AppSheetの関数の1つにLINKTOVIEWがあります。割とよく聞くものですが、Excelやスプレッドシートなどにはない関数なので直感的にイメージがしにくいところがあります。
ここではLINKTOVIEWとは何か?や使い方を実例で解説しています。
基本的な使い方以外にも、SWITCH関数と併用することで、選択内容に合わせて遷移先ビューを変化させる方法についても解説しています。
LINKTOVIEWとは何か?
LINKTOVIEW関数はAppSheetに用意されているDeepLink関数の1つです。LINKTOVIEWを使うと指定した他のビューへ移動することができます。
基本的にはアクションで指定し、ボタンや何らかの行をクリックすると指定したビューに遷移するという動きになります。
LINKTOVIEWの基本構文
基本構文
LINKTOVIEWは第1引数に遷移先のビューの名前、第2引数でアプリ名を指定します。
LINKTOVIEW(ビュー, [アプリ名])第2引数のアプリ名は省略可能です。省略した場合(デフォルト)は現在のアプリになっています。
アプリ名とはどれか?
なお、アプリ名とはAppSheetの「Settings」の中の「ShortName」ではありません。

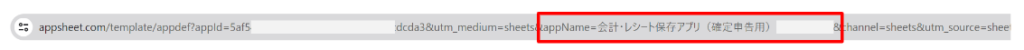
アプリ名はULRに表示されている「appName=」の部分になります。

例えば以下のようなアプリが以下のようなURLの場合は太字の部分がアプリ名となります。
https://www.appsheet.com/template/AppDef?appName=ShiftManagement-3518598&appId=58bb9fcc-b701-462a-87fd-34129fe8fcba&quickStart=False#Data.Columns.Admin%20Scheduled%20Shift
終わりは次の「&」までです。(&appIdや&channelなど)
LINKTOVIEWの実例1(1つのビューを指定する)
LINKTOVIEWの簡単な実例として1つのビューを指定する場合を紹介します。
アクションの作成
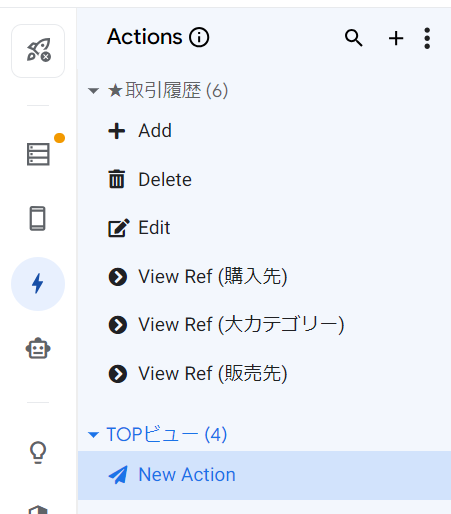
まず、左メニューの「アクション」から、ビュー遷移のアクションを設定したいテーブルに新しいアクションを作成します。
ここでは「TOPビュー」というビューにアクションを追加します。

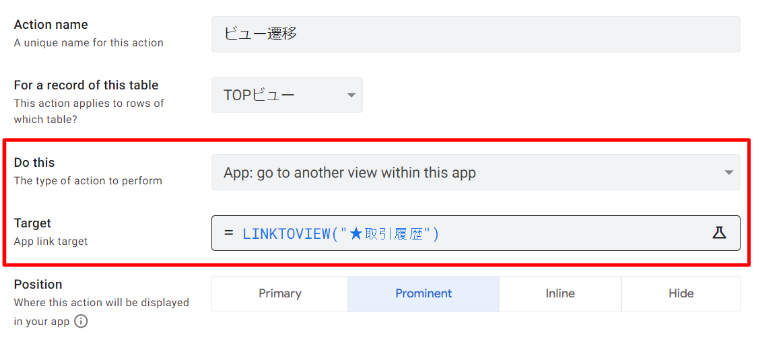
アクション名を「ビュー遷移」にします。
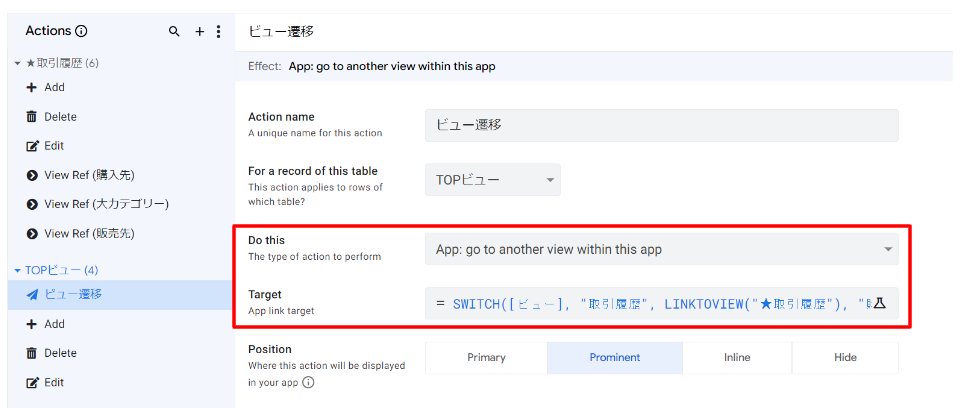
特に次が重要なのですが「Do This」を「App: go to another view within this app」にします。
そして「Target」に「LINKTOVIEW(“遷移先のビュー名”)」を記述します。

