CSSでアニメーションを作成したいときに、WOW(wow.js)を使うととても簡単にアニメーションを簡単に実装することができます。
CSSでアニメーションを設定する従来のanimation.cssよりも簡単に設定できます。もちろん編集するコードはHTMLとCSSのみです。
例えば以下のような動きを簡単に作成できます。

ここでは、WOW(wow.js)を使ってアニメーションを簡単に作成する方法やanimation.cssとの違いについてまとめています。
WOW(wow.js)とは何か?
WOW(wow.js)とは、HTMLの要素をスクロールに合わせて表示させたり、アニメーションの設定を簡単にできるJavaScriptのプラグインの一つです。
日本語で「ワウ」と呼びます。
animate.cssというアニメーション用のcssライブラリをベースとして使い、機能追加をしたり、使い方を簡略化したものです。
WOW(wow.js)とanimate.cssとの違いやメリット
WOW(wow.js)はanimate.cssをベースにして作成されています。
WOWではより簡単にアニメーションを設定できるようになっています。例えば以下の点がWOWを使うメリットです。
スクロール表示機能
WOWでは、class属性に「wow」を設定するだけで、スクロールしてその要素の位置にきたときに横からスライドで入ってくるといったオシャレなアニメーションを設定することができます。
クラス名が簡単
WOWは、設定するクラス属性がanimateよりも簡単です。
例えば、bounce処理を設定する場合はWOW(wow.js)とanimate.cssで以下のようになります。
animate.cssの場合
class="animate__animated animate__bounce"`WOWの場合
<class="wow bounce">wowとアニメーション名を記載するだけです。とてもシンプルでわかりやすいです。
追加設定が見やすい
WOWは遅延やオフセット、リピート処理がanimate.cssに比べて分かりやすいです。
animate.cssの場合
animate.cssはclass属性の中にすべて記述する必要があります。
class="animate__animated animate__slideInLeft animate__delay-5s animate__repeat-2"`WOWの場合
class="wow slideInLeft" data-wow-delay="5s" data-wow-iteration="2"wowの場合は、カスタム属性(data-)として、class属性の外に記述します。
可変の数値をダブルクオテーションで囲むのでわかりやすくなります。
WOW(wow.js)のインストール
WOWを使うためには、WOWをインストールする必要があります。WOWのインストール方法には以下の2通りがあります。
- CDNを使う。
- ファイルをダウンロードして設置する。
CDNを使う
CDNの使い方
CDNを使う場合は、以下のコードをbodyタグ終端の真上に設置します。
<script src="https://cdnjs.cloudflare.com/ajax/libs/wow/1.1.2/wow.min.js" integrity="sha512-Eak/29OTpb36LLo2r47IpVzPBLXnAMPAVypbSZiZ4Qkf8p/7S/XRG5xp7OKWPPYfJT6metI+IORkR5G8F900+g==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>注意点:CDNでWOWが動かない場合
CDN読み込みではWOWが動かないことがあります。
その場合は、animate.cssのCDNも別途読み込む必要があります。headタグの中に以下を埋め込んでください。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css" integrity="sha512-c42qTSw/wPZ3/5LBzD+Bw5f7bSF2oxou6wEb+I/lqeaKV5FDIfMvvRp772y4jcJLKuGUOpbJMdg/BTl50fJYAw==" crossorigin="anonymous" referrerpolicy="no-referrer" />ファイルをダウンロードして設置する
ファイルをダウンロードして設置する場合、WOWを実行するのに必要なファイルはGithub上のWOWの公式レポジトリにある「animate.css」と「wow.min.js」です。
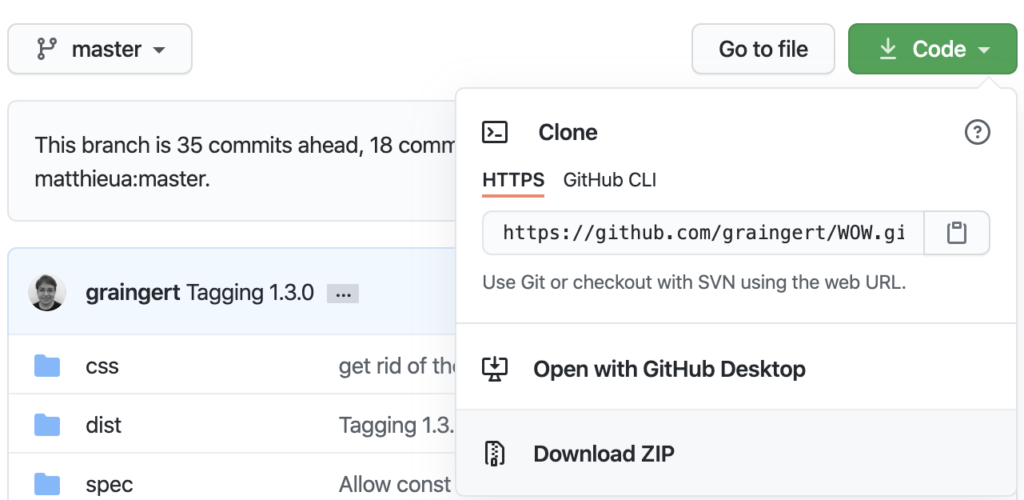
これをWOWの公式Githubからダウンロードします。
「Code」をクリックしたときに表示される、URLを使ってクローンするか、「Download ZIP」をクリックしてファイルをダウンロードします。

