route devise_for :usersモデルファイル (app/models/user.rb)とともに、マイグレーションファイル(db/migrate/20210717001409_devise_create_users.rb)も自動生成されます。
マイグレーションの実行
マイグレーションファイルが生成されたので、マイグレーションを行います。これで、DBにUsersテーブルが生成されます。
rails db:migrate実例
# rails db:migrate
== 20210717001409 DeviseCreateUsers: migrating ================================
-- create_table(:users)
-> 0.1447s
-- add_index(:users, :email, {:unique=>true})
-> 0.0107s
-- add_index(:users, :reset_password_token, {:unique=>true})
-> 0.0097s
== 20210717001409 DeviseCreateUsers: migrated (0.1655s) =======================deviseのページにアクセスする
deviseの設定が完了したので、正しく開けるかページにアクセスしてみます。

ログインして、ActiveAdminのダッシュボードにリダイレクトされれば設定が正しくできています。

ActiveAdminとDeviseの接続
先ほど作成した、ユーザー管理用のモデルをActiveAdminと連携し、ActiveAdmin経由で登録ユーザーを削除したり、情報を編集できるようにします。
ActiveAdminとUserモデルの接続
まずは、ActiveAdminとUserモデルの接続します。
モデル名にUser以外を指定した場合は、その名前を使ってください。
rails generate active_admin:resource User実例
# rails generate active_admin:resource User
Running via Spring preloader in process 68
create app/admin/users.rbカラムへのアクセス許可
app/admin配下に生成されたモデル管理用のファイルを開いて、permit_paramsのコメントアウトを外します。
ActiveAdmin.register モデル名 do
permit_params :email, :encrypted_password, :reset_password_token, :reset_password_sent_at, :remember_created_at
endカラムの操作を許可したくない場合は、 対象の :カラム名 を削除します。
実例
ActiveAdmin.register User do
permit_params :email, :encrypted_password, :reset_password_token, :reset_password_sent_at, :remember_created_at
end
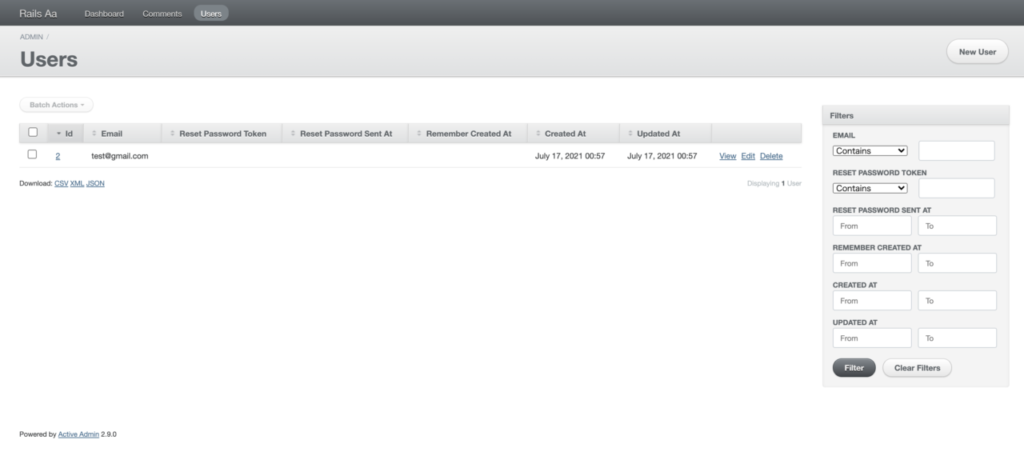
これでActiveAdminでDeviseのユーザー管理用のテーブルを操作できるようになります。
先ほどサインアップしたユーザーが表示されています。