AppSheetを使うとノーコードでデータベースを利用したとても便利でおしゃれなアプリを作ることができます。
ここでは、作成中(完成した)AppSheetのアプリを共有する方法についてまとめています。
アプリの共有方法
アプリの共有はとても簡単です。開発画面の右上に+人のアイコンがあるのでこれをクリックします。

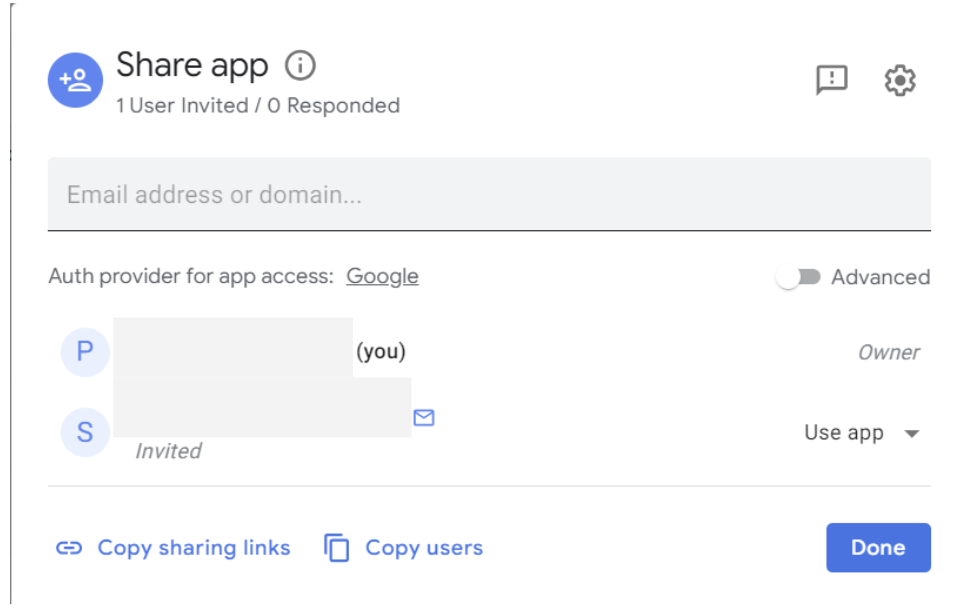
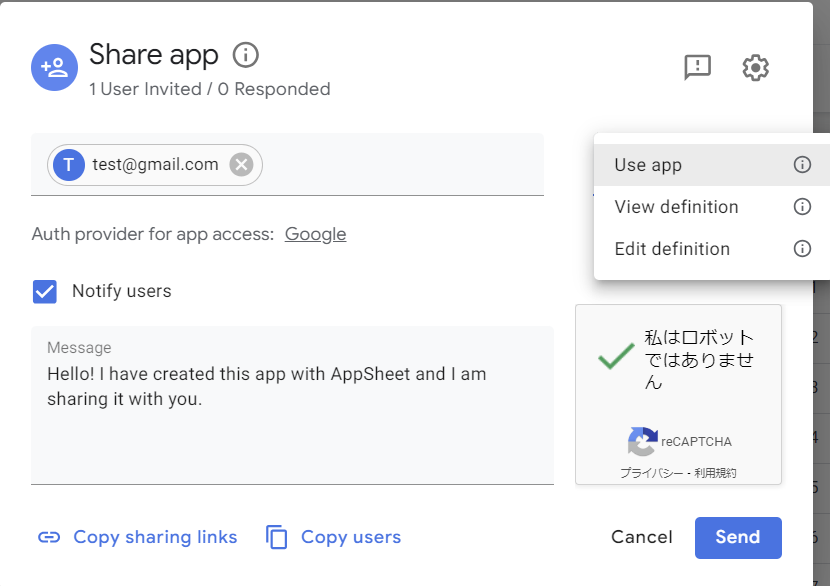
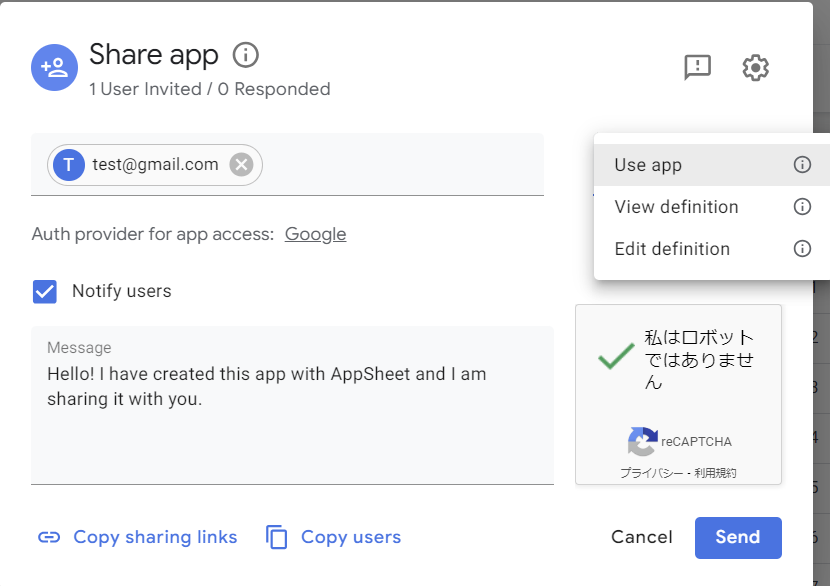
すると、メールアドレスの入力が画面が表示されるので、共有したい人のアドレスを追加します。

