AppSheetではTypeを「Imgae」にすることでPC内の画像を選択して保存したり、スマホカメラで写真を撮影して保存したりすることができます。
このとき、その画像はデフォルトではどこに保存されるのか?また、ソース元となっているスプレッドシートを別のフォルダに移動したときに表示されなくなった画像を表示する対処法についてまとめています。
画像はスプレッドシートと同じ場所に保存される
いきなり結論から言うと、一番最初にアプリを作成した状態では、テーブルの元となっているスプレッドシートと同じ場所に保存されます。
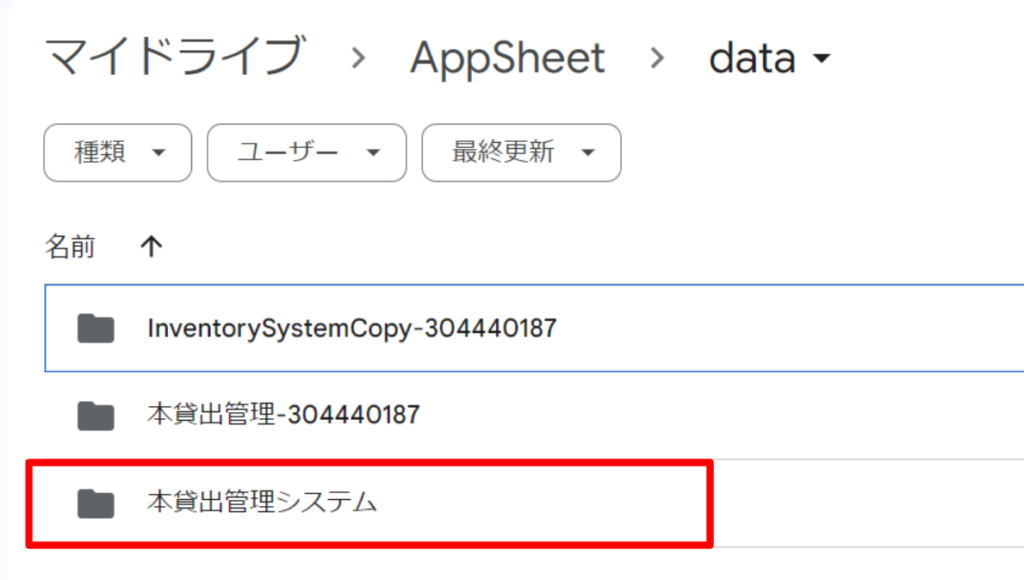
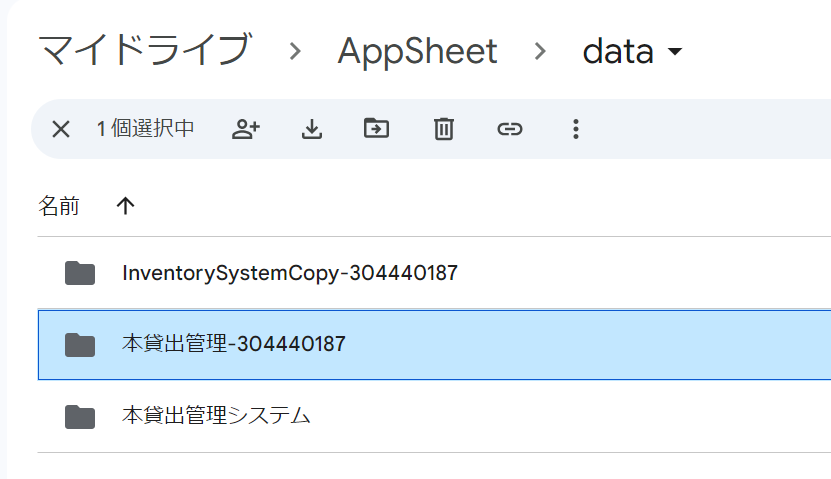
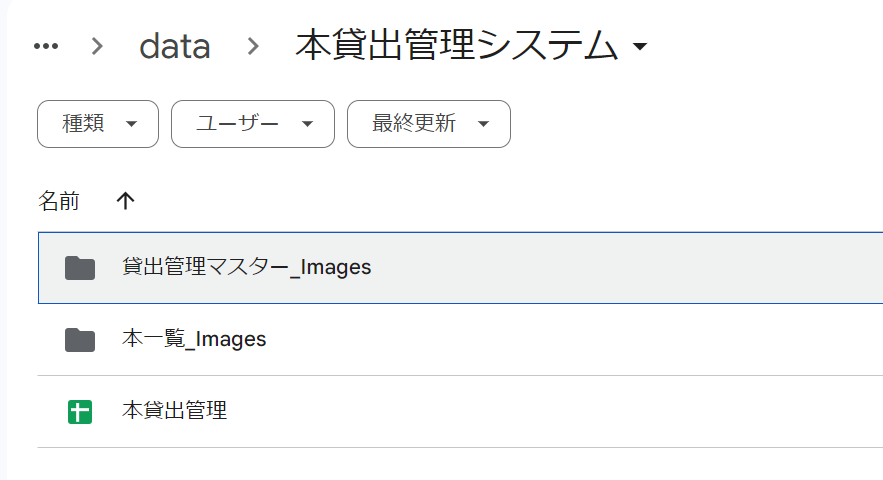
例えば、下のようにGoogleドライブのAppSheet > dataの中に「本貸出管理システム」というフォルダがあり、

