AppSheetを使っていると、テーブルにあるたくさんのカラムのうち、特定のカラムのみ切り出したテーブルを作成したい場合があります。
スプレッドシートでは、query関数や、importrange関数、GASなどを用いて切り出すことができますが、こうして切り出して表示したデータは閲覧のみとなっているため、AppSheet上で大本のデータと連動しません。
そんなときは、AppSheetのスライス(Slice)機能を使うと大本のテーブルのデータと紐づけた状態で、特定のカラムのみを抜き出したテーブルを作成することができます。
ここでは便利なスライスの使い方を実例で解説しています。
スライステーブルを作成する|Add Slice to filter
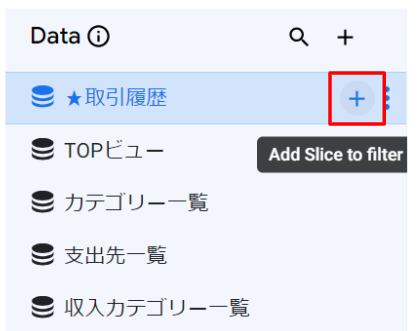
スライステーブルを作成するには、カラムを切り出したいテーブルを選択し、「+」アイコンをクリックします。

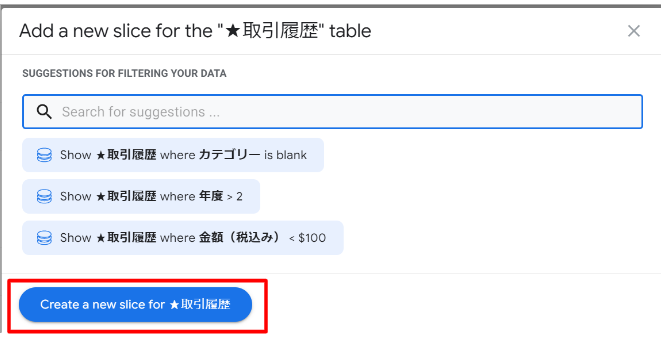
テーブルとして切り出す候補がいくつか表示されます。自分で設定して作成する場合は「Create a new slice for テーブル名」をクリックします。

スライス名の指定|Slice Name
まずはスライス名を入力します。

スプレッドシートと連動しないAppSheet固有のテーブルであることを明示するために、スライス名の冒頭に「_」をつけておくとわかりやすいです。

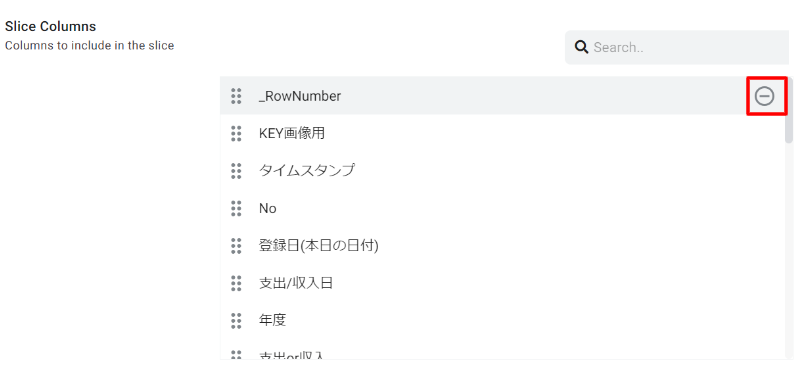
対象のカラムを選択する|Slice Columns
カラムを削除する
まずは、Slice Columnsでスライステーブルで表示対象となるカラムを選択します。
デフォルトではテーブル内の全てのカラムが対象となっています。不要なカラムを選択し、右側に表示された「-」をクリックして削除します。

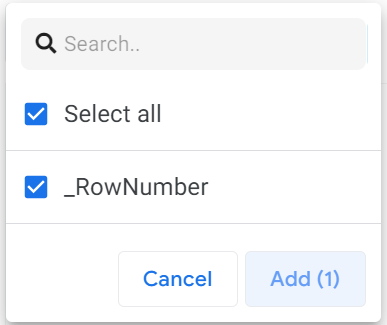
カラムを追加する
削除すると上部に「Add」が表示されます。削除したけどやっぱり表示したいという場合は「Add」をクリックすると、追加メニューが表示されます。
全て追加する「Select all」または個別に選択することができます。

