ウェブサイトの改善や効果的な広告運用に悩んでいるあなたへ。
Googleタグマネージャー(GTM)は、その課題を解決する強力なツールです。
この記事では、GTMとは何か?やGTMの基本的な設定方法、GA4との連携、アカウントとコンテナの違いなどを解説ています。
Googleタグマネージャー(GTM)とは何か?
Googleタグマネージャー(GTM)とは、ウェブサイトやアプリに設置する様々なタグを一元管理するツールです。
なぜGTMが必要なのか?
ウェブサイトやアプリでは、Googleアナリティクス、広告タグ、その他様々なトラッキングツールなどのタグを設置することが一般的です。従来は、これらのタグを一つ一つHTMLコードに直接記述する必要がありました。
しかし、GTMを使うと、これらのタグをGTM上で管理し、ウェブサイトのコードを直接編集することなく、タグの追加や変更が可能になります。
GTM
GTMを使うと具体的に次のようなことができます。
- Googleアナリティクスとの連携: ウェブサイトのアクセス解析
- 広告効果の計測: 広告クリックやコンバージョン計測
- A/Bテスト: 複数のバージョンのページを表示し、効果を比較
- その他: ヒートマップ、ユーザー行動分析など
GTMのメリット
GTMを使うことで様々なメリットがあります。
- 効率的なタグ管理
複数のタグを一括で管理できるため、タグの追加や変更が容易になります。 - 開発者の負担軽減
開発者にタグの設置を依頼する必要がなくなり、開発フローを円滑化できます。 - 柔軟な設定
トリガーや変数を組み合わせることで、様々な条件でのタグ発火を実現できます。 - プレビューとデバッグ
タグが意図した通りに動作しているか、プレビュー機能で確認できます。
GTMの仕組み
GTMの仕組みは以下のようになっています。
- アカウントの作成
コンテナを入れるためのアカウントを作成します。 - コンテナの作成
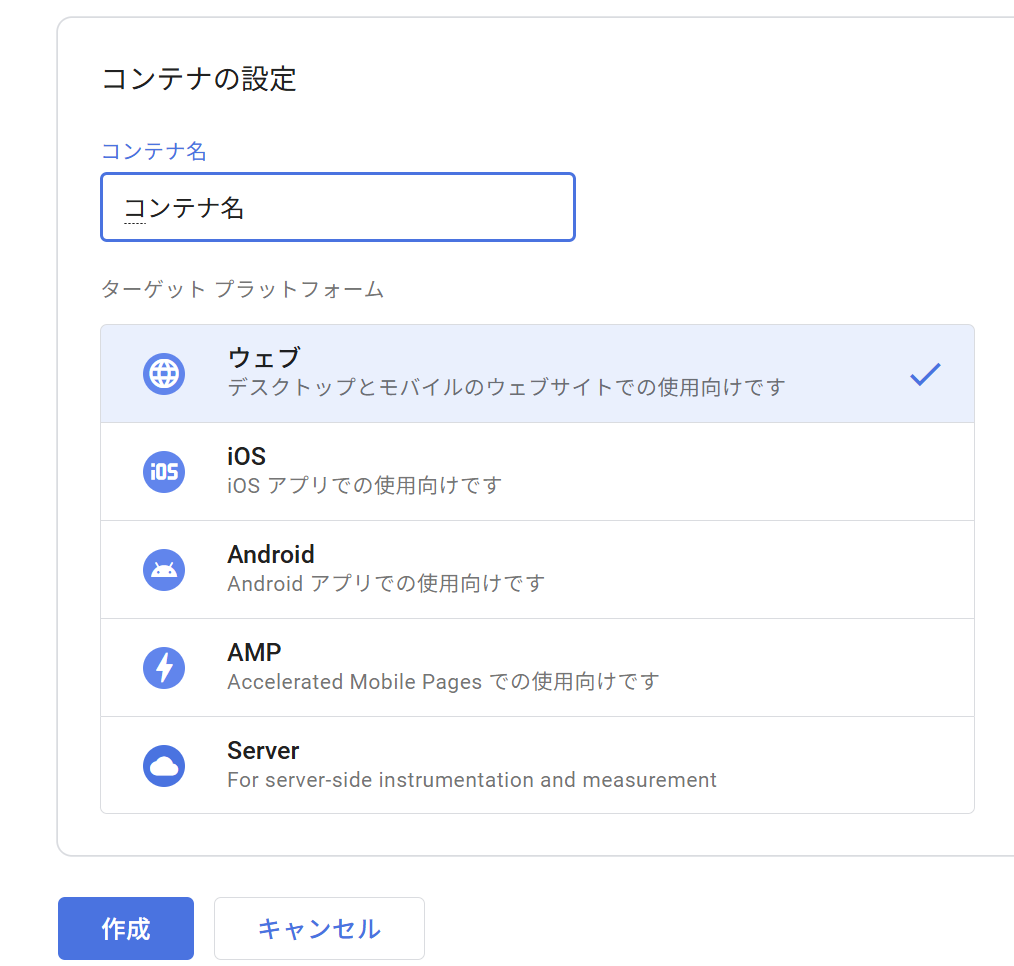
まず、GTMでコンテナを作成します。コンテナは、ウェブサイトやアプリごとに作成されます。 - タグの設定
各タグ(Googleアナリティクスタグなど)の設定を行います。 - トリガーの設定
どのタイミングでタグを発火させるか(例えば、特定のページにアクセスした時、ボタンをクリックした時など)をトリガーで設定します。 - 変数の作成
ユーザーID、商品名など、タグで使用する情報を変数として定義できます。 - プレビューと公開
設定した内容をプレビューし、問題なければコンテナを公開します。
アカウントとコンテナとは何か?違い
Google タグマネージャーには「アカウント」と「コンテナ」という2つの概念があります。タグ管理をするためにどちらも作成する必要があります。
それぞれが異なる役割を持ち、連携することで、ウェブサイトやアプリのタグを効率的に管理できます。
アカウント
「アカウント」とは、Google タグマネージャーで最も上位の概念で、組織全体の管理単位になります。
複数のウェブサイトやアプリに対応するコンテナを、一つのアカウントにまとめることができます。
アカウントにアクセスできるユーザーを管理し、権限を設定できます。
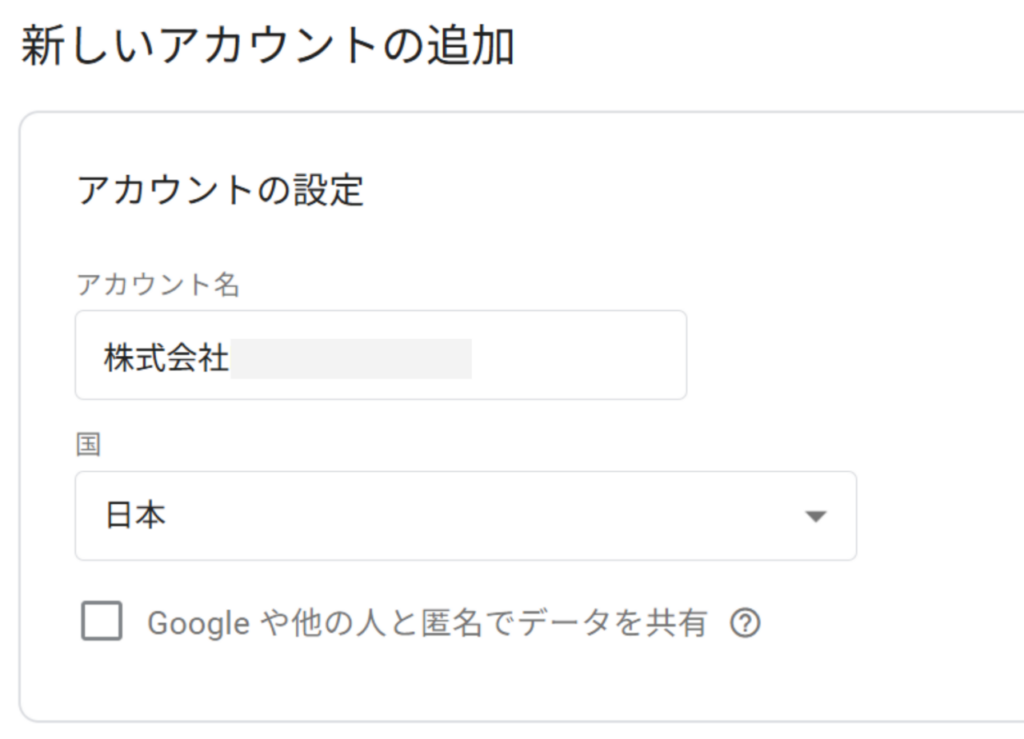
組織やプロジェクト単位で作成することが一般的です。例えば、「株式会社〇〇」という会社であれば、会社全体のタグ管理を一つのアカウントで行うことができます。
コンテナ
「コンテナ」とは。、アカウントの中に作られる、具体的なウェブサイトやアプリのタグを管理する1つ1つの単位です。
特定のウェブサイトやアプリで使用するタグ、トリガー、変数を、コンテナ内に集めて管理します。
コンテナ内で設定した内容をプレビューし、問題なければ公開することができます。
ウェブサイトごとに作成するのが一般的です。 例えば、「株式会社〇〇」がウェブサイトとECサイト22つのサイトを持ってる場合、それぞれを別々のコンテナで管理します。
アカウントとコンテナの作成
Googleタグマネージャーの公式ページにアクセスし「アカウントを作成」をクリックします。

