AppSheetを使っていると「Valif If(バリッド イフ)」という言葉を耳にすることがあります。とてもValid Ifはとても便利なもので頻繁に使います。
ここでは、AppSheetにおける「Valid If」とは何か?その使い方について実例を用いて解説しています。
Valid Ifとは?何ができるのか?できること
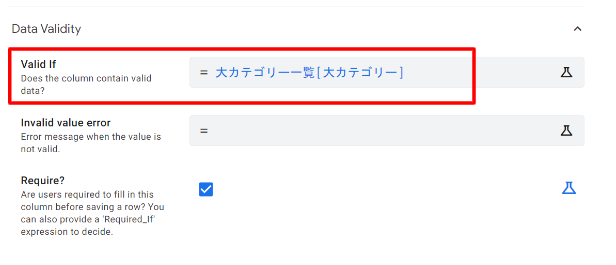
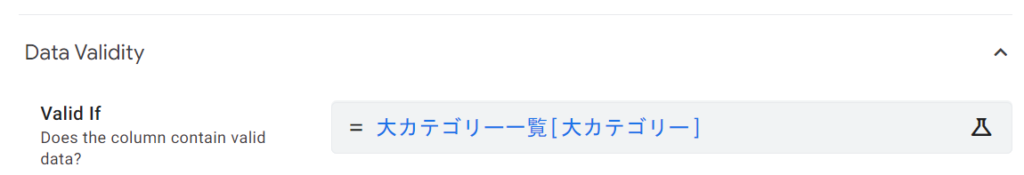
Valid If とはAppSheetの各カラムの「Data Validity」の中で設定できる項目です。

Valid ifはこのカラムに登録することができる値を指定することができます。しかもアプリの中で、選択肢をプルダウンや選択肢として表示します。
指定できる値はEnumlistのように文字列や数値などの定数を指定することもできますし、特定のカラムや、カラムの中で条件に合致するもののみを指定することもできます。
設計的にも、UX的にもとても使い勝手のいい処理です。
なお、Validとは「妥当」や「有効」といった意味で、ここでは入力された値が有効化どうか判定する数式といった意味になります。
実際のイメージ
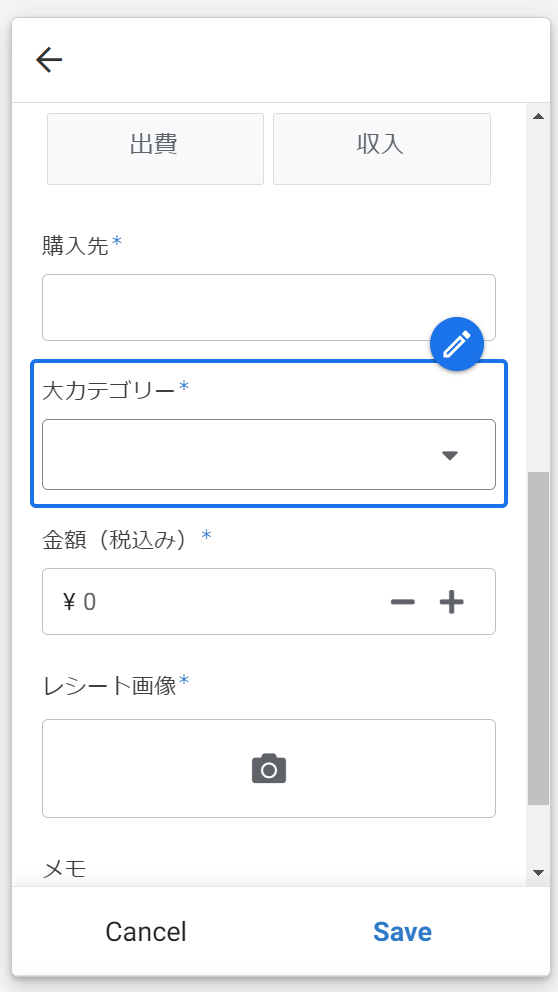
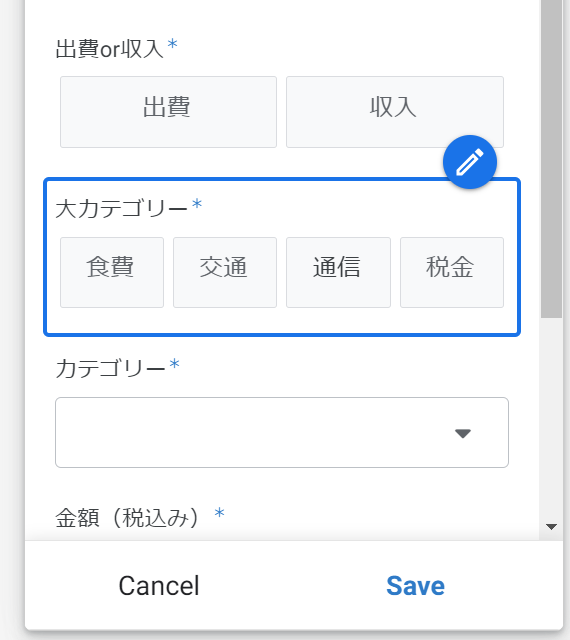
例えば、アプリで以下のような「大カテゴリー」という項目があったとします。ここに、「大カテゴリー一覧」という異なるテーブルの値を選択するように設定することができます。

