CSSのプロパティの中で要素の形を変形させるものにtrasnformプロパティがあります。transitionやanimationなどの動きをつけるCSSと合わせて使用されることも多く、最近のWEBサイトでは頻出のプロパティの1つになっています。
ここでは、trasnformプロパティの使い方を実例を踏まえて解説しています。
transformプロパティとは何か?(どんなことができるか?)
trasnformプロパティとは指定した要素を変形することができるプロパティです。transformは「変形」という意味なので、意味通りの効果をもたらします。
例えば次のようなことができます。(ホバーしてみてください)
ホバーすると、x軸とy軸方向に40pxずつ移動し、サイズが2倍になり、20度回転する設定です。
更に動きを加えてこんなこともできちゃいます。
transformで指定できる関数
transformの値として指定できる項目はたくさんあります。
指定できる関数と実例は以下になります。
- translate: translate(12px, 50%);
- translateX: translateX(2em);
- translateY: translateY(3in);
- translateZ: translateZ(2px);
- translate3d: translate3d(12px, 50%, 3em);
- rotate: rotate(0.5turn); or rotate(20deg);
- rotateX: rotateX(10deg);
- rotateY: rotateY(10deg);
- rotateZ: rotateZ(10deg);
- rotate3d: rotate3d(1, 2, 3, 10deg);
- scale: scale(2, 0.5);
- scaleX: scaleX(2);
- scaleY: scaleY(0.5);
- scaleZ: scaleZ(0.3);
- scale3d: scale3d(2.5, 1.2, 0.3);
- skew: skew(30deg, 20deg);
- skewX: skewX(30deg);
- skewY: skewY(1.07rad);
- perspective: perspective(17px);
- matrix: matrix(1, 2, 3, 4, 5, 6);
- matrix3d: matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
さすがに多すぎて覚える気をなくす量ですね。ですが、機能ごとにグルーピングしてまとめると以下の6個に分類できます。
- translate (translateX, translateY, translateZ, translate3d)
- rotate (rotateX, rotateY, rotateZ, rotate3d)
- scale (scale3d, scaleX, scaleY, scaleZ)
- skew (skewX, skewY)
- perspective
- matrix (matrix3d)
それぞれの機能は以下の通りです。
- translate: 直線的な移動
- rotate: 回転
- scale: 拡大/縮小
- skew: ねじり
- perspective: 奥行(遠近感)
- matrix: 座標で指定
1~3はそれぞれの項目に対してx, y, z座標をまとめて指定する関数、それぞれ個別に指定する関数、3次元的に変化させる関数があります。
ちなみに、transformの中でもよく使うのは「translate」「rotate」「scale」の3つです。
まとめると以下のようになります。
| 関数 | 内容 | 関連する関数 |
|---|---|---|
| translate | 直線的な移動 | translateX, translateY, translateZ, translate3d |
| rotate | 回転 | rotateX, rotateY, rotateZ, rotate3d |
| scale | 拡大/縮小 | scale3d, scaleX, scaleY, scaleZ |
| skew | ねじり(斜め) | skewX, skewY |
| perspective | 奥行(遠近感) | |
| matrix | 座標で指定 | matrix3d |
translateに関連するプロパティとして、他にtransform-originプロパティがあります。これは、transformで変形させるときの原点を指定するプロパティです。
それぞれの動きをまとめたものは以下になります。
See the Pen Untitled by pro gurashi (@pro-gurashi) on CodePen.
transformを使わなくてもいい
transformの説明にこんなセクションを設けるのもなんですが、実は今ではtransformプロパティを使う必要はあまりありません。
これは、transformプロパティで指定するtranslateやrotateなどの関数がそのままプロパティとしても使えるようになりました。(※translateXやrotateYなど細かいのはありません)
例えば以下のようにtransformを使った指定があります。これをtransformなしで書き換えることができます。
.translate-item:hover {
transform: translate(40px, 40px) rotate(20deg);
}↓↑ 同じ(各関数をプロパティとして記述)
.translate-item:hover {
translate: 40px 40px;
rotate: 20deg;
}- translateXやrotateYなどの細かいプロパティはありません。
- プロパティとして指定する場合はカンマは不要です
translate: 40px 10%;
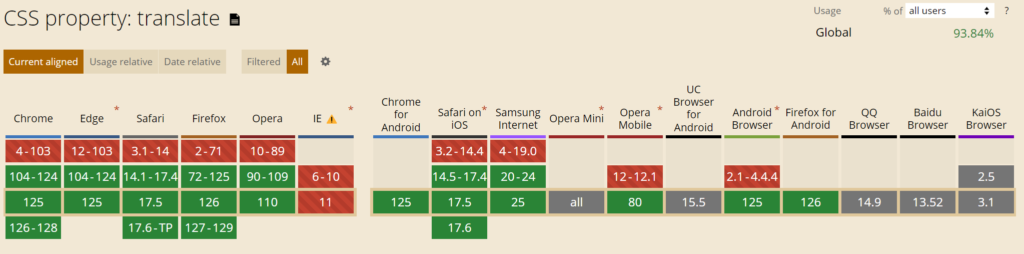
ただし、一部のブラウザでは認識されないので、狙っているユーザー層によってはtransformを使った方がいい場合もあります。

translate:直線的な移動
translate
