WordPressでページを編集したいときに、テーマによって使われているファイルが異なる場合がある。
トップページの場合、基本的には①front-page.php、②home.php、③index.phpの3つのファイルが使われる。この3つのファイルには優先順位があり、front-page.php > home.php > index.php の順で適用される。
ただし、設定によっては他のファイルをトップページに使用することもできる。
例えば、2021年にデフォルトのテーマとして採用「Twenty Twenty-One」のトップページはpage.phpが使用されている。
このように現在どのファイルの内容が表示されているかを簡単に知る方法について。
プラグイン:Show Current Template
結論から言うと、プラグインでShow Current Templateをインストールし有効化するだけ。
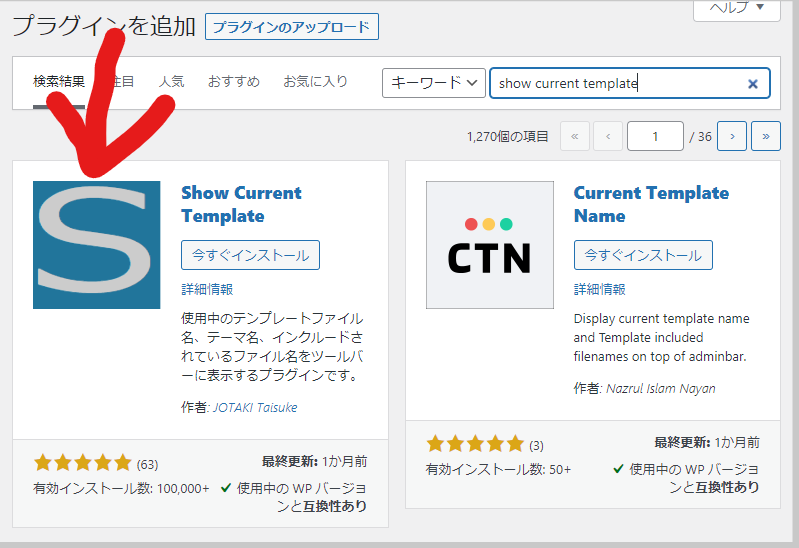
プラグイン → 新規追加 → 「Show Current Template」で検索。



「今すぐインストール」→「有効化」
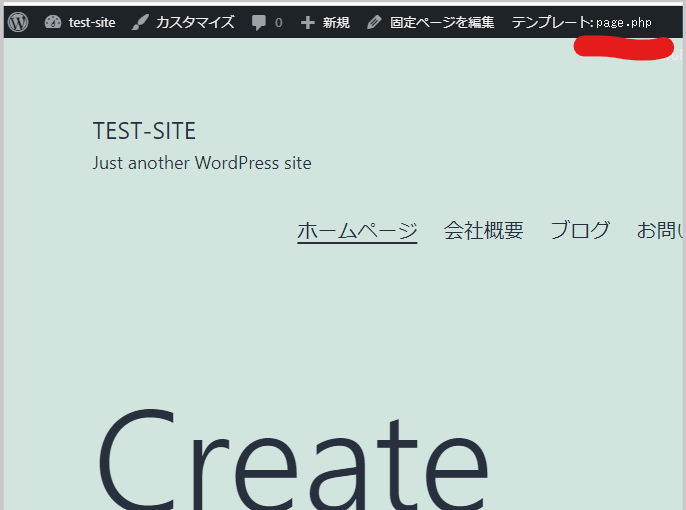
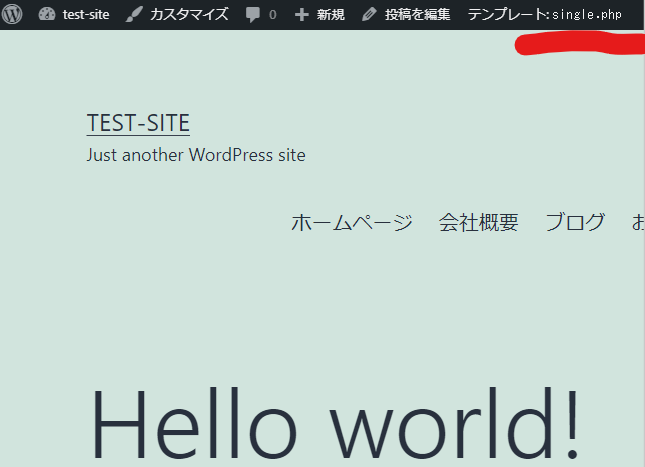
これで実際にページを表示してみると、トップの黒いバーに「テンプレート:ファイル名」が表示される。

