AppSheetのビューでカレンダー表示をすると、デフォルトは英語で表示されます。これを日本語に変更する方法について解説しています。
デフォルトのビュー
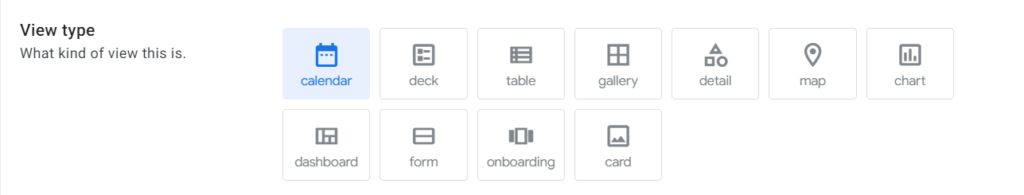
ビューのView typeでcalendarを選択した場合、

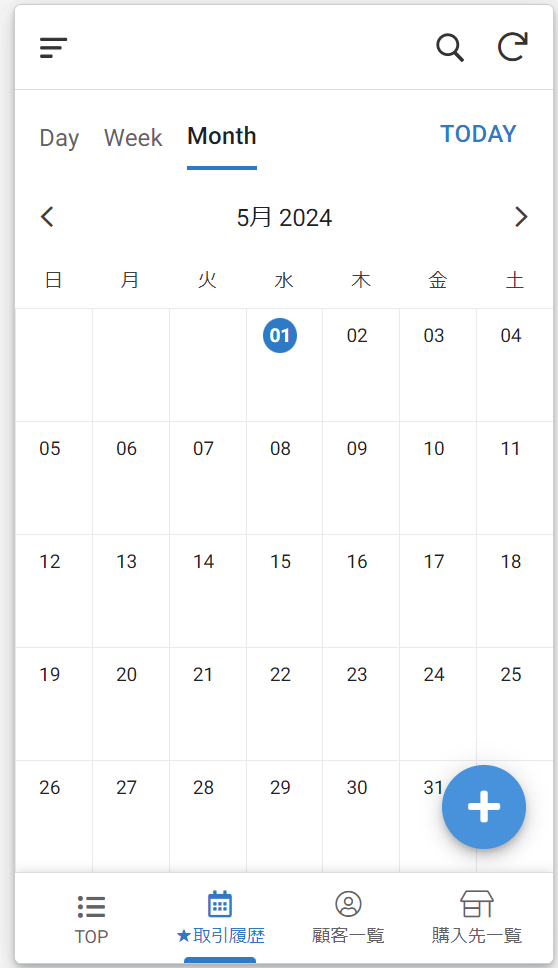
デフォルトの状態ではDay Week Month Todayなどのように英語で表示される部分が残ります。

1. テーブルの言語を日本語にする
まずはテーブルの言語で日本語を指定します。
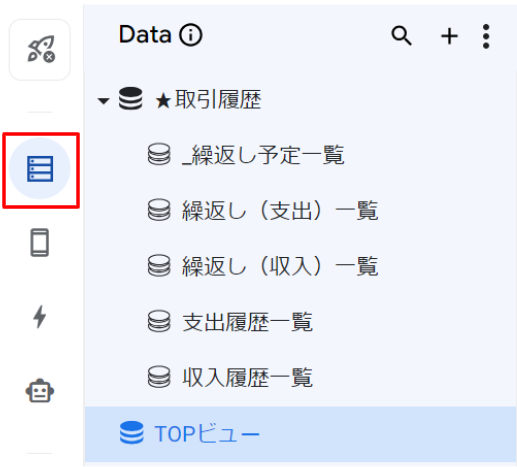
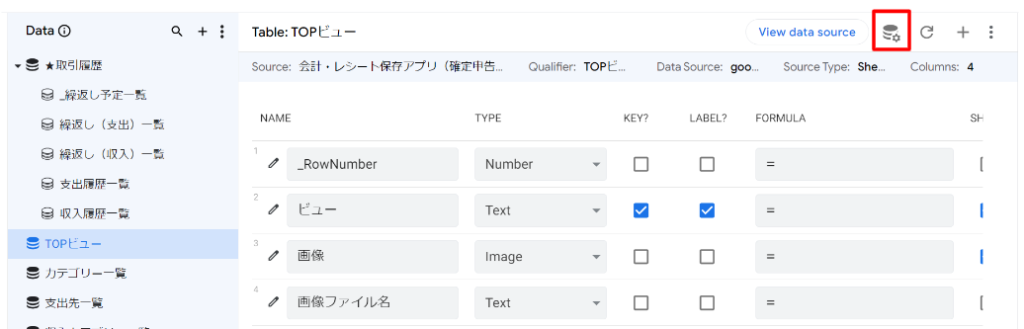
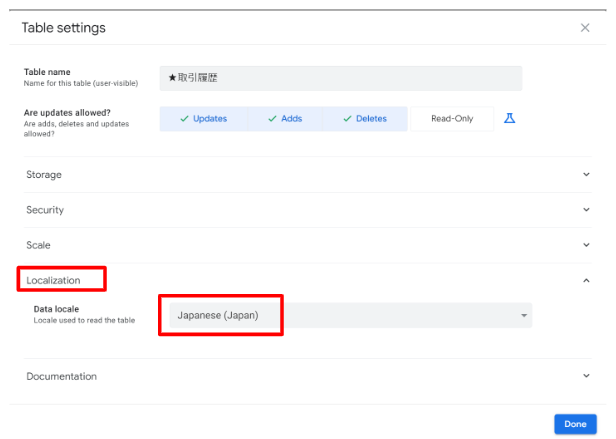
「Data → 対象のテーブル」を選択し、右上の「Table Settings」をクリックします。


