.scss(.sass)を使ってCSSスタイルを記述しているときに、このSASSファイルのコンパイル結果がどうなるか確認したいという場合があります。
ここでは超簡単にSASSファイルのコンパイル結果を出力する方法についてまとめています。
.scss(.sass)ファイルを簡単にCSSに変換する方法
.scss(.sass)ファイルを簡単にCSSに変換する方法はVSCodeのプラグイン「Live Sass Compiler」を使うことです。
使用までの手順は以下のようになります。
- VSCodeをインストールする。
- 拡張機能 Live Sass Compilerを追加する。
- .scss(.sass)ファイルを作成・保存する。
- Watch Sassをクリックする。
.scssと.sassは何が違うの?という疑問を持たれた方は下記をご参考ください。
VSCodeをインストールする
VSCodeはmicrosoftが提供している無料のエディタです。(Visual Studio Codeの略です)
かなり使い勝手が良く、世界中で愛用されています。もちろん、MacでもWindowsでもどちらでもばっちり動きます。
公式ページからダウンロードしてインストールしてください。
> Microsoft(Azure)公式 Visual Studio Code
拡張機能 Live Sass Compilerを追加する
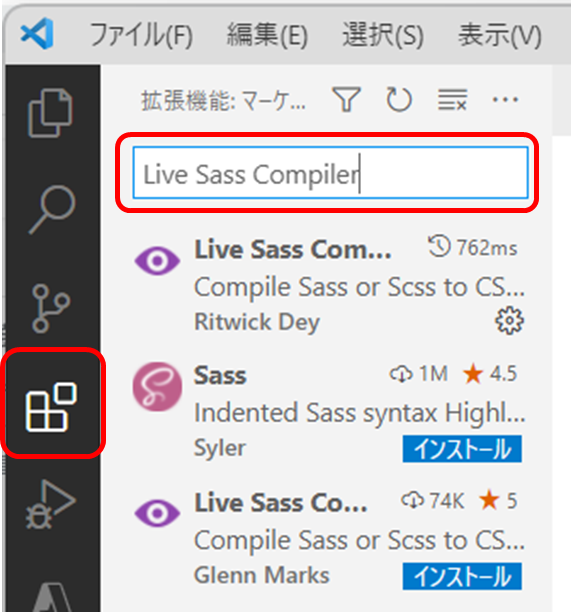
VSCodeがインストールできたら、左端のメニューの□が複数あるアイコンをクリックします。
これで、VSCodeの拡張機能を検索しインストールできるメニューを開きます。
メニューが開いたら検索窓に「Live Sass Compiler」と入力します。

すると「Live Sass Compiler」が2つ表示されます。
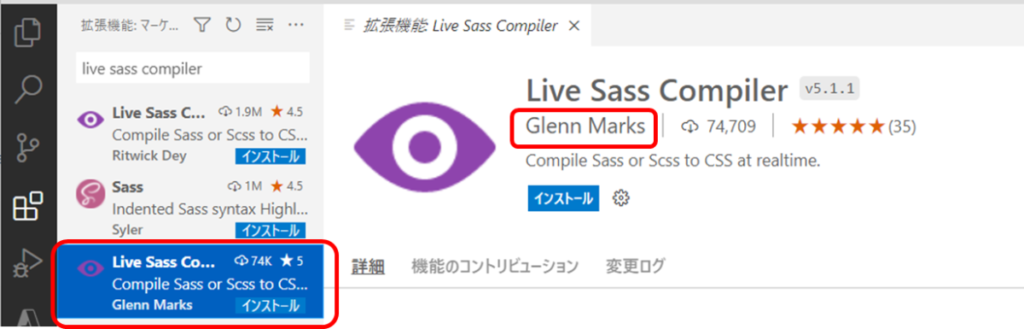
1つは作成者が「Ritwick Dey」さん、もう一方は「Glenn Marks」さんになっています。
@useなどDart-sassを使った最新のSASSのコンパイルをする場合は「Glenn Marks」さんの方を選びます。

