AdSenseを使って表示する広告を設定する場合に、サイト毎にGoogleが自動で広告を配信してくれる「自動広告」か、HTMLのコードを作成して自分でページの中に埋め込む「広告ユニット」を選ぶことができます。
ここでは、「広告ユニット」の種類と貼られる広告のイメージ、実際に広告を作成しページの中に埋め込む方法について解説しています。
広告ユニットの種類
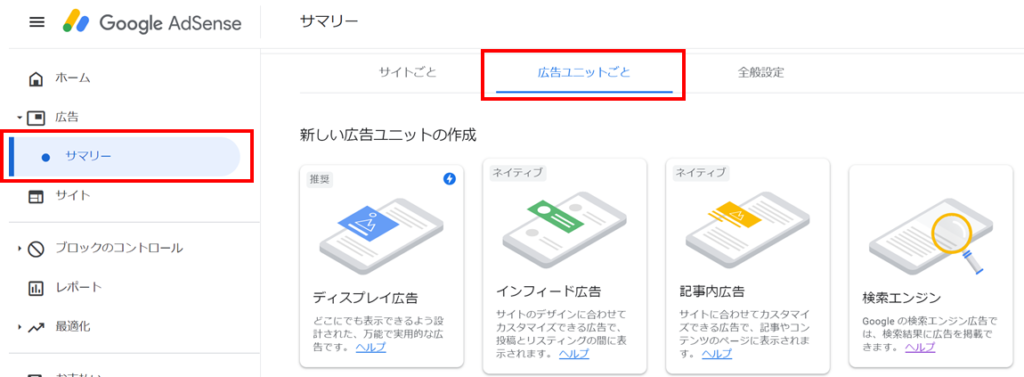
AdSenseの左メニューの「サマリー」→「広告ユニットごと」を選択します。

広告ユニットの種類は現在4種類です。(以前はリンク広告など種類がもっとありました)
| 広告の種類 | 内容・サイズ | data-ad-format | イメージ |
|---|---|---|---|
| ディスプレイ広告 | スクエア(レクタングル*) | rectangle |  |
| ↑ | 横長タイプ(バナー) | vertical | |
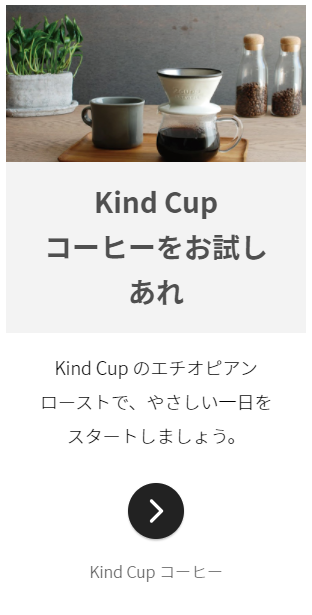
| ↑ | 縦長タイプ(スカイスクレイパー) | horizontal |  |
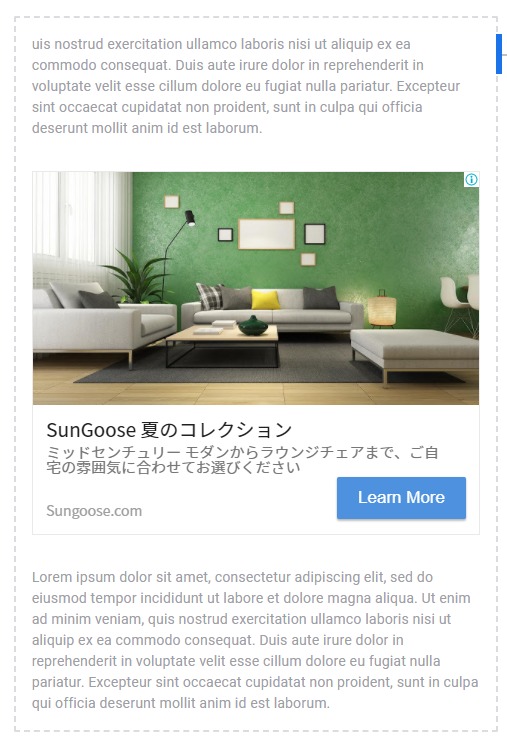
| インフィード広告 | 記事一覧など、繰り返し要素の中に埋め込まれる広告 | fluid |  |
| 記事内広告 | 本文の中間に埋め込まれる広告 | fluid |  |
| 検索エンジン | Googleの検索窓を設置する | ||
| ↑ | 検索結果の中に広告が表示される |  |
*レクタングルとは?
レクタングルとは四角(長方形)を指す言葉です。AdSenseの広告では、正方形がほんの少し横長になった形をレクタングルと呼びます。
ネイティブ広告とは?
インフィード広告と記事内広告の上部に「ネイティブ」と表示されています。これは、この2つの広告がネイティブ広告であることを意味しています。
ネイティブ広告とは、記事やおすすめ一覧など文脈の中に同じようなスタイルで表示される広告のことをいいます。nativeとは、「その土地固有の」といった意味で、ここでは、場所になじんで配信される広告という概念になります。

ディスプレイ広告とネイティブ広告の違いは?
ディスプレイ広告は、文章の中やおすすめ一覧の中で表示されるネイティブ広告と異なり、別のブロックとして表示されます。一見して明らかに広告だと識別できるものを指します。
広告ユニットでできること
広告ユニットは比較的自由度が高く、また作成したユニットに名前をつけて、そのユニットがどれだけの収益を上げているかを確認することができます。
各ユニットに自動で割り振られた固有のID番号で管理を行っています。
このため、後から広告ユニットの名前を変更したり、表示する形式やサイズ、背景色を変えるといったカスタマイズも可能です(ID番号は変わらないため)
- 広告ユニットごとに収益レポートが確認できる。
- 広告ユニットに好きな名前をつけて管理できる。
- 名前は後から変更できる。
- 表示サイズ、文字色、フォント、背景色などを指定できる(インフィード広告と記事内広告)
- 表示サイズ、文字色、フォント、背景色などを後から変更できる。
- 自分で好きな場所に埋め込める。
広告ユニットのデメリットは、自動と比べて手間がかかることです。
ディスプレイ広告ユニットの作り方
スクエア(レクタングル)
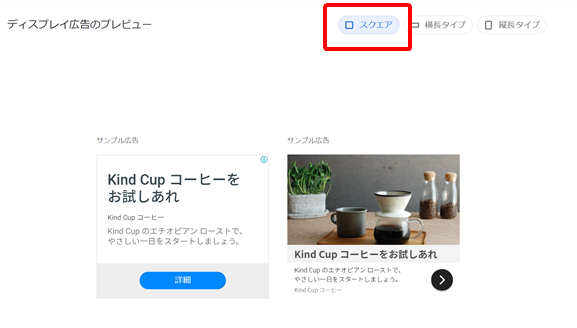
「ディスプレイ広告」を選択し、右上の「スクエア」をクリックします。

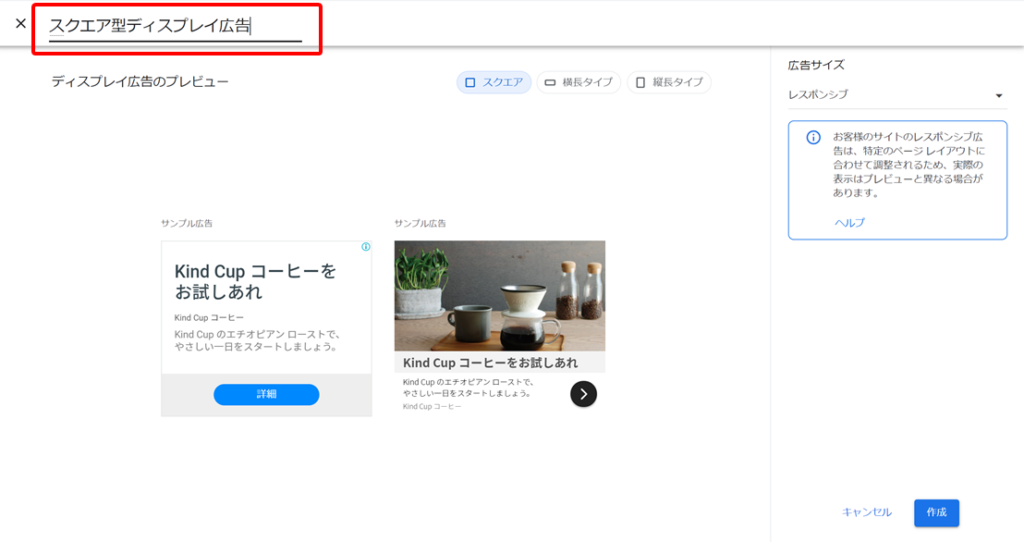
次に、上部に表示されている「広告ユニットの名前を入力」という欄に、好きな名前を入れます。