権限を選択し「Send」をクリックすれば完了です。

3つの共有権限
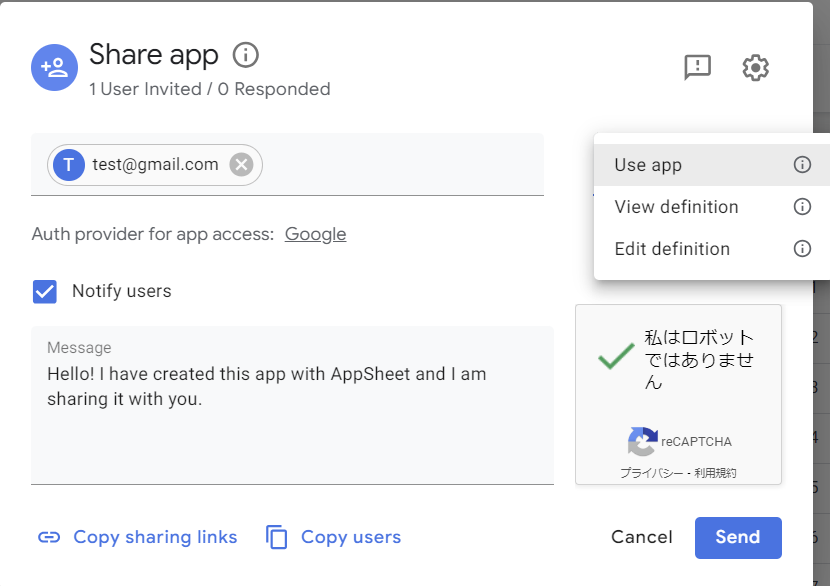
AppSheetでは3つの共有権限が用意されています。
- Use app
- View definition
- Edit definition
Use app
Use appはアプリを使用するのみの権限です。
開発者が使う編集画面を見たり、編集することはできません。
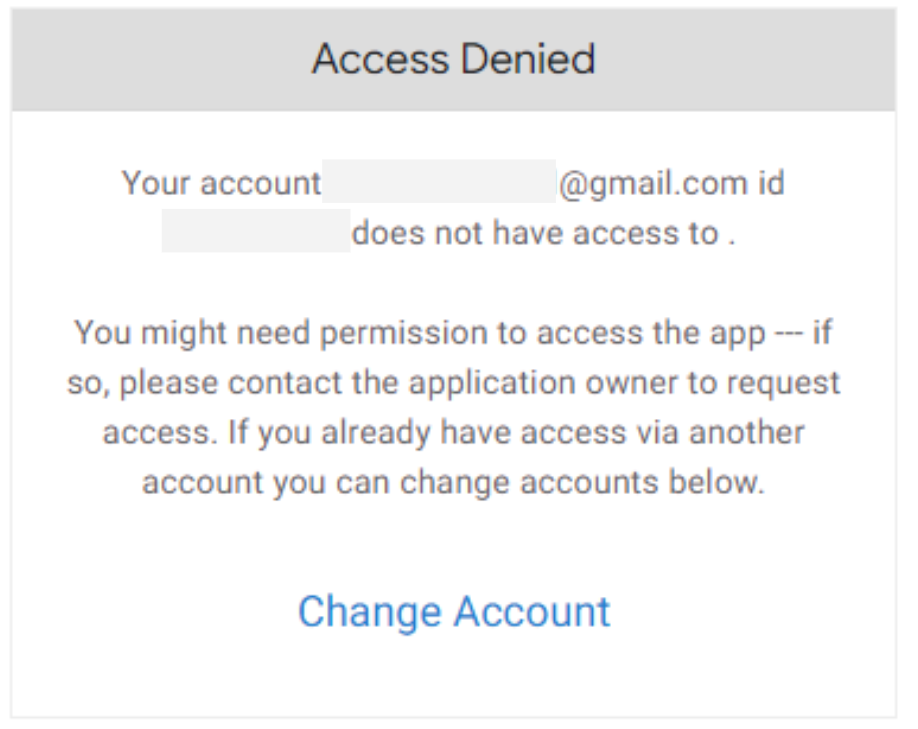
