AppSheetを使っていると、ビューのフォームでユーザーが入力するデータを「半角整数のみ許可する」といったように、入力制限(バリデーション)を設定したいことがあります。
ここではその方法について解説しています。
入力制限(バリデーション)を設定する方法
AppSheetでビューのフォームの入力ボックスに「半角整数のみ」や「文字数5文字以上、8文字以下」、「ハイフンを含む」あるいは「含まない」といったバリデーションを設定するには、
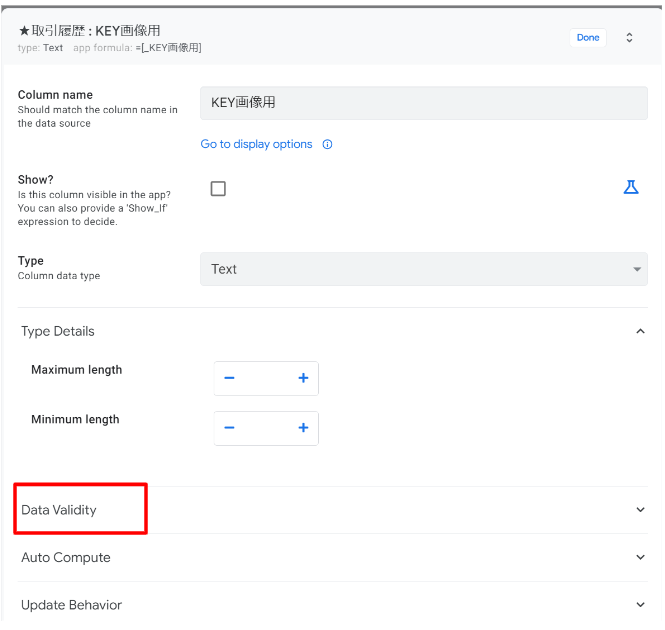
各カラムの編集メニューの中にある「Data Validity」の「Valid If」を使います。

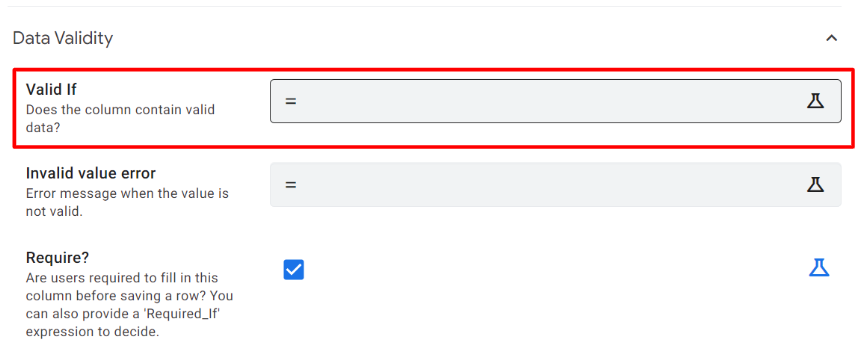
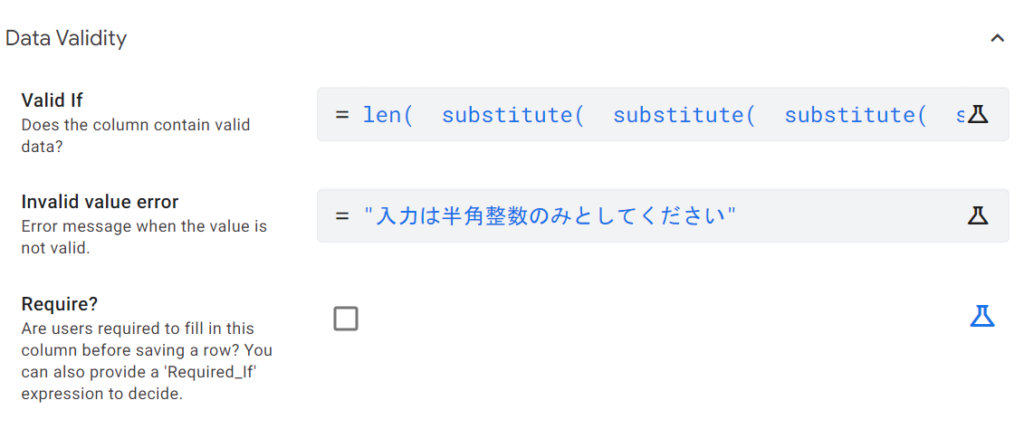
「Data Validity」をクリックすると「Valid If」が表示されます。