右上の「広告サイズ」を選択します。「レスポンシブ」と「固定」が選択できます。基本的にはレスポンシブで問題ありません。


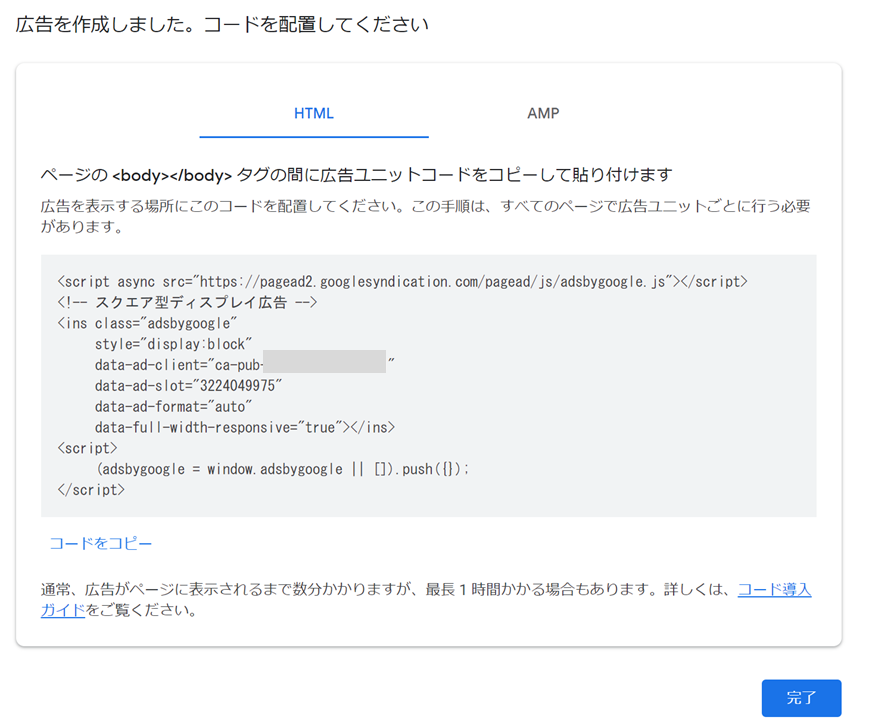
最後に「保存してコードを取得」をクリックすれば完成です。

<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- スクエア型ディスプレイ広告 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxxx"
data-ad-slot="3224049975"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>コードが表示されるので、これを広告を表示したい場所(bodyタグの中)に埋め込めば完成です。
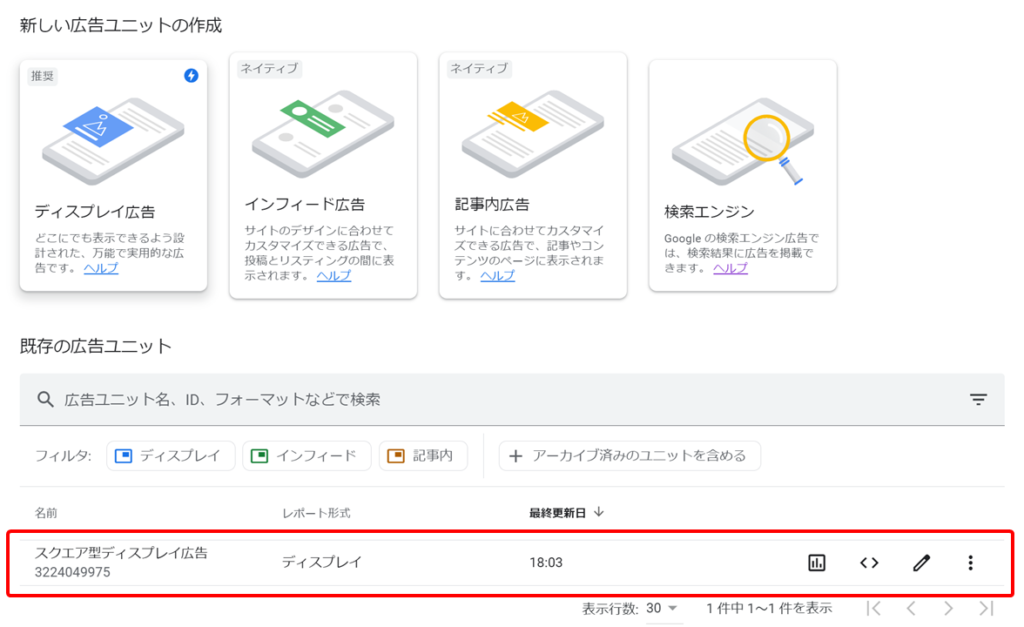
後から参照することも可能です。「完了」をクリックすれば、「サマリー」下部に作成した広告ユニットが表示されます。

作成したディスプレイ広告は、クリックされた割合を個別に確認することができます。また、後から名前や中身を変更することができます。
横長タイプ(バナー)
横長タイプ(バナー)を作成するには、「ディスプレイ広告」で「横長タイプ」を選択し、あとはスクエアと同じ流れで作成すれば完成です。
操作するのは4か所です。
- 広告名の入力
- 表示タイプの指定
- 広告サイズの指定
- 決定


<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 横長のディスプレイ広告 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxxxx"
data-ad-slot="6009995418"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>作成した広告が一覧画面に追加されました。

縦長タイプ(スカイスクレイパー)
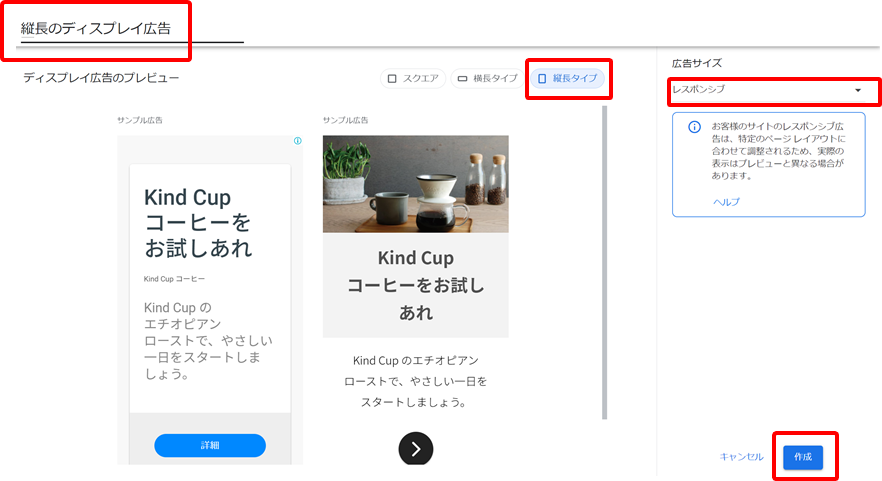
縦長タイプ(スカイスクレイパー)を作成するには、「ディスプレイ広告」で「縦長タイプ」を選択し、あとはスクエアと同じ流れで作成すれば完成です。
操作するのは4か所です。
- 広告名の入力
- 表示タイプの指定
- 広告サイズの指定
- 決定


<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 縦長のディスプレイ広告 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxxxxx"
data-ad-slot="9179084232"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>作成した広告が一覧画面に追加されました。

ディスプレイ広告のコード詳細
ディスプレイ広告はスクエアや縦長、横長などのサイズの指定の違いはありますが、コード上の相違点は data-ad-slot という広告表示枠の数値が異なるのみです。
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 縦長のディスプレイ広告 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxxxxx"
data-ad-slot="9179084232"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>scriptのasync属性
scriptタグでasync属性を使いsrcでJSファイルを指定すると、HTML内で指定したファイルを非同期で読み込むことができます。
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>このファイルの中には膨大な処理が記述されています。