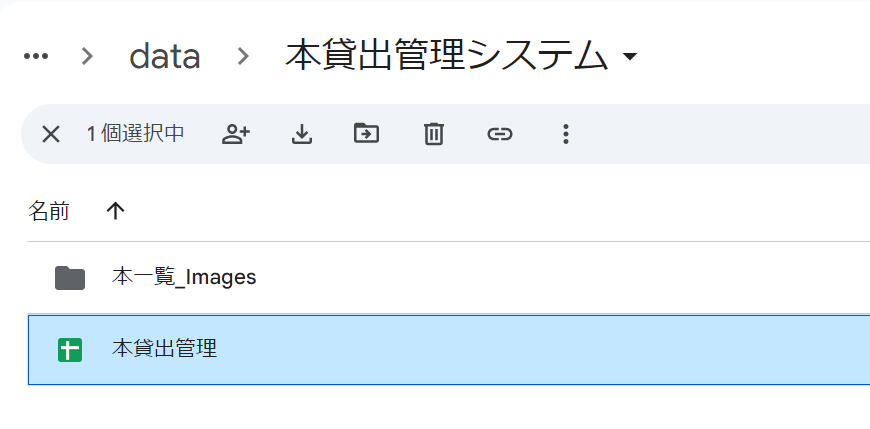
このフォルダの中にテーブルの元となっているスプレッドシートがあるとします。

この場合、Addアクションで画像を追加したとします。

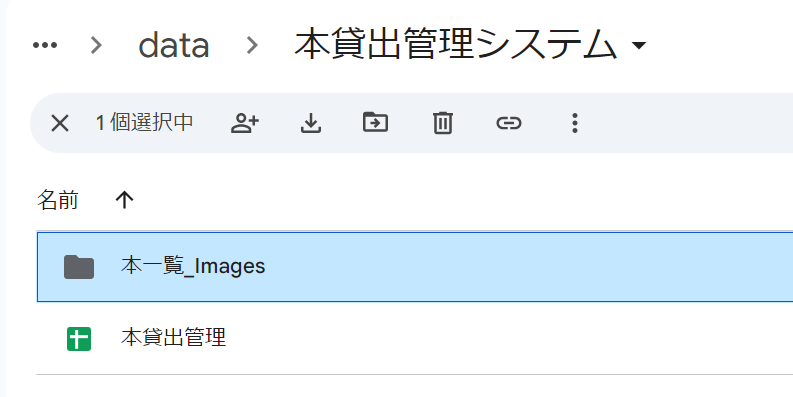
すると、テーブルの元となっているスプレッドシートがあるフォルダの中に自動で「テーブル名_Images」というフォルダが生成され、その中にアプリで読み込んだデータが保存されます。

