Vuetifyにはアイコンを簡単に作成することができるv-iconタグが用意されています。
ここでは、v-iconでのアイコンの指定方法、使えるアイコンの調べ方、色の指定方法やサイズの変更方法など、v-iconタグの使い方について実例でまとめています。
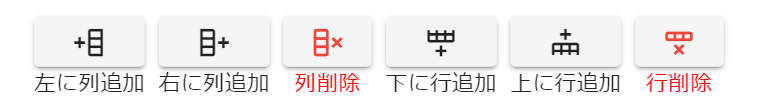
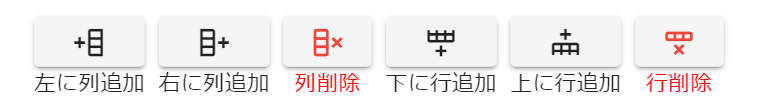
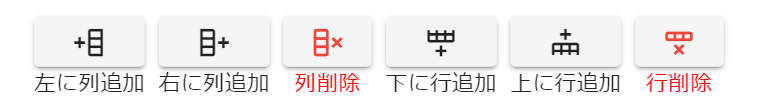
最終的に、以下のように複数のボタン要素の中にアイコンを埋め込んで、ボタンをクリックできる実例も紹介しています。

はじめに
v-iconタグなどVuetifyのタグを使う場合には、Vuetifyをインストール(あるいはCDNで読み込む)する必要があります。
Vuetifyを使うための下準備に関しては下記をご参考ください。
mdi|Material Design Icons(マテリアルデザインアイコンズ)
v-iconは「Material Design Icons(マテリアルデザインアイコンズ)」というWEBサイト(ライブラリ)と連携しています。
Material Design Iconsは頭文字をとって通称「mdi」と呼びます。
このためv-iconを使ってアイコンを指定するためには、mdiのアイコンの指定方法を理解する必要があります。
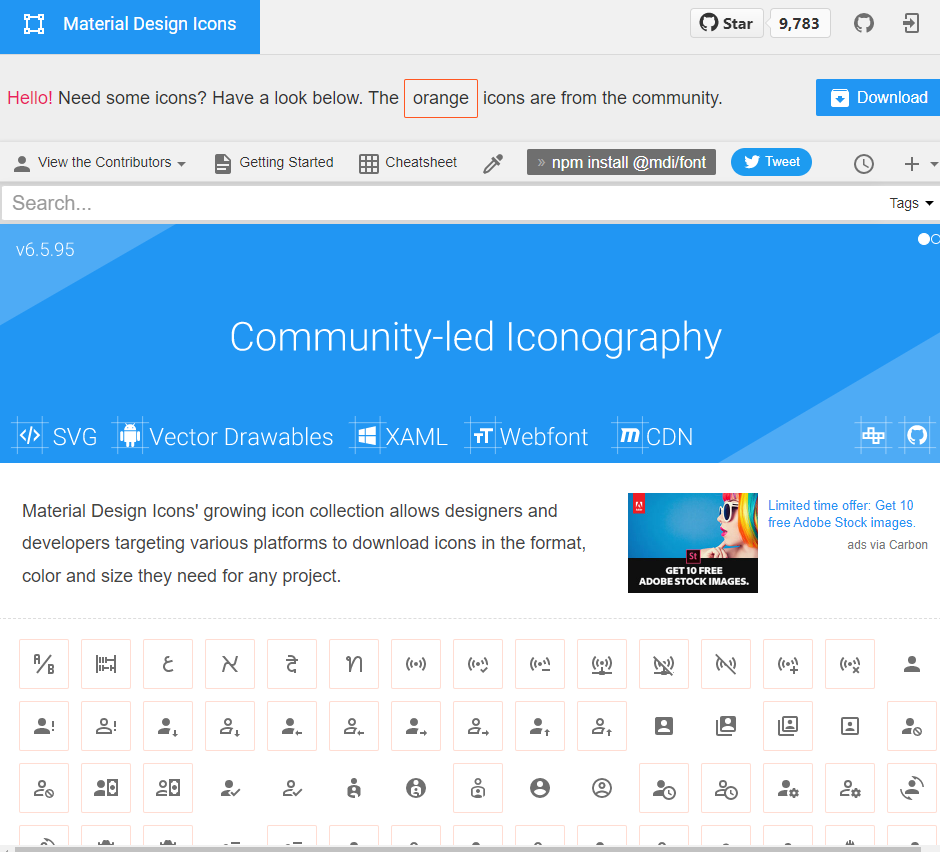
Material Design Icons(マテリアルデザインアイコンズ)の公式ページに行くと次のようにアイコン一覧が表示されます。