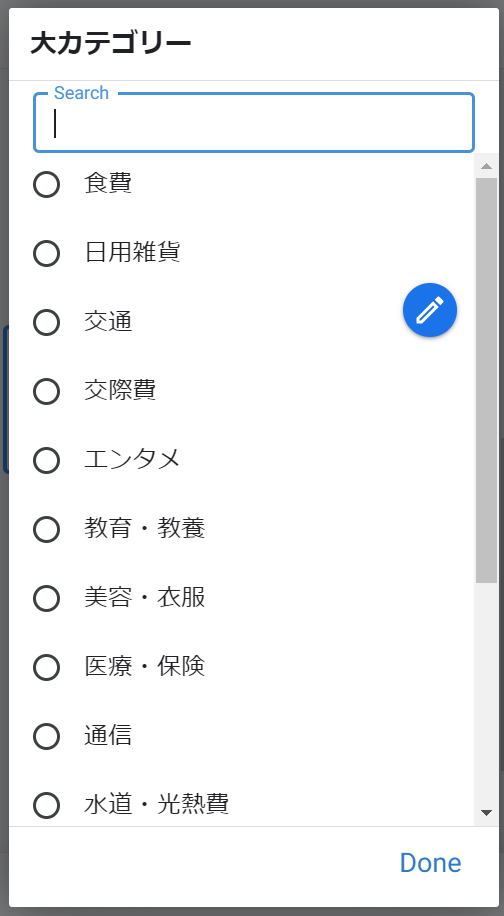
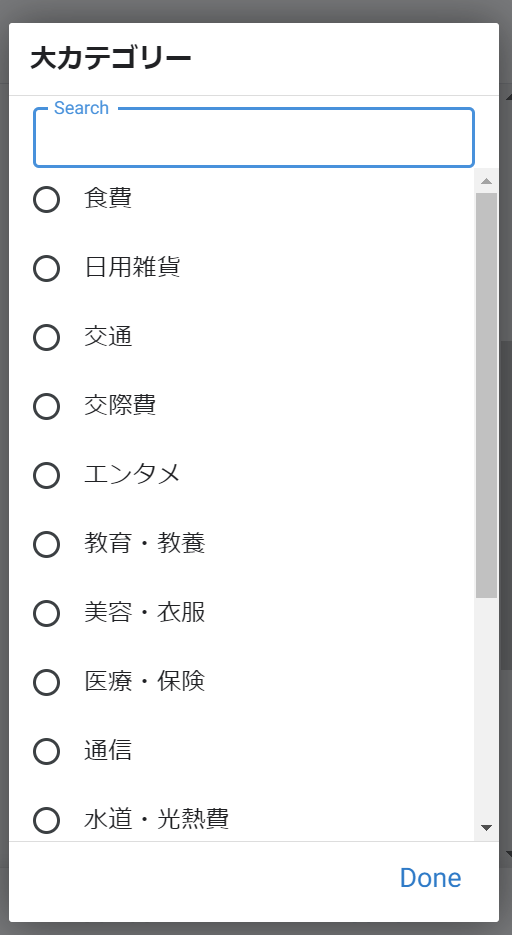
「大カテゴリー」のプルダウンをクリックすると、指定した値の一覧が表示されます。Excelやスプレッドシートのデータの入力規則のような働きをしてくれます。