画像ファイルの名前とファイルパス
画像ファイルの名前
「テーブル名_Images」のフォルダの中に保存される画像の名前は「キー名.カラム名.固有のID番号」が自動で割り振られます。
例えば「TEST.画像.083856.png」であれば、キーとなっているカラムの値が「TEST」のカラム名「画像」のデータとして、固有の番号「083856」で識別している画像という意味になります。

画像ファイルパス
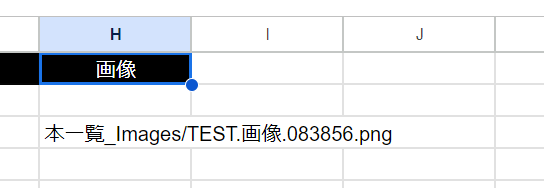
画像を保存したときカラムの値にはGoogleドライブ上の画像ファイルのパスが入ります。
ファイルパスはAppSheetのスプレッドシートがあるフォルダからの相対パスで記載されます。
例えば、以下のように記述されている場合は、「本一覧_Images」フォルダの中の「TEST.画像.083856.png」という画像という意味になります。
本一覧_Images/TEST.画像.083856.png
Default app folderとは異なる(こともある)
なお、AppSheetはプロジェクトを新規作成するとGoogleドライブ上に自動でフォルダを生成し、そのフォルダを「Default app folder」として登録します。
例えば、下記画像の「本貸出管理-304440187」がAppSheetが自動で生成したフォルダです。

AppSheetで「Settings」→「Information」→「App Properties」の中に「Default app folder」で、アプリのファイルがあるデフォルトのフォルダが設定されています。

ですが、テーブルの元となっているスプレッドシートが他のフォルダの中にある場合、「Default app folder」は無視されて、そのスプレッドシートがあるフォルダにImgesフォルダが自動生成されます。
フォルダはテーブルごとに生成される
なお、画像を保存するフォルダはアプリごとに1個ではなく、テーブルごとに生成されます。
上記では「本一覧」テーブルの画像カラムを保存した場合に「本一覧_Images」というフォルダが自動生成されると紹介しました。
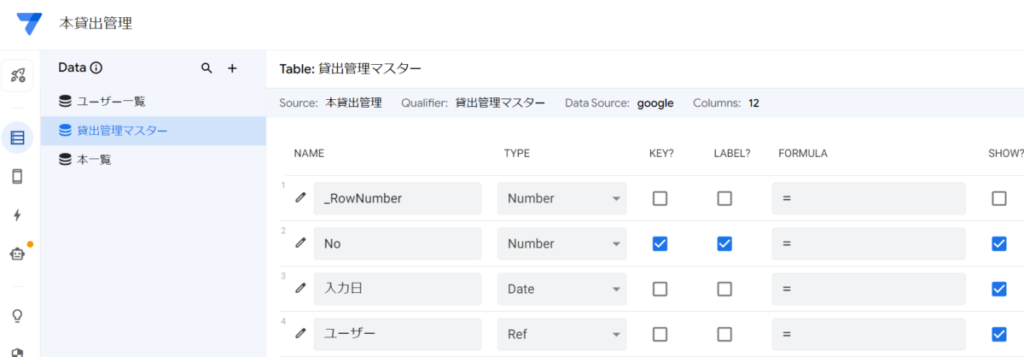
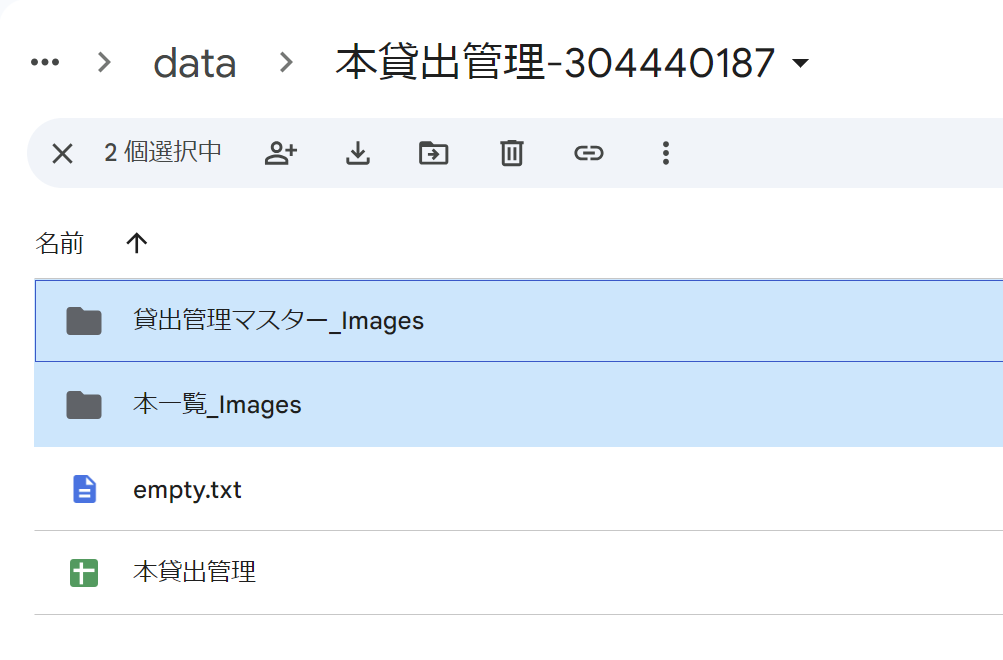
ここで、以下のように「貸出管理マスター」という別のテーブルに画像を追加したとします。