「インストール」をクリックします。
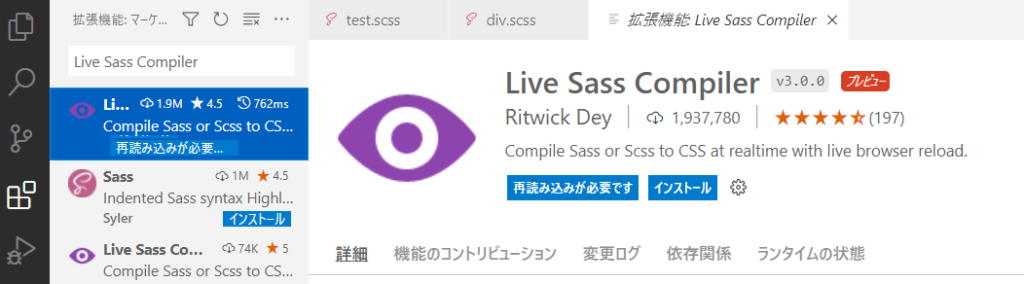
以下の「Ritwick Dey」さんのLive Sass Compilerでは@useは認識できません。

間違ってインストールしてしまった場合、あるいはインストール済みの場合は「アンインストール」をクリックした後に「再読み込みが必要です」をクリックしてください。
「再読み込みが必要です」をクリックしないと設定ファイルが残ったままとなり、「Glenn Marks」さんのLive Sass Compilerを読み込んでも、設定ファイルが上書きされず、@useがコンパイルできない状態になります。
.scss(.sass)ファイルを作成・保存する
ディレクトリを移動して、.scss(.sass)ファイルを作成・保存します。
テストだけなら新規ディレクトリに移動して行うことをお勧めします。
LaravelなどのSASSを使用しているプロジェクトの場合、Live Sass Compilerを実行すると既存のsassディレクトリの中に新たなファイルを自動生成します。
「ctrl + n」をクリックしてファイルを新規作成し、.scss(.sass)の記述を行います。
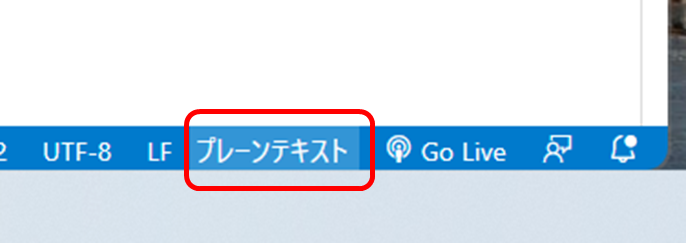
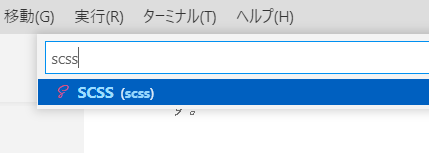
右下の「プレーンテキスト」(言語モードの選択)をクリックして「.scss」(または「.sass」)を選択します。

↓ 検索窓が開くので「scss」と入力

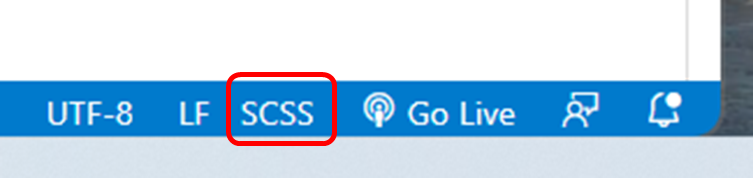
すると、ファイルの種類が「scss」に変わります。

あとは「ctrl + s」でファイルを保存します。
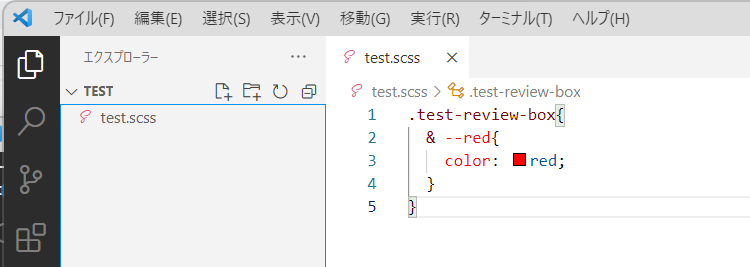
実例
ここでは、TESTというディレクトリを作成し、その中に「test.scss」というファイルを作成してSCSSを次のように記述しています。

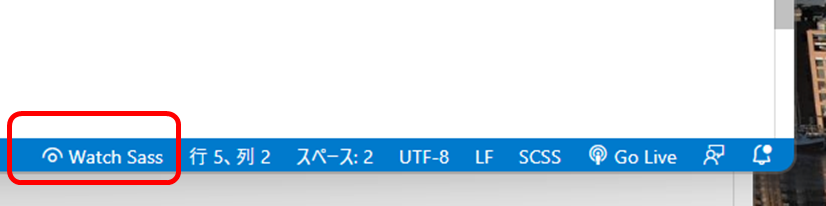
Watch Sassをクリックする
.scss(.sass)ファイルが作成できたら、右下の「Watch Sass」をクリックします。