欲しいアイコンに関連するキーワードを検索窓に入れて検索します。
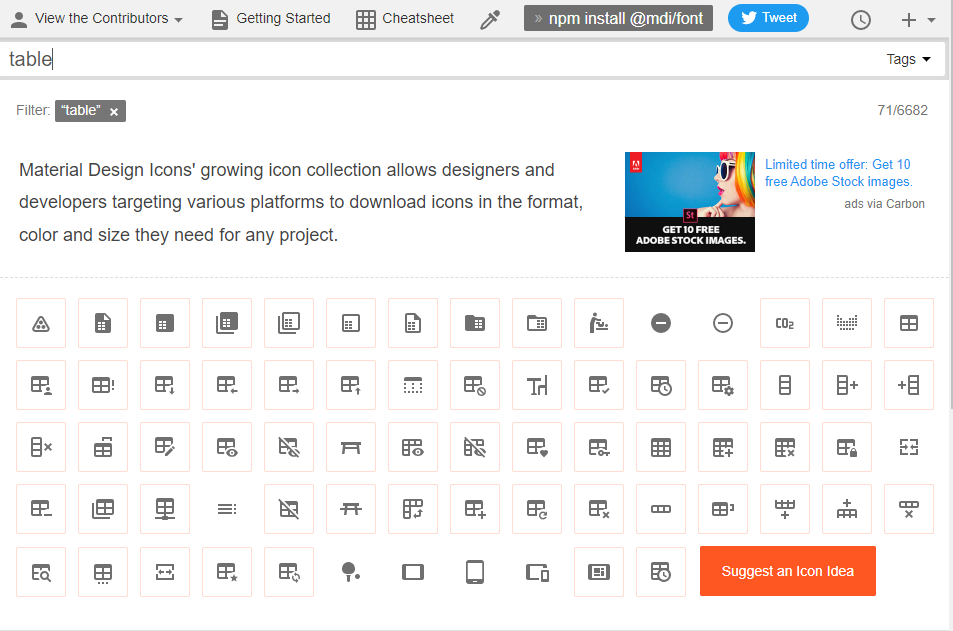
例えば、テーブル関連のアイコンが欲しければ「table」と入力します。
すると以下のようにテーブル関連のアイコンがずらっと表示されます。

欲しいアイコンを見つけたら、それを選択します。
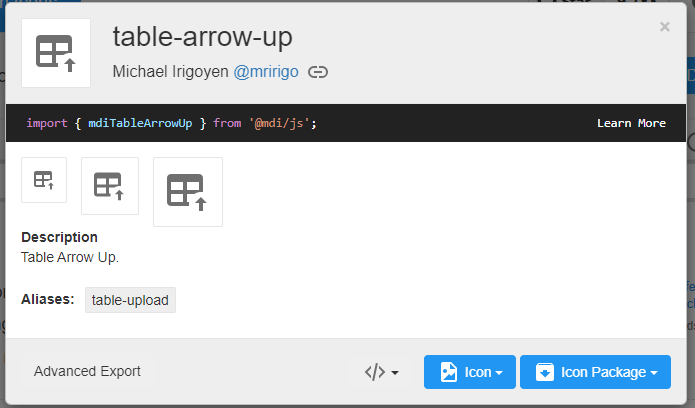
すると、以下のようにアイコンの詳細が表示されます。

ここで黒い枠の中に表示されているコードに注目してください。上記の例だと、
import { mdiTableArrowUp } from '@mdi/js';となっています。この波カッコの中がv-iconで指定するアイコン名になります。上記の例だと「mdiTableArrowUp」です。
v-iconの使い方
v-iconの使い方
指定するアイコンの名前がわかったら実際にv-iconタグを使ってアイコンを表示します。
アイコン名をv-iconタグで囲むだけです。
<v-icon>アイコン名</v-icon>アイコン名指定時の注意点
一つ重要なポイントがあります。アイコン名を指定するときは、キャメルケース(冒頭大文字でつなぐ)ではなく、ケバブケース(ハイフンでつなぐ)必要があります。
mdiTableArrowUp↓ ケバブケースに変換
mdi-table-arrow-up実例
mdiの公式ページに記載がある「mdiTableArrowUp」というアイコンを使いたい場合は以下のようにします。
<v-icon>mdi-table-arrow-up</v-icon>すると画面上に指定したアイコンが表示されます。
▼ブラウザの表示例