すると、「本貸出管理マスター_Images」というフォルダが自動生成されます。

アプリ上で保存した画像はこのフォルダの中に以下のような名前で保存されます。
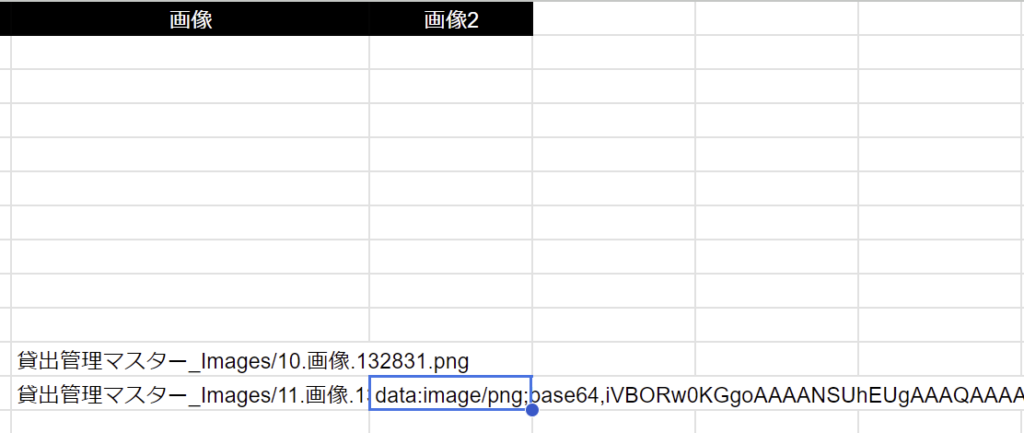
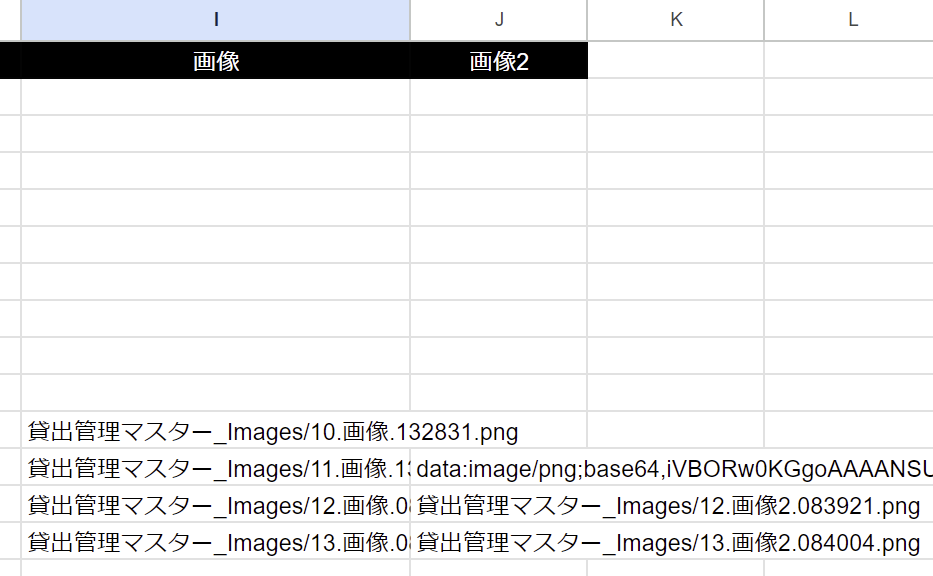