中身を確認したい人は、srcのURLをブラウザでたたけばファイルをDLすることができます。
insタグ
追加で情報を渡す場合に使用します。ここではHTMLの属性を渡しています。
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxxxxx"
data-ad-slot="9179084232"
data-ad-format="auto"
data-full-width-responsive="true">
</ins>| 項目 | 内容 | 記述例 |
|---|---|---|
| class | クラス属性 | adsbygoogle |
| style | スタイル属性 | display:block |
| data-ad-client | サイト運営者ID | a-pub-1234567891234567 |
| data-ad-slot | 広告ユニットID | 1234567890 |
| data-ad-format | 広告の表示形状 | auto |
| data-full-width-responsive | レスポンシブルにするかどうか trueだとレスポンシブになる | true |
data-ad-formatはPCのみ有効な指定で、表示するディスプレイ広告の形状を指定します。
| 値 | 内容 |
|---|---|
| auto | サイズ自動調整 |
| rectangle | レクタングル |
| vertical | 縦長 |
| horizontal | 横長 |
| fluid | インフィード広告 |
基本はautoになっています。
インフィード広告の作り方
インフィード広告の作り方は2つあります。
- ページの要素を判定して自動で広告のスタイルを作成する。
- 手動で広告のスタイルを作成する。
インフィードは既存の記事一覧などに紛れ込ませる広告のため、他の要素とスタイルを合わせる必要があります。
基本的には、「ページの要素を判定して自動で広告のスタイルを作成する」方法で問題ありません。(便利です)
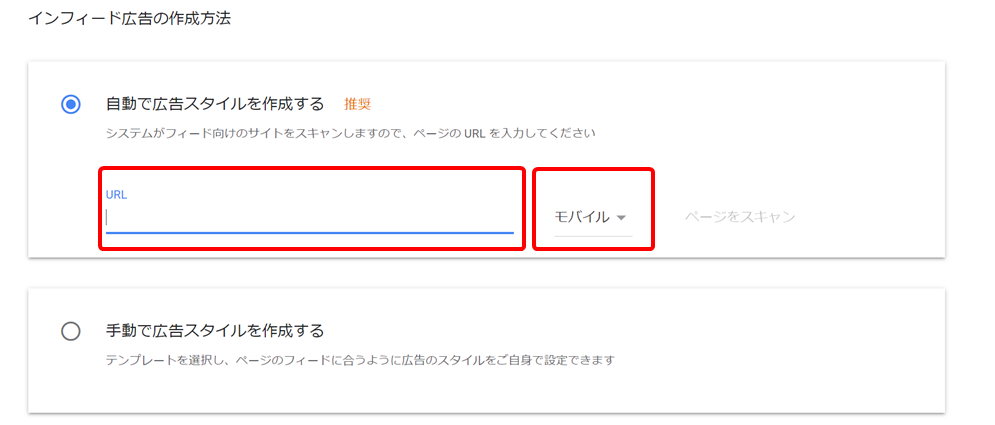
「広告ユニット」から「インフィード広告」を選択します。

対象となるレイアウトのページのURLを入力し、「モバイル」か「Desktop」を選択します。

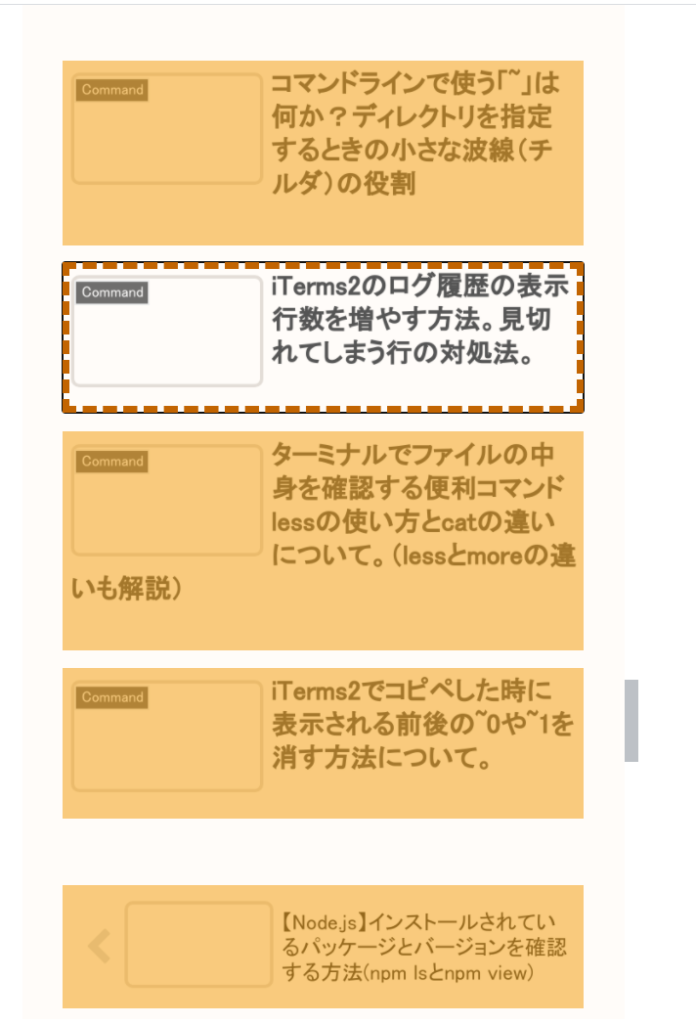
解析が終わるまで1分ほど待つと、ページの中でインフィード広告を挿入できる場所がオレンジ色で表示されます。
この中から挿入したいレイアウトの部分を選択します。赤い点線で囲まれた箇所が選択中になります。

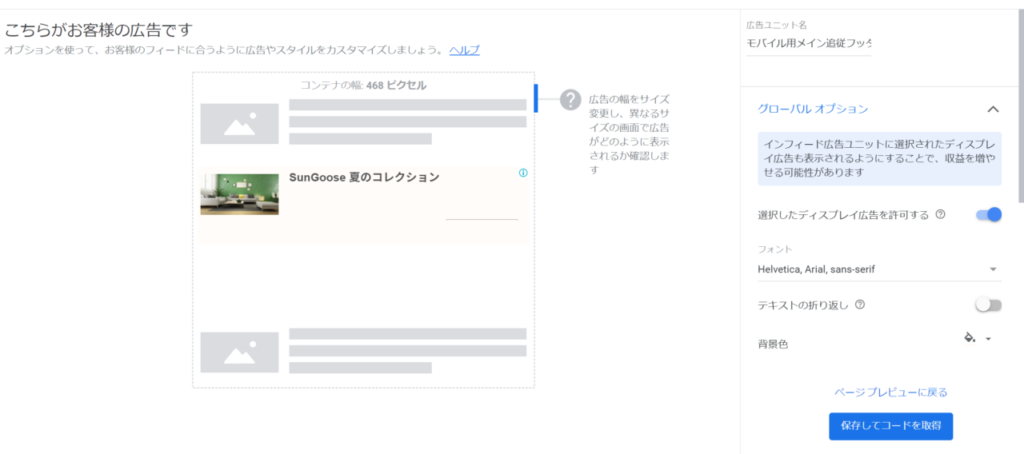
選択したら「作成」をクリックします。すると、広告のレイアウトのイメージが表示されます。
広告イメージの右上の青いバーを横方向にドラッグすれば、画面幅が変わった時の広告の見え方を確認できます。
ある程度の幅まで追従する仕様になっています。