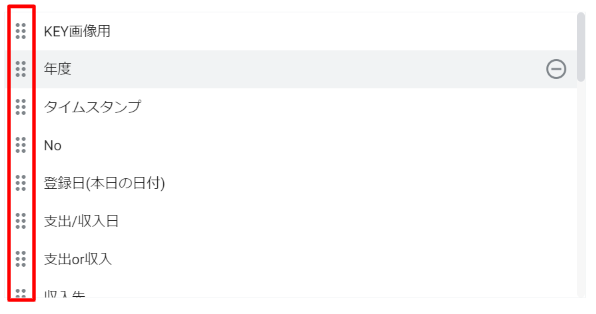
カラムの表示順序を入れ替える
表示するカラムの順番を入れ替えたい場合は、左側の6点をドラッグします。

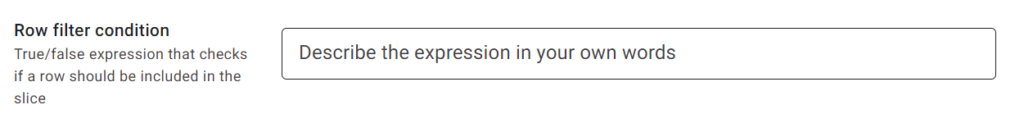
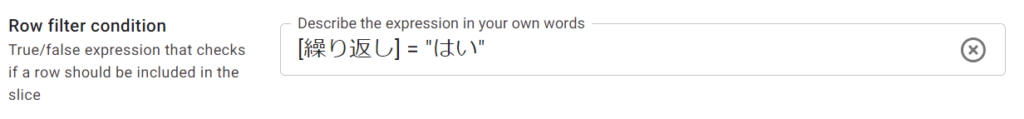
表示する行の条件を指定する|Row filter condition
続いて、Row filter conditionで表示対象とする行の条件を設定します。
Row filter conditionの入力BOXにtrueかfalseを返す数式を入力します。

例えば、「繰り返し」というカラムの値が 「はい」となっている行のみを表示するには、以下のようにします。
[繰り返し] = "はい"
大本のテーブルから指定した行のみを抜き出したい場合は、「Slice Columns」で表示したいカラムを選択し、Row filter conditionは空(デフォルトの状態)にします。
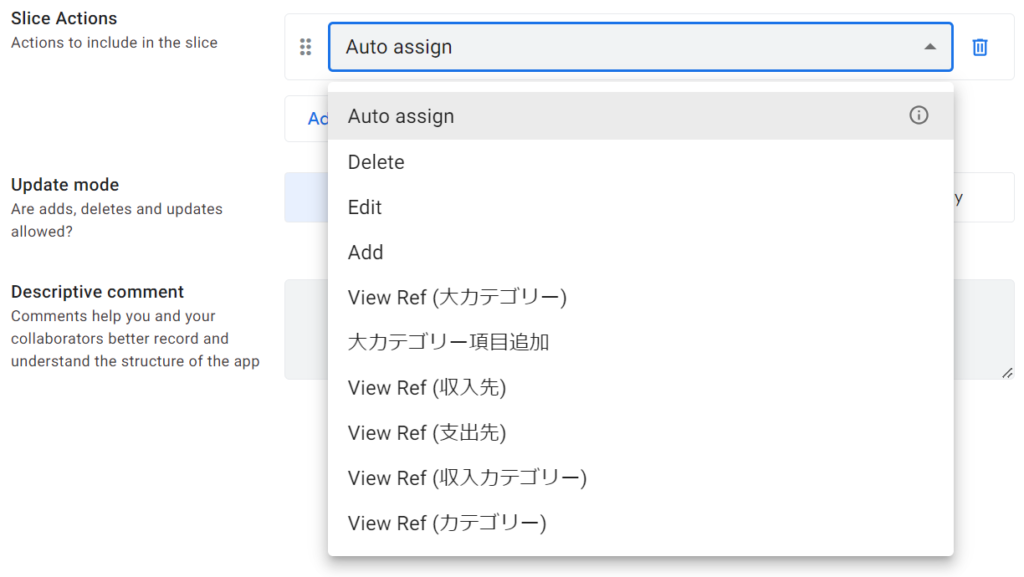
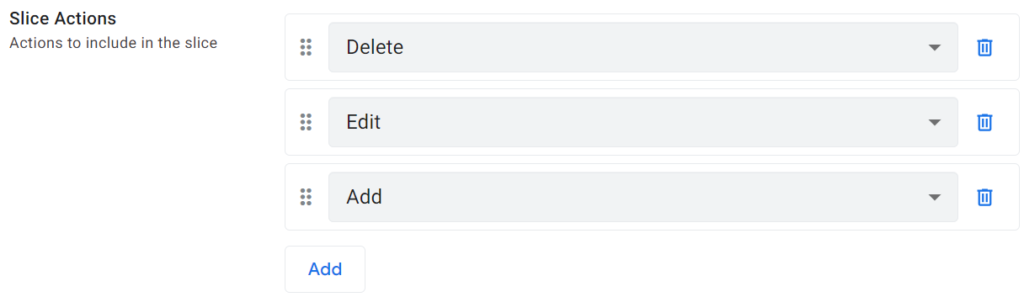
アクションの設定|Slice Actions
次に、Slice Actionsでこのテーブルで実行可能なアクションを設定します。
プルダウンをクリックすると設定可能なアクションが表示されます。