編集画面のリンクをクリックすると「Access Denied(アクセス拒否)」というメッセージが表示されます。
アプリ上で「Add, Edit, Delete」が許可されている項目を編集することは可能です。
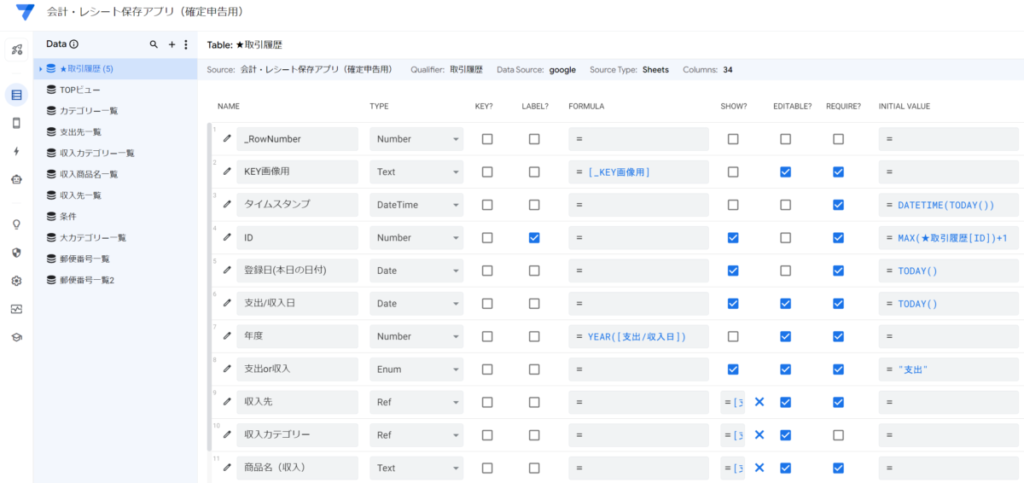
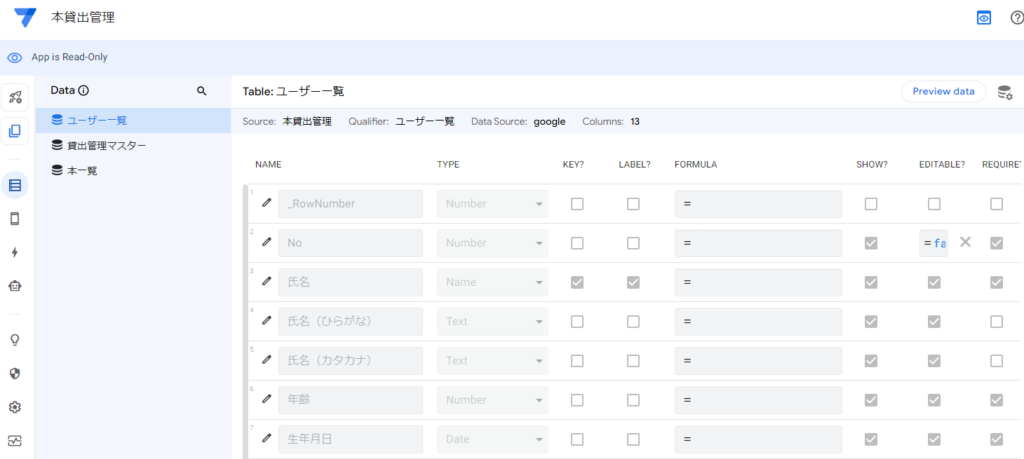
アクセスできないのは、以下のようなアプリの開発画面です。