すると、既存の既存の「.scss(.sass)」ファイルをベースにして、「.css」と「.css.map」という2つのファイルが新たに生成されます。
この「.css.map」というファイルが「.scss(.sass)」ファイル「.css」にコンパイルするための設定で、「.css」がコンパイル後のファイルです。
実例
VSCodeの「出力」に以下のように表示されます。
Compiling Sass/Scss Files:
c:\documents\projects\laravel\test\test.scss
--------------------
Generated :
c:\documents\projects\80_laravel\test\test.css
c:\documents\projects\80_laravel\test\test.css.map
--------------------
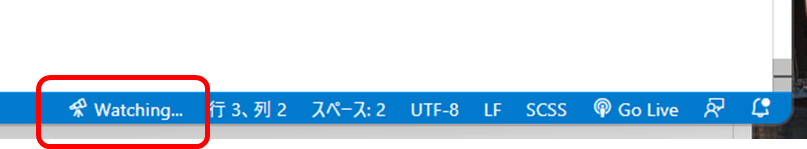
Watching...
--------------------そして既存の「test.scss」をベースにして、「test.css」と「test.css.map」というファイルが新たに生成されます。

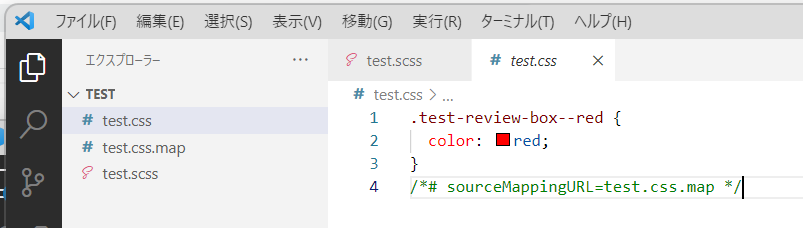
「test.css」の中身を見るとSASSがCSSにコンパイルされています。

変更も自動検知する
なお、出力に「watching」と出ている間は、対象の.scss(.sass)ファイルを監視しているので、変更を加えると、その変更内容が出力されます。
--------------------
Watching...
--------------------実例
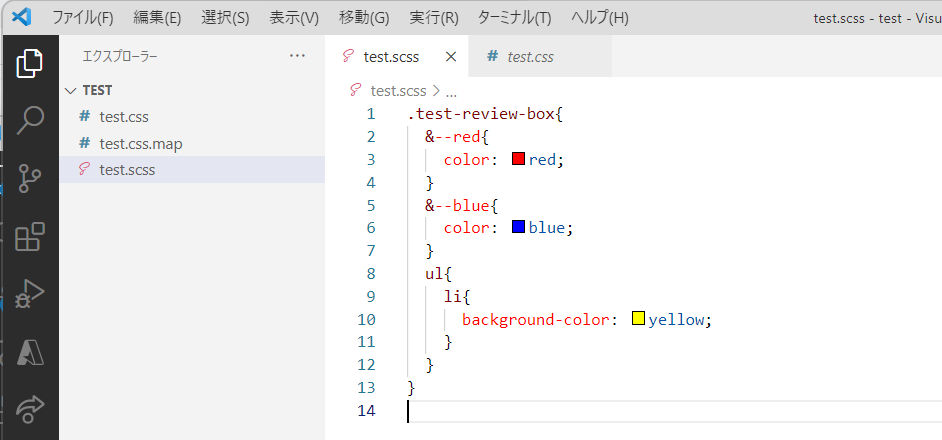
先ほどの「test.scss」ファイルに以下のように追記を行います。