貸出管理マスター_Images/10.画像.132831.png1つのテーブルに2つ以上の画像カラムがある場合
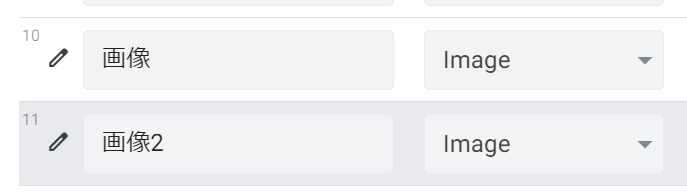
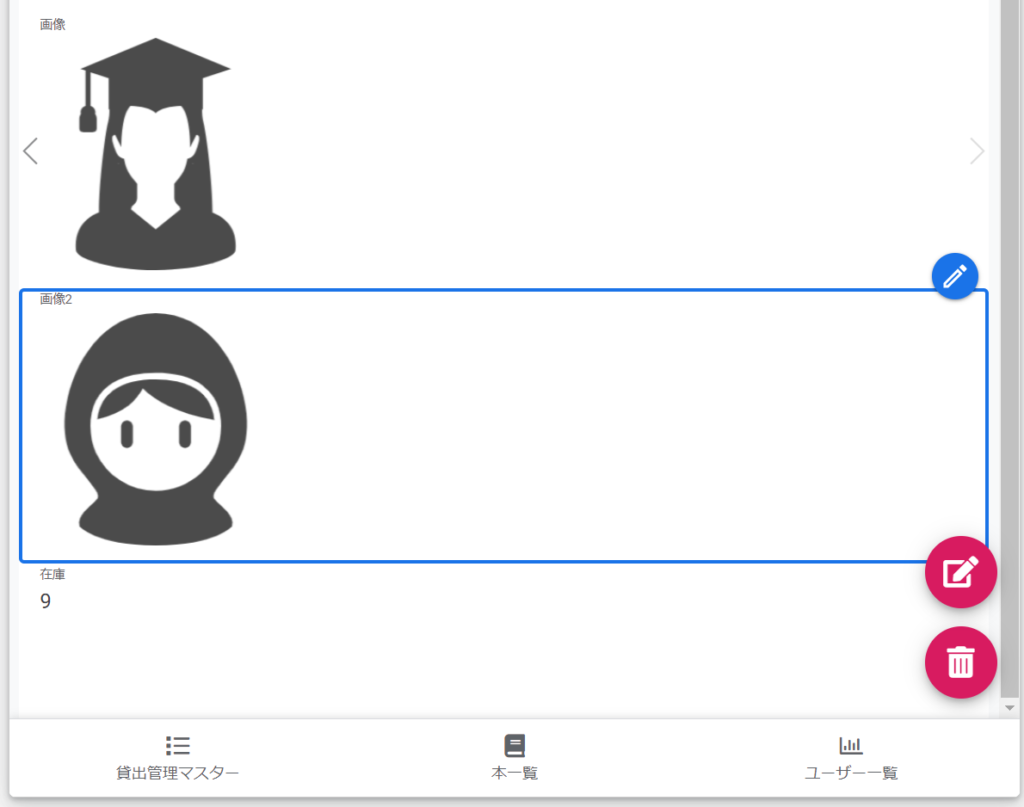
次のように、1つのテーブルの中に複数のTypeが画像となっているカラムがあるとします。