また、Valid Ifで指定した選択肢が少ない場合はプルダウンではなく、ラジオボタンのような選択肢として表示されます。

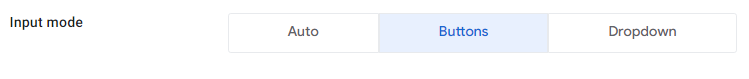
ビューで表示する形式を「ボタン」か「プルダウン」にするかは、カラム設定の「Input mode」で指定できます。
Autoにすると表示項目が少ないときはボタンで、多い場合はプルダウンになります。

注意点
Valid Ifを使う際には以下の2点に注意してください。
- 選択肢とカラムの型(Type)を一致させる。
- Refを設定したカラムで、Ref以外のカラムの値は指定できない
選択肢とカラムの型(Type)を一致させる
Valid Ifを設定するときは、選択肢とカラムの型(Type)を一致させる必要があります。一致しない場合、エラーが発生してアプリが使用できなくなります。
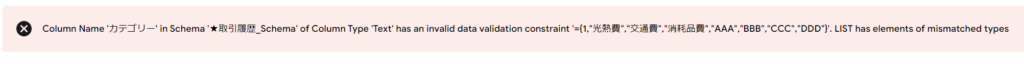
例えば、型が「Text」のカラムにValid Ifで数値の「1」や「2」を指定すると以下のようなエラーが発生します。
Column Name ‘カラム名’ in Schema ‘テーブル名_Schema’ of Column Type ‘Text’ has an invalid data validation constraint ‘=Valid Ifで指定した数式’. LIST has elements of mismatched types

内容はリストで指定した要素が型と合ってないよ~ということです。
Refを設定したカラムで、Ref以外のカラムの値は指定できない
Valid Ifで他のカラムや、他のテーブルの中のカラムの値をごっそり選択肢として表示することができます。
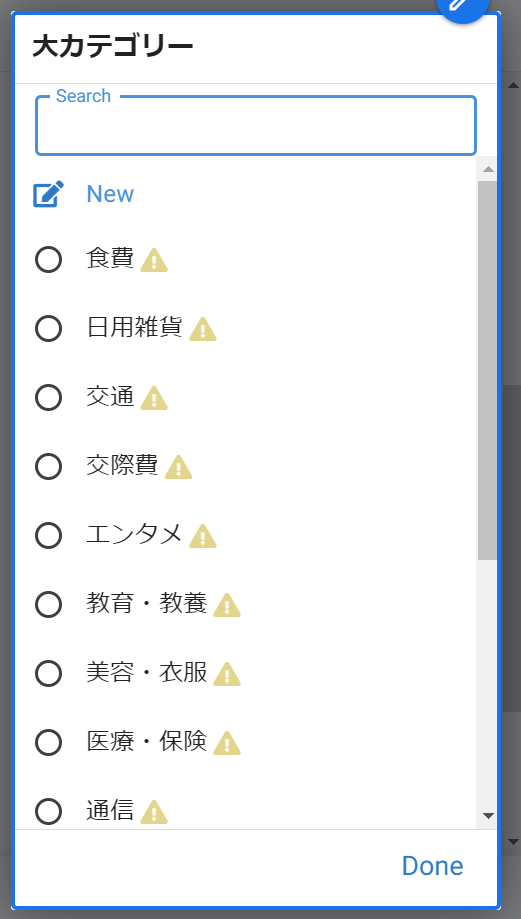
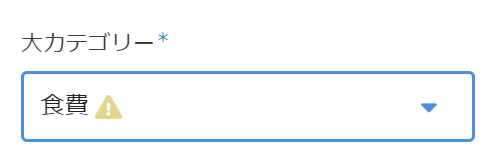
Refを設定すると、参照できるのは参照先のテーブルでKEYに設定してあるカラムの値のみです。しかし、Valid Ifの機能を利用して、KEY以外のカラムの値を取得しようとすると、エラーは発生しないのですが、アプリに警告マーク「三角形の中に!がある」が表示されます。