Valid Ifとは何か?
Valid Ifとはバリッド イフと読み「次の場合のみ有効」という意味です。
機能はビュー上で入力された値がValid Ifで指定した数式を満たす場合のみ入力を許可します。
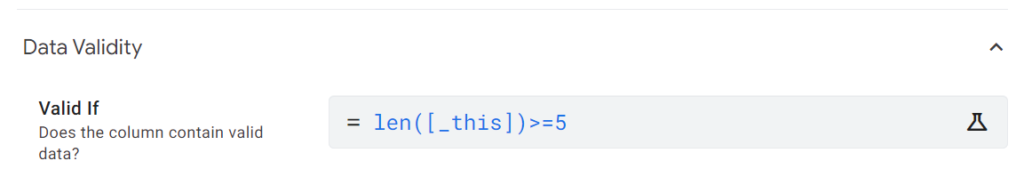
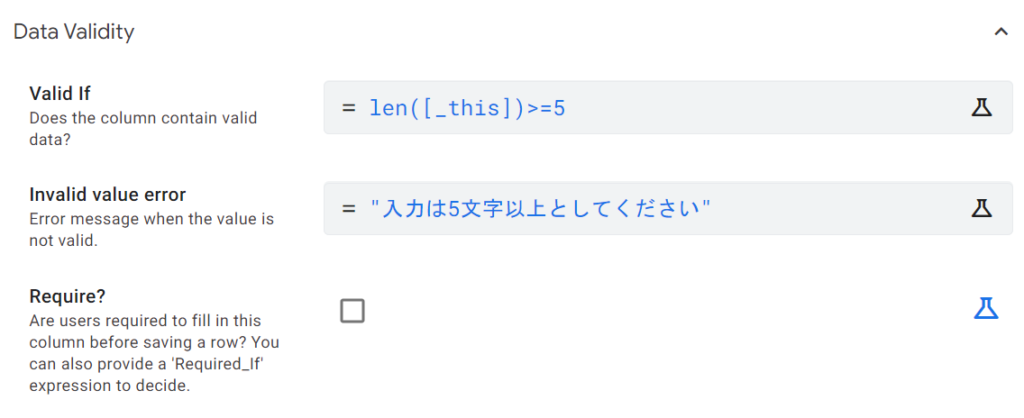
例えば、文字数は5文字以上としたい場合は以下のように記述します。
len([_this])>4↓↑ 同じ
len([_this])>=5
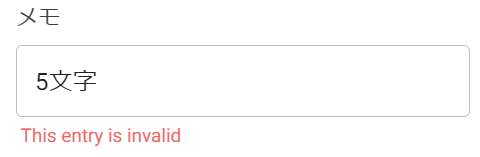
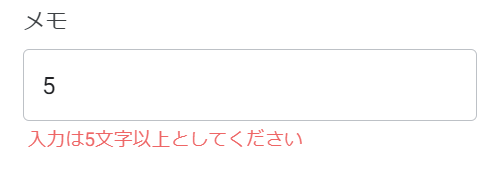
こうすることで、入力値が5未満の場合はエラーメッセージが表示されます。

5文字以上だと許可されます。

正規表現は使えない
なお、AppSheetではバリデーションを指定する際に今のところは正規表現を使うことができません。
このため、入力制限を作成するには数式でなんとかやりくりする必要があります。
将来、AppSheetに正規表現を使ったバリデーションが実装されることを願います。(エンジニアさんたち頑張って~!)
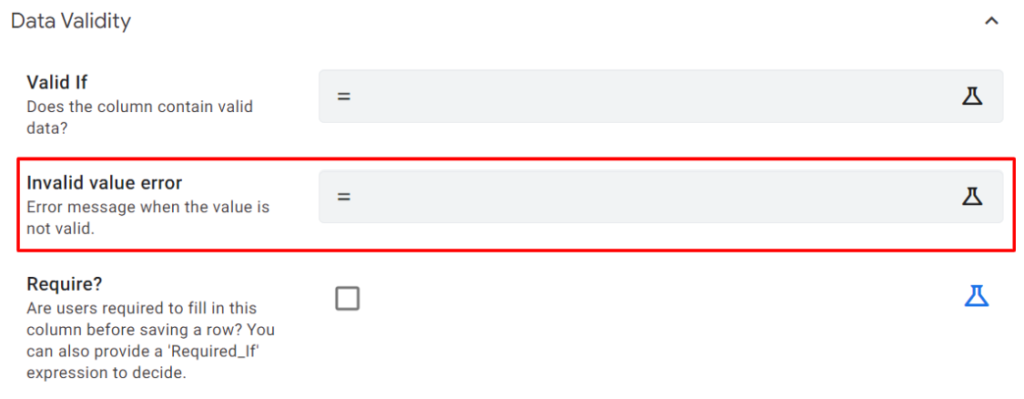
Invalid value errorとは何か?
Valid Ifの下に「Invalid value error」という項目があります。これは、Valid Ifで指定した入力規則に合わない場合に表示するエラーメッセージの指定です。このカラムにのみ適用されます。
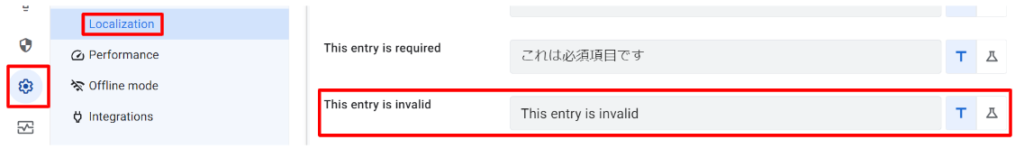
デフォルトでは「This entry is invalid」と表示されます。

