Laravelを使ったプロジェクトで、開発環境においてページ下部にデバッグバーを出す方法について。

インストール手順
composerを使って導入する。
composer require barryvdh/laravel-debugbar --devあとは.envファイルに以下を追記。
APP_DEBUG=true変数APP_DEBUGがtrueの時のみONになる。非表示にしたい時は、「APP_DEBUG=false」 にするだけ。
以上で完了。導入も簡単。
デバッグバーでできること
このデバッグバーには様々な便利機能が含まれている。主な機能は以下になる。
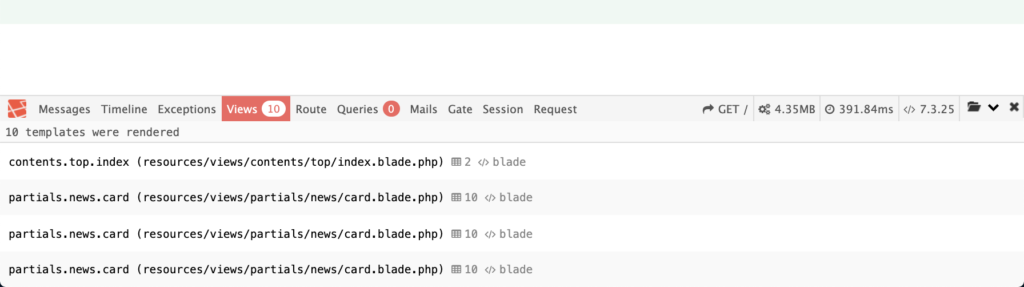
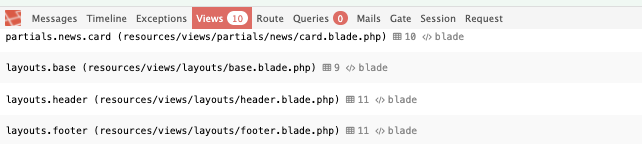
ビュー(View)の確認
現在表示されているページで使われているビューがわかる。複数のビューが使われている場合は全て表示してくれる。

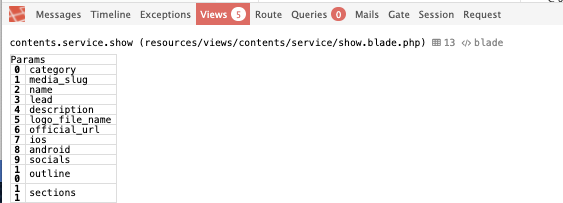
ファイル名を選択すると、そのビューの中で使用しているパラメータ名の一覧を表示してくれる。

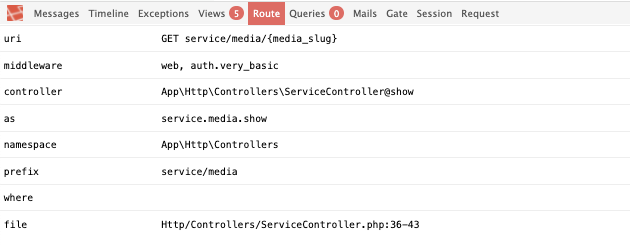
ルーティングとコントローラの確認
現在のページのルーティングや使用しているコントローラのファイル名とアクション名を確認することができる。

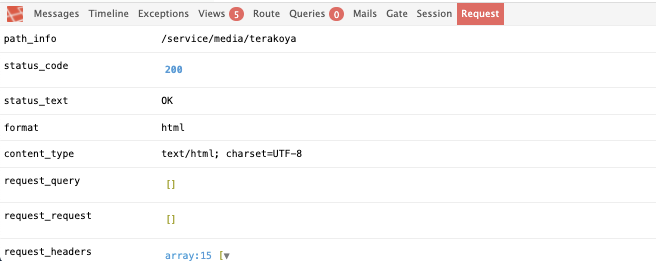
リクエストヘッダーやレスポンスヘッダーの確認
リクエストヘッダーやレスポンスヘッダーの中身も確認することができる。

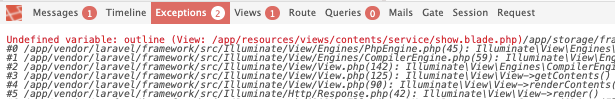
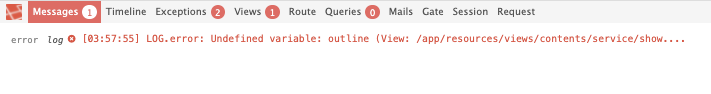
エラー(例外)の詳細情報の確認
エラーが発生した時は、どのファイルでどんなエラーが発生しているかを確認することができる。


その他にも、DBに投げているクエリがある場合は、それを表示してくれるなど、とにかく便利。
コンパクトで場所をとらず、不要な場合は \/ をクリックすれば最小化できる。



