Vueの単一ファイルコンポーネントには「export default」という表記があります。
dataやmethods, computed, watchなどVueの処理内容は「export default」の中にあります。
ですが、「export default」の外で変数や処理が記載してあったり、「export default」の外に「import A from B」といった記述がある場合があります。
ここでは、なぜこのようになっているのか?「export default」の中と外の違いは何なのか?「export default」の外で定義した変数を使うにはどうすればいいかを実例で解説しています。
また、「export default」の中でも変数やメソッド(関数)の前に「this.」がある場合とない場合があります。この「this.」とは何なのか?[this.」有り無しの違いについても解説しています。
「export default」の中と外の違い
「export default」の中と外の違いは結論からいうと、JavaScriptの世界か、Vueの世界かという違いです。
- export defaultの外: JavaScriptの世界
- export defaultの中: Vueの世界
実例
.vueファイルの中身は大きく、「template」「script」「style」タグで囲まれた3つのセクションにわけることができます。
<template>
</template>
<script>
export default {
}
</script>
<style>
</style>その中でexport defaultがあるのは、scriptタグの中になります。
scritpタグの中は以下のようになっているというわけです。
<script>
//JavaScriptの世界
export default {
//Vueの世界
}
</script>this.とは何か?JavaScriptの世界とVueの世界の行き来(変数とメソッド)
JavaScriptの世界で定義した変数と、Vueの世界のデータで注意すべきことがあります。
それは、JavaScriptの世界で定義した変数や処理は、Vueの中でそのまま使えるとうことです。
一方、Vueの世界で定義した変数やメソッドをVueの世界の中で呼び出すためには「this.」を付ける必要があります。
これはJavaScriptの世界で定義された変数やメソッドと区別するためです。
- 「this.」はVueで定義したプロパティ(変数)やメソッドであることを指定するもの。
- 「this.」を使うことで、Vueの中の変数と、JavaScirptの中の変数を区別できる。
import fromがexport defaultの外にある理由
「import from」が「export default」の外にある理由は「import from」がJavaScriptの記述だからです。
import A from B上記の記述は、BというモジュールやファイルをAという変数で読み込むというJavaScriptの記述です。だから、「export default」の外にあります。
JavaScriptの世界で定義した変数は、Vueの世界でもそのまま使うことができます。
つまり、export defaultの外に「import A from B」があれば、export defaultの中で「A」という変数としてそのモジュールを使うことができます。
実例:export defaultの外で定義した変数を読み込む方法
例えば、以下のように「export default」の外に、価格を表す「price」という変数を定義したとします。
<script>
const price = 100
export default {
</script>そして、「export default」の中に、Vueのデータ(data)として「tax」というプロパティを定義します。
<script>
const price = 100
export default {
data(){
return{
tax: 1.10
}
}
</script>更にcomputedで「totalPrice」という算出プロパティを定義し、「price」と「tax」を掛け合わせた値を返すプログラムを作ると以下のようになります。
export default {
data(){
return{
tax: 1.10
}
},
computed:{
totalPrice(){
return Math.floor(price * this.tax) + "円"
}
}
}
</script>全体のコード
<template>
<div>
<p>合計金額:{{totalPrice}}</p>
税率を入力してください:<input type="text" v-model="tax">
</div>
</template>
<script>
//JavaScriptの世界
const price = 100
export default {
//Vueの世界
data(){
return{
tax: 1.10
}
},
computed:{
totalPrice(){
return Math.floor(price * this.tax) + "円"
}
}
}
</script>ポイントはcomputedの中の「totalPrice」の処理です。
totalPrice(){
return Math.floor(price * this.tax) + "円"
}JavaScriptの世界で定義した変数「price」は「this.なし」で呼び出しています。
これに対して、Vueの世界で定義したプロパティ「tax」は「this.あり」で呼び出しています。
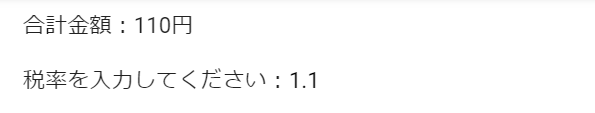
ブラウザの表示
デフォルトでは変数「price」のデフォルトの値「100」に「tax」のデフォルトの値「1.1」を掛け合わせた数値が合計金額として表示されます。

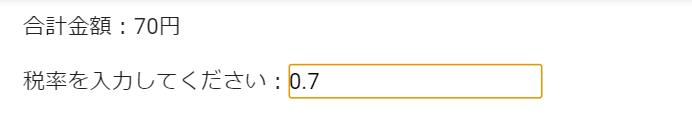
↓ 税率を「0.7」に変更

税率を変更すると、計算処理が正しく行われていることがわかります。
参考リンク
算出プロパティ「computed」って何?という方は下記をご参考ください。