例えば、追加、編集、削除できるようにしたい場合は「Add」「Edit」「Delete」を追加します。

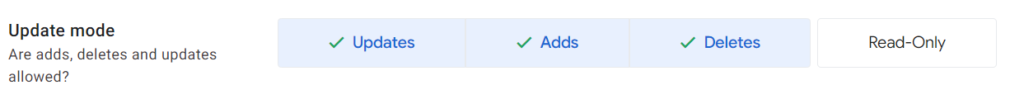
読み取り専用にするか?|Update mode
Update modeでこのテーブルにレコードを「変更」「追加」「削除」するか、または「読み取り専用」とするかを指定します。

読み取り専用にしたい場合は「Read-Only」を選択します。
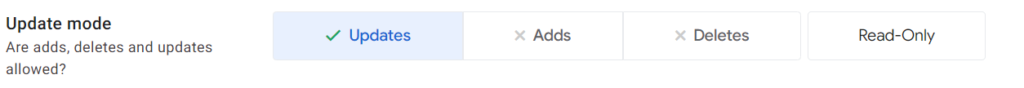
例えば、大本のテーブルのデータの追加や削除は許可しないが、変更は可能にしたい場合は「Updates」のみにチェックを入れます。

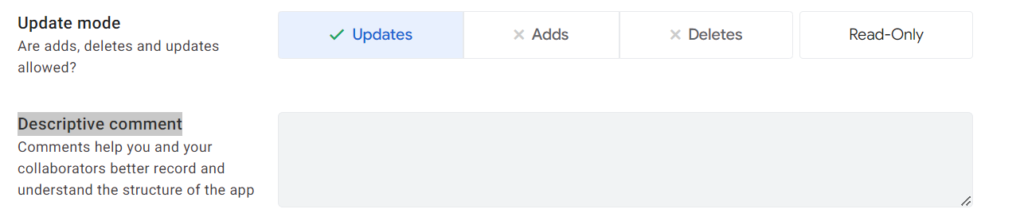
スライスの説明|Descriptive comment
このスライスに関して、共同開発者や未来の自分へのメモを残したい場合は「Descriptive comment」に記述します。
何も記載しなくても問題ありません。

以上でスライスの設定は完了です。右上の「SAVE」をクリックして保存します。
(補足)ビューを追加する
ここからはスライスの補足として、作成したスライスでビューを作成する方法を簡単に解説しています。
ビューの追加
作成したスライスのビューを作成します。
ビューのメニューを選択し、ビューを追加したい場所の「+」アイコンをクリックします(場所は後で変更できます)。