文字列で指定することもできますし、数式で指定することもできます。
例えば、以下のようにします。

こうすることで、ビュー上のエラーメッセージが置き換わります。

デフォルトのエラーメッセージは「Settings → Views → Localization」の中の「This entry is invalid」で変更することもできます。

これは「Invalid value error」と違って、すべてのカラムに対して適用されます。
Type Details|文字数制限のバリデーション
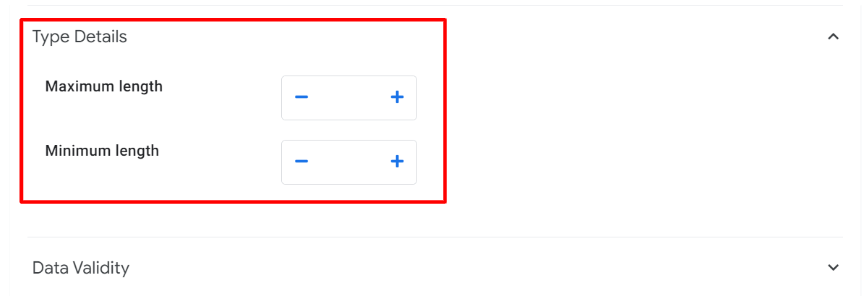
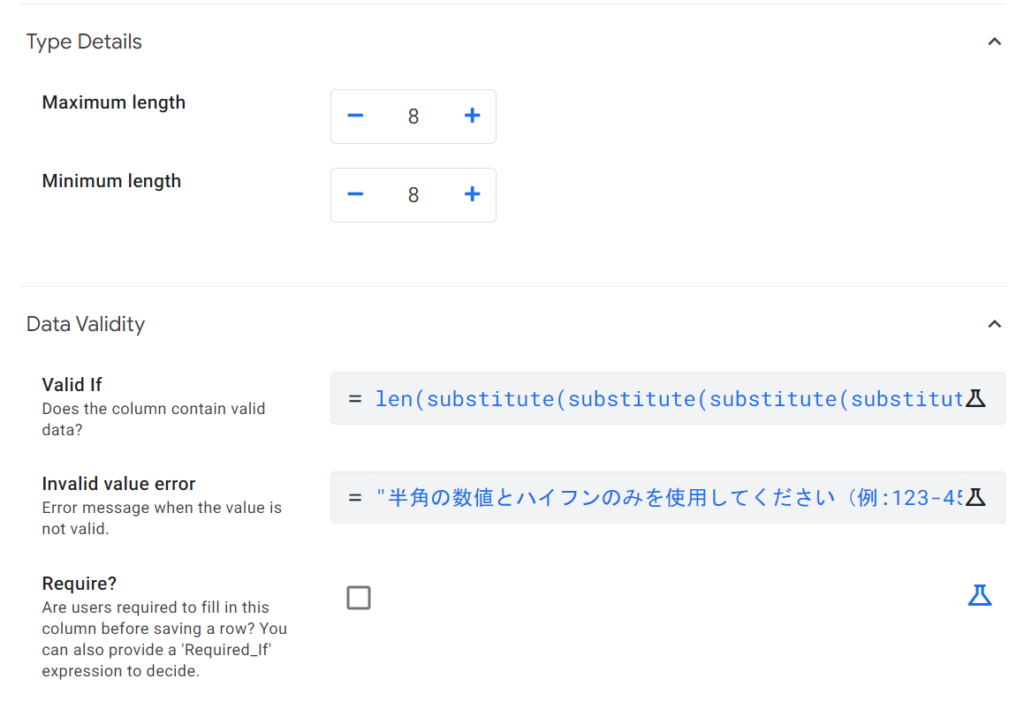
カラムの型がTextの場合、カラムの設定「Data Validity」の上に「Type Details」という項目が表示されます。
この中の「Maximum length(最大文字数)」と「Minimum length(最少文字数)」を指定することで、Valid Ifで最大文字数や最少文字数を指定するのと同じ指定ができます。