使用するファイルをプロジェクト配下に移動
続いて、ダウンロードしてきたファイル群のうち、「animate.css」と「wow.min.js」をプロジェクトの直下に配置します。
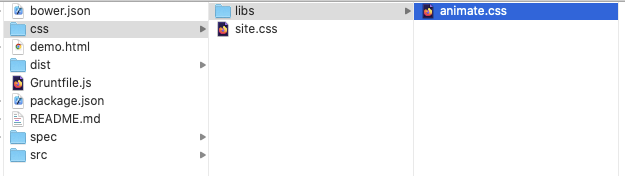
animate.cssの場所
animate.cssは「CSS」>「libs」の中に入っています。

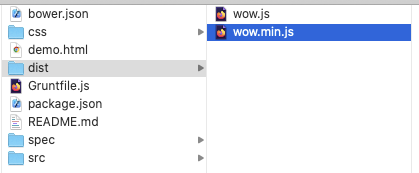
wow.min.jsの場所
wow.min.js(またはwow.js)はdist配下に入っています。

この2つのファイルをプロジェクトの中のcssのファイルを置く場所に移動します。
animate.cssを読み込む
animate.cssをプロジェクトの配下に配置したら、HTMLのheadタグの中で、linkタグを使ってanimate.cssを読み込みます。
<link rel="stylesheet" href="ディレクトリパス/animate.css">実例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/animate.css">
<title>Document</title>
</head>jsファイルの読み込みとwowインスタンスの生成
続いてwow.min.js(またはwow.js)ファイルを、scriptタグで読み込みます。
</body>直前で以下のようにしてjsファイルを読み込み、その下でwowインスタンスを生成する処理を記述します。
<script src="{{ asset('js/wow.min.js') }}"></script>
<script>new WOW().init();</script>
</body>
</html>以上でWOWを使う準備は完了です。
WOWで使える主なアニメーション一覧
WOWでは様々なアニメーションを使うことができます。
使いたいアニメーションの名前をclass属性の値に「wow」と一緒に指定するだけです。
<class="wow アニメーション名">| アニメーションのclass名 | 内容 |
|---|---|
| shake | 左右に激しく揺れる |
| bounce | 跳ねる |
| bounceIn<方向> | 指定した方向に跳ねてフェードイン |
| bounceOut<方向> | 指定した方向に跳ねてフェードアウト |
| wobble | ぐらつく |
| flash | 点滅 |
| pulse | 脈打つ |
| swing | 振り子のように揺れる |
| tada | ファンファーレ |
| fadeIn | フェードイン |
| fadeOut | フェードアウト |
| fadeIn<方向> | 指定した方向からフェードイン |
| fadeOut<方向> | 指定した方向にフェードアウト |
| flip | 反転 |
| rotateIn | 回転しながらフェードイン |
| rotateOut | 回転しながらフェードアウト |
| rollIn | 左から回転してフェードイン |
| rollout | 回転しながら右にフェードアウト |
| slideIn<方向> | 指定した方向からスライドイン(up, down, left, right) |
| slideOut<方向> | 指定した方向にフェードアウト(up, down, left, right) |
| lightSpeedIn | 右からスライドイン |
| lightSpeedOut | 右へスライドアウト |
| hinge | ヒンジが外れたように落ちる |
なお上記は一例で、他にもたくさんあります。
詳しくは、animate.cssの公式サイトで確認してください。
ただし、wow.jsで使えないアニメーションも存在します(例: handShake, jello, rubberBand, zoomIn, zoomOut, heartBeat)
追加処理
WOWではアニメーションの持続時間や、遅延、繰り返しなどのオプションを追加することもできます。
| 属性 | 内容 |
|---|---|
| data-wow-duration | アニメーションの持続時間。指定の動きを何秒間で終わらせるか。 [s][ms] |
| data-wow-delay | 遅延。指定した時間後に発火する。[s][ms] |
| data-wow-iteration | 繰り返し。指定した回数だけアニメーションを繰り返す。(単位なし) |
| data-wow-offset | アニメーションが発火するスクロール位置を移動する。(単位なし) |
設定するときは、class名の中ではなく、data属性として設置します。
設置例
class="wow slideInLeft" data-wow-delay="5s" data-wow-iteration="2"カスタム設定(クラス名をWOW以外に変更する方法)
wow.min.js(または、wow.js)の記述を書き換えることで、発火するクラス名をwowから任意の文字列に変更することもできます。
return (