これで、LINKTOVIEWのアクションの作成は完了です。とても簡単ですね。
ビューにアクションをセットする
次に、ビューにこのアクションをセットします。
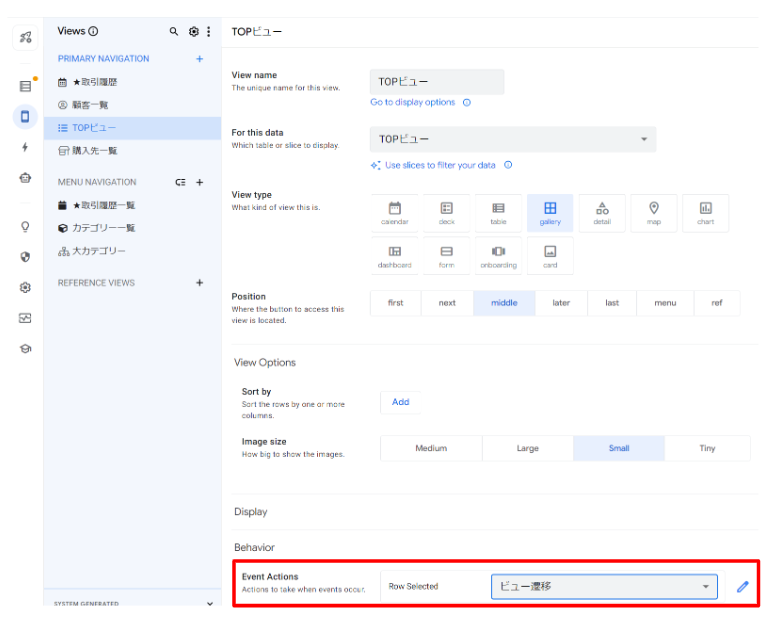
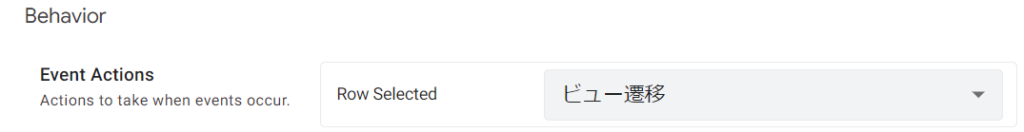
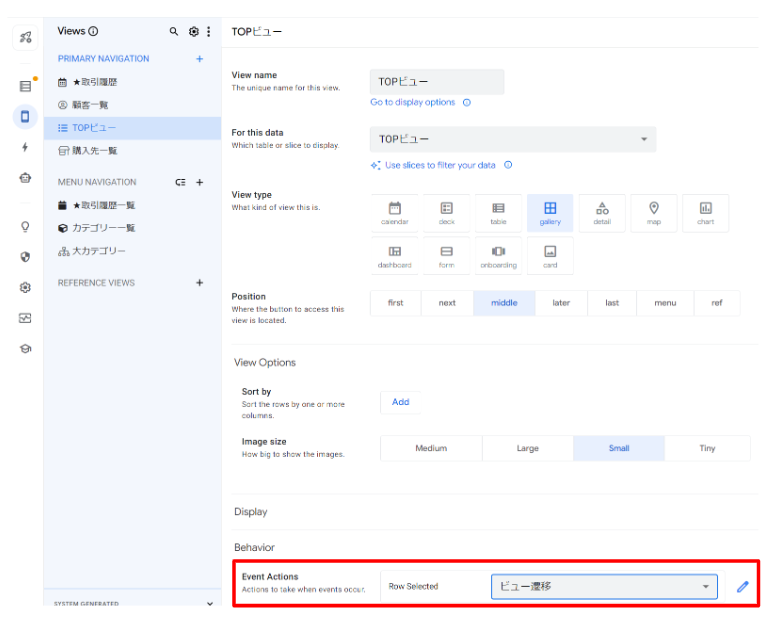
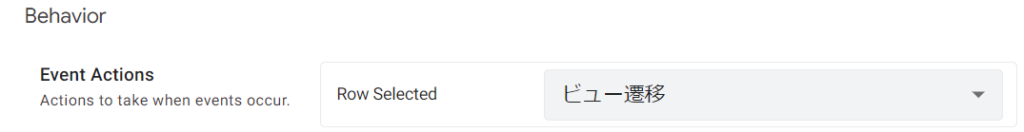
対象のテーブル(ここではTOPビュー)を選択し、「Behavior」の中の「Event Actions」のプルダウンで先ほど作成したアクションを選びます。