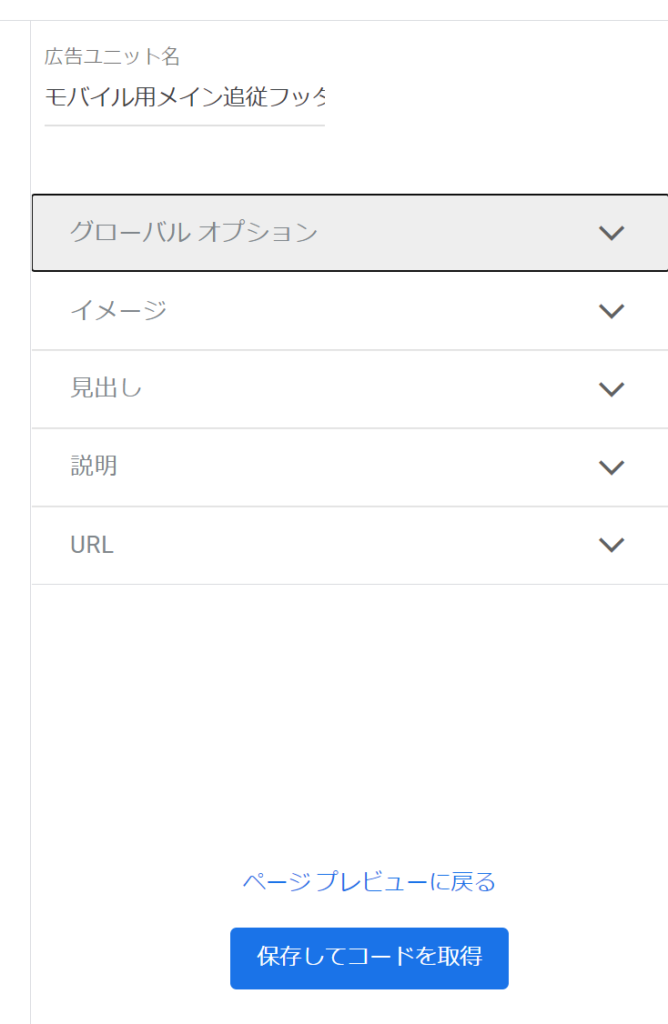
右カラムに設定できる項目が表示されます。

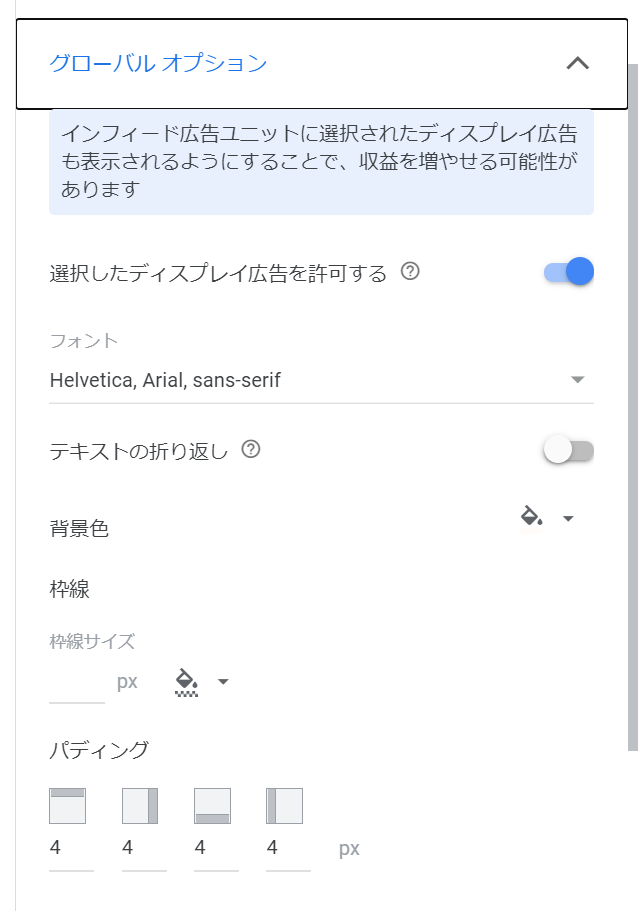
グローバルオプション
グローバルオプションでは以下の6つの項目が設定できます。基本的にはデフォルトのままで問題ありません。
- 選択したディスプレイ広告を許可する。
ONにすると、Googleが自動判定して、インフィード枠にディスプレイ広告を出す場合があります。→ 基本ON。 - フォント
- テキストの折り返し
広告内の文章を折り返すか、それともスクロールにするかです。 - 背景色
広告の背景色を変更することができます。 - 枠線
広告の枠線の太さを指定できます。 - パディング
広告内の余白の大きさを指定できます。

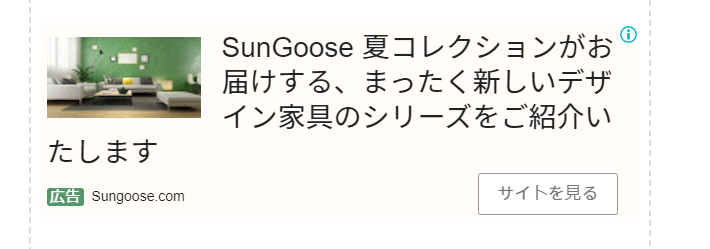
テキストの折り返しをONにすると、タイトルが長い場合(見出しで変更可能)にテキストを画像の下に回り込ませます。

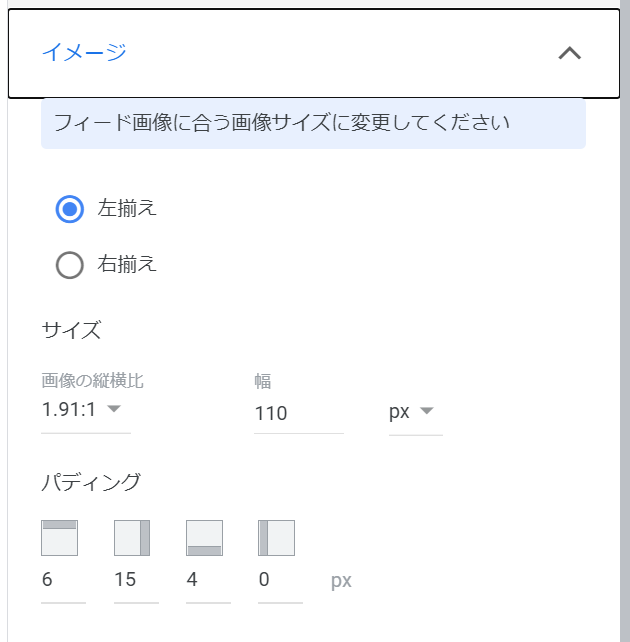
イメージ
イメージでは画像の表示位置、サイズ、パディング(余白)の量を調整できます。

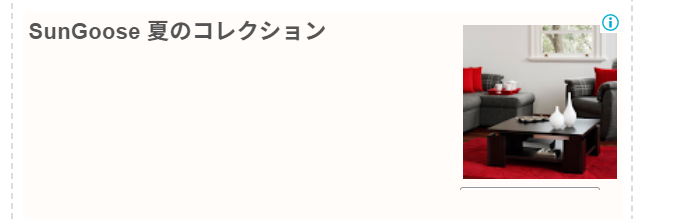
例えば右揃えでサイズを1:1(正方形)にすると次のようになります。

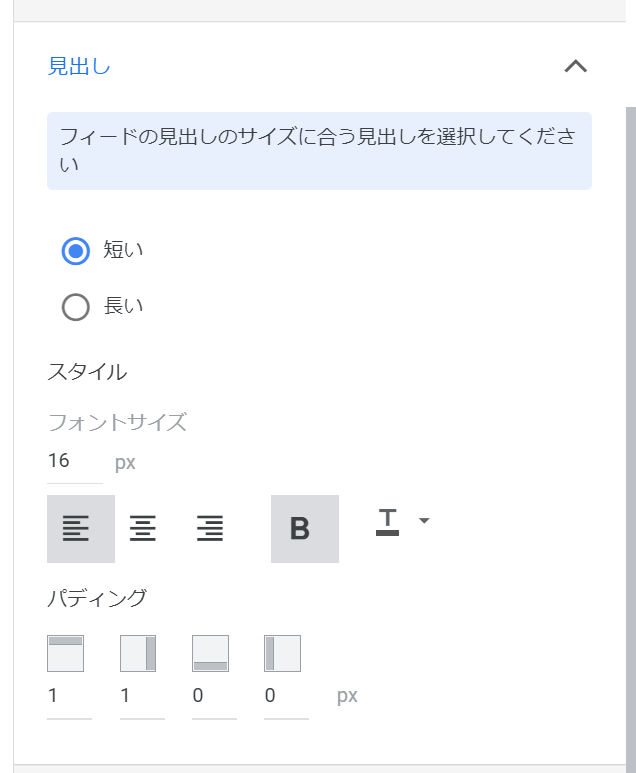
見出し
見出しでは、見出しの文字数、フォントサイズ、フォントの太さ、文字色、テキストエリアの余白を指定することができます。

