RailsでWebpackerを使ってBootstrapを導入しコンパイルしようとしたときに次のようなエラーが発生したときの対処法について。
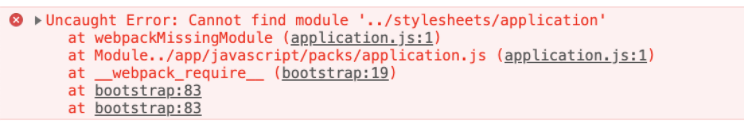
Uncaught Error: Cannot find module '../stylesheets/application'エラーの詳細

Uncaught Error: Cannot find module '../stylesheets/application'
at webpackMissingModule (application.js:1)
at Module../app/javascript/packs/application.js (application.js:1)
at webpack_require (bootstrap:19)
at bootstrap:83
at bootstrap:83対処法
エラーの原因は、node-sassのバージョンが高すぎて、インポートしたBootstrapとの互換性がなかったこと。
既存のnode-sassを削除して、バージョンを下げて再インストールする必要がある。
node-sassのアンインストールとバージョンを指定したインストール
yarn remove node-sass
yarn add node-sass@4.14.1npmを使っている場合は以下
npm uninstall node-sass
npm install node-sass@4.14.1(補足)Webpackerの動作確認方法
今回のようなエラーが発生したときに、Webpackerが正しく動いているか確認するデバッグ手順は以下のようになります。
- jsファイルをコンパイルできているか確認
- scssファイルを移動してコンパイルしてみる
jsファイルをコンパイルできているか確認
そもそもwebpackerが動いているか確認する必要があるため、検証用のjsファイルを作成しimportする。
app > javascript > javascripts > test.js を作成し以下を記述。
console.log('hello')app > javascript > packs > application.jsの中で読み込む。
import Rails from "@rails/ujs"
import Turbolinks from "turbolinks"
import * as ActiveStorage from "@rails/activestorage"
import "channels"
import 'bootstrap'
//追記
import '../javascripts/test'
Rails.start()
Turbolinks.start()
ActiveStorage.start()この状態でブラウザをリロードし、consoleを確認する。

正しく表示されているため、webpackerで外部のjsファイルをコンパイルできていることがわかる。
問題はsassのコンパイルができていないこと。
scssファイルを移動してコンパイルしてみる
コンパイルエラーが発生していた、app > javascript > stylesheets > application.scssを、コンパイルが成功したjavascripts配下に移動して読み込んでみる。
import Rails from "@rails/ujs"
import Turbolinks from "turbolinks"
import * as ActiveStorage from "@rails/activestorage"
import "channels"
import 'bootstrap'
import '../javascripts/test'
//追記
import '../javascripts/application'
Rails.start()
Turbolinks.start()
ActiveStorage.start()ブラウザで確認すると新たなエラーが発生。
ModuleBuildError: Module build failed (from ./node_modules/sass-loader/dist/cjs.js):
Error: Node Sass version 5.0.0 is incompatible with ^4.0.0.Node Sassのバージョン5を使っているが、コンパイルに必要な4系と互換性がないとのエラー。
sass-loaderを動かすためにはnode-sassが必須。このバージョンが適合していなかった。
現在のバージョンを削除してダウングレードする。
yarn remove node-sass
yarn add node-sass@4.14.1Docker上でアプリケーションを動かしている場合は、コンテナの中で実行する必要がある。
$ docker exec -it コンテナ名 sh
/app # yarn remove node-sass
/app # yarn add node-sass@4.14.1ブラウザを再ロードするとエラーが消えCSSが適用された。
sassファイルを本来のディレクトリに移動
application.sassファイルを stylesheets配下に移動し、コンパイル用のファイルを変更。
import Rails from "@rails/ujs"
import Turbolinks from "turbolinks"
import * as ActiveStorage from "@rails/activestorage"
import "channels"
import 'bootstrap'
import '../javascripts/test'
//追記
import '../stylesheets/application'
Rails.start()
Turbolinks.start()
ActiveStorage.start()再度ブラウザを読み込む。

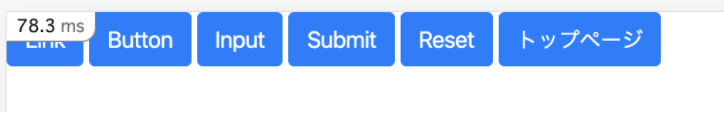
sassのコンパイルに成功し、bootstrapが適用された。
上記の例のように画面左上に表示されている「〇〇ms」の表示が、画面の要素の上に被ってしまうことがあります。これを非表示にする方法については下記をご参考ください。