Refを使って参照先のKEYの値を取得するのはデータの整合性をとるためですが、KEY以外の値を設定すると整合性が取れなくなり、このような警告マークが表示されます。
このため、Refを指定したカラムでValid Ifを使ってKEY以外の値を取得することはできません。
ただし、Refを指定したカラムで、Valid Ifを使ってKEYの中の表示する値を絞ることはできます。
定数で指定する~文字列や数値~
基本式
Valid Ifを使って、入力可能な値を直接文字列や数値で指定するには{ }カッコを使います。
{ 選択肢1, 選択肢2, 選択肢3,,,,, }※文字列の場合はダブルクオテーションで囲みます。
実例1:数値の指定
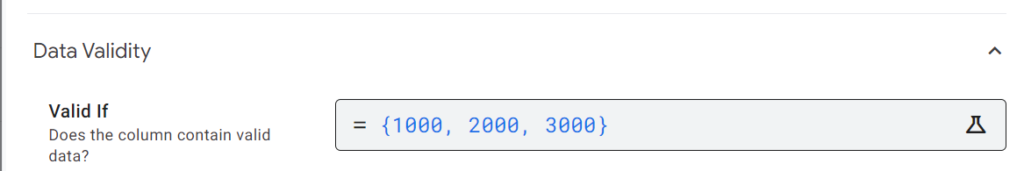
例えば、「Price」型が設定してある「金額(税込み)」というカラムがあるとします。
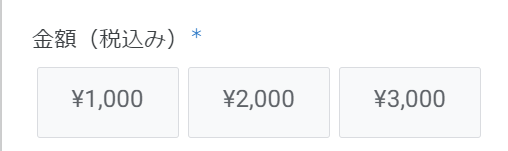
金額の選択肢を1000円、2000円、3000円と固定したい場合はValid Ifに以下のように記述します。
{1000, 2000, 3000}
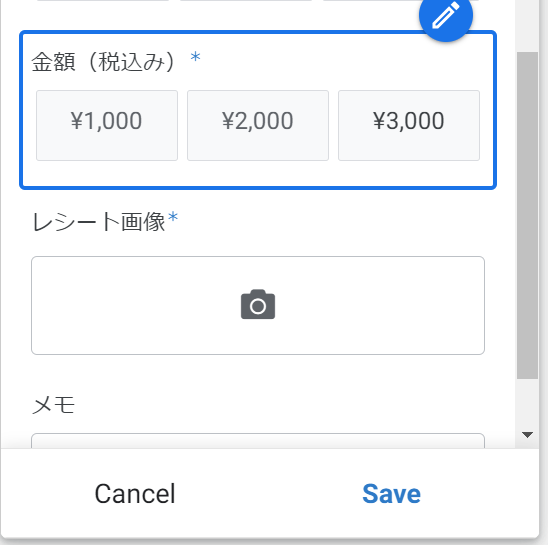
右上の「Done」をクリックしてSAVEすると、アプリには指定した選択式がラジオボタンのような形式で表示されます。