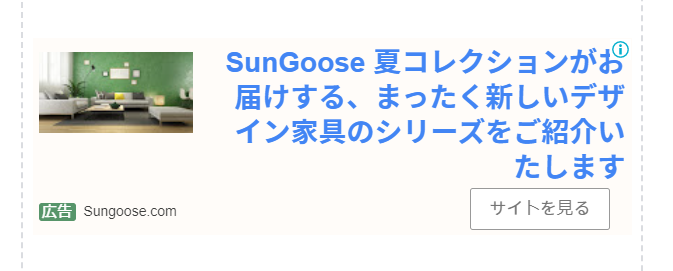
例えば、タイトルを長いバージョンにし、フォントを20px、右揃え、太字、青色にすると次のようになります。

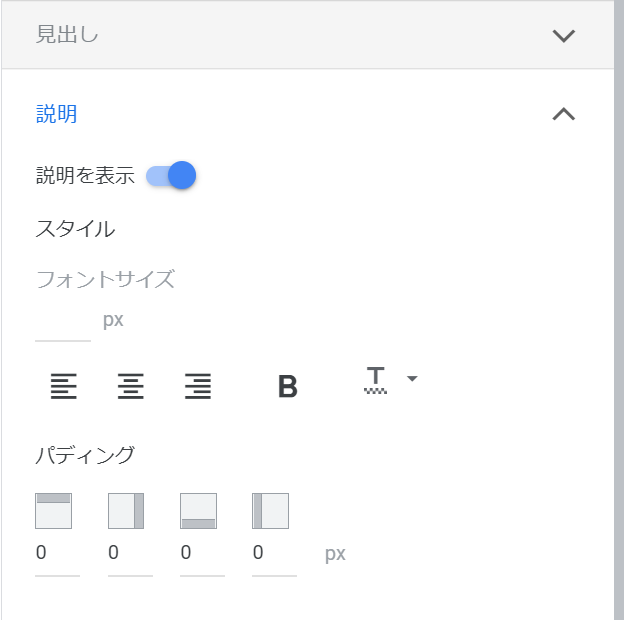
説明
広告の説明文を表示するかを指定できます。説明文のフォントサイズ、太さ、色、パディングも調整できます。

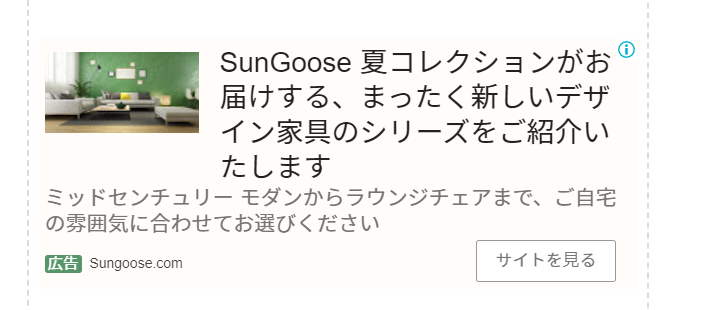
説明文の表示をONにすると次のようになります。

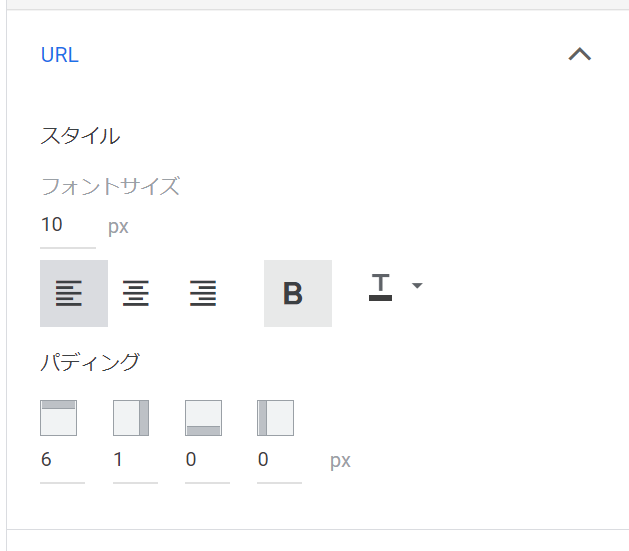
URL
広告の下に表示されているURLのフォントを調整します。

フォントサイズを18px, 右寄せ、太字、赤字にすると次のようになります。

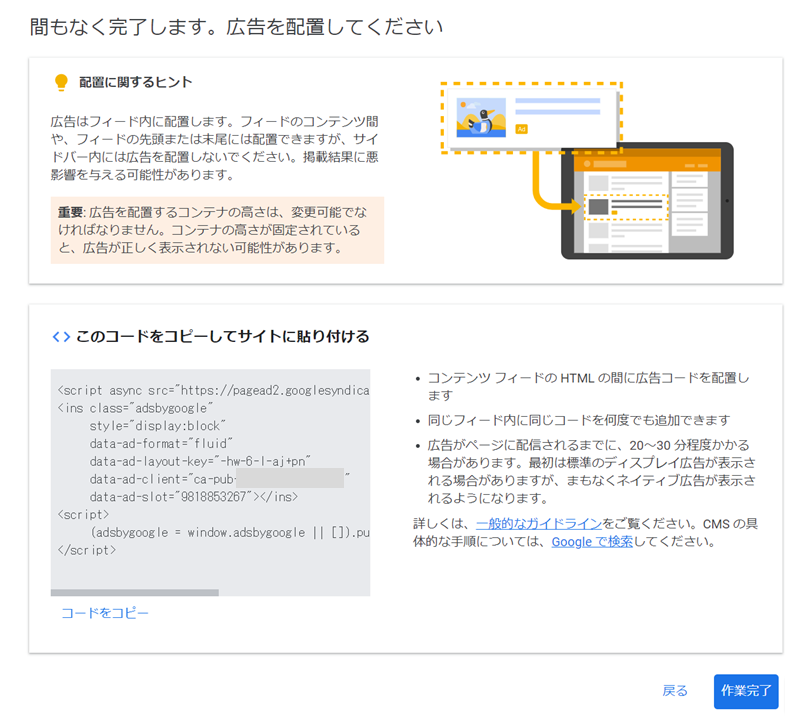
設定が完了したら、「保存してコードを取得」をクリックします。
表示されたコードをページの中に埋めこめば完成です。コードは後からも参照できるので「作業完了」をクリックしても問題ありません。

このコードは使いまわせるので、同じパターンの個所に複数個設置することができます。変更の反映までには20~30分ほどかかります。
ネイティブ広告というのは、インフィード広告やページ内広告のことです。
インフィード広告を手動で作成する方法
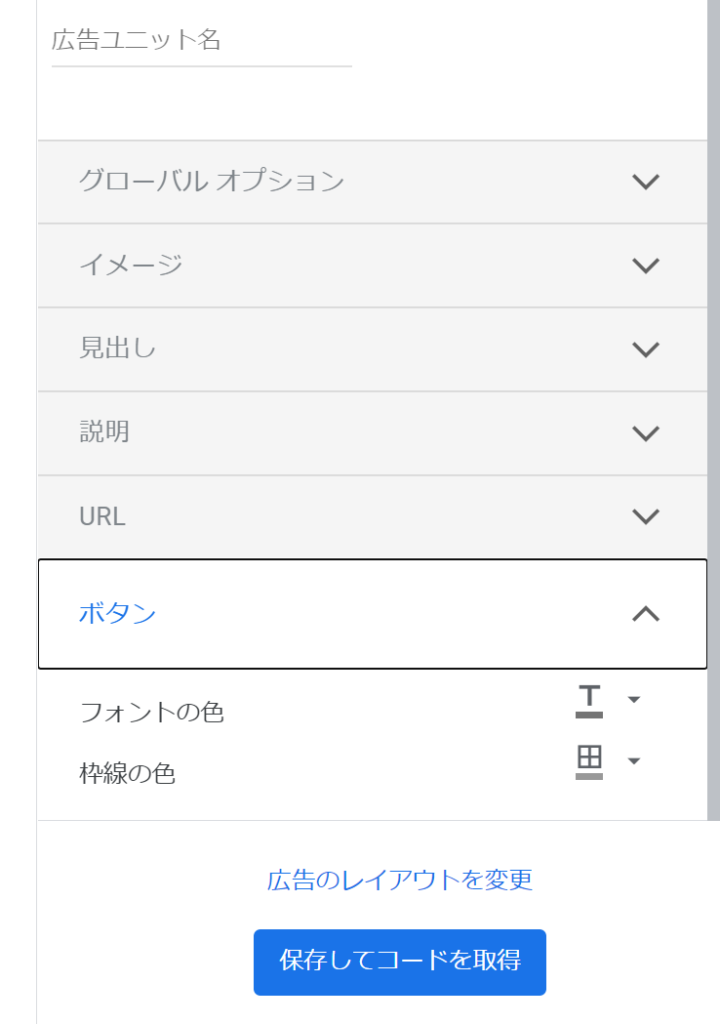
インフィード広告の作成方法で「手動で広告スタイルを作成する」を選択すると、画像の位置(あるいは表示有無)とテキストの表示位置を指定して広告枠を作成することができます。