ページを移動すれば対応するファイル名が表示される。

手軽でかなり便利なプラグイン。
ファイルを編集してページの表示内容を変える方法
ここからは補足内容。対象のページが分かったらそのファイルを編集することで表示内容を変えることができる。
外観 > テーマエディター を選択。

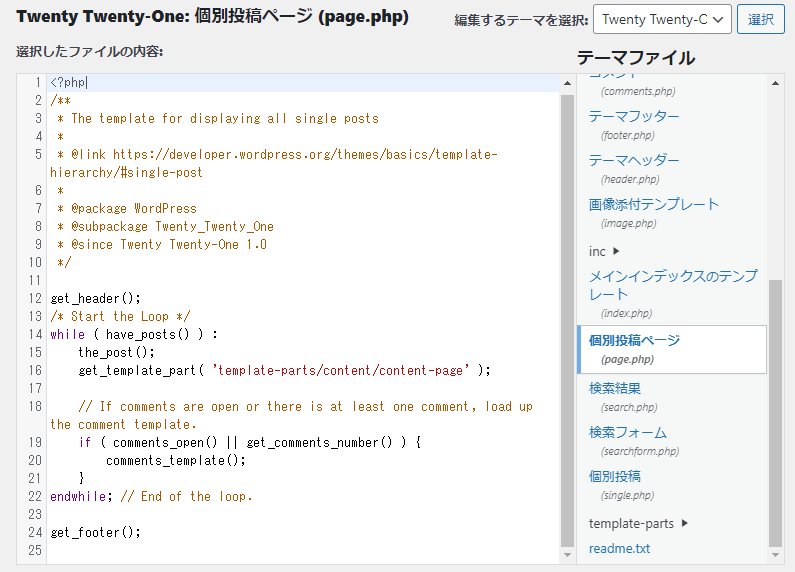
編集したいファイルを選択。ここでは「Twenty Twenty-One」のトップページに使われているpage.phpを選択。

ヘッダーとボディの間に「テスト」という文字をh1タグで挿入してみる。
このファイルは <?php で始まり全てPHPで書かれているので、HTMLを差し込むために、一旦 ?> で区切る。
get_header();
?>
<h1>テスト</h1>
<?php
/* Start the Loop */
while ( have_posts() ) :左下の「ファイルを更新」ボタンをクリックして、変更を確定する。
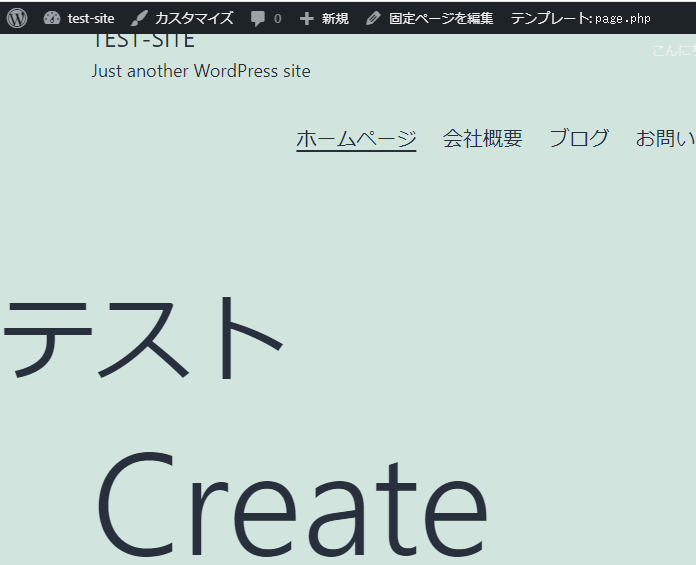
ページをリロードすると変更内容が反映されている。

ファイルの特定に便利なプラグイン Show Current Template。おすすめです。