これでSAVEをクリックすればアクションのセットは完了です。
動作確認
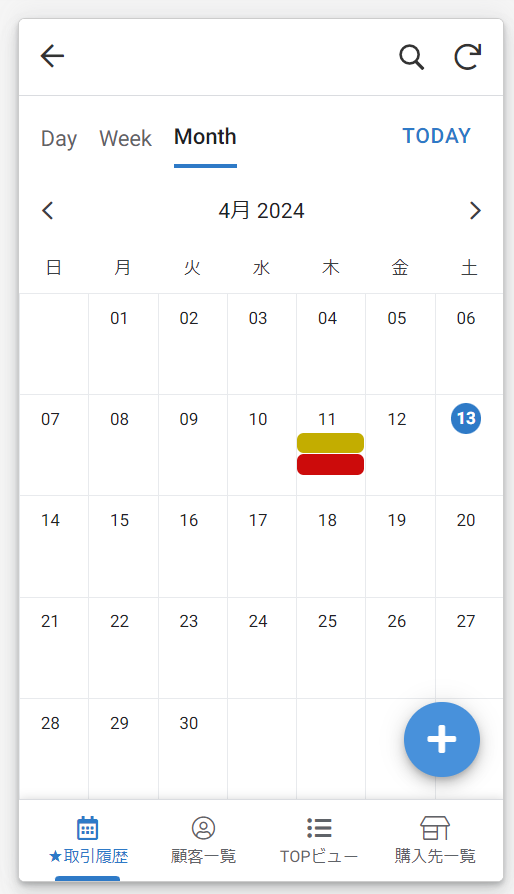
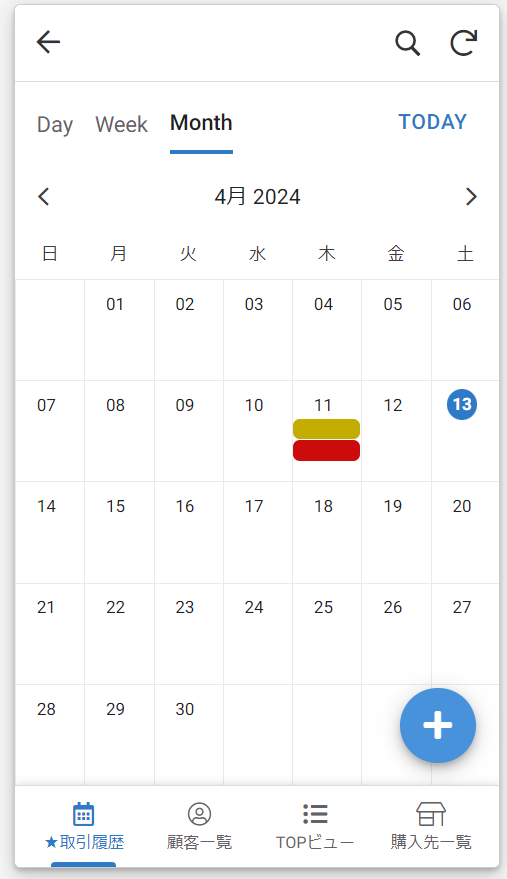
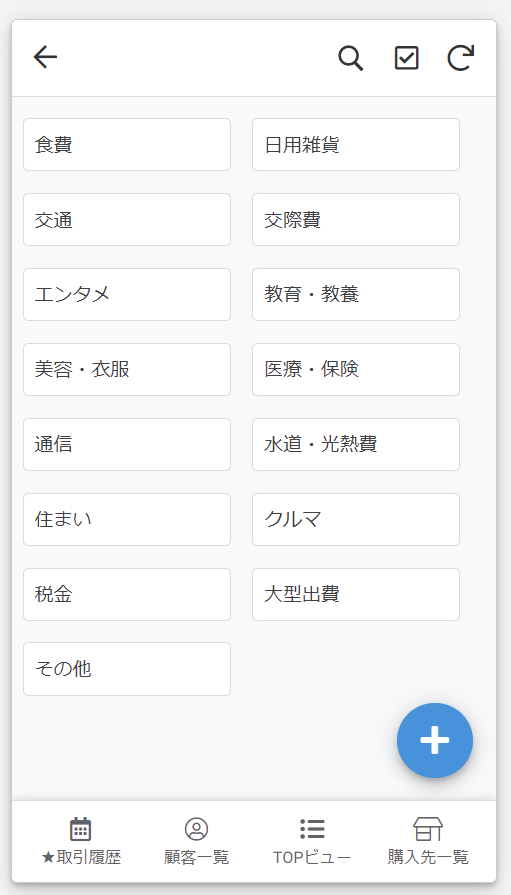
動作確認のため、アプリのTOPビューを開きます。