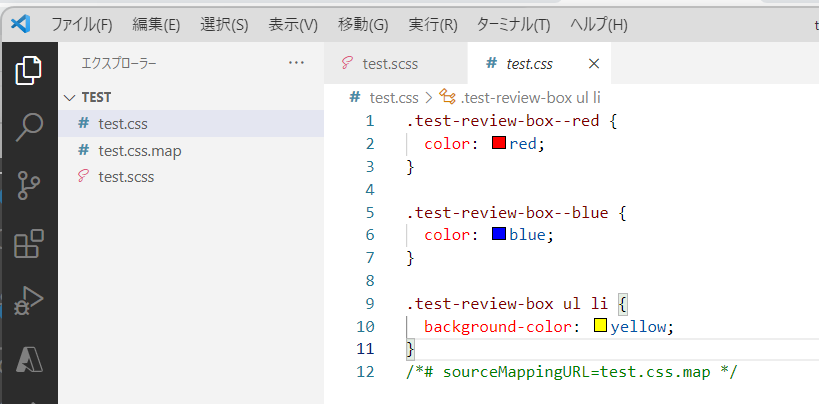
すると出力に「Change Detected」(変更を検出しました)と表示され、ファイルが自動でコンパイル(上書き)されます。
--------------------
Change Detected...
test.scss
--------------------
Generated :
c:\Documents\projects\80_laravel\test\test.css
c:\Documents\projects\80_laravel\test\test.css.map
--------------------
Watching...
--------------------
対象のCSSファイルにコンパイル結果が正しく出ています。

@useを使ったコンパイル結果
Dart-sassにも対応したプラグインなので@useの処理もコンパイルすることができます(@importもコンパイルできます)
例えば以下のように「_colors.scss」というファイルを作成して変数を定義します。
$theme-color: #333;
.lead{
color: $theme-color;
}これを、test.scssの中で@useを使ってインポートします。
@use 'colors';
.headline{
color: colors.$theme-color;
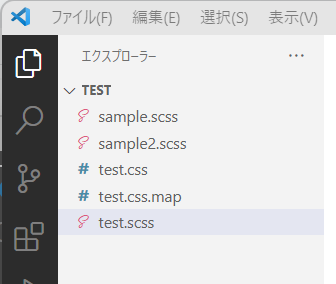
}ディレクトリ構造は以下のようになっています。

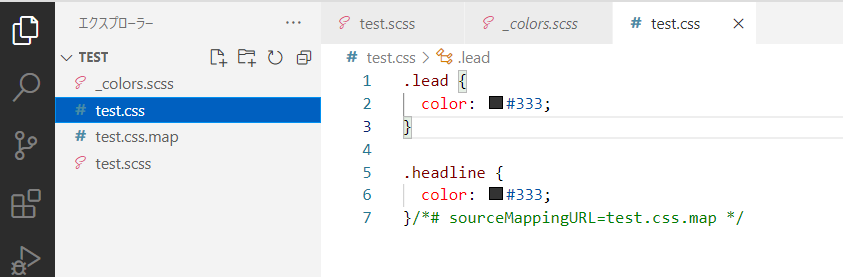
CSSにコンパイルすると以下のような結果が返ります。

.lead {
color: #333;
}
.headline {
color: #333;
}/*# sourceMappingURL=test.css.map */@useが正しく使用できています。
@useで呼び出した変数を使うときは、どのファイルの変数を使用しているかを明示するため「ファイル名.変数名」とする必要があります。
ファイル名は@useの中で「as」を使うことで好きな名前にすることができます。
@use 'colors' as theme;
.headline{
color: theme.$theme-color;
}Live Sass Compilerを停止する
「Live Sass Compiler」はWatching中は常に監視状態で稼働しているため、不要なときは停止します。
画面右下の「Watching…」をクリックします。

すると出力に「Not Watching…」と表示されます。
これでLive Sass Compilerの停止は完了です。
--------------------
Not Watching...
--------------------.scss(.sass)ファイルが複数ある場合
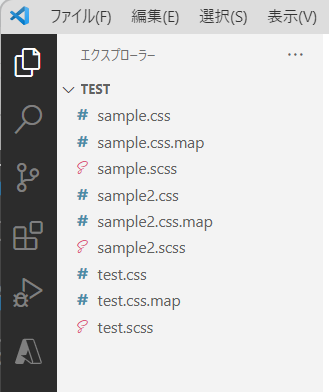
.scss(.sass)ファイルが複数ある場合は、それぞれのファイルに対して、「.css」と「.css.map」という2つのファイルが新たに生成されます。
例えば、「test.scss」以外に「sample.scss」と「sample2.scss」というファイルを新規作成したとします。

この状態で、再度「Watch Sass」をクリックすると、設定用のファイルとコンパイル後のファイルが生成されます。

参考
.scss(.sass)を使うときは「&」を頻繁に使うことがあります。「&」の使いか方や注意点については下記をご参考ください。
【SCSS】セレクタの&(アンド・アンパサンド)とは何か?意味や使い方、注意点、メリットを実例で解説