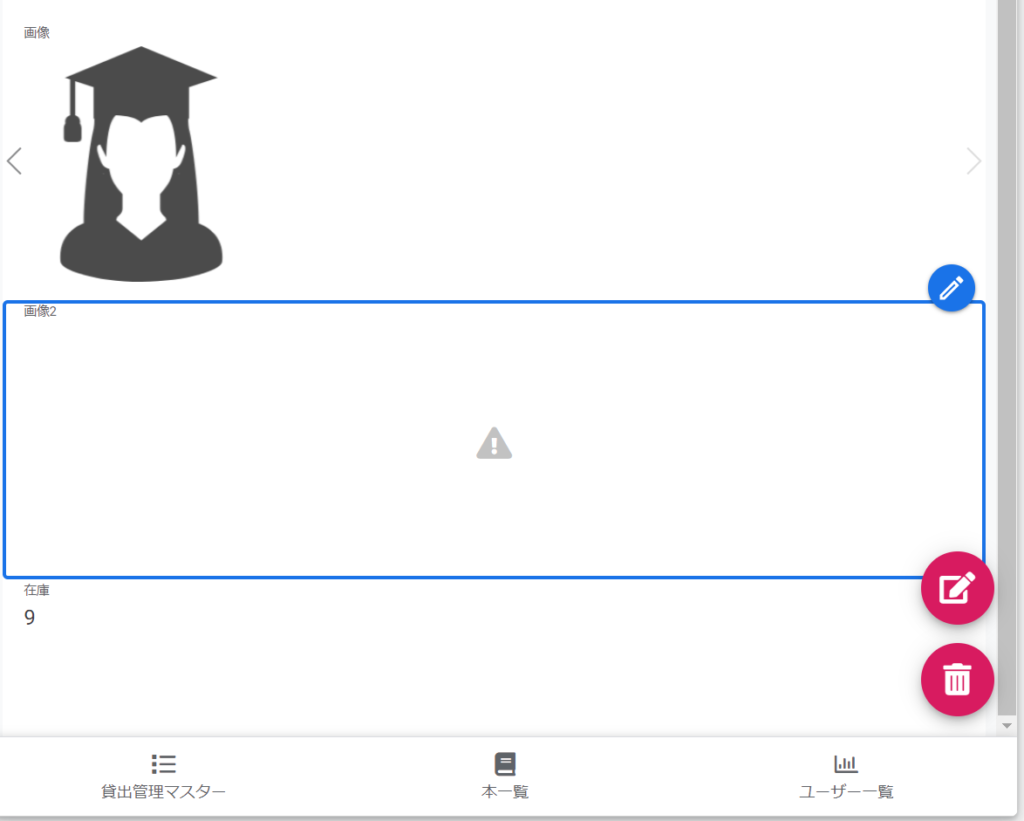
アプリでいうと、次のような状態です。

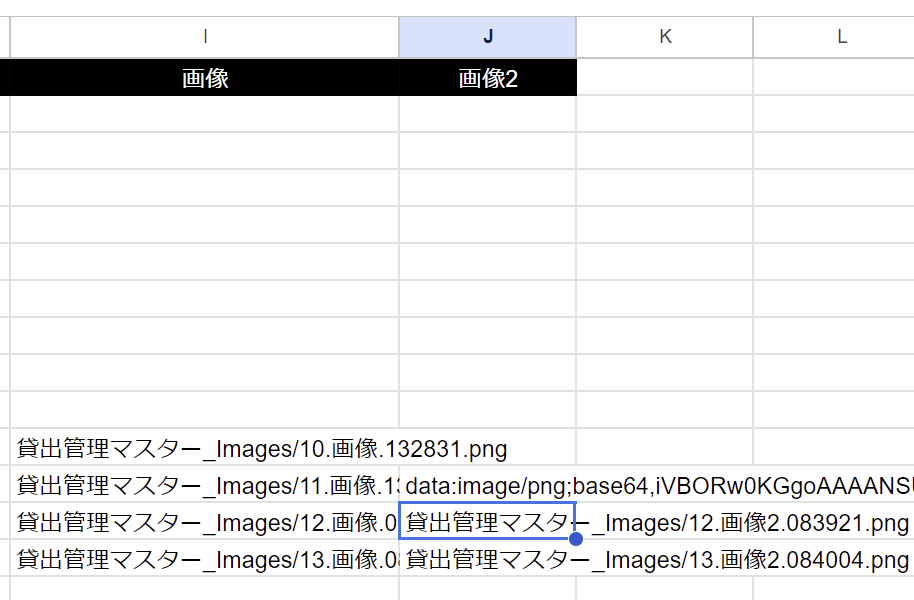
この場合、1枚目と同様に対象のテーブル名のフォルダの中に、「キーの値.カラム名.任意のID」で保存されます。

バグが発生することもある:data:image/png;base64
画像を選択/撮影して保存したときに、「data:image/png;base64,iVBORw0KGg~」のようにdataから始まる長い長いパスとして保存されることがあります。
この画像はGoogleドライブには保存されていません。
これはAppSheetのバグのようです。

再度、同じ画像を選択して保存したところ、今度は通常通り「貸出管理マスター_Images/13.画像2.084004.png」として保存されました。

なお、「data:image/png;base64,iVBORw0KGg~」という値で保存されても、画像が表示されないわけではなく、きちんと表示されます。
この長いパスをURLとしてブラウザで叩くと、対象の画像が開きます。
スプレッドシートを別のフォルダに移動した場合
AppSheetでアプリを作成すると自動でフォルダが生成されます。しかし、そのフォルダはソースとなっているスプレッドシートとは別のフォルダになります。ソース元のスプレッドシートが勝手に新しいフォルダの中に移動されるということはありません。