選択後のオプションの指定など作成方法は自動で作成する方法と基本同じです。
設定できる追加オプションとして「ボタン」のスタイルが設定できます。

インフィード広告のコード詳細
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="fluid"
data-ad-layout-key="-hw-6-l-aj+pn"
data-ad-client="ca-pub-xxxxxxxxxxxx"
data-ad-slot="9818853267"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>scriptのasync属性
scriptタグでasync属性を使いsrcでJSファイルを指定すると、HTML内で指定したファイルを非同期で読み込むことができます。
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>このファイルの中には膨大な処理が記述されています。

中身を確認したい人は、srcのURLをブラウザでたたけばファイルをDLすることができます。
insタグ
追加で情報を渡す場合に使用します。ここではHTMLの属性を渡しています。
<ins class="adsbygoogle"
style="display:block"
data-ad-format="fluid"
data-ad-layout-key="-hw-6-l-aj+pn"
data-ad-client="ca-pub-xxxxxxxxxxxx"
data-ad-slot="9818853267">
</ins>| 項目 | 内容 | 記述例 | 対象広告 |
|---|---|---|---|
| class | クラス属性 | adsbygoogle | すべて |
| style | スタイル属性 | display:block | すべて |
| data-ad-client | サイト運営者ID | a-pub-1234567891234567 | すべて |
| data-ad-slot | 広告ユニットID | 1234567890 | すべて |
| data-ad-format | 広告の表示形状 | fluid | すべて |
| data-ad-layout-key | レイアウトの指定を文字列で指定 | -hw-6-l-aj+pn | インフィード広告 |
| data-ad-layout | 広告のレイアウト | in-article | 記事内広告 |
| data-full-width-responsive | レスポンシブルにするかどうか trueだとレスポンシブになる | true | ディスプレイ広告 |
インフィードの場合はdata-ad-formatが fluid になります。
記事内広告の作り方
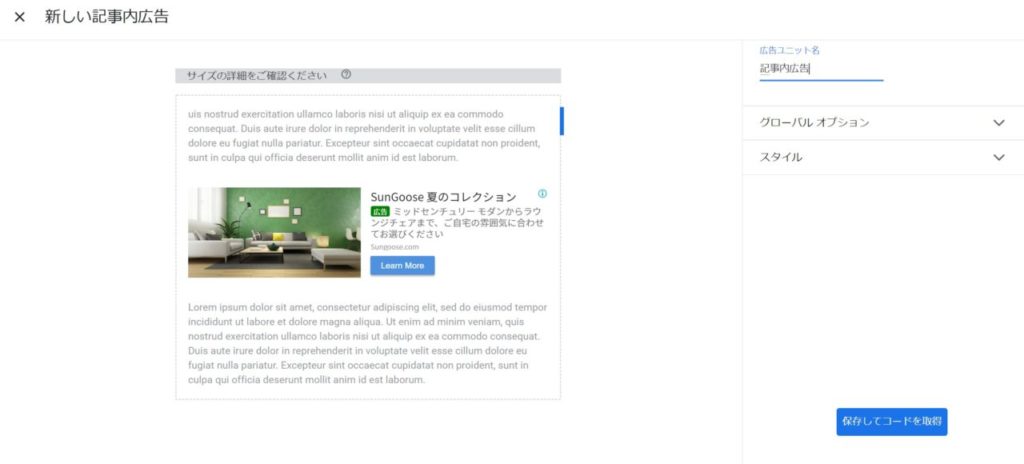
記事内広告を作成するには、「新しい広告ユニットの作成」で「記事内広告」を選択します。

記事内広告では、広告名前を入力し、グローバルオプションとスタイルを選択できます。

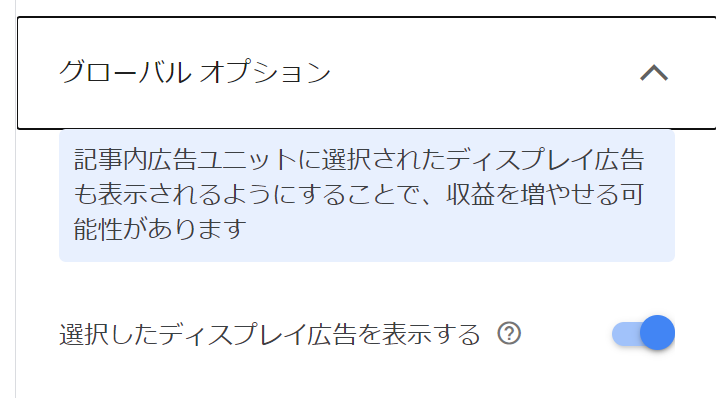
グローバルオプション
グローバルオプションでは、記事内広告の枠にディスプレイ広告も表示できるようにするかが設定できます。
どちらを出すかはGoogleが自動で判断します。

スタイル
スタイルでは、タイトルや説明文の文字色および背景色を選択できます。
「Google で最適化されたスタイルを使用する」にチェックマークをいれておくとGoogleがスタイルを自動で最適化してくれます。

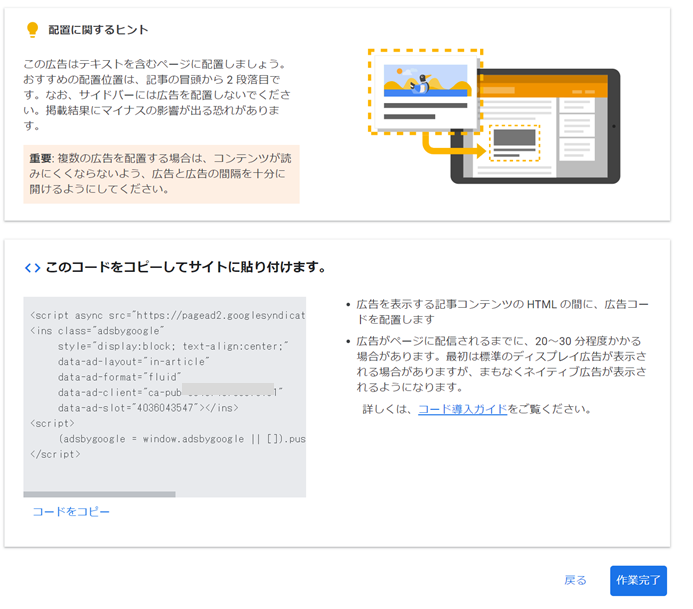
「保存してコードを取得」をクリックすれば完成です。

既存の広告ユニットに、記事内広告が追加されました。

記事内広告のコード詳細
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-layout="in-article"
data-ad-format="fluid"
data-ad-client="ca-pub-xxxxxxxxxxxx"
data-ad-slot="4036043547"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>scriptのasync属性
scriptタグでasync属性を使いsrcでJSファイルを指定すると、HTML内で指定したファイルを非同期で読み込むことができます。
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>このファイルの中には膨大な処理が記述されています。

