HTMLにはdlタグ, dtタグ, ddタグといったタグが用意されています。
この3つのタグを使わなくても、divタグやpタグを組み合わせれば同じ要素が作れたりもします。
では、そもそもこれらのdl, dt, ddタグはいつどういった目的で使うのか?使うことに何のメリットがあるのか?といった必要性や、実際の使い方についてまとめています。
dl, dt, ddタグとは何か?
dl, dt, ddタグはセットで使うものです。
冒頭の「d」はdefinitinoの略で、定義(○○とは何か)を説明するためのタグです。
dlタグの「l」は「list」という意味で、dlタグの中にdtタグとdlタグをセットで記述していきます。
dtタグの「t」は「title」という意味で、見出しを記述するタグになります。
ddタグの「d」は「description」という意味で、説明内容を記述するタグになります。
それぞれまとめると以下のようになっています。
| タグ | 意味 | 概要 |
|---|---|---|
| dl | definition list | 定義リスト。この中身に定義を書きますというラッパー(wrapper)。 |
| dt | definition title | 定義タイトル。 「○○とは?」の部分 |
| dd | definition description | 定義の詳細。説明文を記述する |
dl, dt, ddタグの使い方
dl, dt, ddタグの使い方は以下のようになります。
dlタグの中に、複数のdtタグとddタグのセットを記述することができます。
<dl>
<dt>定義タイトル</dt>
<dd>定義の説明文</dd>
<dt>定義タイトル</dt>
<dd>定義の説明文</dd>
<dt>定義タイトル</dt>
<dd>定義の説明文</dd>
・
・
</dl>dl, dt, ddタグは、こういう場合に使わなければいけない!というものではなく、見出しと説明がセットになる要素なら何にでも使うことができます。
使うかどうかはコーダー次第です。
dl, dt, ddタグを使うメリット(目的)
dl, dt, ddタグで作成する要素はdivタグやpタグでも再現することができます。
ではなぜわざわざdl, dt, ddタグを使うのかというと、大きく2つのメリット(目的)があります。
- SEO対策。
- コードの可読性を上げる(メンテ性を向上する)
SEO対策
1つ目のメリット(目的)はSEO対策です。
dl, dt, ddタグを使うことで、ブラウザや検索エンジンがページや要素の構造を理解しやすくなります。
コードの可読性を上げる
2つ目のメリット(目的)はコードの可読性を上げる(メンテ性を向上する)ことです。
dl, dt, ddタグを使うことで、どこまでがひとまとまりで、何をしているのか(何かを説明している)ということがわかるようになります。
使い方事例
以下で、dl, dt, ddタグの実際の使い方をいくつか紹介します。
- 辞書
- 人物の紹介
- Q & A(FAQ)
辞書として使う
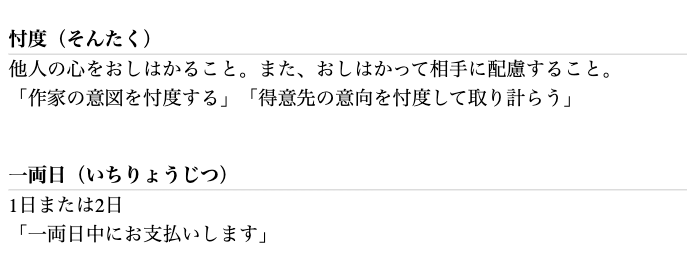
dl, dt, ddタグを使うと、次のように辞書の形式を簡単に作成することができます。
ブラウザの表示例

HTMLのコード
<dl>
<dt>忖度(そんたく)</dt>
<dd>他人の心をおしはかること。また、おしはかって相手に配慮すること。</dd>
<dd>「作家の意図を忖度する」「得意先の意向を忖度して取り計らう」</dd>
<dt>一両日(いちりょうじつ)</dt>
<dd>1日または2日</dd>
<dd>「一両日中にお支払いします」</dd>
</dl>なお改行はしてもしなくても変わりません。ブラウザ上での見え方は同じです。
CSSのコード
dl{
padding: 10px;
width: 50%;
}
dl dt{
margin-top: 40px;
border-bottom: 1px solid lightgray;
font-weight: bold;
}
dl dd{
margin-left: 0;
}人物の紹介
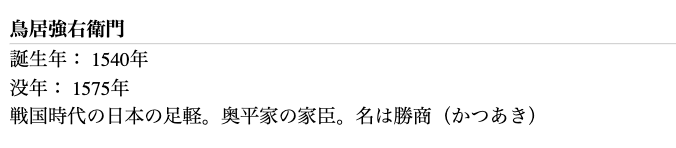
dl, dt, ddタグを使うと、次のように人物の紹介を簡単に作成することができます。
ブラウザの表示例

HTMLのコード
<dl>
<dt>鳥居強右衛門</dt>
<dd>誕生年: 1540年</dd>
<dd>没年: 1575年</dd>
<dd>戦国時代の日本の足軽。奥平家の家臣。名は勝商(かつあき)</dd>
</dl>CSSのコード
dl{
padding: 10px;
width: 50%;
}
dl dt{
margin-top: 40px;
border-bottom: 1px solid lightgray;
font-weight: bold;
}
dl dd{
margin-left: 0;
}Q & A(FAQ)
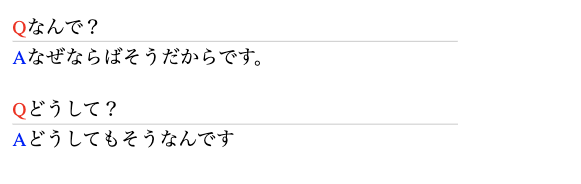
dl, dt, ddタグを使うと、次のようにQ&Aを簡単に作成することができます。
ブラウザの表示例

HTMLのコード
<dl>
<dt>なんで?</dt>
<dd>なぜならばそうだからです。</dd>
<dt>どうして?</dt>
<dd>どうしてもそうなんです</dd>
</dl>CSSのコード
dl{
padding: 10px;
}
dl dt:before{
content:"Q";
color: red;
}
dl dt{
border-bottom: 1px solid lightgray;
}
dl dd:before{
content:"A";
color: blue;
}
dl dd{
margin-left: 0;
margin-bottom: 20px;
}