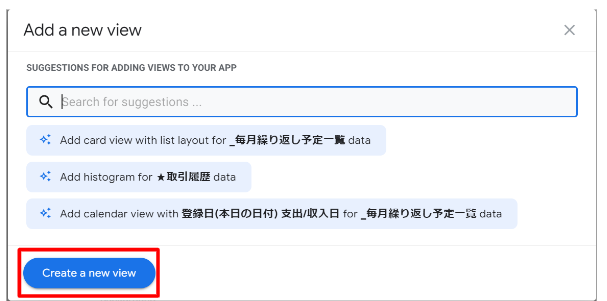
作成するビューの候補がいくつか表示されます。オリジナルで作成したい場合は「Create a new view」をクリックします。

ビュー名とテーブルの選択
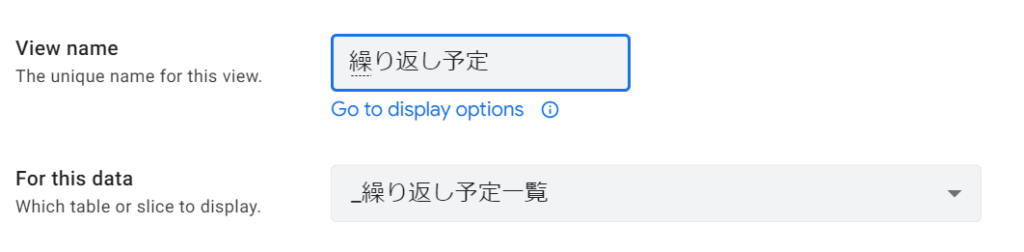
ビューに表示する名前「View name」と対象のテーブル「For this data」を選択します。
対象のテーブルは先ほど作成したスライステーブルを選択します。

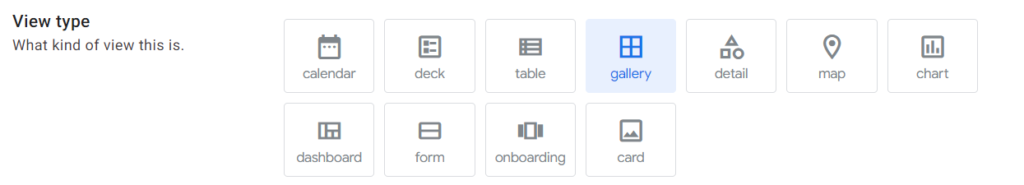
表示タイプの設定
「View type」でビューに表示する形式を選択します。

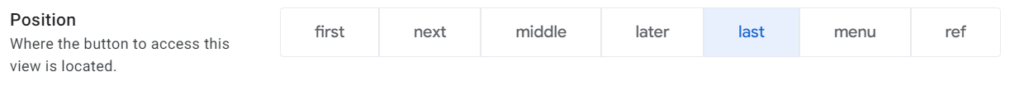
場所の選択
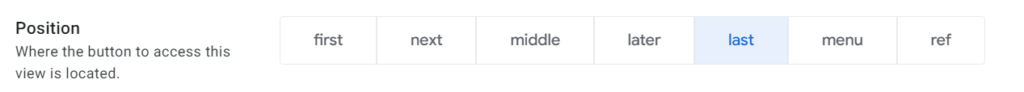
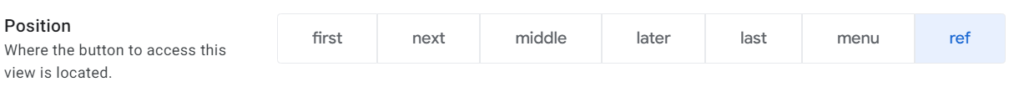
Positionでビューのどこに表示するかを選択します。

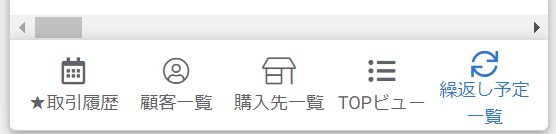
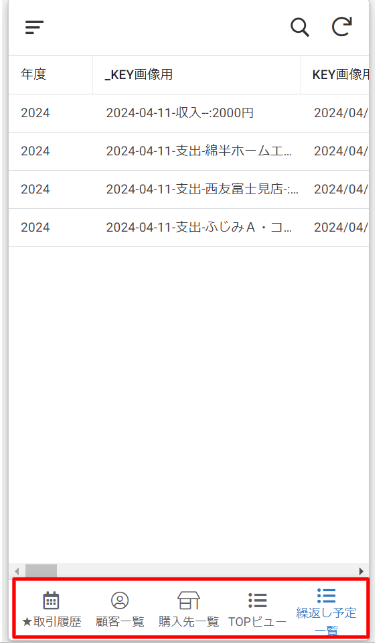
PRIMARY NAVIGATION
first~lastは「PRIMARY NAVIGATION」に表示されます。