View definition
View definitionは編集画面にもアクセスできる権限です。ただし閲覧のみで編集することはできません。
画面上部には「App is Read-Only」と表示され、カラムなどのデータはグレーアウトして触れません。

Edit definition
Edit definitionは開発者と同じ権限です。編集画面にアクセスし変更を加えることができます。
共同開発者の場合は「Edit definition」にします。
ユーザーに通知する方法
共有を追加したユーザーに通知する方法は2つあります。
- メールを送信する
- リンクを伝える
メールを送信する
メールを送信するには、ユーザーを追加するときに「Notify users」にチェックを入れ、Messageにメール本文を入力します。
これで「Send」をクリックすれば対象のメールアドレスに自動でメールを送信してくれます。

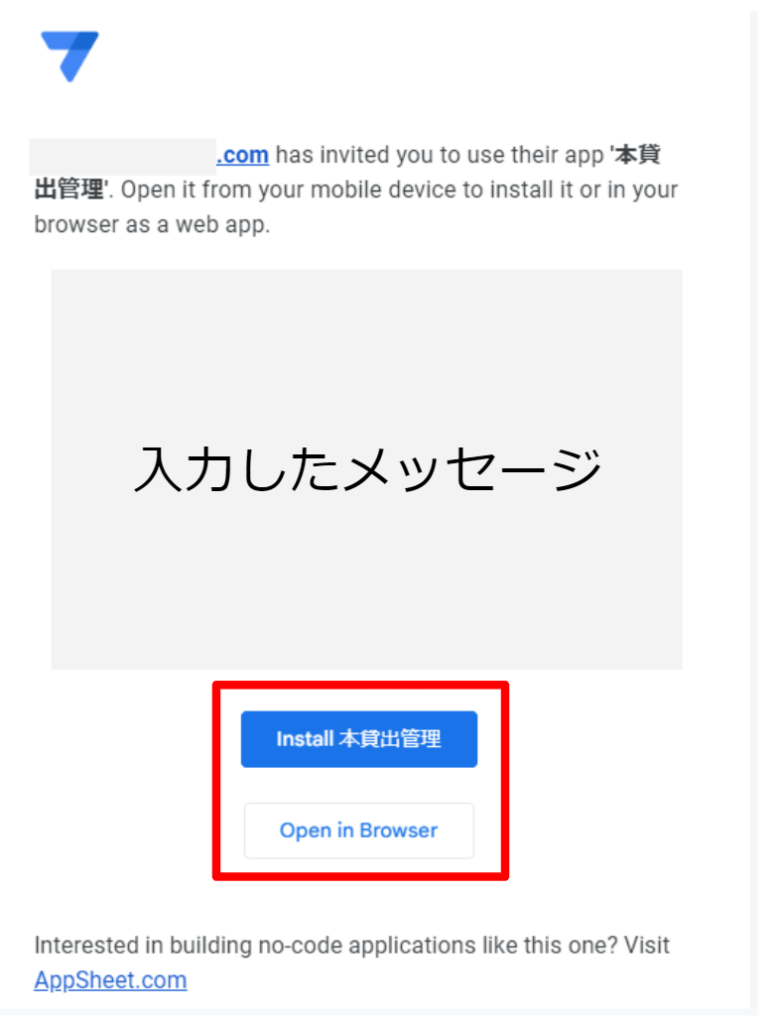
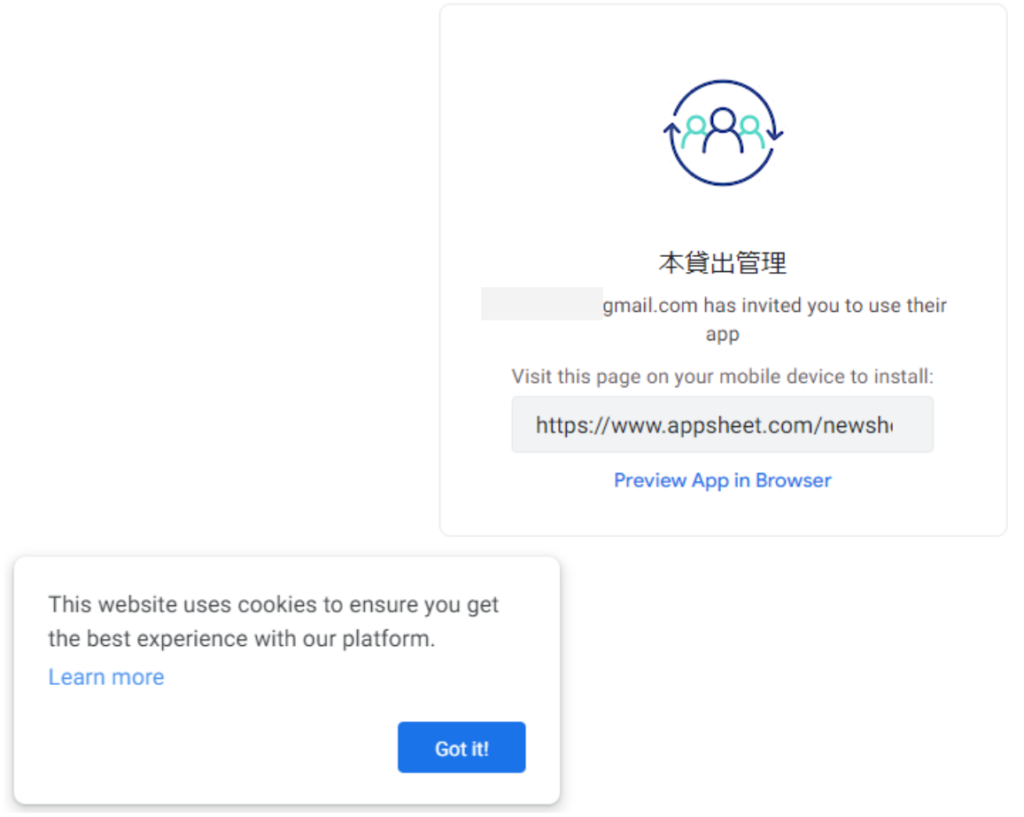
届いたメールには「Install(インストール)」ボタンと「Open in Browser(ブラウザで開く)」ボタンが用意されています。

Open in Browser(ブラウザで開く)
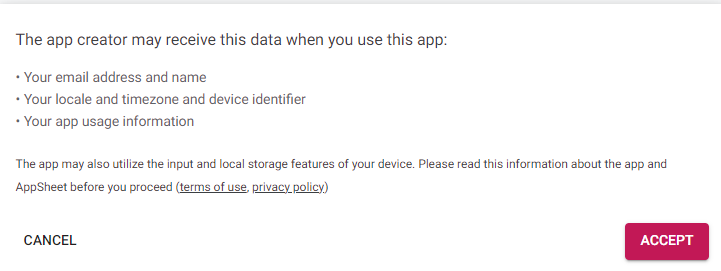
Open in Browser(ブラウザで開く)をクリックすると、まずは承認が表示されます。