ビューに入力された値が「Type Details」で指定した文字数制限を外れるとエラーメッセージが表示されます。
このとき、エラーメッセージは「Data Validity」の「Invalid value error」に入力した値が表示されます。つまり、「Valid If」と共用ということです。
半角整数や半角数値の入力のみ許可する方法
半角整数や半角数値のみ入力を許可するには以下のように記述します。
len(
substitute(
substitute(
substitute(
substitute(
substitute(
substitute(
substitute(
substitute(
substitute(
substitute(
[_this],"0",""),
"1",""),
"2",""),
"3",""),
"4",""),
"5",""),
"6",""),
"7",""),
"8",""),
"9",""),
)=0
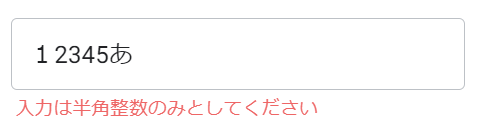
こうすることで、半角整数以外を入力するとエラーを表示します。

半角整数のみにするとエラーは発生しなくなります。

この数式の解説はのちほどします。
郵便番号の入力規則|半角整数とハイフンのみ許可する
郵便番号「000-0000」のように0~9の半角整数とハイフンのみで、8文字となるバリデーションも設定することができます。
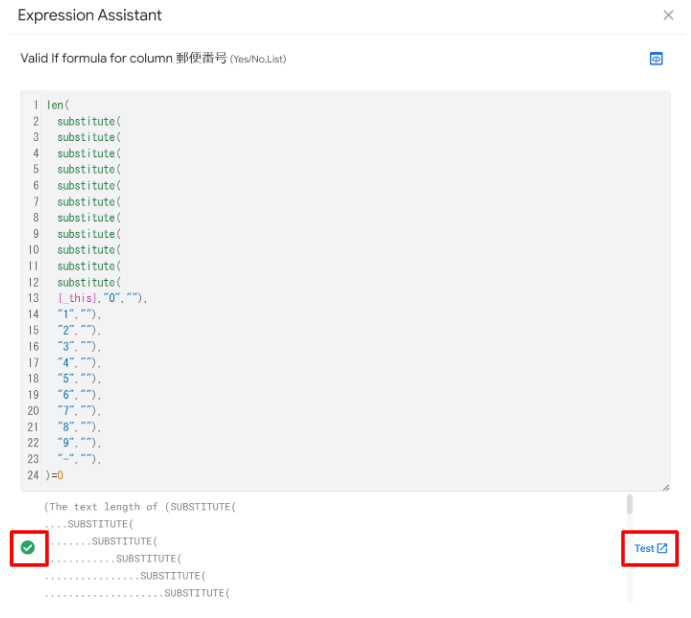
カラムの編集画面を開いて、「Valid If」に以下の数式を入力します。
len(
substitute(
substitute(
substitute(
substitute(
substitute(
substitute(
substitute(
substitute(
substitute(
substitute(
substitute(
[_this],"0",""),
"1",""),
"2",""),
"3",""),
"4",""),
"5",""),
"6",""),
"7",""),
"8",""),
"9",""),
"-",""),
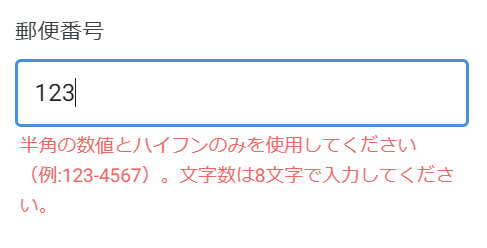
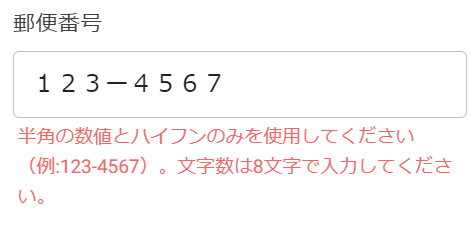
)=0ついでに「Invalid value error」にエラーメッセージ「”半角の数値とハイフンのみを使用してください(例:123-4567)。文字数は8文字で入力してください。”」も入力しておきます。