必要な情報を入力します。

アカウント作成とまとめてコンテナの作成もできます。

利用規約に同意します。

WEBサイトにタグマネージャーをインストールする
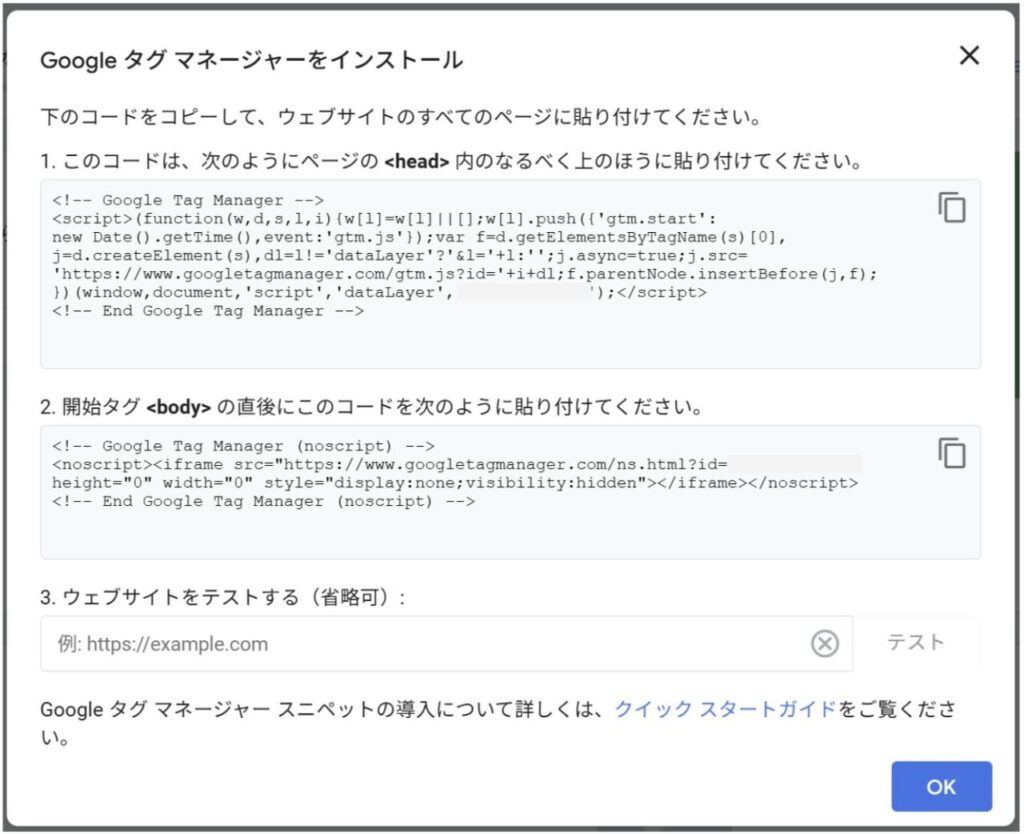
GTMインストール用のコードが表示されるので、それぞれのコードをheadタグとbodyタグに挿入します。