下の方にある「Localization」をクリックして「Data locale」を「Japanese (Japan)」にします。

2. 設定で日本語化する
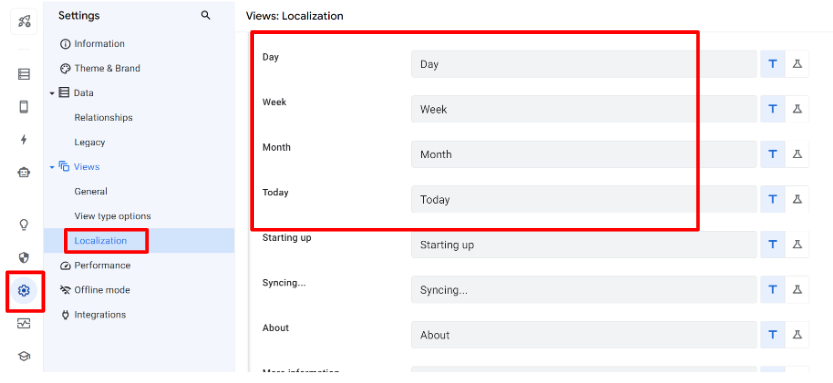
次に、「Settings → Localization」に進みます。
ctrl + f で「Day」を検索すると、カレンダーで使われている英語の場所に飛びます。

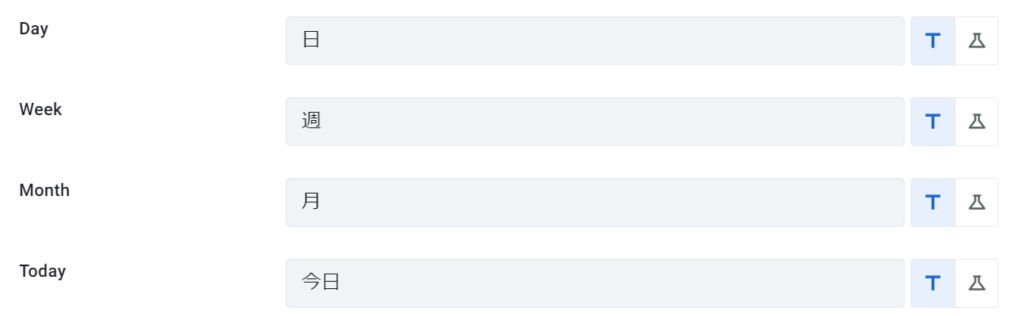
入力ボックスに日本語訳を入力し、「SAVE」をクリックします。

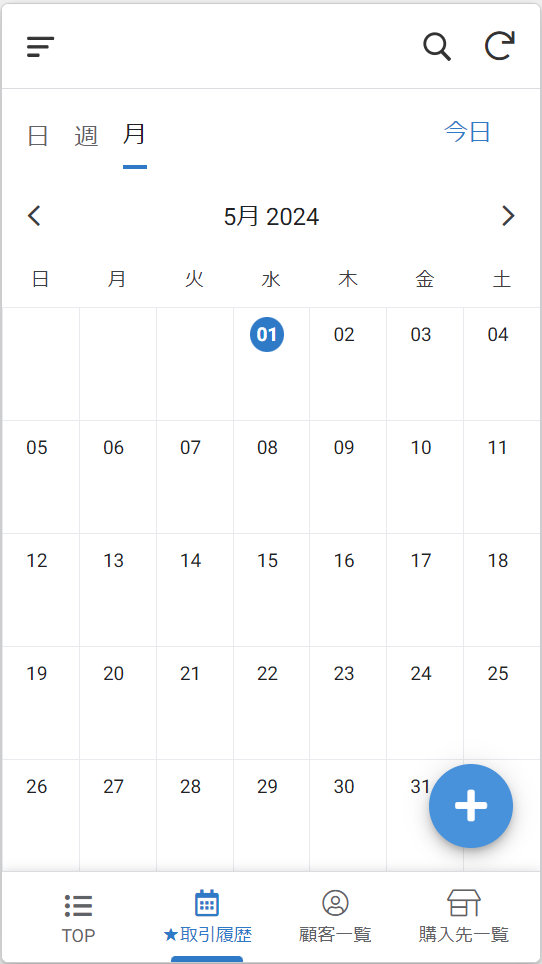
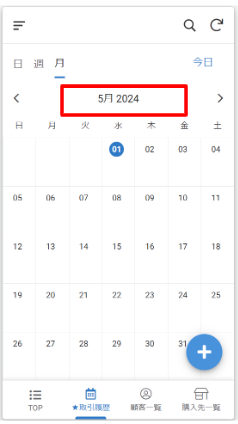
すると、ビューのカレンダーの表示が指定した文字列に置き換わります。

年と月を入れ替える方法
ビューの表示で年月の部分が「M月YYYY」となっています。

このフォーマットを変更する方法は今のところなさそうです、、、
AppSheetがLocaleに合わせて表示フォーマットを変更してくれる日が来ることを待ちましょう。