(e.prototype.defaults = {
boxClass: "wow", //アニメーションの発火(スクロールで起動)
animateClass: "animated",
offset: 0, //スクロール位置のオフセット
mobile: !0, //スマホで発火するかの設定(デフォルトON)
live: !0, //ページ内に新しいWOWが設定されているか確認する(デフォルトON))
callback: null,
scrollContainer: null
}),
例えば、wowをscrollに変更すれば、アニメーションの発火はscrollで指示できるようになります。
<div class="scroll hinge" data-wow-duration="3s">Content to Reveal Here</div>アニメーション事例(コード)
以下のように9個のボックスをアニメーションで表示させる例を記載しておきます。

HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href=" {{ asset('css/app.css') }} ">
<link rel="stylesheet" href=" {{ asset('css/animate.css') }} ">
<title>Document</title>
</head>
<body>
<div class="flexbox">
<div class="box box--blue wow fadeInUp" data-wow-duration="2s" data-wow-iteration="3"></div>
<div class="box box--yellow wow fadeInUp" data-wow-delay="200ms" data-wow-duration="2s" data-wow-iteration="3"></div>
<div class="box box--green wow fadeInUp" data-wow-delay="400ms" data-wow-duration="2s" data-wow-iteration="3"></div>
<div class="box box--red wow fadeInUp" data-wow-delay="600ms" data-wow-duration="2s" data-wow-iteration="3"></div>
<div class="box box--cyan wow fadeInUp" data-wow-delay="800ms" data-wow-duration="2s" data-wow-iteration="3"></div>
<div class="box box--gray wow fadeInUp" data-wow-delay="1s" data-wow-duration="2s" data-wow-iteration="3"></div>
<div class="box box--pink wow fadeInUp" data-wow-delay="1.2s" data-wow-duration="2s" data-wow-iteration="3"></div>
<div class="box box--purple wow fadeInUp" data-wow-delay="1.4s" data-wow-duration="2s" data-wow-iteration="3"></div>
<div class="box box--blue wow fadeInUp" data-wow-delay="1.6s" data-wow-duration="2s" data-wow-iteration="3"></div>
</div>
<script src="{{ asset('js/wow.min.js') }}"></script>
<script>new WOW().init();</script>
</body>
</html>CSS
.flexbox {
margin-left: 50px;
display: flex;
flex-wrap: wrap;
align-items: center;
justify-content: left;
}
.box {
margin: 40px 10px;
width: 200px;
height: 200px;
}
.box--blue {
background: skyblue;
}
.box--yellow {
background: yellow;
}
.box--green {
background: lightgreen;
}
.box--red {
background: red;
}
.box--cyan {
background: darkcyan;
}
.box--gray {
background: lightgray;
}
.box--pink {
background: lightpink;
}
.box--purple {
background: purple;
}