GTMインストール用のコードはコンテナ毎に生成されます。コード内の「GTM-XXXX」がコンテナ固有のIDです。
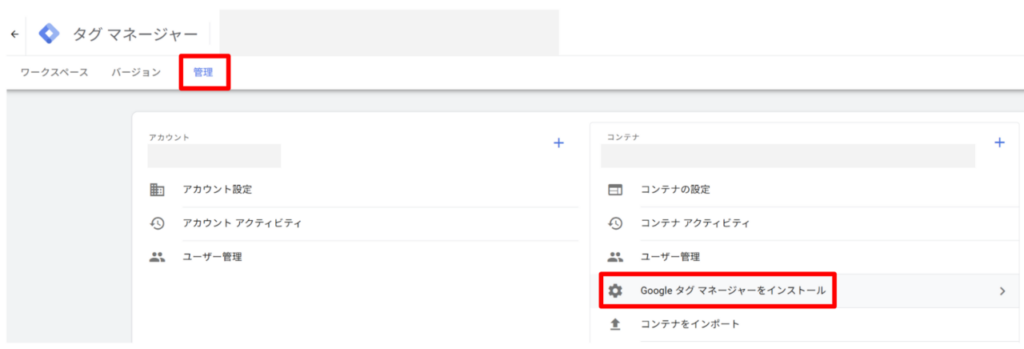
上記表示が消えてしまった場合は、対象のアカウントを選択して、タブを「管理」にし、対象のコンテナの「Googleタグマネージャーをインストール」をクリックしすると同じ画面が表示されます。

WordPressの場合 ~headタグとbodyタグにGTMのコードを埋め込む方法~
WordPressサイトの場合、headタグとbodyタグにGTMのコードを挿入する方法はいくつかあります。
- header.phpに直接記述する(※子テーマを使う)
- プラグインを使う
- function.phpに記述する(※子テーマを使う)
ここでは、functions.phpに記述する方法を紹介します。
functions.phpに以下のコードを記述します。
///// Googleタグマネージャーのコードを追加
//headタグに追加
function add_gtm_code() {
?>
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id=' + i + dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXX');</script>
<!-- End Google Tag Manager -->
<?php
}
add_action('wp_head', 'add_gtm_code');
//<body>タグ直後に追加
function add_gtm_noscript() {
?>
<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-XXXX"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!-- End Google Tag Manager (noscript) -->
<?php
}
add_action('wp_body_open', 'add_gtm_noscript');
※上記コードの「GTM-XXX」を自分のコンテナIDに置き換えてください。
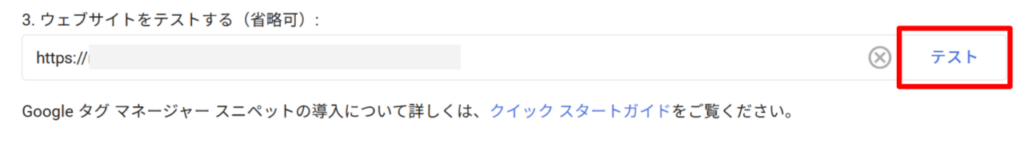
コードの挿入ができたら、テストを実行します。