アイコンの色を変える方法
色の指定方法
アイコンの色を変えるにはCSSスタイルではなく、v-iconタグの中で色を指定します。
<v-icon color="色の指定">アイコン名</v-icon>指定できる色は以下です。
- red
- orange
- yellow
- green
- blue
- purple
実例
「mdiTableArrowUp」というアイコンを赤色で表示する場合は以下のようになります。
<v-icon color="red">mdi-table-arrow-up</v-icon>▼ブラウザの表示例

色の微調整
「dark」と「light」ヘルパを使うと色を微調整することができます。
少し暗くしたい場合は「darken-1」もう少し暗くしたい場合は「darken-2」とします。
少し明るくしたい場合は「lighten-1」もう少し明るくしたい場合は「lighten-2」とします。
使う時はcolor属性の値に色の指定と一緒に記述します。
<v-icon color="色の指定 色の濃さ">アイコン名</v-icon>実例
「mdiTableArrowUp」というアイコンを赤色の濃さを調整する場合は以下のようにします。
<v-icon color="red">mdi-table-arrow-up</v-icon>
<v-icon color="red darken-1">mdi-table-arrow-up</v-icon>
<v-icon color="red darken-2">mdi-table-arrow-up</v-icon>
<v-icon color="red darken-3">mdi-table-arrow-up</v-icon>
<v-icon color="red lighten-1">mdi-table-arrow-up</v-icon>
<v-icon color="red lighten-2">mdi-table-arrow-up</v-icon>
<v-icon color="red lighten-3">mdi-table-arrow-up</v-icon>
<v-icon color="red lighten-4">mdi-table-arrow-up</v-icon>▼ブラウザの表示例

disabledヘルパ
disabledというヘルパを設定すると、colorで設定してある色を無視して、少し暗いグレーにすることができます。
アイコンを非活性にしたい場合に使用します。
<v-icon disabled >アイコン名</v-icon>実例
「mdiTableArrowUp」というアイコンでdisabledを設定してある場合とそうでない場合を比較します。
<v-icon large >mdi-table-arrow-up</v-icon>
<v-icon large disabled >mdi-table-arrow-up</v-icon>
<v-icon large disabled color="green" >mdi-table-arrow-up</v-icon>▼ブラウザの表示例

disabledがあるとcolor="green"が無視されていることがわかります。
大きさ(サイズ)の調整
アイコンの大きさの調整はv-iconの中で指定のサイズに対応する記述をするだけでできます。
<v-icon サイズ指定>mdi-table-arrow-up</v-icon>指定できるサイズは以下のとおりです。
- x-small
- small
- dense
- large
- x-large
denseは密集したという意味で、通常のアイコンサイズより少し小さい(smallよりは大きい)サイズになります。
実例
「mdiTableArrowUp」というアイコンの大きさを変える場合は以下のようにします。
<v-icon x-small >mdi-table-arrow-up</v-icon>
<v-icon small >mdi-table-arrow-up</v-icon>
<v-icon dense >mdi-table-arrow-up</v-icon>
<v-icon >mdi-table-arrow-up</v-icon>
<v-icon large >mdi-table-arrow-up</v-icon>
<v-icon x-large >mdi-table-arrow-up</v-icon>▼ブラウザの表示例

サイズと色を合わせて指定する
アイコンのサイズや色はまとめて設定することもできます。
実例
「mdiTableArrowUp」というアイコンのサイズと色を指定。
<v-icon large color="green darken-3" >mdi-table-arrow-up</v-icon>
v-forで複数のアイコンをまとめて呼び出す
応用編として、v-forを使えば複数のアイコンをまとめて呼び出すこともできます。
ここでは以下のようにテーブル操作に必要なアイコンをボタン(v-btn)の中に埋め込んで作成します。