translateは要素をx, y座標方向に直線的に移動することができる関数です。
translate(x方向の変化量, x方向の変化量)実例
X座標方向に80px, Y座標方向に30px動かす場合は以下のように指定します。
transform: translate(80px, 30px);なお、単位はpx以外にも%やemで指定することができます。
translateX, translateY
translateXとtranslateYはx, y座標の動きをそれぞれ個別に設定できる関数です。
translateX(x方向の変化量)translateY(y方向の変化量)実例
X座標方向に80px, Y座標方向に30px動かす場合は以下のように指定します。
transform: translate(80px, 30px);↑↓ 以下のように書き換えができます。
transform: translateX(80px) translateY(30px);rotate: 回転
rotateは対象の要素の真ん中を中心として指定した角度だけ回転することができる関数です。
rotate(回転量)回転量はdegやturn, rad, gradで指定することができます。
正数で指定した場合は時計回り、マイナスで指定した場合は反時計回りになります。
| 単位 | 意味 | 内容 |
|---|---|---|
| deg | degree(ディグリー) | 「度」 360degで1回転 |
| turn | turn(ターン) | 「回転」1turn=360deg |
| rad | radian(ラジアン) | 6.382rad = 360deg |
| grad | grade(グラード) | 400grad = 360deg |
時計回りの回転
時計回りに45度回転させる場合は以下のように記述します。
transform: rotate(45deg);↑↓ 同じ
transform: rotate(0.125turn);時計回りの回転:1周以上回す
1回転以上クルクル回すためには360deg以上の値(または1turn以上)を指定します。
transform: rotate(1440deg);↑↓ 同じ
transform: rotate(4turn);反時計回りの回転
反時計回りに回転させる場合はマイナスの値を指定します。
反時計回りに45度回転させる場合は以下のように記述します。
transform: rotate(-45deg);↑↓ 同じ
transform: rotate(-0.125turn);反時計回りの回転
反時計回りに回転させる場合はマイナスの値を指定します。
反時計回りに45度回転させる場合は以下のように記述します。
transform: rotate(-45deg);↑↓ 同じ
transform: rotate(-0.125turn);rotateX, rotateY, rotateZ
XYZ座標を意識して対象の要素を回転させる場合はrotateX, rotateY, rotateZ関数を使います。
上下左右方向にフリップさせる場合などにも使えます。
ちなみに、rotateZは通常のrotate関数と同じ指定になります。
上方向へのフリップ|rotateX
例えば、rotateX(360deg)とすれば上方向に1回転します。
transform: rotateX(360deg);横方向へのフリップ|rotateY
例えば、rotateY(180deg)とすれば右方向に反転します。
transform: rotateY(180deg);rotateX, rotateY, rotateZを組み合わせる
rotateX, rotateY, rotateZを組み合わせると複雑な回転をすることができます。
transform: rotateZ(20deg) rotateY(60deg) rotateX(80deg);scale: 拡大/縮小
scaleは対象の要素の真ん中を中心として指定した数値だけ拡大・縮小できる関数です。
rotate(x方向の倍率 y方向の倍率)
値を1つだけ指定した場合はx,y方向に等倍で拡大します。
rotate(xy方向の倍率)
なお、値にマイナスを指定すると、指定した数値だけ拡大/縮小し、かつ反転します。
2倍にする
元の要素の大きさを2倍にするには以下のように記述します。
transform: scale(2);↑↓ 同じ
transform: scale(2, 2);↑↓ 同じ
transform: scaleX(2) scaleY(2);1/2に縮小する
元の要素の大きさを1/2倍縮小するには以下のように記述します。
transform: scale(0.5);↑↓ 同じ
transform: scale(0.5, 0.5);2倍に拡大して反転する
マイナスを指定すれば要素を反転します。
transform: scale(-2);↑↓ 同じ
transform: scale(-2, -2);skew: ねじる(斜め)
skewは斜めという意味で、対象の要素の真ん中を中心として指定した角度だけねじる動きをすることができる関数です。
skew(回転量)回転量はdegやturn, rad, gradで指定することができます。
正数で指定した場合は反時計回り、マイナスで指定した場合は時計回りになります。
| 単位 | 意味 | 内容 |
|---|---|---|
| deg | degree(ディグリー) | 「度」 360degで1回転 |
| turn | turn(ターン) | 「回転」1turn=360deg |
| rad | radian(ラジアン) | 6.382rad = 360deg |
| grad | grade(グラード) | 400grad = 360deg |
反時計回りにねじる
反時計回りに45度ねじる場合は以下のように記述します。
transform: skew(45deg);↑↓ 同じ
transform: skew(0.125turn);時計回りにねじる
時計回りに45度ねじる場合は以下のように記述します。
transform: skew(-45deg);↑↓ 同じ
transform: skew(-0.125turn);ねじり方向に回転させる
360degまたは1turn以上の数値を指定すると回転します。
transform: skew(1440deg);↑↓ 同じ
transform: skew(4turn);