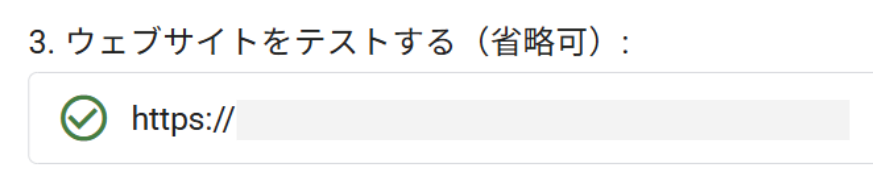
URLの前にチェックがつけば正しくコードが設置されています。

以上でタグマネージャーのインストールは完了です。
タグを作成する
GTMのタグ作成の流れ
GTMでタグを作成する大まかな流れは以下になります。
- 変数の作成
- タグの作成
- トリガーの設定
- プレビュー(動作確認)
- 公開
変数の作成
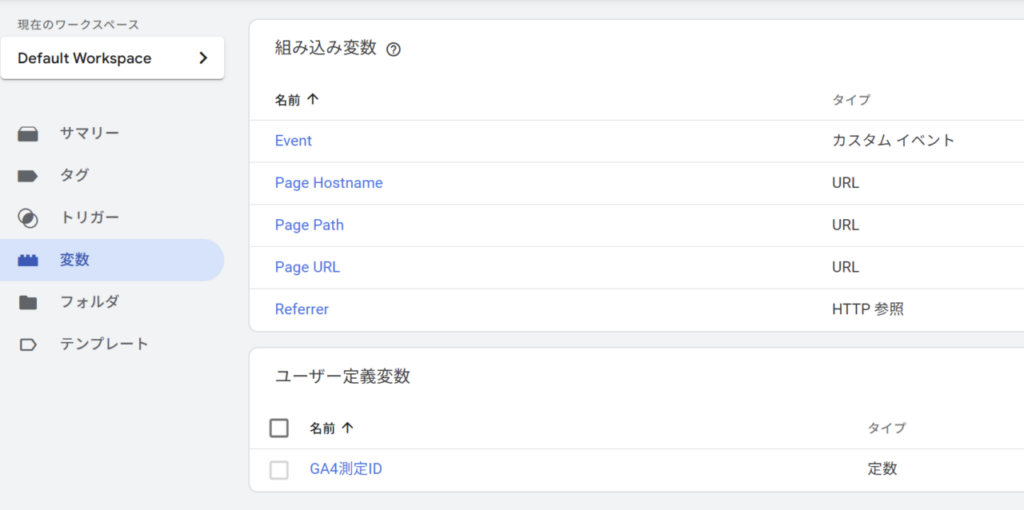
GTMの左メニューの中の「変数」をクリックします。

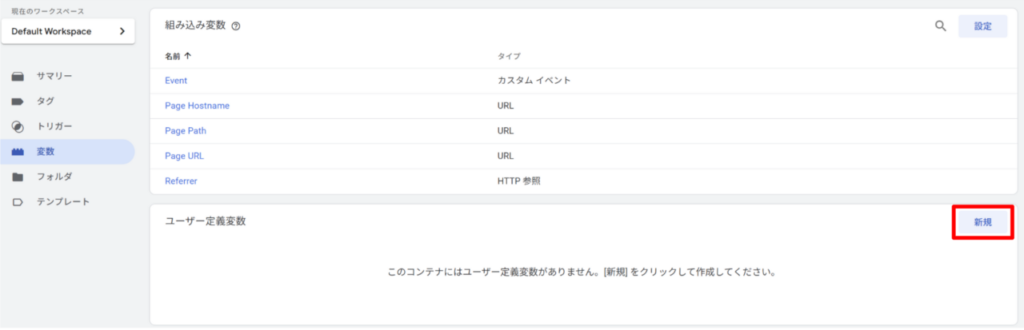
「ユーザー定義変数」の「新規」ボタンをクリックします。

変数名を入力し、「変数の設定」をクリックします。

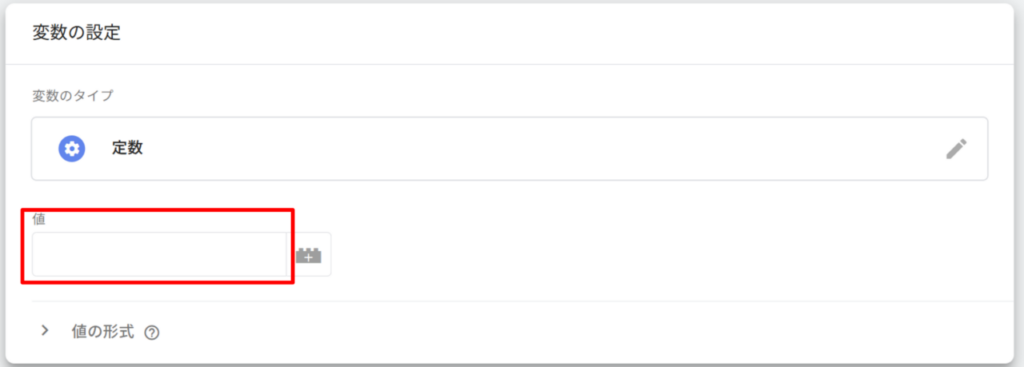
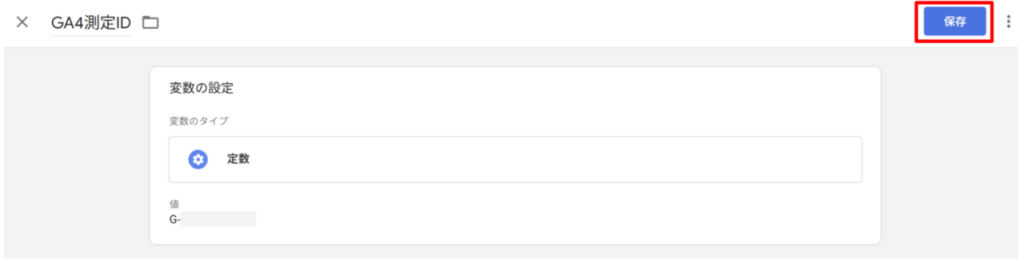
変数タイプの一覧が表示されます。ここでは「定数」を選択します。