文字数が足りないとNGです。

全角文字を含む場合もエラーになります。

123-4567のように郵便番号の形式で入力すればエラーメッセージは表示されません。

数式の解説
lenとsubstitute関数を使って「指定した文字列のみ許可する」数式について解説します。
例として、郵便番号用の半角整数とハイフンを用いたバリデーションを使用します。(「0~9」と「-」のみの入力を許可する)
len(
substitute(
substitute(
substitute(
substitute(
substitute(
substitute(
substitute(
substitute(
substitute(
substitute(
substitute(
[_this],"0",""),
"1",""),
"2",""),
"3",""),
"4",""),
"5",""),
"6",""),
"7",""),
"8",""),
"9",""),
"-",""),
)=0
使っている関数は、substituteとlenの2つのみです。
指定した文字列のみを許可するバリデーション(len関数とsubstitute関数)
指定した文字列のみ入力を許可するという最少のバリデーションの数式は以下になります。
len(
substitute([_this],"入力を許可する文字列","")
)=0substitute関数
まず一番初めに実行している処理が以下のsubstitute関数です。例えば、半角数値の「0」のみ許可する場合は以下のように記述します。
substitute([_this],"0","")これは[_this]で現在のカラム(収入先一覧テーブルの郵便番号カラム)でビューで入力された値です。
この「0」を置換して「」(空文字)にするという処理になります。
例えば「000」と入力すれば、処理結果は「」です。「0123A00」だと「123A」になります。
len関数
len関数は引数で与えられた値の文字数をカウントする関数です。
以下の数式はカウントした文字数が0の場合はtrue、0以外の場合はfalseになります。
len(
substitute([_this],"0","")
)=0つまり、入力値が「000」のように入力を許可する文字列のみの場合はsubstituteで処理されあた結果が「」(何もなし)になります。
この文字数は0なので、lenの処理結果はtrueになります。
一方、「00A」や「100」のように1文字でも違いう値が入っていた場合はsubstituteの置換結果が「A」や「1」となり、文字数は1以上となります。このため len()=0 の結果はfalseになります。
substituteで置換を繰り返す
入力を許可する文字列を複数指定する場合は、その分だけsubstituteを繰り返します。
len(
substitute(
substitute(
substitute(
[_this],"入力を許可する文字列1",""),
"入力を許可する文字列2",""),
"入力を許可する文字列3","")
)=0「0~9」と「-」のみの入力を許可する
「0~9」と「-」のみの入力を許可する場合は、合計で10個のsubstituteを記述します。
len(
substitute(
substitute(
substitute(
substitute(
substitute(
substitute(
substitute(
substitute(
substitute(
substitute(
substitute(
[_this],"0",""),
"1",""),
"2",""),
"3",""),
"4",""),
"5",""),
"6",""),
"7",""),
"8",""),
"9",""),
"-",""),
)=0数式が正しいか確認する(便利なデバッグ機能)
構文のチェック
substituteとlenを使った入力規則の設定はやってること自体は簡単なのですが、数式が長く正しく入力できているかの確認が大変です。
そんなときは「Valid If」に数式を入力したときに表示される下側の表示を使います。

構文のエラーチェック
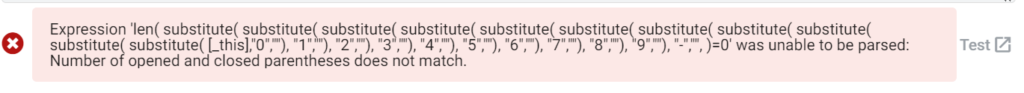
緑の丸のチェックマークが出ているときは、数式の構文は合っているという状態です。閉じカッコが足りない場合や関数の使い方が間違っているときはエラーメッセージが表示されます。