とても便利ですね。
実例2:文字列の指定
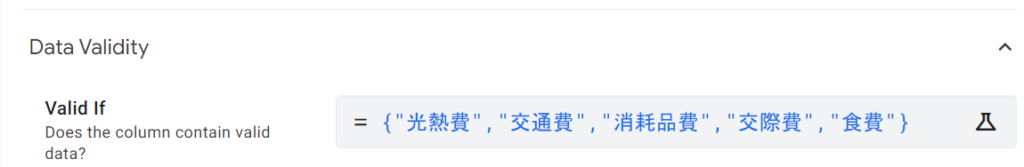
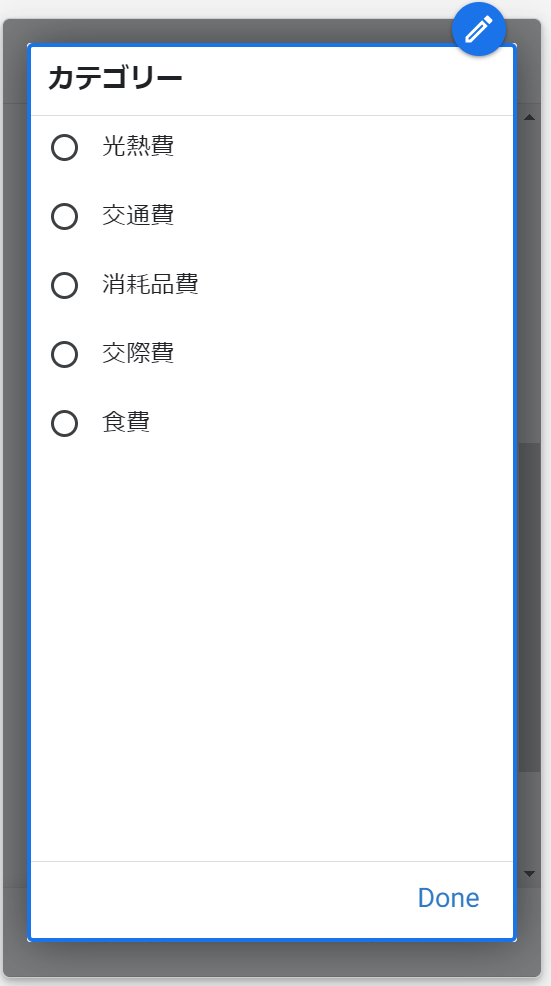
文字列を指定する場合は選択肢をダブルクオテーションで囲みます。例えば、「Text」タイプを指定した「カテゴリー」カラムに以下のように設定します。
{"光熱費","交通費","消耗品費","交際費","食費"}
右上の「Done」をクリックしてSAVEすると、アプリには指定した選択式がラジオボタンのような形式で表示されます。


{1000, 2000, 3000}や{“光熱費”,”交通費”,”消耗品費”}とは何か?
ここで少し補足です。上記のValid Ifで紹介した{1000, 2000, 3000}や{“光熱費”,”交通費”,”消耗品費”}は配列でもオブジェクトでもなくあまり見かけない形です。
実はこれは、IN関数を短縮した表記です。IN関数は次のような構文になっています。
IN(検索値, 検索対象のリスト)戻り値は真偽値でtureかfalseを返します。
検索対象のリストにはカラムを指定するともできますが、文字列や数値を指定する場合は { }を使います。
IN("a", {"a", "b", "c"})Valid Ifの中で{1000, 2000, 3000}や{“光熱費”,”交通費”,”消耗品費”}のような表記を用いたとき、これはIN関数を使った以下の指定と同じになります。
IN([_THIS], {1000, 2000, 3000})
IN([_THIS], {"光熱費","交通費","消耗品費"})[_THIS]は現在参照している行のカラムの値という意味です。このため、現在参照している値として、検索値を候補として表示します。
(参考)AppSheetヘルプ IN
カラムを指定する
基本式
Valid Ifを使って他のカラムの値をまとめて指定する場合は以下のように対象のテーブルとカラム名を指定します。
テーブル名[カラム名]実例:カラムを指定
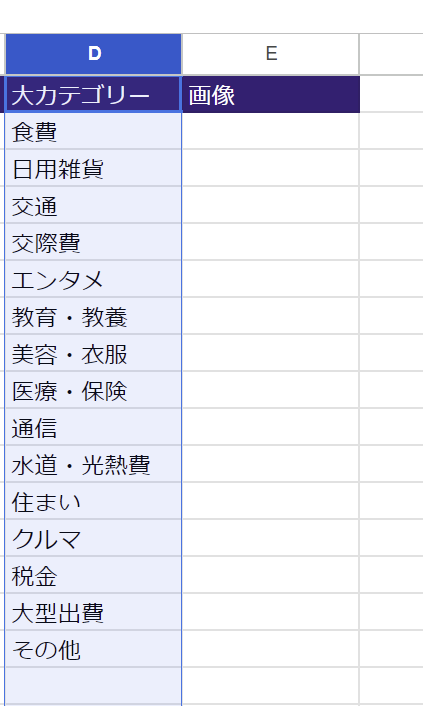
例えば、「大カテゴリー一覧」というテーブルの「大カテゴリー」カラムが以下のようになっているとします。