値を入力します。

Googleアナリティクス データストリームの測定IDの取得
ここでは、Googleアナリティクスのデータストリームの測定IDをセットします。
データストリームとは、WEBサイトやアプリなど、分析対象となる個々のデータソース(情報の収集原)のことです。例えば、WEBサイト、モバイルアプリ、YouTubeチャンネルなどがそれぞれ一つのデータストリームです。
データストリームの測定IDは、各データストリームに割り当てられる一意の識別子です。
Googleアナリティクスでは、このIDを用いて、どのデータがどのデータストリームから来ているのかを正確に把握することができます。
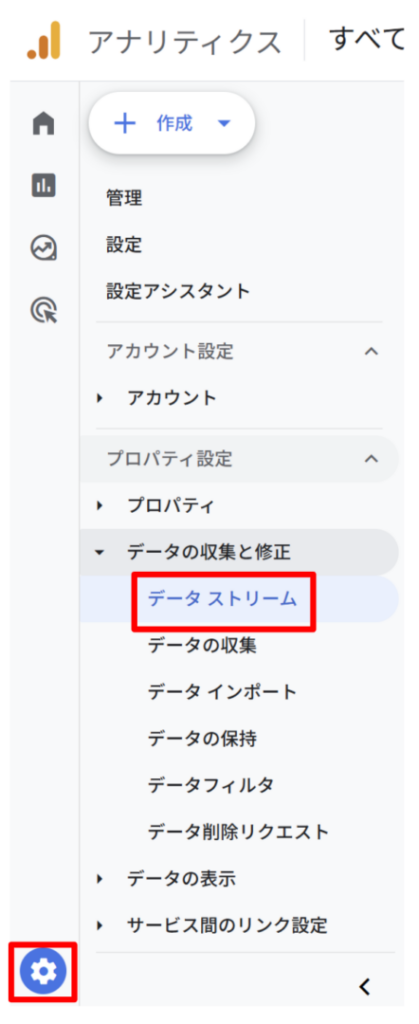
Googleアナリティクスを開いて「設定 > プロパティ設定 > データの収集と修正 > テータストリーム」に進みます。

データストリームの一覧が表示されるので、対象のデータストリームをクリックします(WEBサイトの場合通常、データストリームは1つだけです)