エラーメッセージが出たときはメッセージの内容にそって関数を修正します。
数式の処理結果のテスト
数式の構文に間違いがなくても、記述した数式で意図した結果が返ってきているかまではわかりません。
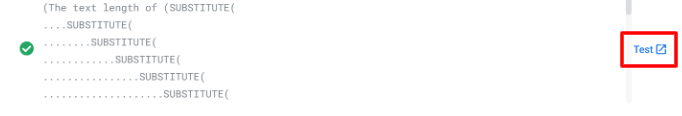
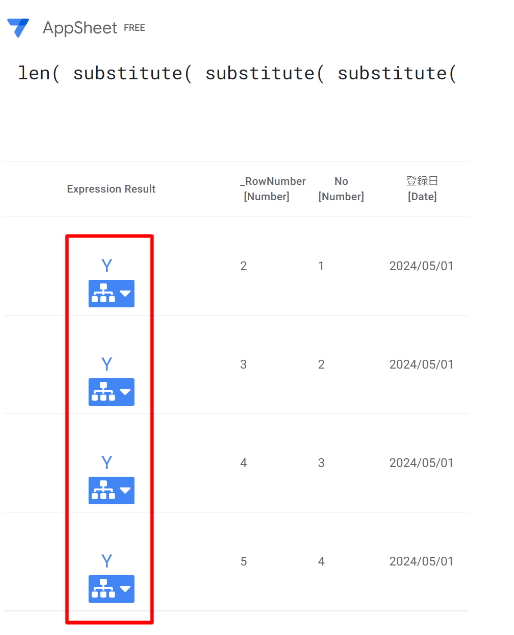
そんなときは右端にある「Test」をクリックします。

すると、対象のテーブルに登録されているデータの各行ごとに、処理結果を表示してくれます。
左端の青い文字が各行に数式を適用したときの処理結果です。
下記のように「Y」と表示されている場合は「Yes」つまり「true」ということです。

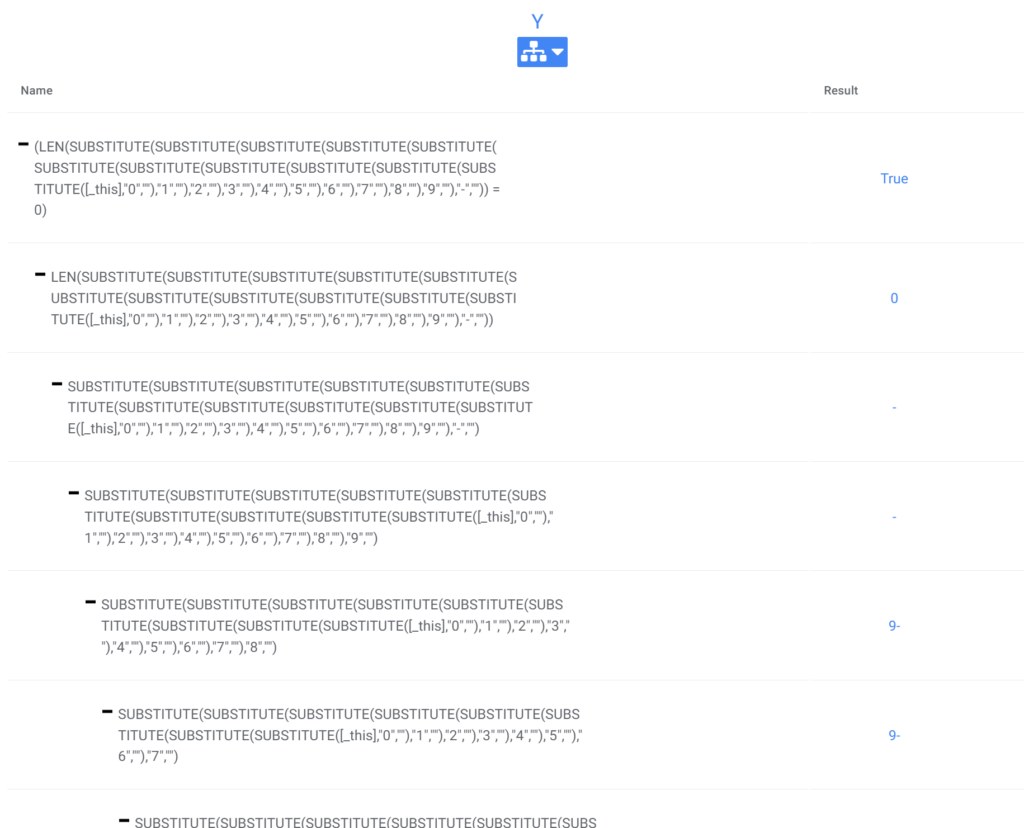
処理結果の下に表示されているプルダウンマークをクリックすると数式の中の処理を1つずつ適用したときの結果を確認することができます。

このデバッグ機能はとても重宝します。