中身を確認したい人は、srcのURLをブラウザでたたけばファイルをDLすることができます。
insタグ
追加で情報を渡す場合に使用します。ここではHTMLの属性を渡しています。
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-layout="in-article"
data-ad-format="fluid"
data-ad-client="ca-pub-xxxxxxxxxxxx"
data-ad-slot="4036043547">
</ins>| 項目 | 内容 | 記述例 | 対象広告 |
|---|---|---|---|
| class | クラス属性 | adsbygoogle | すべて |
| style | スタイル属性 | display:block | すべて |
| data-ad-client | サイト運営者ID | a-pub-1234567891234567 | すべて |
| data-ad-slot | 広告ユニットID | 1234567890 | すべて |
| data-ad-format | 広告の表示形状 | fluid | すべて |
| data-ad-layout-key | レイアウトの指定を文字列で指定 | -hw-6-l-aj+pn | インフィード広告 |
| data-ad-layout | 広告のレイアウト | in-article | 記事内広告 |
| data-full-width-responsive | レスポンシブルにするかどうか trueだとレスポンシブになる | true | ディスプレイ広告 |
インフィードの場合はスタイル属性にtext-align:center;が追加され、data-ad-layoutが in-article が追加されます。
検索エンジンの作成方法
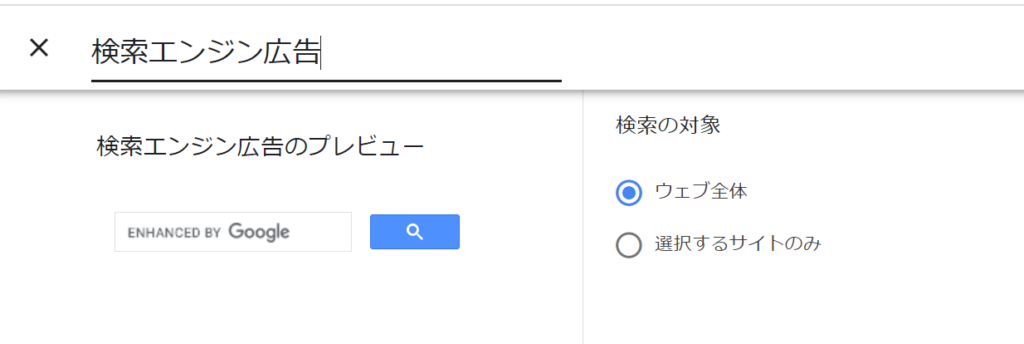
「新しい広告ユニットの作成」で「検索エンジン」を選択します。

上部の「広告ユニットの名前を入力」に好きな広告名を入力します。以下の例では「検索エンジン広告」としています。

オプションで以下を選択します。
- ウェブ全体
- 選択するサイトのみ
「ウェブ全体」を指定した場合は、検索結果に広告と、通常の検索結果が表示されます。
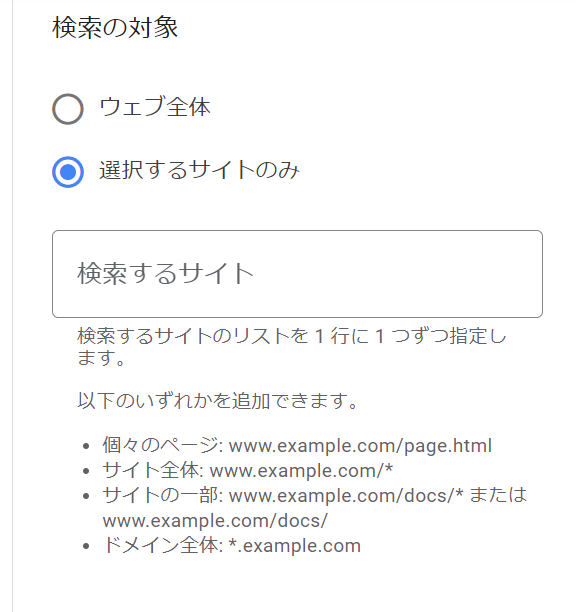
「選択するサイトのみ」を指定した場合は、検索対象とするドメインやディレクトリを指定します。複数のサイトやディレクトリの指定が可能です。
ワイルドカードも使えます。

選択が完了したら「作成」をクリックします。

検索エンジン広告のレイアウト変更
検索エンジン広告のレイアウトはGoogleの公式サイトで設定できます。
サイトに行くと、作成した検索エンジン広告が表示されるので、選択してレイアウトを調整します。

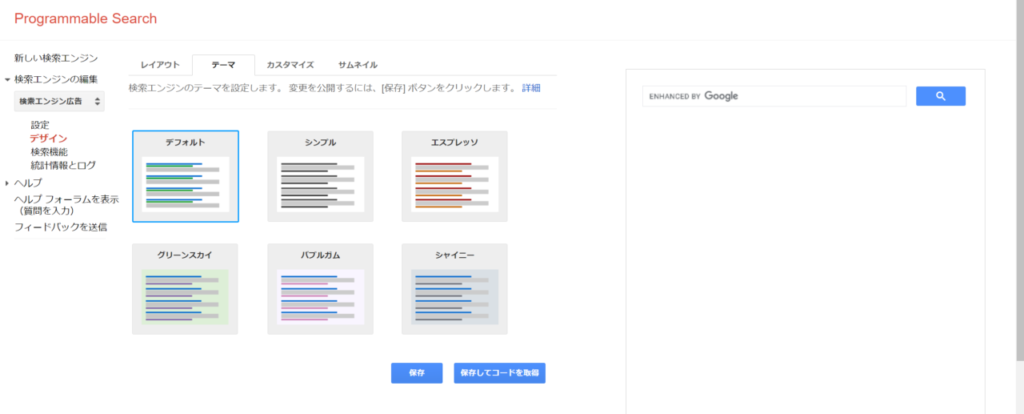
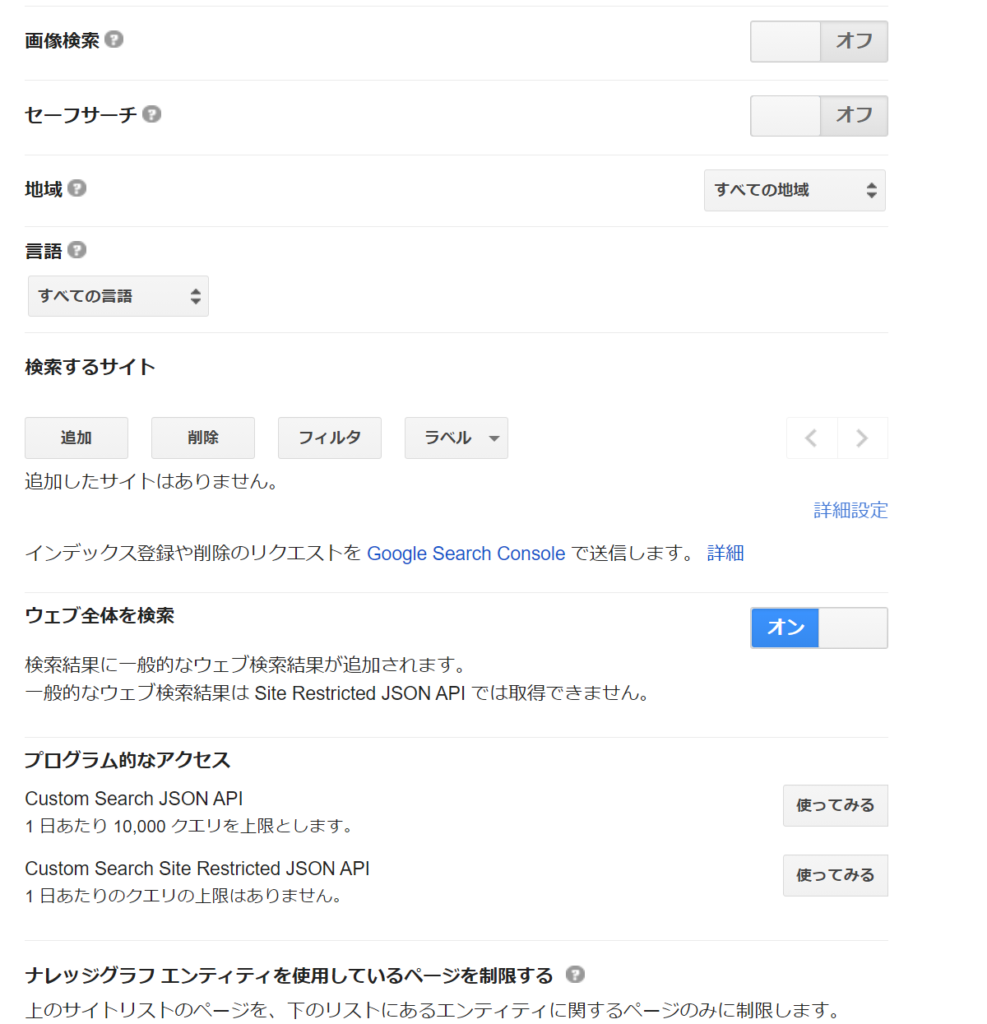
メニューの「デザイン」で、レイアウト、テーマ、サムネイルの表示有無などを設定できます。