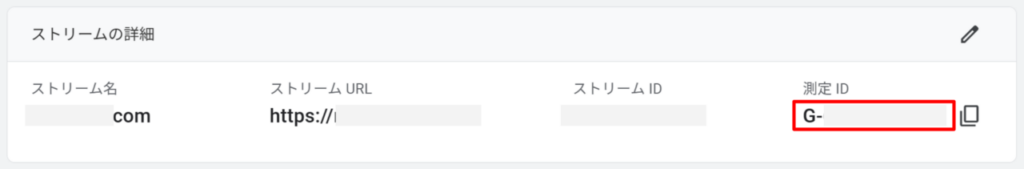
測定IDをコピーします。

これを、GTMの変数の値に貼り付け「保存」をクリックします。

これで、ユーザー定義変数に作成した変数が追加されます。

タグの作成
計測用としてWEBサイトに埋め込むタグを作成します。」
対象のコンテナを選択し、「新しいタグ」をクリックします。

もしくは、ワークスペースの「タグ」をクリックし、「新規」をクリックします。


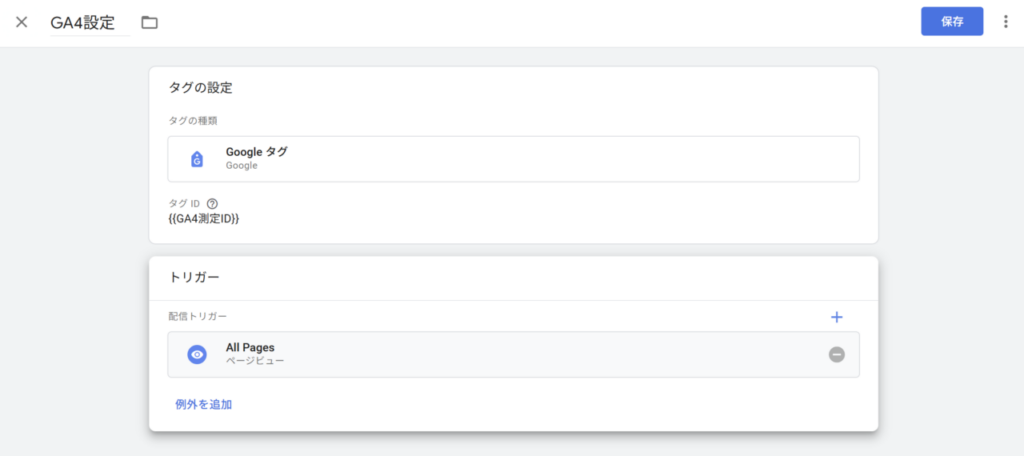
タグの名前を入力し、「タグの設定」をクリックします。

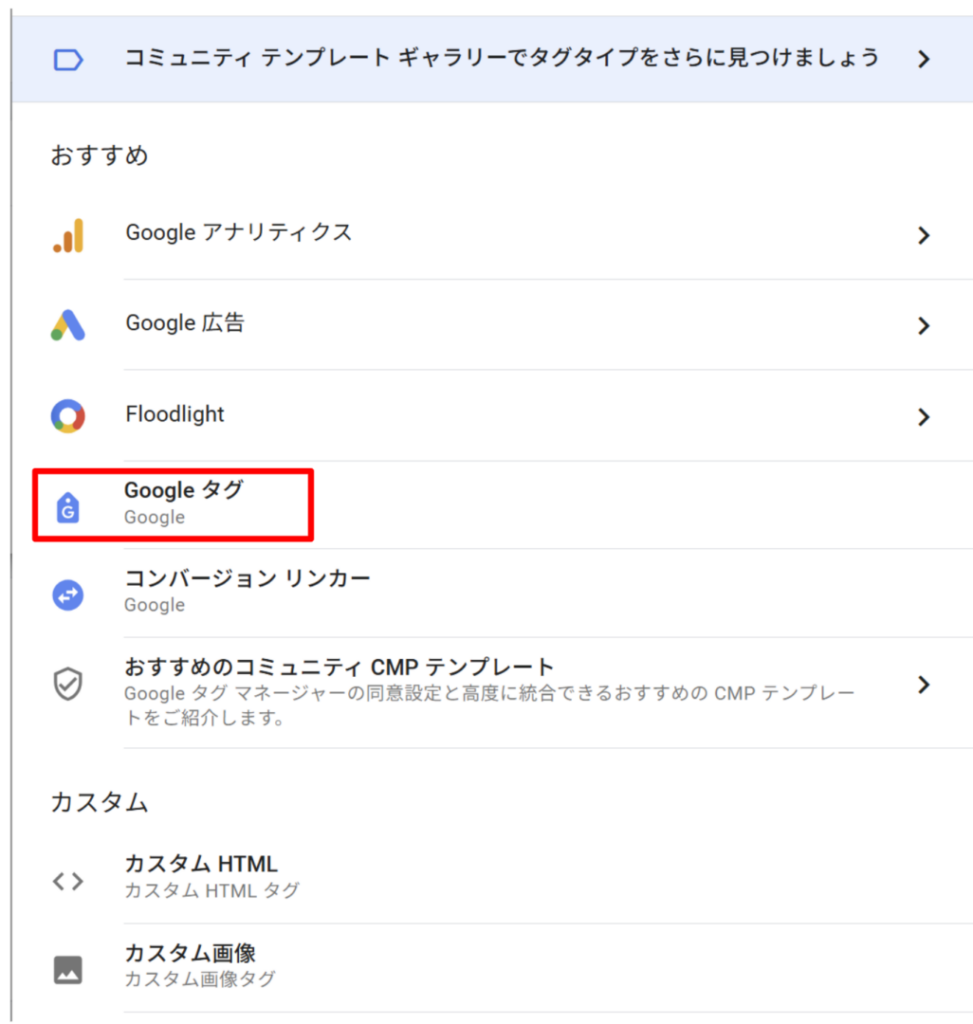
タグタイプの一覧が表示されるので、該当するものを選びます。
ここでは、Googleタグを選択します。(※Googleアナリティクスの中にあるGoogleタグも同じです。どちらを選択してもOKです。)

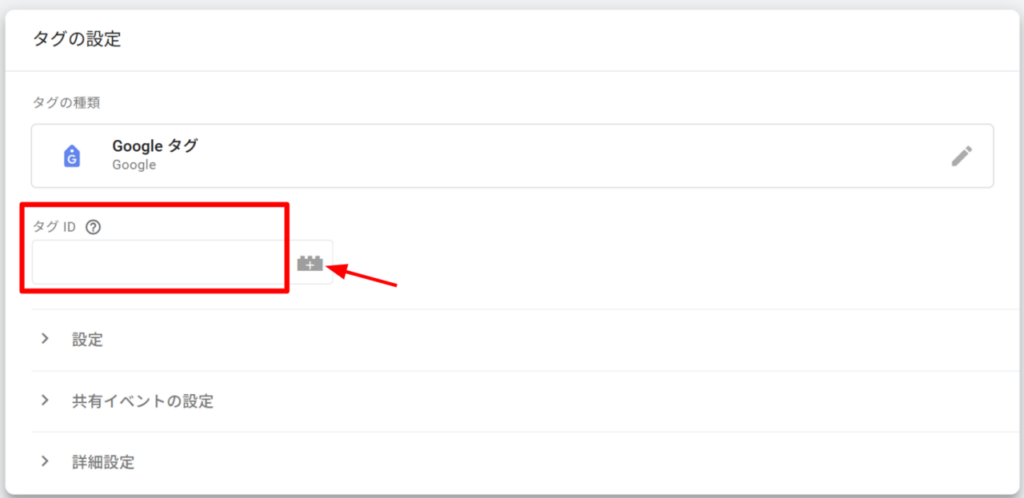
タグIDの設定
タグIDの設定を行います。ここでは、先ほど変数として作成したデータストリームの定数を呼び出します。

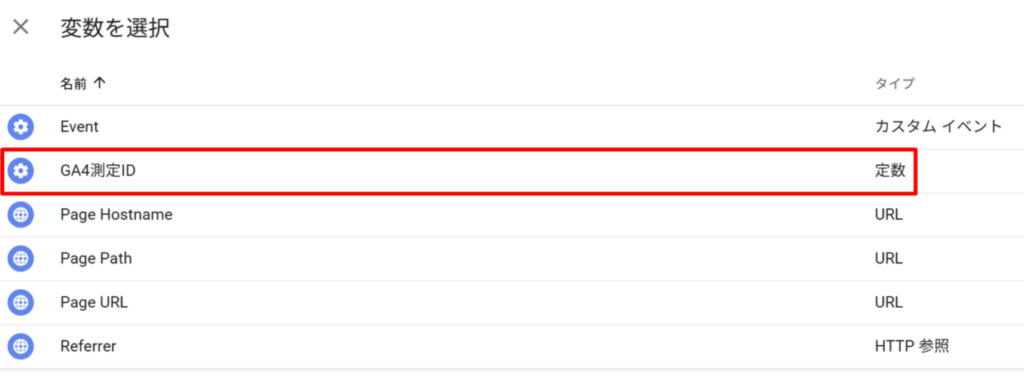
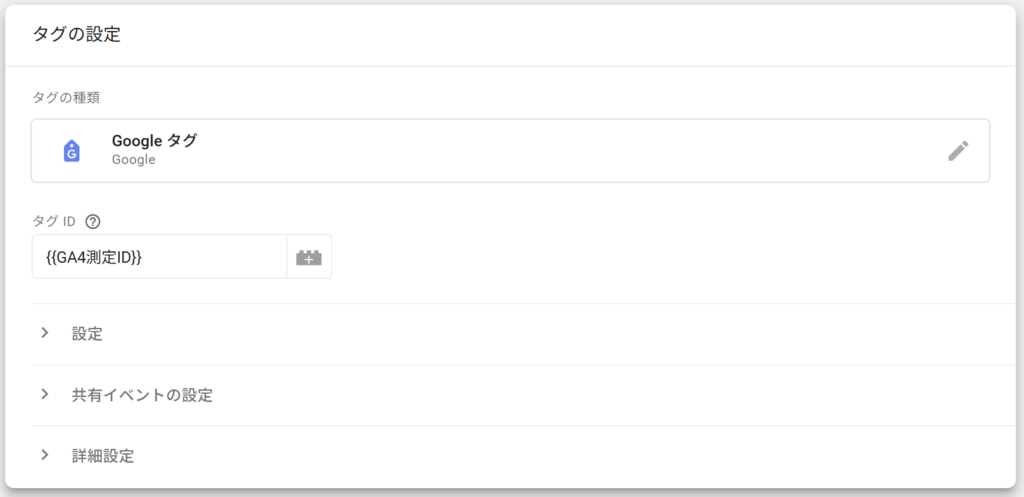
GA4測定IDをクリックします。