では、このソース元となっているスプレッドシートを、AppSheetがデフォルトで生成したアプリのフォルダの中にいれるとどうなるのでしょうか?
アプリに変化はない
例えば、ソース元として「本貸出管理」というスプレッドシートが「本貸出管理システム」というフォルダに入っているとします。

これを、AppSheetが自動生成した「本貸出管理-304440187」に移動します。

この状態で「Regenerate Schema」を実行します。
AppSheetとスプレッドシートはフォルダのパスではなくURLで結びついているため、アプリは全く問題なく表示されます。スプレッドシートを移動する前と何も変わりません。

画像は表示されなくなる
スプレッドシートを別のフォルダに移動した後に、スキーマを更新してもスプレッドシートの中に既に保存してあるデータが書き換わるわけではありません。
このため、画像のパスが保存されていますが、その参照先がない状態になります。
スプレッドシートのデータはそのまま
↓

移動先のフォルダには該当するフォルダやデータがない。
↓

このため、アプリ上で画像を参照すると以下のようにビックリマークが表示されます。

(1枚目の画像が参照できているのがナゾです。。)
対処法:画像のフォルダも移動させる
きちんと動くようにしたい場合は、元のフォルダに入っていた画像の保存フォルダを、スプレッドシートを移動したフォルダと同じところに移動します。

この状態で再度アプリを読み込むと画像が元のようにきちんと表示されるようになります。

これで無事に表示されるようになりました。