ボタン要素なのでクリックすると、クリック感があります。
要素の作成
v-forでまわすための要素を作成します。v-iconやテキストとして表示する内容が入ります。
プロパティ名は「tableIcons」としておきます。
data(){
return{
tableIcons:[
{ text:"左に列追加", icon: 'mdi-table-column-plus-before' },
{ text:"右に列追加", icon: 'mdi-table-column-plus-after' },
{ text:"列削除", icon: 'mdi-table-column-remove', color: 'red' },
{ text:"下に行追加", icon: 'mdi-table-row-plus-after' },
{ text:"上に行追加", icon: 'mdi-table-row-plus-before' },
{ text:"行削除", icon: 'mdi-table-row-remove', color: 'red' },
],
}
}v-iconで指定するアイコン名は文字列として格納します。
上記例だと、「icon: ‘アイコン名’」の部分が該当します
v-forで一つづつ取り出す
指定した要素をv-forで一つづつ取り出す処理を記述します。
<template>
<div class="wrapper">
<div v-for="(button, key) in tableIcons"
:key="key"
class="icon"
>
<v-btn
class="btn"
>
<v-icon v-if="button.color" color="red">{{ button.icon }}</v-icon>
<v-icon v-else >{{ button.icon }}</v-icon>
</v-btn>
<span v-if="button.color" class="redText">{{ button.text }}</span>
<span v-else >{{ button.text }}</span>
</div>
</div>
</template>コードの補足
まず、「tableIcons」の中の各要素を、buttonという変数名で抜き出します。
<div v-for="(button, key) in tableIcons"
:key="key"
class="icon"
>なお、v-forでは:keyが必須です。
v-forで:keyを設定する理由や方法の詳細については下記をご参考ください。
抜き出してきた要素をv-btnタグの中に入れることでボタンタグを生成します。
その中に、v-iconタグを使ってアイコンを作成します。
「行削除」と「列削除」は赤色で表示したいので、v-ifで条件分岐をかけます。
<v-btn
class="btn"
>
<v-icon v-if="button.color" color="red">{{ button.icon }}</v-icon>
<v-icon v-else >{{ button.icon }}</v-icon>
</v-btn>v-forで抜き出したデータの中に以下のようにcolor: 'red'があれば、color=”red”がついたv-iconタグとし、そうでなければ通常のv-iconタグとします。
{ text:"列削除", icon: 'mdi-table-column-remove', color: 'red' },最後にアイコンと合わせて表示するテキストもv-ifで分けます。color: ‘red’があれば「class=”redText”」を付与します。
<span v-if="button.color" class="redText">{{ button.text }}</span>
<span v-else >{{ button.text }}</span>スタイルの設定
<style lang="scss" scoped>
.wrapper{
display: flex;
}
.icon{
display: flex;
flex-direction: column;
margin-left: 10px;
text-align: center;
}
.redText{
color: red
}
</style>スタイルは、アイコンを横並びにしたいので、親要素のdivタグを「display: flex;」とします。
.wrapper{
display: flex;
}更に、v-btnの中のアイコンとテキストは縦並びにしたいので、「display: flex;」と「flex-direction: column;」をつけます。マージンなども調整して以下のようにします。
.icon{
display: flex;
flex-direction: column;
margin-left: 10px;
text-align: center;
}最後に、テキストを赤くするためのスタイルを記述します。
.redText{
color: red
}以上で完了です。
ブラウザの表示
ブラウザには以下のように表示されます。

参考:フルコード
参考として、上記アイコンのフルコードを記載しておきます。
<template>
<div class="wrapper">
<div v-for="(button, key) in tableIcons"
:key="key"
class="icon"
>
<v-btn
class="btn"
>
<v-icon v-if="button.color" color="red">{{ button.icon }}</v-icon>
<v-icon v-else >{{ button.icon }}</v-icon>
</v-btn>
<span v-if="button.color" class="redText">{{ button.text }}</span>
<span v-else >{{ button.text }}</span>
</div>
</div>
</template>
<script>
export default {
data(){
return{
tableIcons:[
{ text:"左に列追加", icon: 'mdi-table-column-plus-before' },
{ text:"右に列追加", icon: 'mdi-table-column-plus-after' },
{ text:"列削除", icon: 'mdi-table-column-remove', color: 'red' },
{ text:"下に行追加", icon: 'mdi-table-row-plus-after' },
{ text:"上に行追加", icon: 'mdi-table-row-plus-before' },
{ text:"行削除", icon: 'mdi-table-row-remove', color: 'red' },
],
}
}
}
</script>
<style lang="scss" scoped>
.wrapper{
display: flex;
}
.icon{
display: flex;
flex-direction: column;
margin-left: 10px;
text-align: center;
}
.redText{
color: red
}
</style>Vue単一コンポーネントファイル(.vue)なので、コンポーネントとしてどこでも呼び出すことができます。