これでタグIDに指定した変数が入ります。

GTMのタグIDとは、特定のGoogleタグを読み込むためにページに設置する識別子のことです。
タグIDは、一般的に「G-XXXXXXXXX」のような形式で表されます。
数多くのタグの中から、どのタグを読み込むべきかを特定するために使用されます。また、収集されたデータを特定のタグに紐付けることで、より詳細な分析が可能になります。
トリガーの設定
続いてトリガーを設定します。
GTMのトリガーとは、タグを実行するタイミングや条件を指定するための機能です。
トリガーを設定することで、特定のイベントが発生した時や、ページの特定の要素が表示された時など、任意のタイミングでタグを実行することができます。
条件を設定することで、特定の条件下でのみタグを実行することもできます。
例えば、特定のページで、特定のボタンがクリックされた時など、複数の条件を組み合わせたトリガーを作成することも可能です。

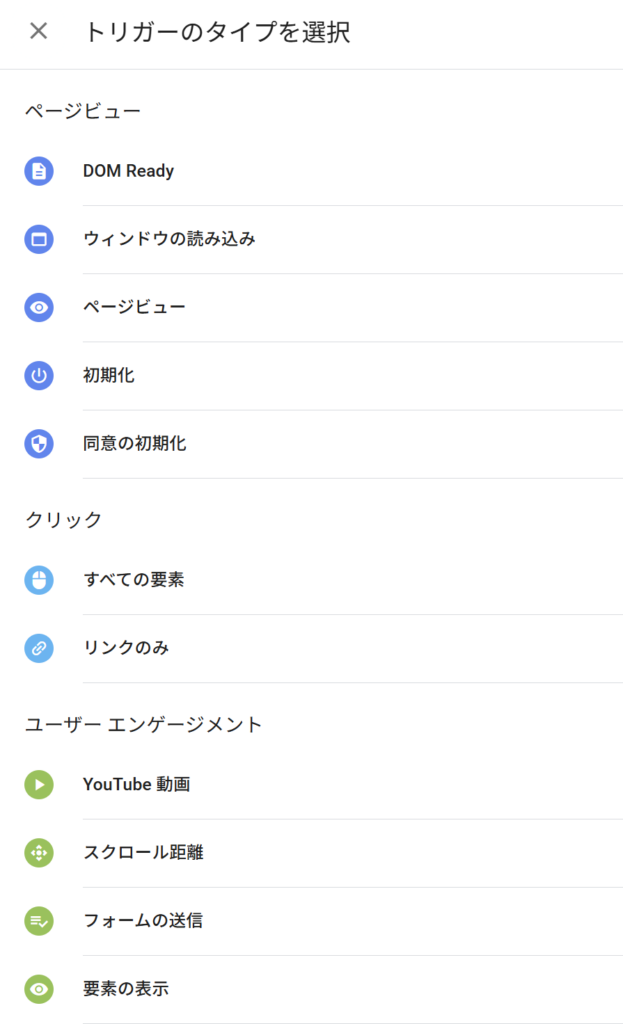
デフォルトでは3つのトリガー(条件)が用意されています。
- All Pages: 全ページでタグを実行したい場合の基本的なトリガーです。
- Consent Initialization – All Pages: プライバシー規制に対応するために、ユーザーの同意を得てからタグを実行したい場合に使用します。
- Initialization – All Pages: GTMコンテナの初期化処理と関連し、初期化後にタグを実行したい場合に使用します。

Googleアナリティクスでは通常「All Pages」トリガーを使用しますが、GDPR対応のために「Consent Initialization – All Pages」トリガーに変更する場合があります(日本ではほとんどの人が関係ありません)。
カスタムHTMLタグなど、GTMコンテナの初期化後に実行したいJavaScriptコードがある場合は、「Initialization – All Pages」トリガーを使用します。
なお、トリガーは右上の+ボタンから自分で条件を作成することもできます。