この値を指定したい場合はValid Ifに以下のように記述します。
大カテゴリー一覧[大カテゴリー]
こうすることで、アプリ上で指定したカラムの値を選択肢として表示させることができます。


表示順を昇順・降順で指定する
基本式
Valid Ifでカラムや値を指定すると、その値は指定した順番やカラムの並び順通りに表示されます。
この順番を入れ替えたいときはSORT関数を使います。
SORT(リスト, [降順?])指定できるのは昇順か降順かです。第二引数を省略した場合(デフォルト)は昇順となります。第2引数にtrueを指定すると降順になります。
・デフォルト:false, 昇順
・true指定で降順になる。
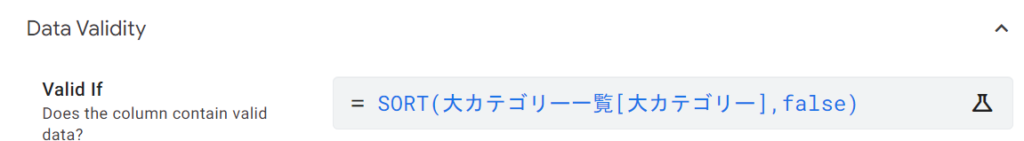
実例:昇順ソート
SORT(大カテゴリー一覧[大カテゴリー],false)
こうすることで、選択肢を昇順で表示します。ひらがな→カタカナ→漢字の順に並びます。

条件式で検索対象のリストを絞り込む
基本式
カラムなどを指定するときに、SELECT関数などの条件式を使って、選択肢として表示する項目を絞りこむこともできます。
SELECT(テーブル名[カラム名], 条件式) 実例:条件式による絞り込み
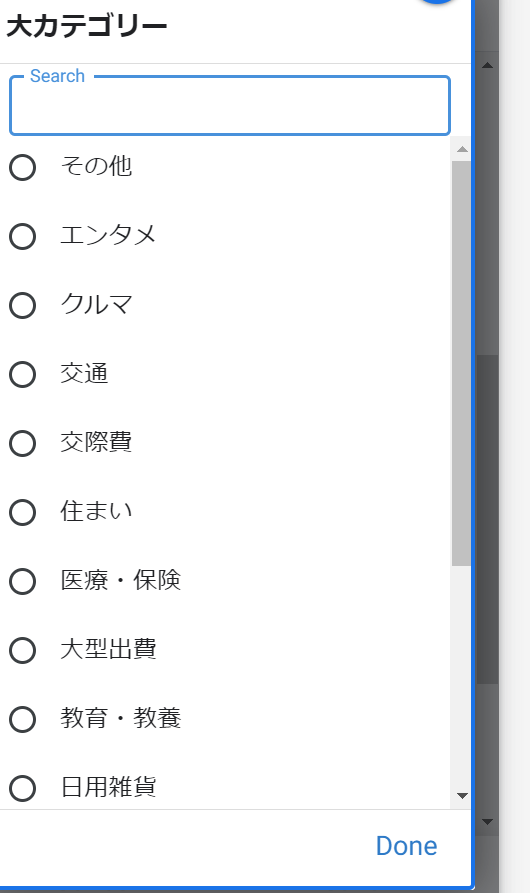
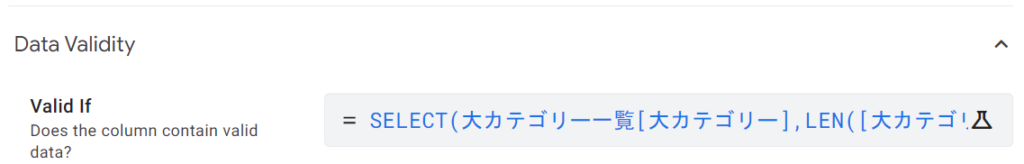
例えば、「大カテゴリー一覧」テーブルの「大カテゴリー」カラムで2文字のカテゴリーのみを選択肢として指定したい場合は次のように記述します。
SELECT(大カテゴリー一覧[大カテゴリー],LEN([大カテゴリー])=2)
こうすることでアプリ上で選択肢として表示されるのは指定した2文字のカテゴリーのみになります。