このアプリを使用すると、アプリ制作者は次のデータを受け取ることがあります。
- 電子メールと名前
- ロケール、タイムゾーン、デバイス識別子
- アプリの使用状況に関する情報
内容に問題がなければ「ACCEPT」をクリックします。するとブラウザで対象のアプリを開くことができます。

Install(インストール)
「Install(インストール)」はスマホなどでアプリを開くためのリンクです。ただし、直接インストールしてくれるわけではなく、メーラーなど対象のアプリ経由でAppSheetのアプリを開きます。
自分でオプションから「ホーム画面に追加」などでアプリっぽくインストールする必要があります。
画面上部にはAppSheetアプリを「開く」といったメニューも表示されるので、AppSheetアプリを開いて、共有されているアプリにアクセスすることもできます。
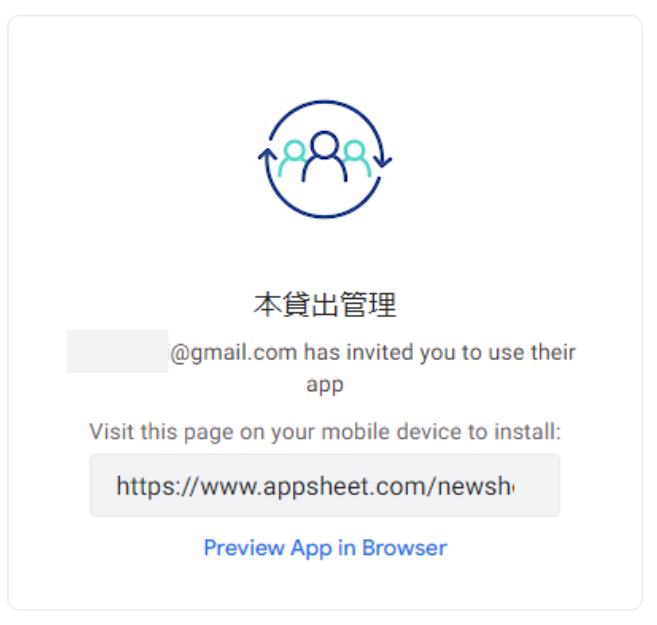
なお、PCでアクセスしても「Preview App in Browser(ブラウザで開く)」に飛ばされるだけです。

あなたに最高の体験をもたらすためにクッキーをつかってますと出るので「Got it!(了解!)」をクリックします。
リンクを伝える
3種類のリンク
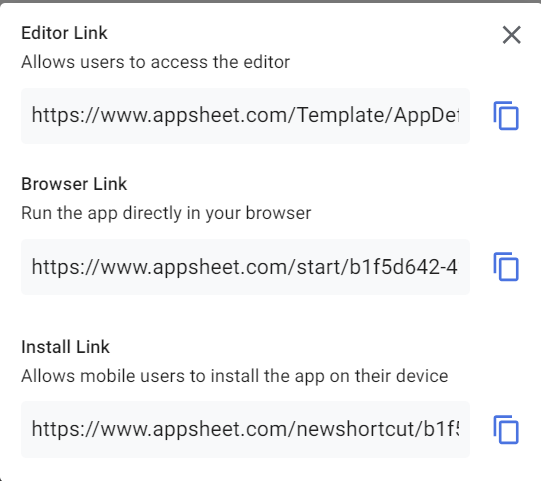
AppSheetを共有するときに、共有画面左下の「Copy sharing links」をクリックすると、アクセスするためのリンクを取得することができます。

- Editor Link
- Broswer Link
- Install Link

Editor Link
Editor Linkは編集画面へのリンクです。このリンクにアクセスできるのは、「View definition」と「Edit definition」のみです。
権限が「Use app」の場合は「アクセス拒否」というエラーページが表示されます。

Broswer Link
Broswer Link(ブラウザーリンク)はブラウザ上でアプリのページを開くリンクです。

Install Link
Install LinkはPC以外のスマホなどで機能するリンクです。PCの場合は「Preview App in Browser」というリンクが表示されBroswer Linkと同じになります。

AppSheetはスプレッドシートなど他のGoogleのサービスと同様に共有や権限設定もとても簡単でわかりやすいです。
快適なAppSheet生活を楽しんでください^^