現在の設定では、どれか1つをクリックすると必ず「★取引履歴」のビューに遷移します。

LINKTOVIEWで指定した通りに機能しました。
LINKTOVIEWの実例2(SWITCH関数との併用|選択した行に合わせて遷移先のビューが変化させる)
上記の状態では選択した項目(行)に対して、常に同じビューに遷移してしまいます。そこで、選択した行に合わせて遷移先のビューが変化するように設定します。
アクションを設定するテーブルは「TOPビュー」で、対象のカラムは「ビュー」です。

ここで選択した内容が「取引履歴」なら「取引履歴」のビューへ、「購入先一覧」なら「購入先一覧」のビューへ遷移するようにします。
アクションの作成
AppSheetで左メニューの「アクション」へ進み、TOPビューテーブルに新しいアクションを追加します。
アクション名などは適当につけてください。ここでは「ビュー遷移」とします。
次に重要な「Do This」を「App: go to another view within this app」にします。そして「Target」の関数を以下のように記述します。
SWITCH([ビュー],
"取引履歴", LINKTOVIEW("★取引履歴"),
"購入先一覧", LINKTOVIEW("購入先一覧"),
"顧客一覧", LINKTOVIEW("顧客一覧"),
"大カテゴリー", LINKTOVIEW("大カテゴリー"),
"カテゴリー", LINKTOVIEW("カテゴリー"),
""
)ちなみにこの式はIFS関数でも記述できますが、SWITCHの方がコード量が少なくオススメです。

ビューにアクションをセットする
次に、ビューにこのアクションをセットします。
対象のテーブル(ここではTOPビュー)を選択し、「Behavior」の中の「Event Actions」のプルダウンで先ほど作成したアクションを選びます。


これでSAVEをクリックすればアクションのセットは完了です。
動作確認
動作確認のため、アプリのTOPビューを開きます。

「★取引履歴」をクリックしてみます。すると、「★取引履歴」のビューに移動しました。

続いて、「大カテゴリー」をクリックしてみます。


カテゴリーに遷移することができました。
以上でSWITCHとLINKTOVIEWを組み合わせて、指定したビューに遷移する処理は完了です。
参考
SWITCHでエラーが発生する場合は以下の記事を参考にしてみてください。