ビューの下側の部分です。

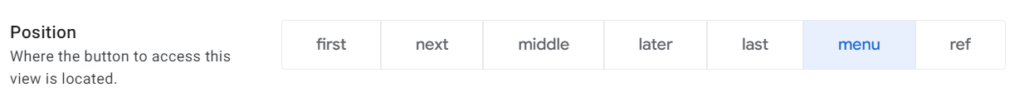
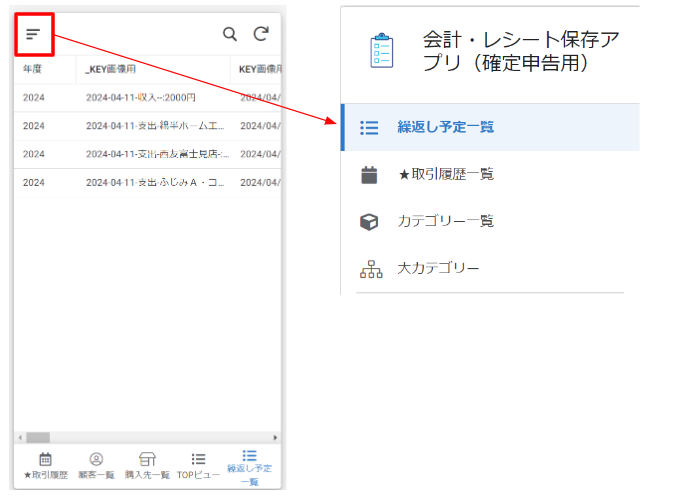
MENU NAVIGATION
「menu」は「MENU NAVIGATION」です。

ビューの左上に表示されているメニューバーの中に表示されます。

REFERENCE VIEWS
「ref」は「REFERENCE VIEWS」です。

これはビューへの表示はありません。いつでもポジションを変更できるいわるゆスタンバイ状態のようなものです。
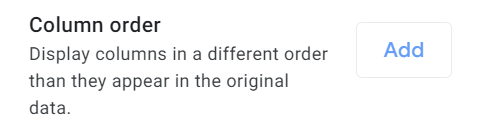
カラムの表示順番を指定する
Column orderで「Add」をクリックするたびに、スライステーブルに含まれるカラムが1つずつ追加されていきます。
追加されたものをドラッグで移動することで表示するカラムの順番を入れ替えることができます。

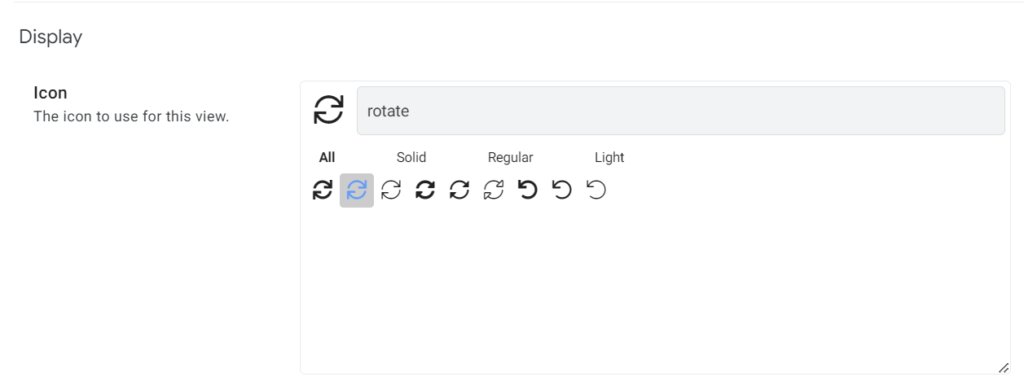
表示アイコンの選択
DiplayのIconでビューに表示するアイコンを指定することができます。