ここでは「All Pages」を選択します。
以上でタグの設定は完了です。「保存」をクリックします。

タグが作成されました。

プレビュー(動作確認)
GTMではタグを作成しただけでは、タグは発火しません。右上の「公開」をクリックして初めて計測が開始します。

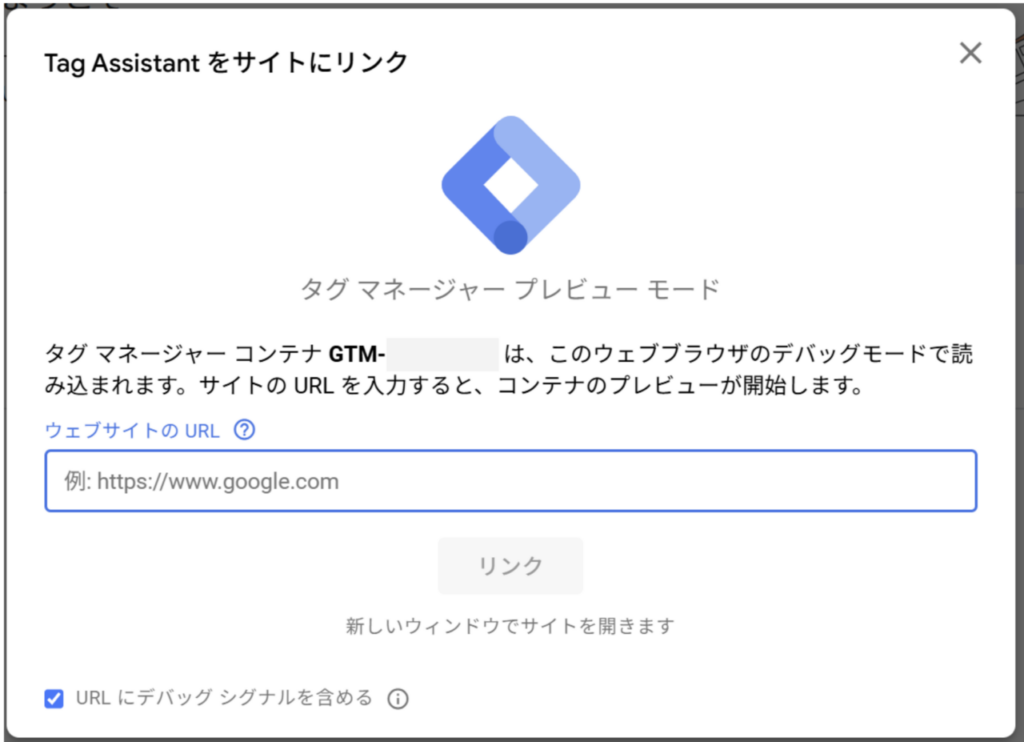
ですが、公開をする前に、タグが正しく機能するか「プレビュー」で確認を行います。
タグアシスタントが立ち上がるので、検証したいURLを入力し、「リンク」をクリックます。

以下のポップアップが表示され、指定したリンク先のWEBページが開きます。

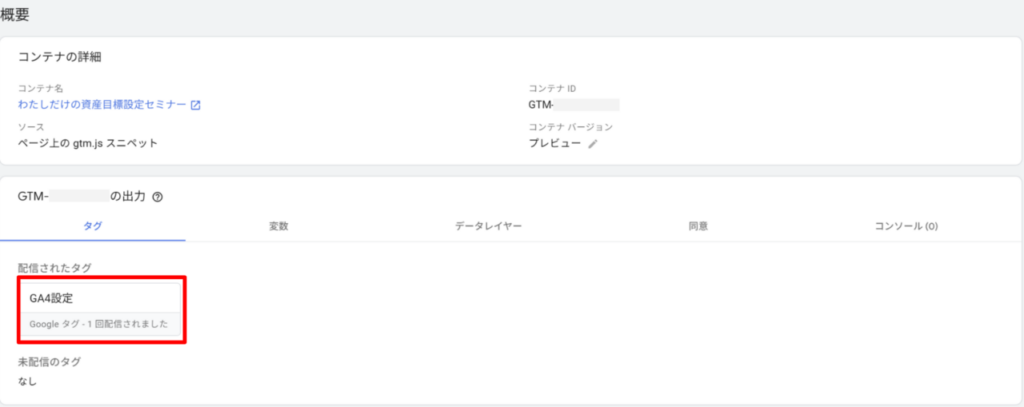
タグマネージャーの画面に戻り、「配信されたタグ」の中に先ほど作成したタグが表示されていれば、タグは正常に機能しています。

公開
タグが正しく機能していることがわかったら「公開」をします。

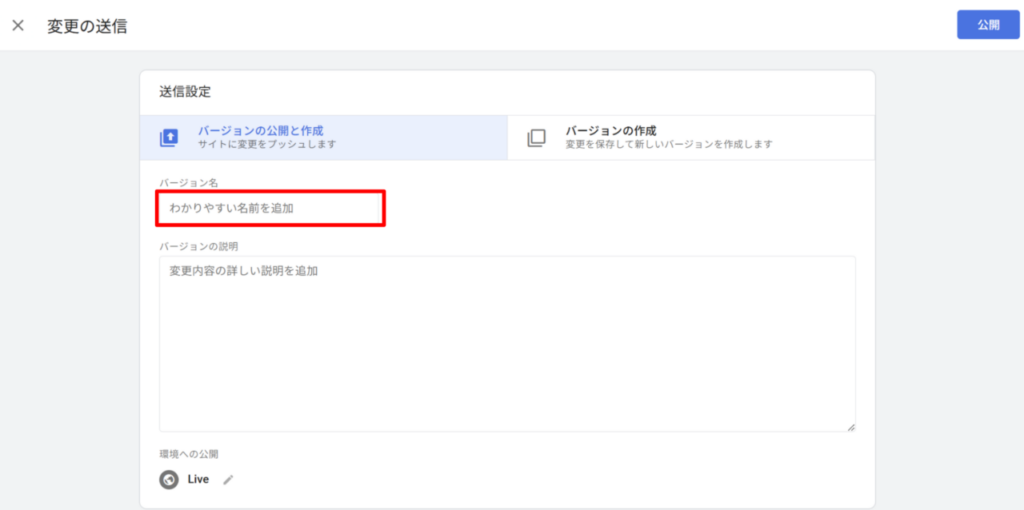
バージョン名(必要に応じて説明も)を入力し、「公開」をクリックします。

公開した時点でのタグの設定概要が表示されます。

以上で設定は完了です。