Refのカラムの値を条件式で検索対象のリストを絞り込む
Valid Ifで選択肢として表示する値を条件式で絞りこむのは、Refで設定したKEYカラムに対しても使うことができます。(※KEY以外のカラムの値は呼び出せません。警告マークが表示されます)
例えば、大カテゴリーカラムの型がRefとなっており、参照先は「大カテゴリー一覧」テーブルだとします。

このときKEYは「KEY画像名用」というカラムが設定してあるとします。

通常通りValid Ifで「大カテゴリー一覧[KEY画像名用]」と指定すると、このすべての値が選択肢として表示されます。
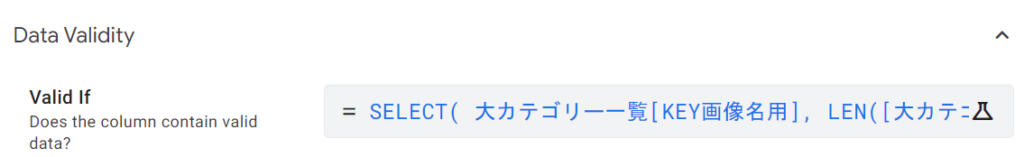
これを以下のようにすると絞り込みを行うことができます。
SELECT( 大カテゴリー一覧[KEY画像名用], LEN([大カテゴリー])=2 )これは、「大カテゴリー一覧」テーブルの「大カテゴリー」カラムの文字数が2となっている、「KEY画像名用」カラムの値をリストで取得する数式です。

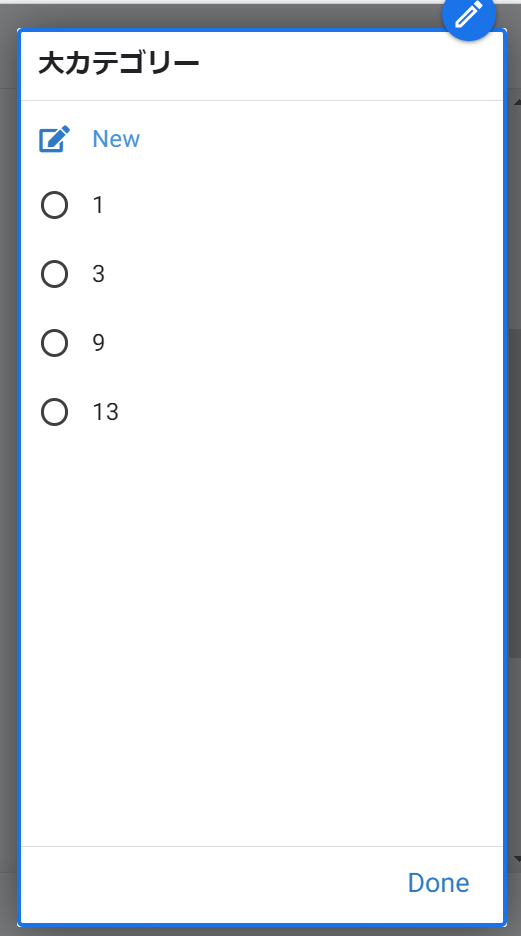
実際にアプリで確認すると、対象の値のみが選択肢として表示されていることがわかります。

Valid Ifを自由入力にする方法
Valid Ifを設定するとデフォルトではプルダウンや選択肢から選ぶ形になってしまいます。これを自由入力とすることもできます。その方法については下記をご参考ください。