なお、画像検索やセーフサーチ、地域、言語など検索時の細かい設定もできます。

検索エンジン広告のコード
検索エンジン広告のコードはシンプルにJSファイルを非同期で読み込んで表示しているだけです。
<script async src="https://cse.google.com/cse.js?cx=xxxxxxxxxxxx"></script>
<div class="gcse-search"></div>作成した広告をページ内に埋め込む方法
作成した広告をページ内に埋め込むには、作成したコードのうち埋め込みたいものをページ内のHTMLに直接コピペします。
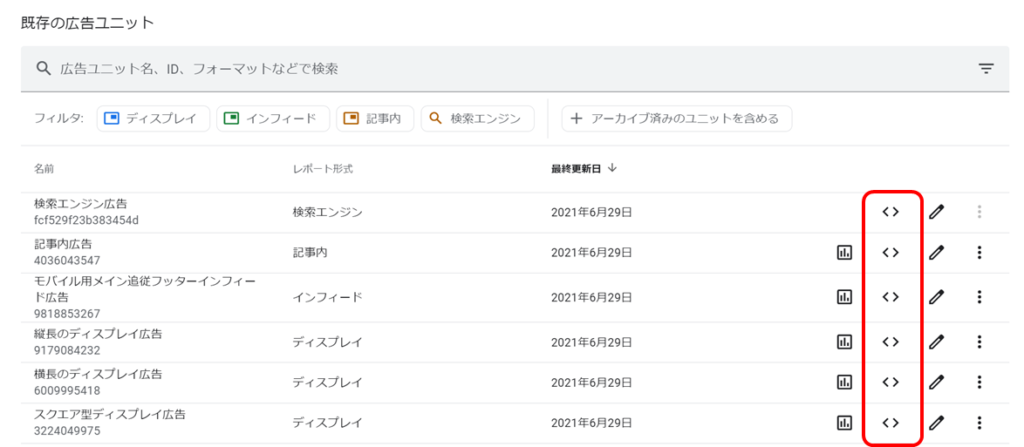
右メニューの「広告」→「サマリー」で開いたページの下に「既存の広告ユニット」として作成した広告の一覧が表示されます。
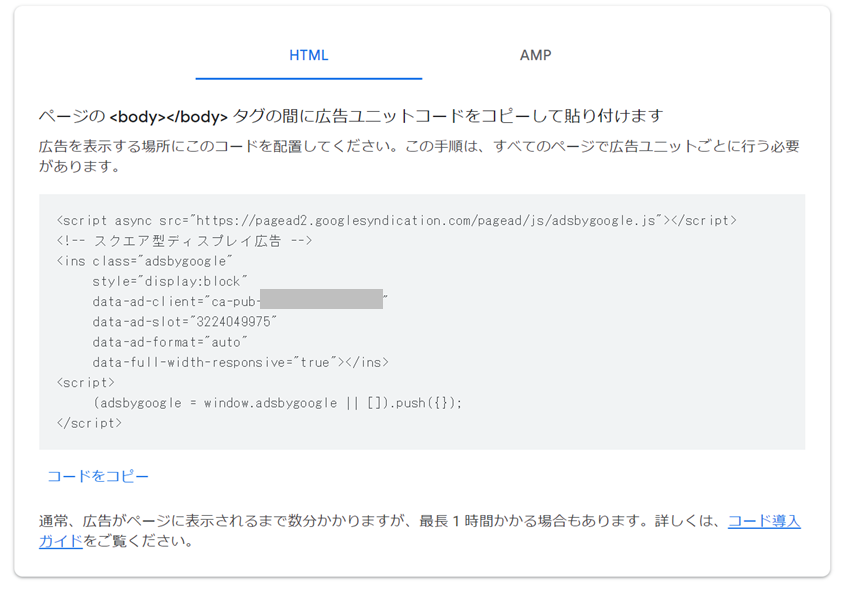
右端の < > マークをクリックするとコードを表示することができます。

「コードをコピー」をクリックすれば、コードをコピーした状態になります。

<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 縦長のディスプレイ広告 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxxxxx"
data-ad-slot="9179084232"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
次に、HTMLのbodyタグ内で広告を表示したいところにコードを挿入すれば完成です。
- コード貼り付け後、反映までに1時間ほどかかる場合がある。
- ローカル環境では広告は表示されない(Adsenseクローラーがアクセスできないため)
- 自動広告と同時に使う場合は設定が必要。
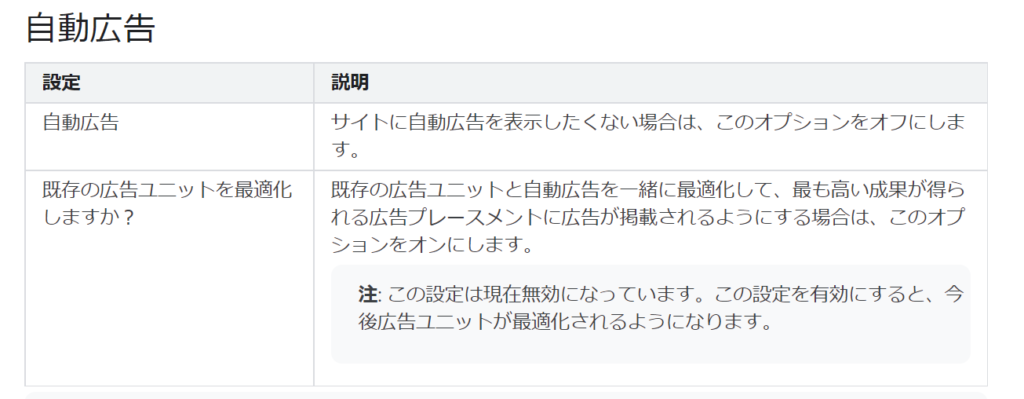
自動広告と広告ユニットを同時に表示する方法
自動広告と広告ユニットは同時に表示するには、自動広告の設定を1ヵ所変更する必要があります。
Adsenseにログインして、左メニューの「広告」→「サマリー」→「サイトごと」を選択し、自動広告の設定をしたいサイトの編集アイコンをクリックします。

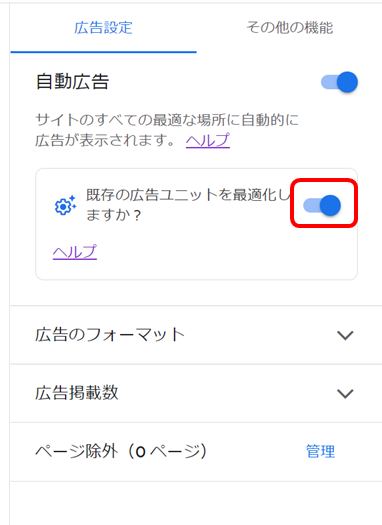
右端の広告設定メニューの「自動広告」の下に、「既存の広告ユニットを最適化しますか?」というトグルボタンがあるのでこれをONにします。

設定を変更したら、一番下に表示されている「サイトに適用」ボタンのクリックをお忘れなく。

以上で設定が完了です。
このボタンをONにしておくと、Google Adsenseが広告ユニットが挿入されている場所を判定し、それ以外の場所で広告表示を最適化してくれます。
参考