Vue.jsに用意されているv-modelを使うと、inputタグやtextareaタグ、selectタグに入力された値を、データとして簡単に取得することができます。
取得したデータは変更や選択に合わせてタイムリーに処理を施したり、画面上に表示することも可能です。
ただし、v-modelだけを使用すると、数値計算処理が上手くいかないといったバグが発生します。
ここでは、数値計算がおかしくなる原因と対処法についてまとめています。
数値計算が上手くいかない原因
原因
inputタグやtextareaタグ、selectタグなど、v-modelを使ってプロパティの値を書き換えた場合、数値が入力されたとしても、そのデータは文字列として保存されます。
inputタグのtypeをnumber(type=”number”)にしていたとしても文字列で保存されます。
このため、例えば入力値「11」に対して「10」を足すと、「1110」のように表示されます。
これは、文字列の”11″と10を足し合わせる処理になるためです。
v-modelでプロパティの値に保存されたデータは数値ではなく文字列になる。
実例
数値計算がおかしくなる処理の例は以下のようになります。
<body>
<div id="app">
<div>
<p>①number修飾子なし (type="number")</p>
<p>プロパティの状態:{{ figure1 }}</p>
入力:<input type="number" v-model="figure1">
<p>「+10」した値:{{figure1 + 10}}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
</body>var app = new Vue({
el:'#app',
data:{
//.number修飾子確認用
figure1: '',
}
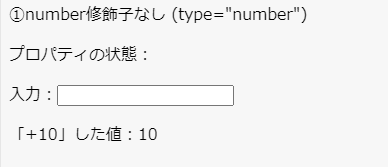
})▼ブラウザの表示
「+10した値」の横に表示されている値は初期状態では0 + 10のため「10」になっています。

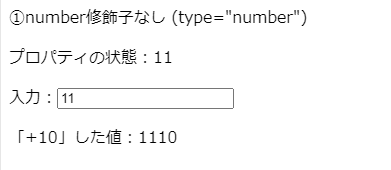
↓ 数値の「11」を入力

数値の11を入力すると “11” + 10 が行われ、結果が「1110」になってしまっています。
対処法
対処はとても簡単です。v-model用に用意されているnumber修飾子を使えば一発で解決します。使い方はv-modelの後ろに、.numberと記載するだけです。
v-model.number="プロパティ名"v-model.numberとすることでデータバインディングしているプロパティに格納される値が数値型になります。
inputタグでtype=”text”とv-model.numberを併用した場合、数値のみの場合は数値として、文字を含む場合は文字列として扱われます。
number修飾子の実例
以下のように、v-modelにnumber修飾子をつけることで、数値計算が正しく行われるようになります。
<body>
<div id="app">
<div>
<p>②number修飾子あり (type="number")</p>
<p>プロパティの状態:{{ figure2 }}</p>
入力:<input type="number" v-model.number="figure2">
<p>「+10」した値:{{figure2 + 10}}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
</body>var app = new Vue({
el:'#app',
data:{
//.number修飾子確認用
figure2: '',
}
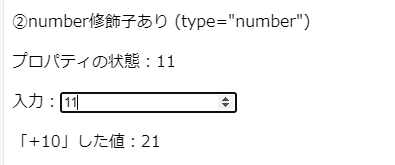
})▼ブラウザの表示
「+10した値」の横に表示されている値は初期状態では0 + 10のため「10」になっています。

↓ 数値の「11」を入力

数値計算が正しく行われ「21」が表示されています。
参考:type=”number”とtype=”text”の確認用コード
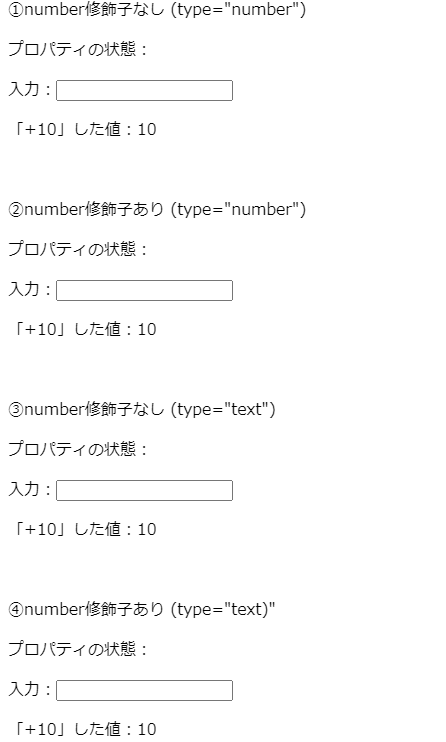
type=”number”とtype=”text”のインプットタグにおいて、numberの有り無しで数値計算がどのようになるかをまとめて確認するためのコードを載せておきます。
<body>
<div id="app">
<div>
<p>①number修飾子なし (type="number")</p>
<p>プロパティの状態:{{ figure1 }}</p>
入力:<input type="number" v-model="figure1">
<p>「+10」した値:{{figure1 + 10}}</p>
<br>
<p>②number修飾子あり (type="number")</p>
<p>プロパティの状態:{{ figure2 }}</p>
入力:<input type="number" v-model.number="figure2">
<p>「+10」した値:{{figure2 + 10}}</p>
<br>
<p>③number修飾子なし (type="text")</p>
<p>プロパティの状態:{{ figure1 }}</p>
入力:<input type="number" v-model="figure3">
<p>「+10」した値:{{figure3 + 10}}</p>
<br>
<p>④number修飾子あり (type="text)"</p>
<p>プロパティの状態:{{ figure3 }}</p>
入力:<input type="text" v-model.number="figure4">
<p>「+10」した値:{{figure4 + 10}}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
</body>var app = new Vue({
el:'#app',
data:{
//.number修飾子確認用
figure1: '',
figure2: '',
figure3: '',
figure4: ''
}
})▼ブラウザの表示